✅ Simplify Your Node.js Backend Workflow: TypeScript, Express, ESLint
 Yashwanth K
Yashwanth K
This blog describes briefly about how to setup environment for backend project.
Before you setup the backend environment I assume node is already installed on your system. If not click here and download LTS (long term support) version. After that follow the below steps.
Create package.json file
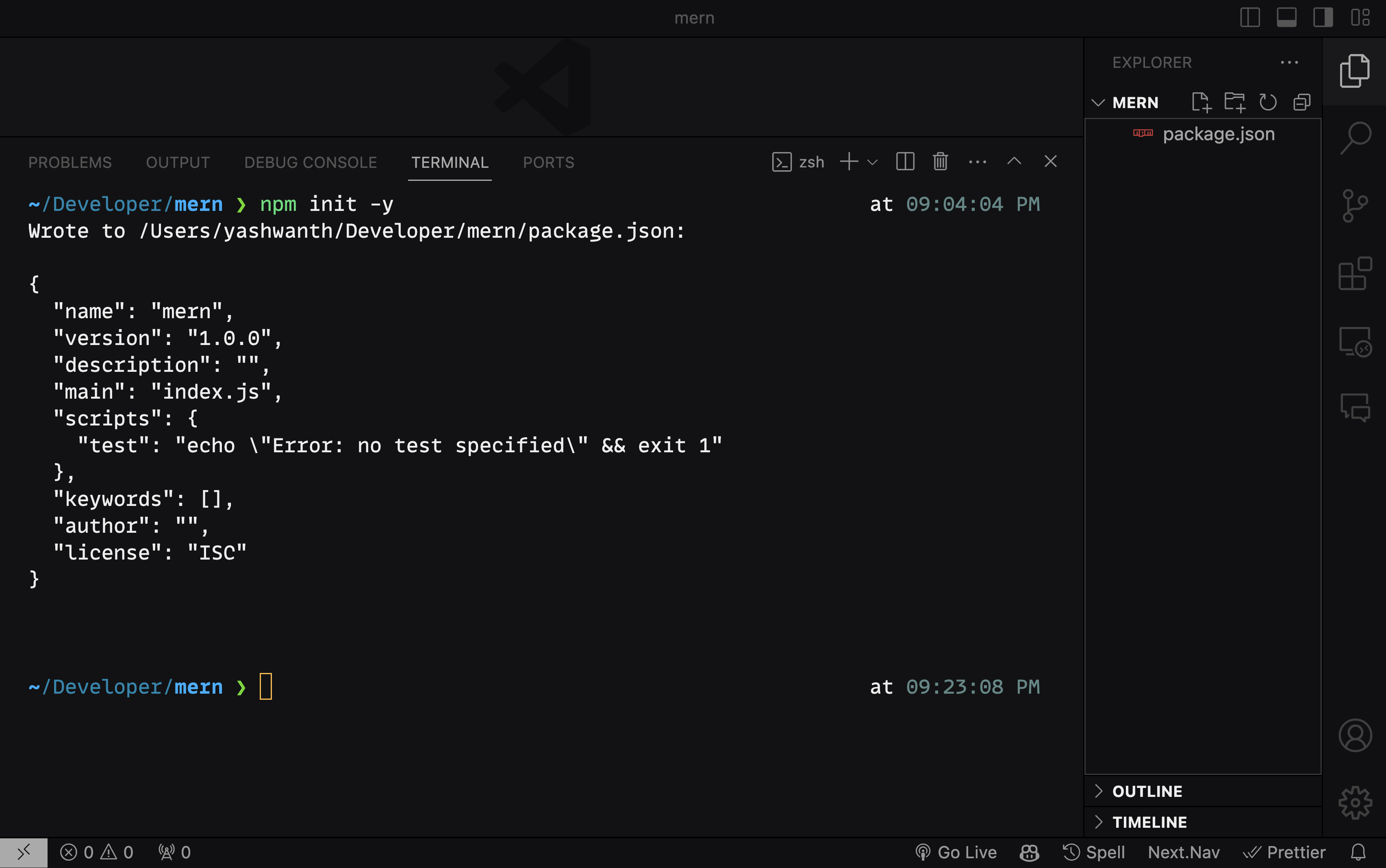
Initialise a new Node.js project by creating a
package.jsonfile with the commandnpm init -y.npm init -y
Here
-yflag automates the process, accepting default values for all prompts. Without-yflagnpm initwould ask for a series of questions to provide information forpackage.jsonfile.package.jsonfile is essential for managingNode.jsproject as it stores project metadata (name, author, version, etc), dependencies and scripts. You can always edit yourpackage.jsonafter it is created.
Setup Typescript
Install your first dependency
typescript.npm install --save-dev typescriptAfter you run this command
typescriptwill be installed and listed underdevDependenciesinpackage.jsonfile.There are two types of dependencies:
- dependencies: which are needed in both
developmentandproduction.- devDependencies: which are needed only during
development.You can see a
node_modulesfolder which contains packages which are installed, sotypescriptwill be present inside this folder.After
typescriptis installed we need atsconfigfile which is a typescript configuration file which contains some information on howtypescriptshould behave. It is same as like aconductorinorchestrawho directs the performance with the movement of hands and arms, here it acts aconductorand directstypescripthow to behave based on the configuration settings given.%[https://giphy.com/gifs/pudgypenguins-conductor-conducting-music-NMI3ndWANUmXBkC7tQ]
Run this command
npx tsc --initnpminstalls packagesnpxexecutes packagestscis a typescript compiler
This command creates tsconfig.json file. It contains lot of options, most of them are optional so they are commented. There are some tsconfig bases which provide set of default configuration settings tailored for specific environment. If you want to dig deep into this, check this repo. I will write a in-depth blog on bases and tsconfig options soon.
Tip: 🚀 Shortcut for npm install is npm i.
Sample tsconfig.json file:
{
"compilerOptions":{
"module":"NodeNext",
"moduleResolution":"node",
"basUrl":"src",
"outDir":"dist",
"sourceMap":true,
"noImplicitAny":true,
},
"include":["src/**/*"] // recursively includes all files folders
// inside src folder
}
Now install
expressnpm i expressIn earlier versions we need to explictly install types for express
@types/express, from theversion:4.17.0it is not needed asexpressincludes its owntypescriptdefinitionfiles directly within itspackage.
Setup nodemon and ts-node
Next: We need these two only in development
Install
nodemon- This is a package which is used to automatically restart the server whenever we make changes to the code.npm i --save-dev nodemonInstall
ts-node- This package transpiles the typescript code to javascript code.npm i --save-dev ts-nodeTip: 🚀 Shortcut for
--save-devis-D.Create a config file for nodemon
nodemon.jsonwhich specifies settings to tailor the nodemon.Sample
nodemon.jsonfile:{ "watch": ["src"],//watch the directory should be same as in //tsconfig.json file "ext": ".ts,.js",//extensions "exec": "ts-node ./src/server.ts" }Now add a command under
scriptsinpackage.json."scripts":{ "start":"nodemon" }Create a new file for example
server.tswhich will be the main entry point for the server and runnpm startwhich starts theserver, make changes to the file the server will automatically adopts to it because ofnodemonandts-node.
Setup ESLint
Next: Install
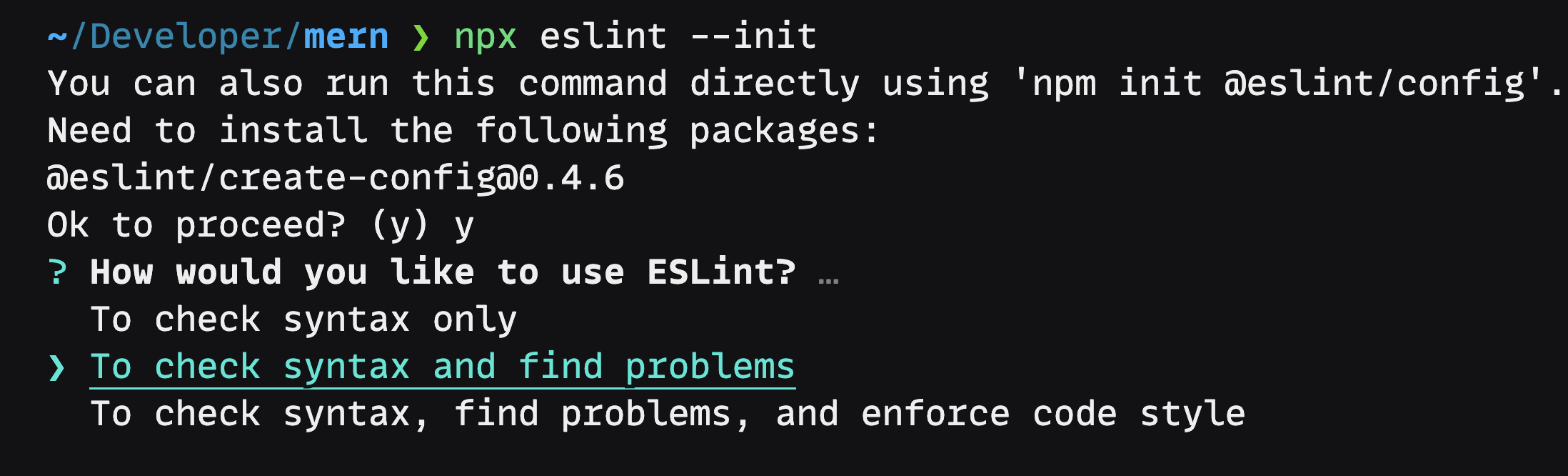
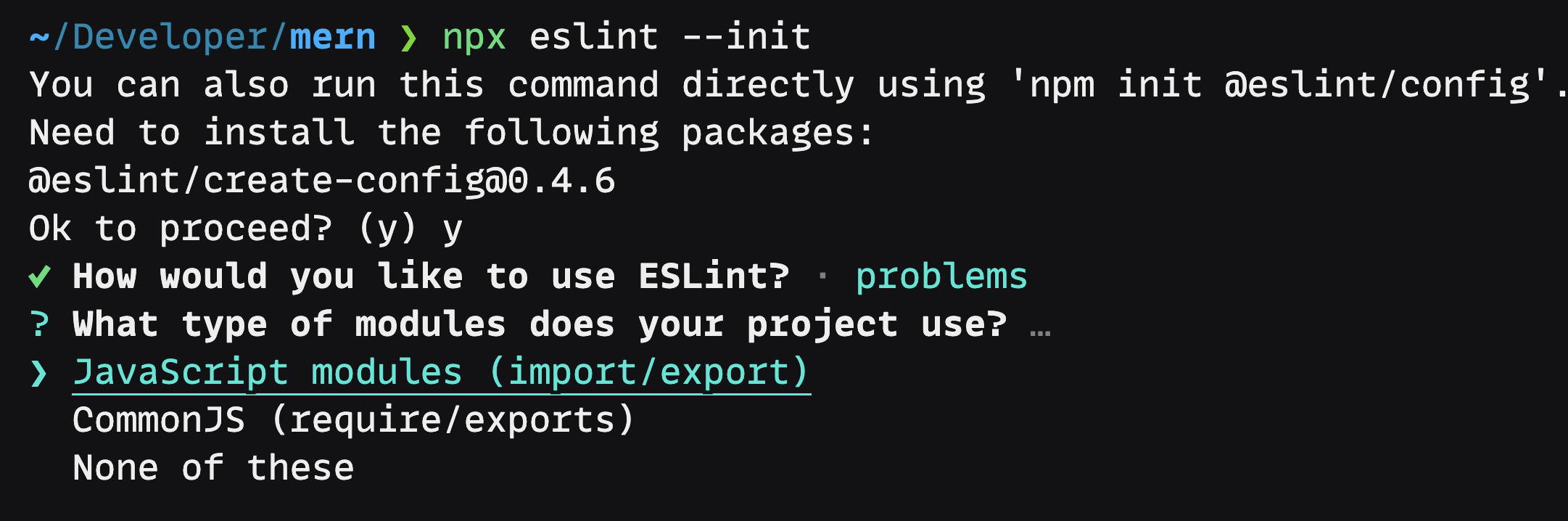
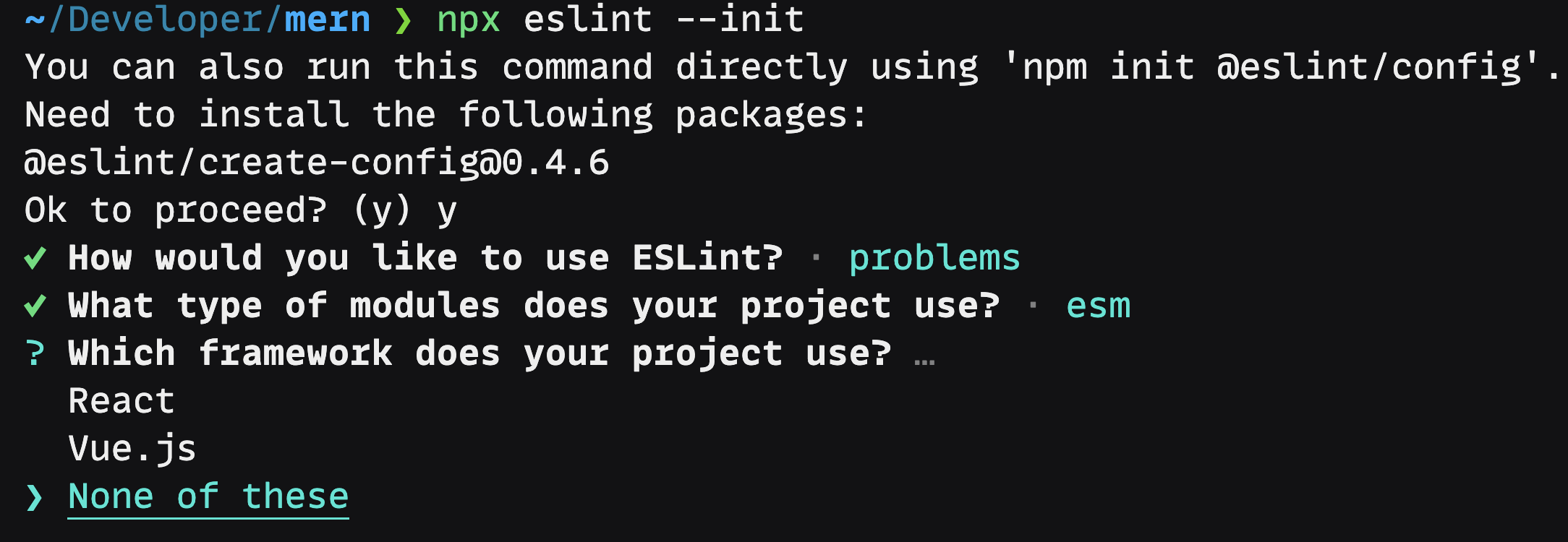
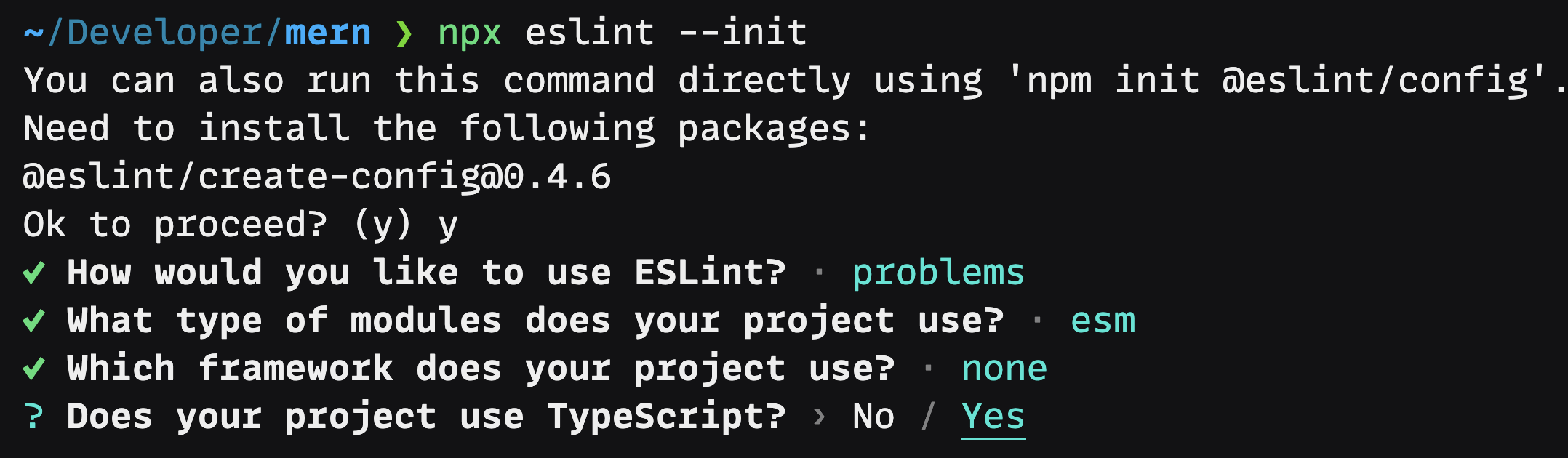
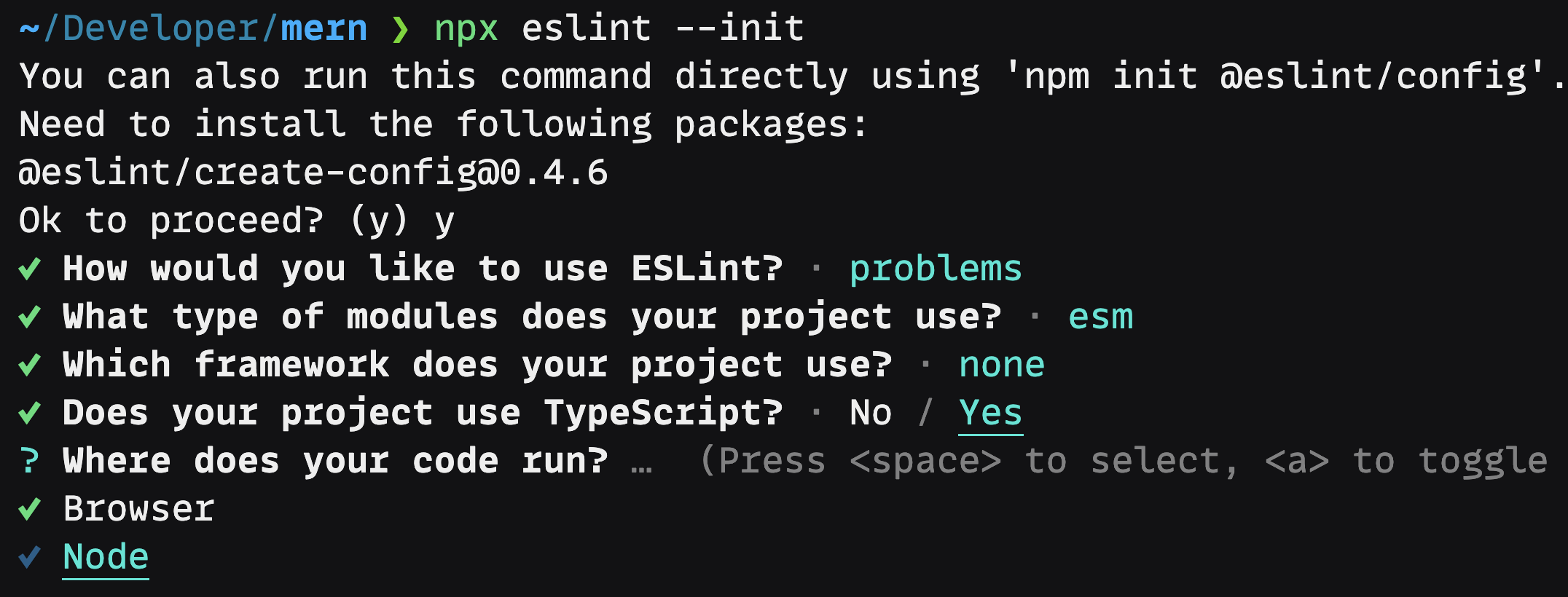
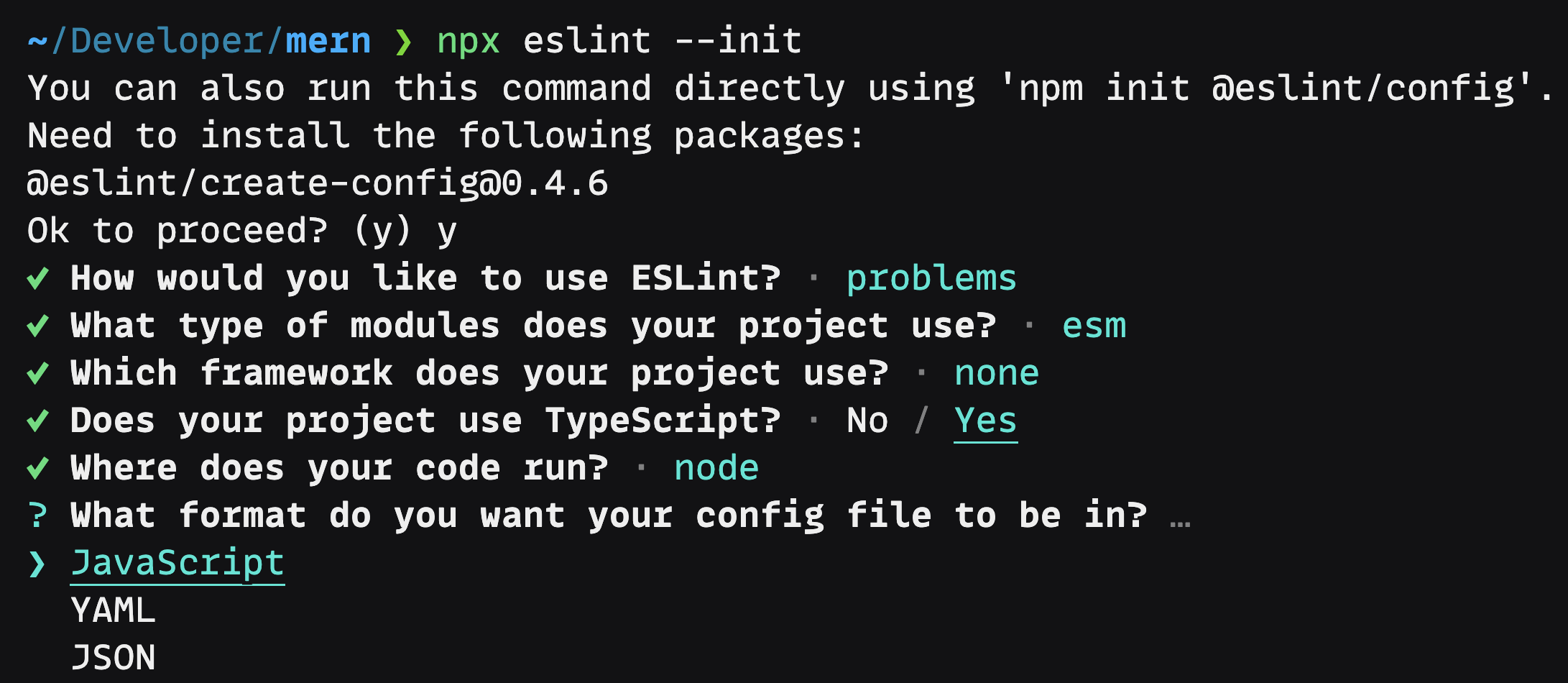
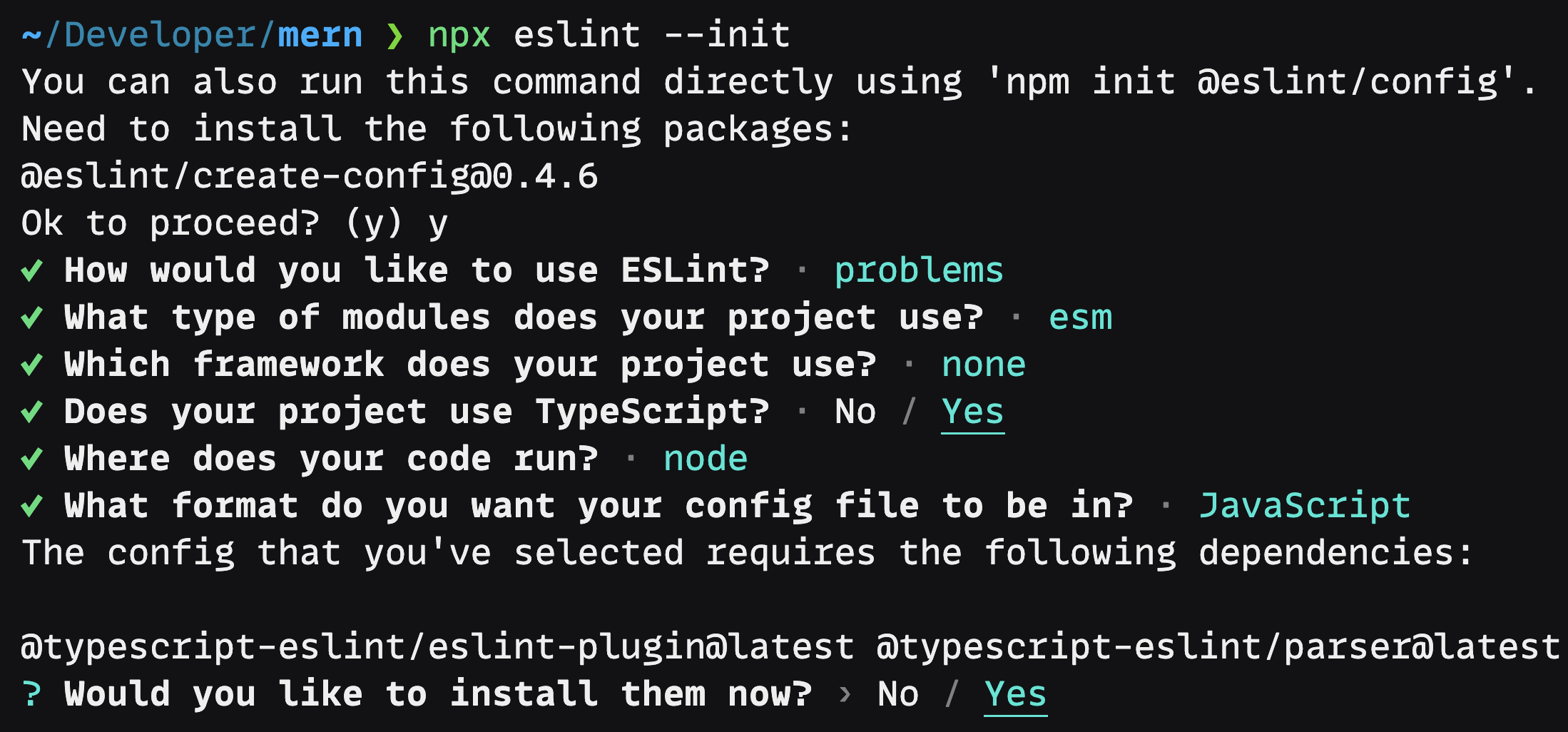
eslintand create a configuration file for it.npm i -D eslint npx eslint --initWhen you run this command it asks for some series of questions


Here we select
none of thesebecause we are using it in backendnodeenvironment.




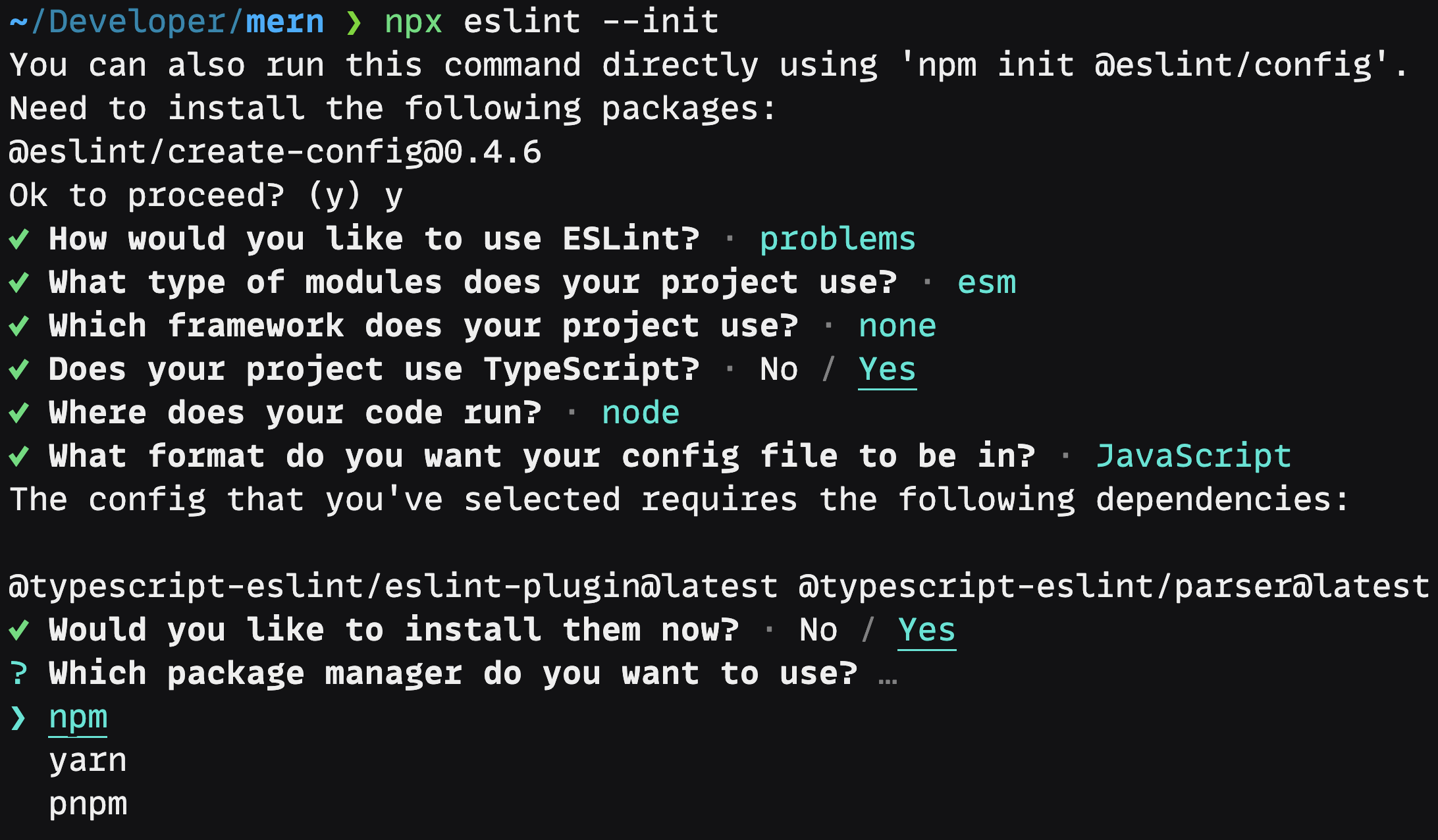
Select
package managerof your choice
Sample
eslintrc.jsconfig filemodule.exports = { "env": { "es2021": true, "node": true }, "extends": [ "eslint:recommended", "plugin:@typescript-eslint/recommended" ], "overrides": [ { "env": { "node": true }, "files": [ ".eslintrc.{js,cjs}" ], "parserOptions": { "sourceType": "script" } } ], "parser": "@typescript-eslint/parser", }Now add
lintscript inpackage.json"scripts":{ "start": "nodemon", "lint": "eslint . --ext .ts", }Now run
npm run lintcommand to run eslint to check for any problems in the code. There is additionally vscode extension eslint which shows up warnings directly in our code without need to run from command line. But we need to run this from command line before building the project for production to catch any potential problems.
Setup Prettier
Bonus 🎉 : Setup
prettierFirstly install it as a devDependency
npm i -D prettierCreate
.prettierrcfileExample: { "singleQuote": false, "bracketSpacing": true, "tabWidth": 2, "trailingComma": "es5", "semi": true }Mainly
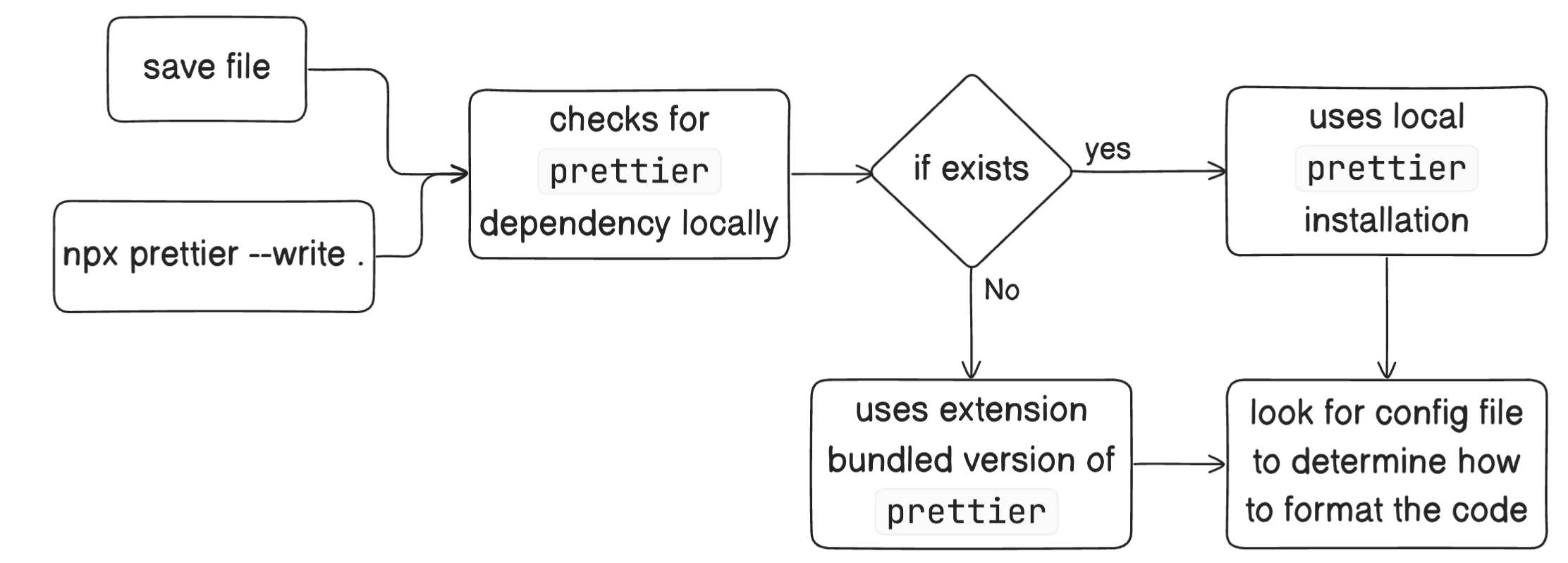
prettierused to format code with a given config settings in entire project. In large code bases when several developers are working on same projectformattingrules are required so that entire code base isconsistent. Change settings from above example file explore various options to configure. There is also a vscode extension called prettier, which can also be used for formatting. Check below flow for better understanding of howprettierworks.
The command line comes into use when it is needed to format entire codebase at once, in other cases prettier extension is fine.
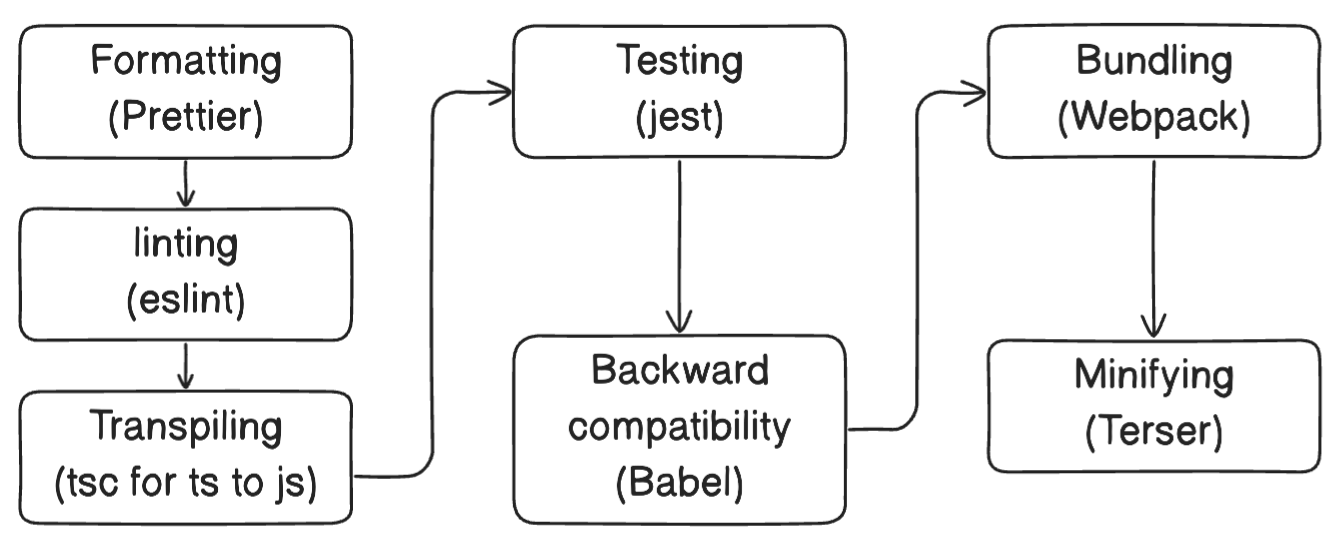
This is a sample pipeline for production grade typescript applications

Every tool requires its own config file to specify configuration settings to tailor its behaviour. These are not the only tools available, there are many tools to select from for each step. Explore online for more options. I will write in-depth blog about
production grade build pipelinessoon.
-----------------------------------------------------------------------------------
Hope this makes you feel comfortable with the setup for production grade node.js typescript backend project. Google or ask chatGPT the different options present to configure each tool mentioned. Feel free to reach out to me for any questions!
Happy learning :)
Subscribe to my newsletter
Read articles from Yashwanth K directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
