React memo and useCallback
 Kaushal
KaushalWe all have heard about using performance optimization techniques in ReactJS to make the applications efficient and fast. But many times the question arises is what are the correct methods to do it, and ReactJS offers some of them out of the box such as memo and useCallback.
I am talking about these two specific methods because I recently discovered a very specific use case while implementing performance optimizations at work.
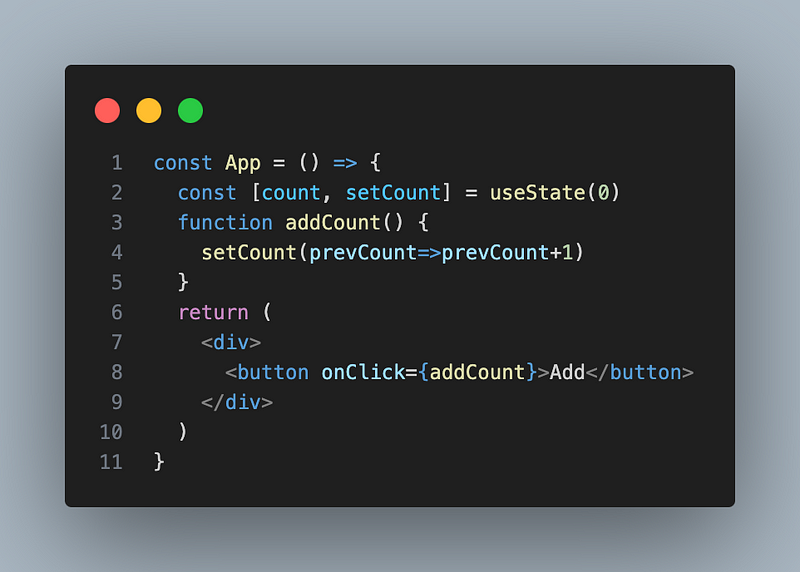
So lets start. Now lets assume we have a component as follows:

here I have a simple div and a button which is going to increment the count that we are saving in the state in App component, very simple component
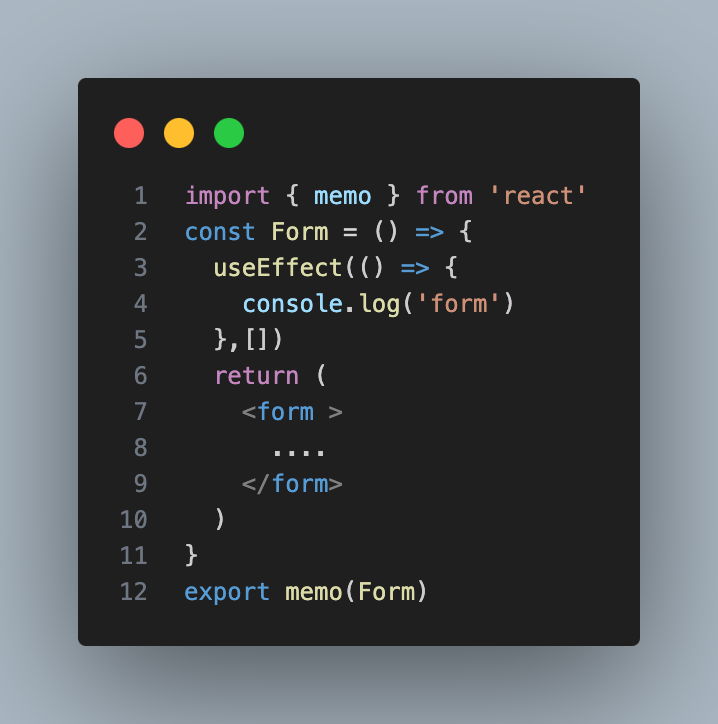
Now lets add a Form component to our App component


in the form component I am just console logging something
Now lets click the add button and as you expect it will update the state and re-render the component which mean the Form component will also be re-rendered.
But that is a problem right, because the Form component did not have any change in it so why would we re-render it.
Here comes the React.memo or memo (NOT useMemo) from react

(sorry i missed the default keyword)
So when we export our component, I forgot to add the export default but it will work with it as well, we will wrap it with a memo function from which is an HOC and it will memoize our component which means it will not re-render that component even though its parent had a re-render because nothing inside this component is changed.
If you will check your console you won’t see the console log that we have inside the Form component
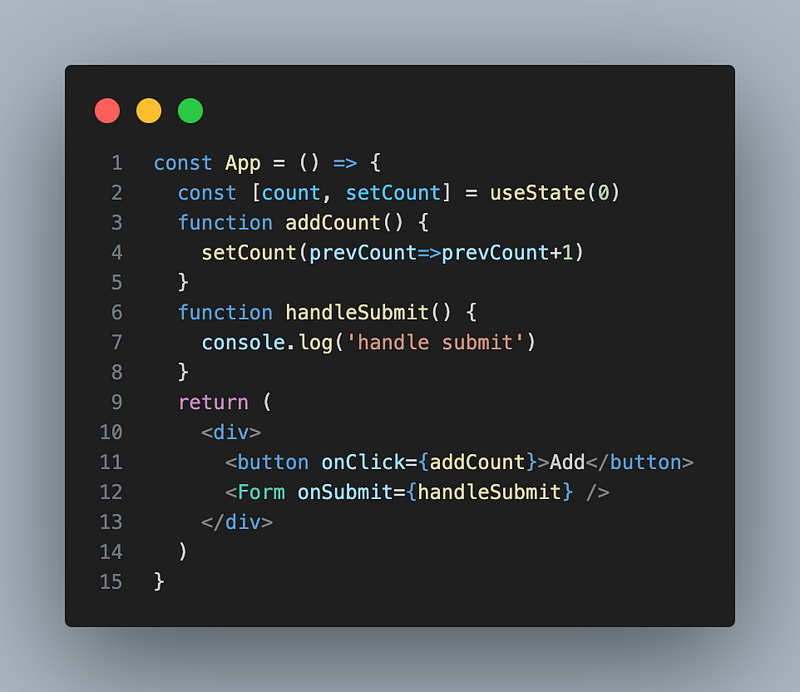
Now lets add a handleSubmit function in our App component that will handle our submission of form in Form component

we create a handleSubmit function which for my case is just doing a console log but you can have anything in here like api call or saving data to some place e.g. state or local storage
We pass that function to the Form component as prop and then use it inside that component

Now if you go back and click on add button you will notice that you are now seeing a console log in the browser “form” which is coming from our Form component.
But hey didn’t we just memoize the component to not re-render because it do not have any change. Yes we did memoize but now we also have a function being passed as a prop to the Form component.
And the memo method from react will re-render the memoized component only if there is a change in the component itself or if a prop that we are passing is changed.
But now the question is if we see our App component we already declared the function once and we do not change it when we click on add button then why is it re-rendering the Form component.
So the reason is because when we change the count state the App component re-renders and it recreates the handleSubmit function in the memory and due to that for the Form component its a new function everytime due to which it re-renders the Form component.
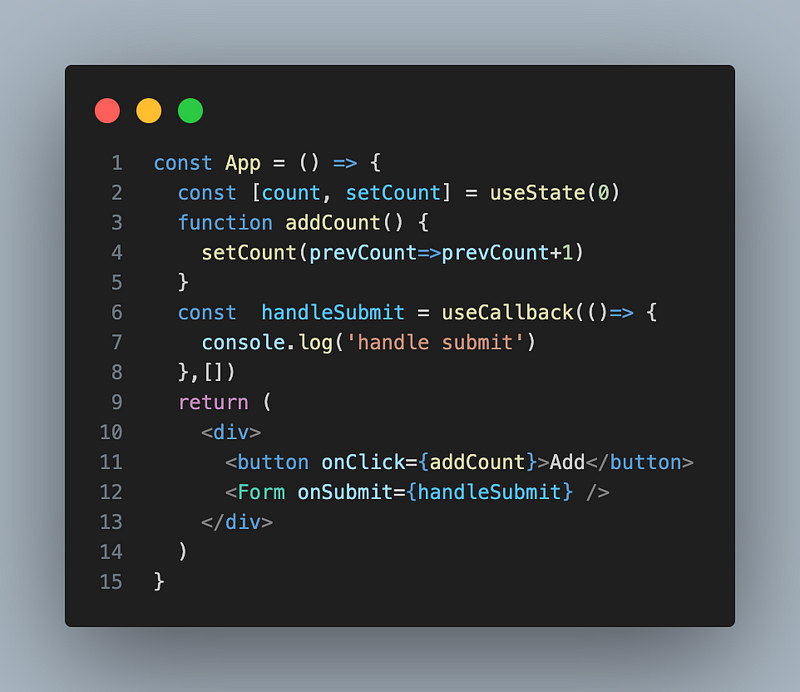
But there is a way to stop this as well and that is to use the useCallback method from react.
Now what we will do is we will use this useCallback hook from react and pass a function to it as our first arguement and then save its return value to a variable

the second arguement that we are passing to the useCallback is same as the useEffect hook a dependency array which means we can pass items to it so it can recreate this function if somethin in dependency array changes
but how will it help us, so it is going to memoize the function that we passed to it as the first arguement
NOTE: it always takes a function and returns that exact function but memoized
now when we update the count state the react will re-render the App component but it will not recreate the handleSubmit function because we memoized it and also given an empty dependency array because we don’t want to be recreated.
NOTE: you can pass values to the dependency array in case you depend on something that needs to recreate this function if it changes
This way the Form component will not re-render because neither anything is changing in it nor the prop that we passed
Thank you for reading. Please provide any feedback that you might have about my writing. I am learning to write and appreciate the feedback
Subscribe to my newsletter
Read articles from Kaushal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Kaushal
Kaushal
I am a fullstack software developer from Canada and I have experience building enterprise level Social Media management, influencer management, scalable applications with modern technology and tools and by maintaining the code quality and the standards.