Day 17 : Docker Project for DevOps Engineers
 Prathmesh Vibhute
Prathmesh Vibhute
In the realm of DevOps, where agility and scalability are paramount, Docker has emerged as a game-changer. With its containerization technology, Docker simplifies the process of packaging, deploying, and managing applications across different environments. In this blog, we'll embark on a journey to explore Docker through a hands-on project suitable for DevOps engineers. We'll create a Dockerfile for a simple web application, build an image, run a container, verify its functionality, and finally, push the image to a repository.
Getting Started: Creating a Dockerfile
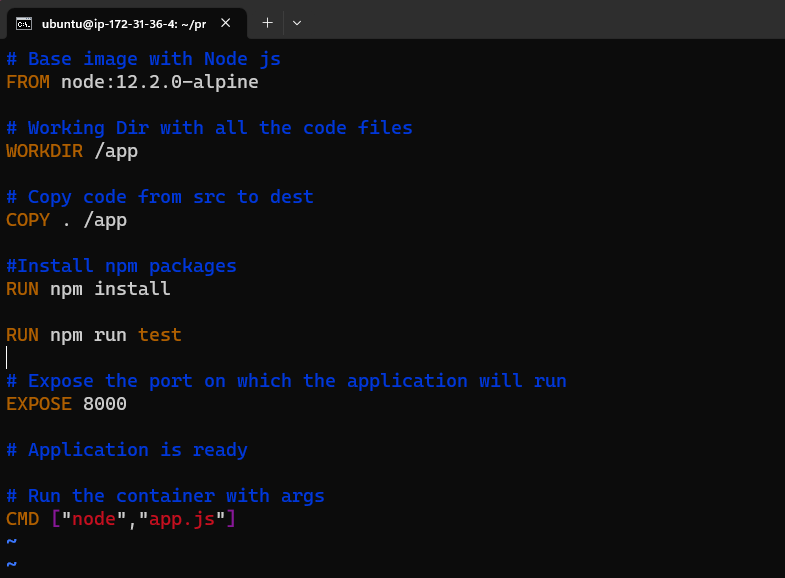
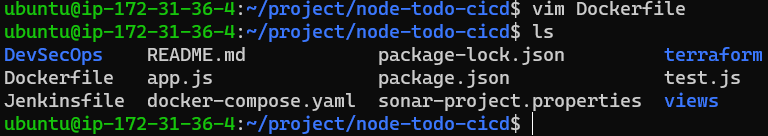
Let's begin by creating a Dockerfile for our web application. For this demonstration, we'll consider a Node.js application.


Building and Running the Container
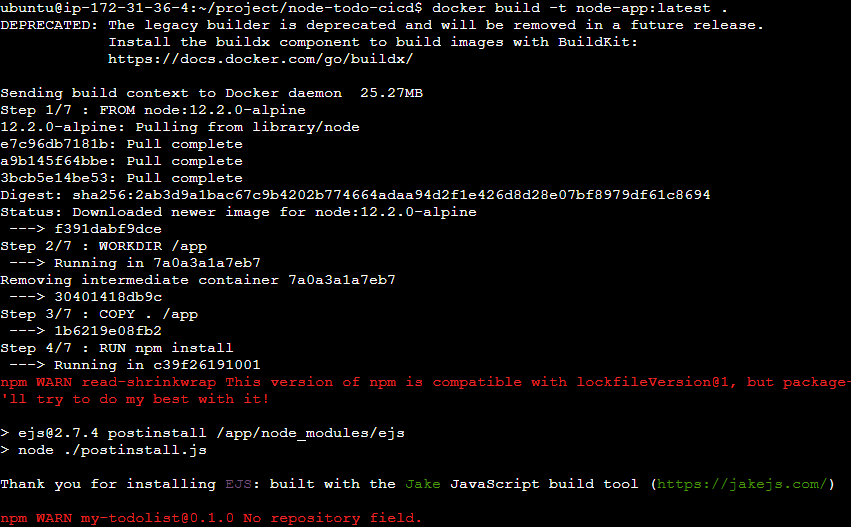
Once we have the Dockerfile, we can proceed to build the Docker image and run a container from it.
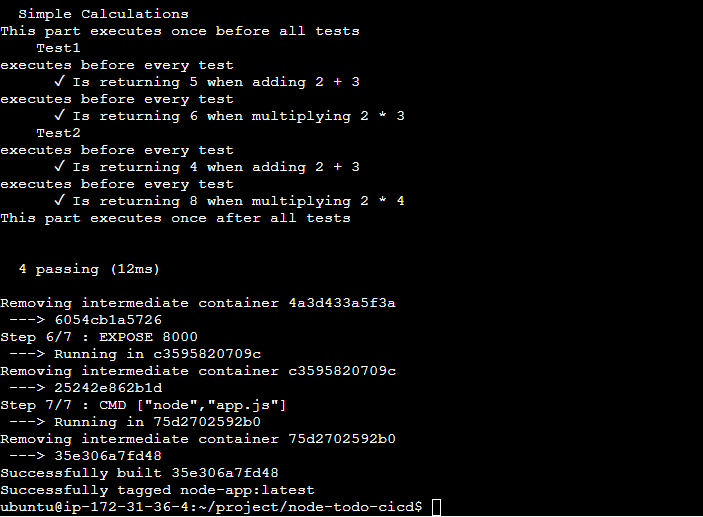
# Build the Docker image
docker build -t node-app:latest .


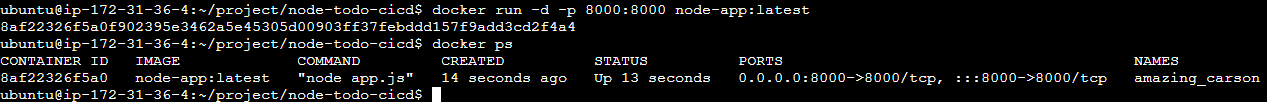
# Run the container
docker run -d -p 8000:8000 node-app:latest

Here is command to check image is created or Not.
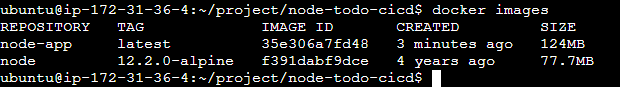
# Docker images
docker images

Also you can check docker containers.
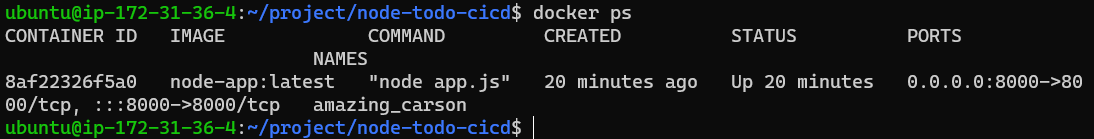
# Docker container
docker ps

Verification
To verify that the application is working as expected, open a web browser and navigate to http://localhost:8000. You should see your Node.js application running successfully.

Conclusion
Docker simplifies the life of DevOps engineers by providing a standardized way to package, deploy, and manage applications. In this tutorial, we've covered the basic steps involved in Dockerizing a simple web application, from creating a Dockerfile to pushing the image to a repository. By mastering Docker, DevOps engineers can streamline their workflows, enhance scalability, and improve collaboration across teams. So, dive in, experiment, and unleash the power of Docker in your DevOps journey!
I'm confident that this article will prove to be valuable, helping you discover new insights and learn something enriching .
thank you : )
Subscribe to my newsletter
Read articles from Prathmesh Vibhute directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
