Cross-Platform Development in 2024 1/3
 Siro Daves
Siro Daves
Introduction
Developing for multiple mobile platforms involves significant effort. It requires proficiency in various programming languages, familiarity with diverse development tools, and a deep understanding of each platform your application intends to cater to. Fortunately, there are now cross-platform solutions that streamline the process by enabling the creation of apps using a unified technology stack. This article explores some of the most widely used cross-platform app development frameworks today, including:
Cordova
Progressive Web Apps (PWAs)
React Native
Xamarin (.Net, C#)
Flutter (Dart)
Kotlin Multiplatform (KMP)
We will delve into the technology employed by each tool and highlight the advantages it brings. The insights provided here aim to assist you in selecting a suitable cross-platform framework for your upcoming project and offer developers a glimpse into the functioning of each framework.
Why Cross-Platform Development?
Developing apps for major smartphone platforms can be challenging, requiring proficiency in three different object-oriented languages and mastery of various IDEs. Maintaining different code bases for Android, iOS, desktop, or web adds complexity. For instance Android apps, coded in Java or Kotlin using Google's Android Studio, contrast with iOS apps, developed in Objective-C or Swift using Apple's Xcode.
Advantages of Cross-Platform Development are like:
Skill Consolidation: Cross-platform development minimizes the need for proficiency in multiple object-oriented languages and various IDEs by requiring knowledge of web technologies (HTML, CSS, JavaScript) or a single language (e.g., Dart for Flutter).
Code Re-usability: Native cross-platform apps automatically translate written code into native code for different platforms. This utilizes a single programming language, allowing for code reuse across platforms.
Streamlined Maintenance: Updates involve modifying a single set of assets, simplifying maintenance.
Reduction in Learning Curve: Enables a single team to support multiple platforms, streamlining development efforts.
Cost Savings: Consolidation of skills and a streamlined development process can result in significant cost savings. This minimizes the need for diverse skills and resources, leading to cost-efficient development.
Addressing Platform-Specific Challenges: Offers solutions to challenges in native app development for different platforms. Provides alternatives like Progressive Web Apps (PWAs) to mitigate limitations faced by web apps.
Hybrid Cross-Platform Apps: Hybrid apps leverage built-in browser components, using HTML, CSS, and JavaScript. Cordova, an early hybrid cross-platform framework, exemplifies this approach.
Code Flexibility: Allows flexibility in choosing editors, unlike traditional native apps. Various tools, from command-line utilities to full-fledged IDEs, cater to different developer preferences.
Web Technologies for Cross-Platform Development: Cross-platform apps can use web technologies, providing flexibility in choosing an editor. Enables development using HTML, CSS, and JavaScript for broader accessibility.
Mitigation of Network Dependency: PWAs address limitations faced by web apps, reducing dependence on a network connection. Enhances user experience by making cross-platform apps more resilient to network issues.
These advantages collectively contribute to the appeal of cross-platform development, offering a more efficient and cost-effective approach to creating apps for major smartphone platforms.
When is Cross Platform not the answer?
While cross-platform development offers numerous benefits, it may not always be the optimal choice, and careful consideration of project needs is essential. There are situations where it might not be the optimal solution:
Targeting a Specific Platform:
For a specific platform, creating a native app is often the best choice. For example: standardizing on Android devices warrants a native Android app.
Low-Level Hardware Usage:
Native apps are preferable when dealing with low-level hardware like the camera, GPS, or accelerometer. Cross-platform tools may not provide direct hardware interfacing.
Core OS Libraries Dependency:
Apps relying on Core OS Libraries, such as the graphic system, may find a native approach more appropriate.
Speed Requirement:
Cross-platform solutions may not deliver sufficient speed, especially for apps needing high performance. Web technologies in cross-platform apps may be limited by the rendering capabilities of the browser component.
Existing Native Apps:
Converting an existing native app to cross-platform solely for supporting another platform may not be efficient. Learning the new platform's architecture and creating another native app is often a more practical approach.
Hybrid cross-platform solutions
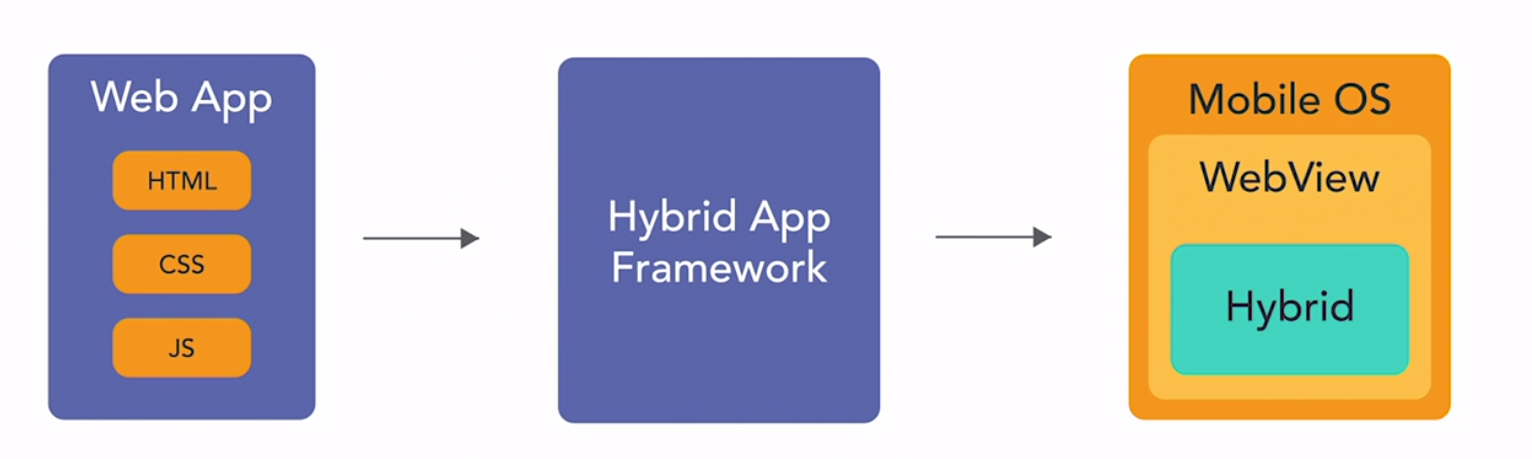
Cross-platform hybrid apps are essentially mobile applications derived from web apps, constructed with the trio of HTML, CSS, and JavaScript. Typically, a hybrid app framework is employed to convert the web app into a native app, handling the construction of the native app and packaging the web app appropriately for seamless execution on the targeted device. The outcome of this conversion process is an app that qualifies for listing in an app store just like any other native app.

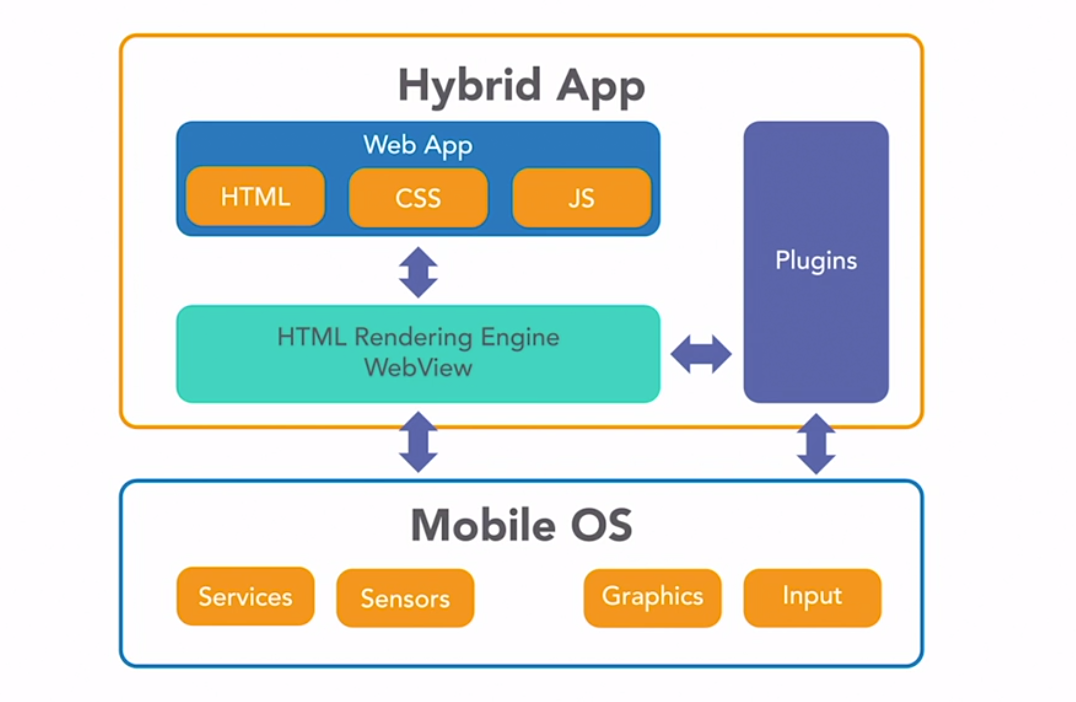
Each contemporary platform integrates a built-in browser component commonly referred to as a WebView component. The hybrid app operates within this embedded web browser component of the mobile operating system, encompassing all necessary resources for local execution rather than relying on web connectivity. To delve into the architecture of a hybrid app, it can be seen as a web app with all its assets stored on the device. Developed using HTML, CSS, and JavaScript, the web app can encompass anything loadable into a mobile browser.
The operating system loads the web app into the WebView, the native HTML rendering component employed by the OS to view web resources. This WebView component can interact with the underlying operating system, accessing OS services like sensors and the graphics engine, along with capturing and processing user input. In instances where the WebView component lacks access to native device capabilities, hybrid frameworks typically furnish plugins. These plugins bridge the gap, providing the necessary access from the app loaded in the WebView to native device functionalities.

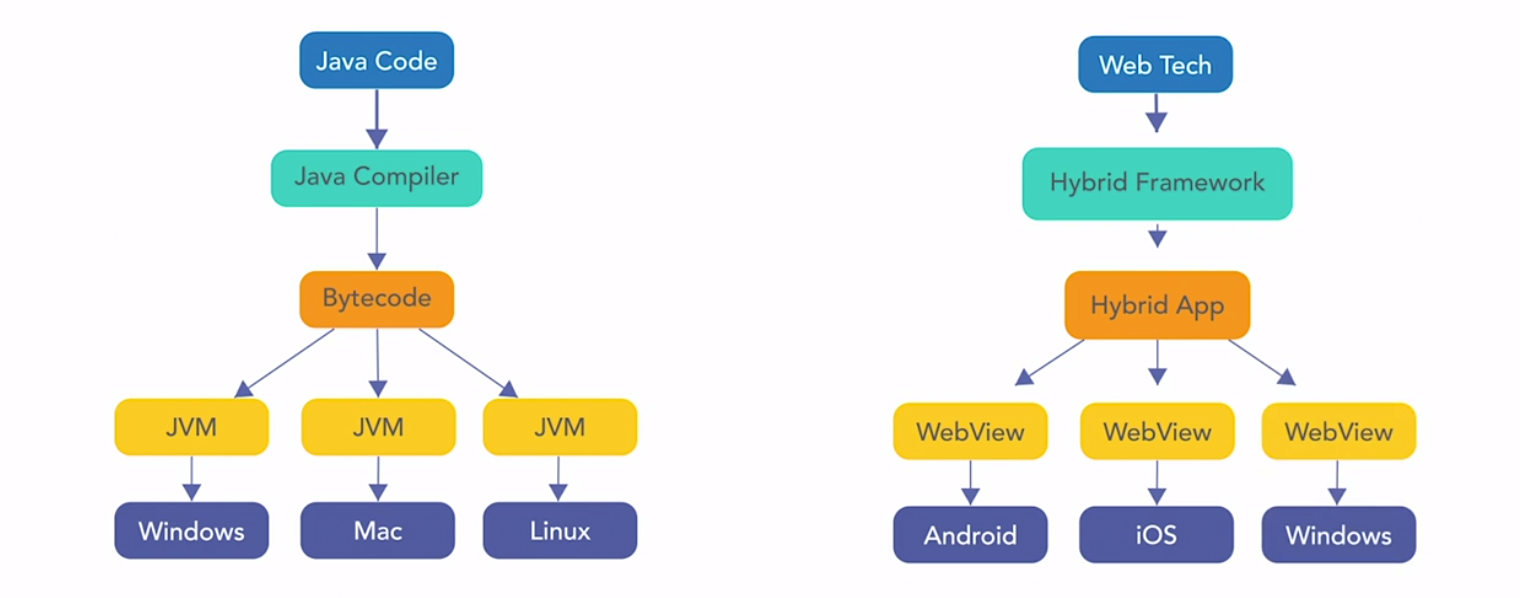
Drawing a parallel to Java applications, the creation of hybrid apps involves coding for the web app using HTML, CSS, and JavaScript. Subsequently, a hybrid app framework is utilized to fashion a hybrid app compatible with a platform-specific WebView component. The presence of a capable WebView component on every modern mobile platform allows the hybrid app to seamlessly operate.
In essence, the hybrid app development process mirrors the concept of Java applications, where code is written in Java, compiled into bytecode, and executed within a Java virtual machine. Similarly, hybrid apps, crafted with HTML, CSS, and JavaScript, find compatibility with the WebView component on various platforms, ensuring their functionality across different mobile environments.

Native cross-platform solutions
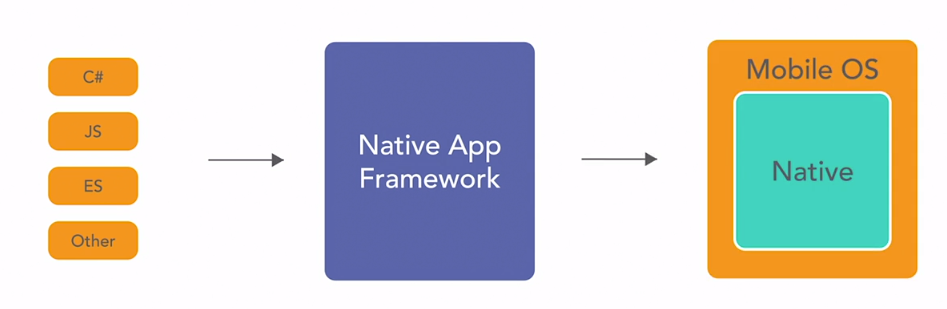
Cross-Platform Native Apps are crafted using programming languages that are not native to the mobile operating system on which the app will be executed. The responsibility of the native app framework lies in compiling and translating the written code into apps that run natively on each supported platform, resulting in an app that is nearly indistinguishable from any other native application.

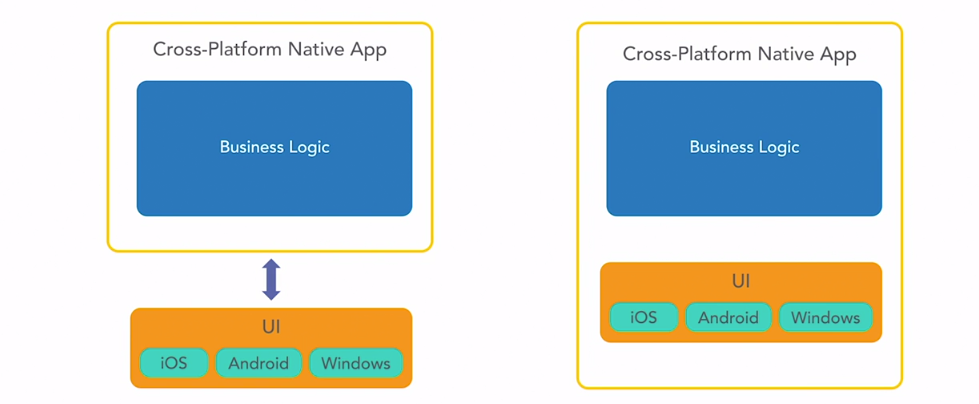
Upon closer examination of Cross-Platform Native Apps, two distinct types emerge.
The first type utilizes the same business logic across all platforms, while the UI code for each platform is independently written. This approach is exemplified by many Xamarin apps, where the business logic is in C-sharp, but the UI code, also in C-sharp, varies for each platform.
The second type employs shared code for both business logic and UI. For instance, Xamarin includes a package enabling developers to write the UI code once, and Xamarin subsequently translates it into native UI controls. Similarly, React operates as this type of app, where developers create React views instead of native views, and React manages the rest.

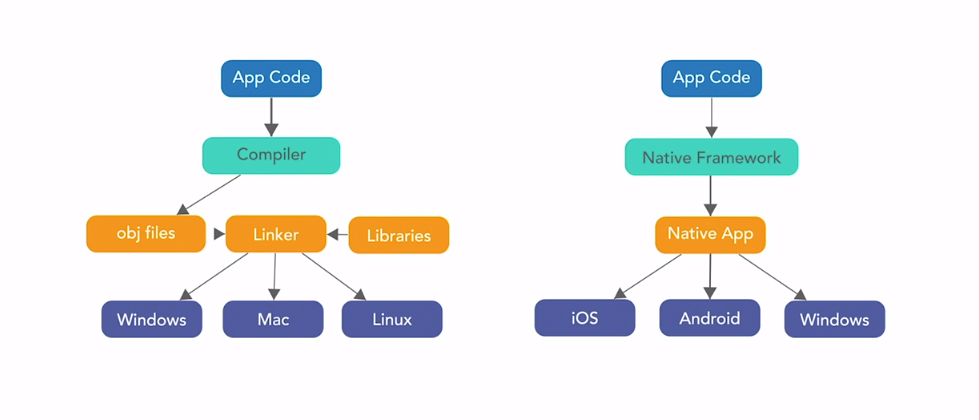
An analogy to understand Cross-Platform Native Apps is comparing them to creating C or C-plus-plus applications, as opposed to creating Java apps for Cross-Platform Hybrid Apps. In the case of C and C-plus-plus, mostly platform-independent source code files are sent to a platform-specific compiler. The resulting platform-specific object files, when combined with platform-dependent runtime libraries and linkers, yield executable code for the target platform.

Similarly, Cross-Platform Native App code files are directed to the native app framework, where a native app is generated for any supportive platform. While this explanation is somewhat oversimplified, the underlying similarities are evident.
Cross-platform vs. Native Development
Cross-platform app development shares similarities with traditional app development but introduces complexities. Coding involves the typical cycle of coding, compiling, testing, and debugging. Unlike native apps, cross-platform development offers flexibility in choosing editors. However, essential tools are required, varying from command-line utilities to full-fledged IDEs.
Tweaking in the native environment is common for cross-platform apps, addressing tasks like signing, deployment, UI customization, and handling platform-specific feature variations. Compiling involves creating versions for each platform, considering distinctions between debug and release versions.
Testing a cross-platform app is intricate, requiring testing on each platform and multiple emulators. As development progresses, extensive testing on target platform devices becomes crucial, consuming significant time.
Debugging is more complex, but most chosen development tools have built-in debug tools. Framework tools complement editor debug tools, and native platform debug tools serve as a reliable fallback for persistent issues across platforms.
This article is intended to help you choose a cross-platform framework for your next mobile app project. I plan to explore five of the most popular cross-platform frameworks, Cordova, PWAs, React Native, Xamarin, Flutter, and KMP in the next article: Cross-Platform Development in 2024 2/3. So see you in the next one.
Subscribe to my newsletter
Read articles from Siro Daves directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Siro Daves
Siro Daves
Software engineer and a Technical Writer, Best at Flutter mobile app development, full stack development with Mern. Other areas are like Android, Kotlin, .Net and Qt