How I solved a strange map rendering issue in production
 Muhammed Nuhman
Muhammed Nuhman
During my work for a dashboard application, I ran into a very strange and difficult situation. The Esri-Leaflet map that I had in the homepage was not getting rendered in production!
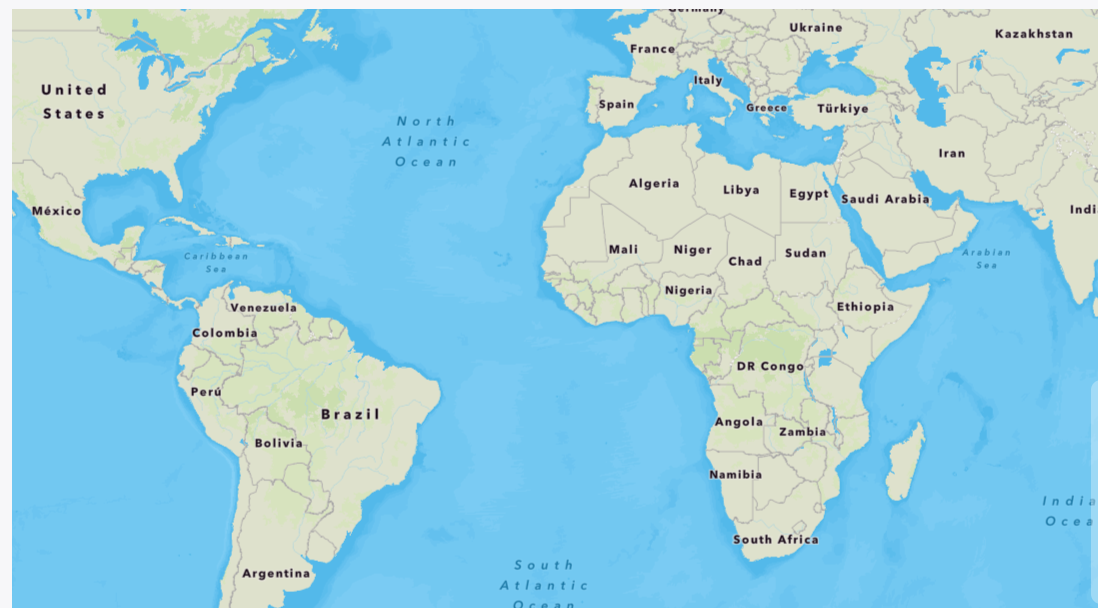
I used Leaflet, Esri-Leaflet and Esri-Leaflet-Vector npm packages to render a world map. Leaflet was used for providing the interactive map interface, esri-leaflet for accessing Esri's geographic information services, and esri-leaflet-vector to bring in the vector tiles from Esri.
However, despite everything working seamlessly in the development environment, the map just wouldn't show up in production. It was as if the map decided to take an extended vacation when it was time to go live.
I checked console errors and sure enough there was a cryptic console error saying 'g is undefined'. Since it was minified production code, and debugging wasn't enabled, the error message was not particularly helpful.
My initial suspicion was an issue with the ArcGIS API key, but that wasn't the case. The key was environment-agnostic and should have worked universally. It seemed more likely that the problem was with the libraries not loading properly.
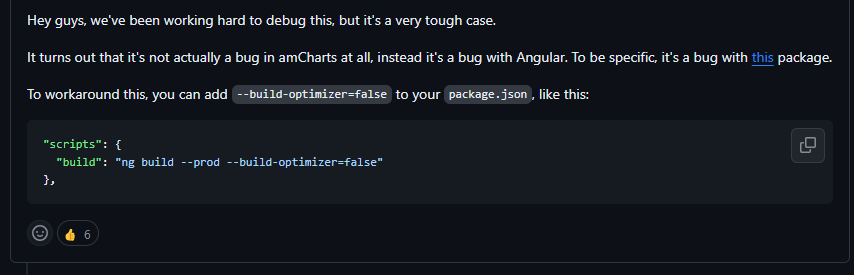
Searched far and wide on the internet, and there weren't many resources having the same issue with leaflet. However, I did stumble upon a discussion about a similar predicament with another library, amCharts. A maintainer's comment on the issue illuminated a possible path forward:

This insight led me to suspect that a similar build optimizer issue might be at play with React and Leaflet. Tweaking the webpack config to disable the optimizer for builds was a potential fix, but not a desirable one, given the complexity and the importance of optimization in the build process.
The solution I settled on was somewhat unorthodox but effective: I removed the npm packages for the libraries in question and instead referenced their code via script tags. This workaround ensured that the build optimizer did not interfere with the Leaflet or Esri code, finally bringing the map back to life in the production environment.
This experience underscored how software development can throw unexpected challenges our way. Moreover, it showed how sharing knowledge and insights within the community can help us tackle tough problems - even though unrelated at first glance.
Subscribe to my newsletter
Read articles from Muhammed Nuhman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Muhammed Nuhman
Muhammed Nuhman
Passionate engineer who focuses on building intuitive and user-friendly digital experiences, with more than 5 years of software development experience working for multinational clients in logistics, insurance, and ecommerce sectors.