Efficient use of loading and error states using Tanstack Query
 Farhan Hasin
Farhan Hasin
As I am open to work and actively applying to jobs and performing job tasks, I am taking a challenge of doing something new in every of these projects in the pursuit of learning something unique.
This is a recent project I did for a job application. It's called Bookling 📚 !
💪 What did I learn?
📌 Framer Motion
📌 Improved architecture to maintain API services.
🆕 What's unique?
📌 The Bento-Grid inspired Hero Section! As a designer too, I came up with this uniquely crafted layout in the hero section which speaks to the user a lot.
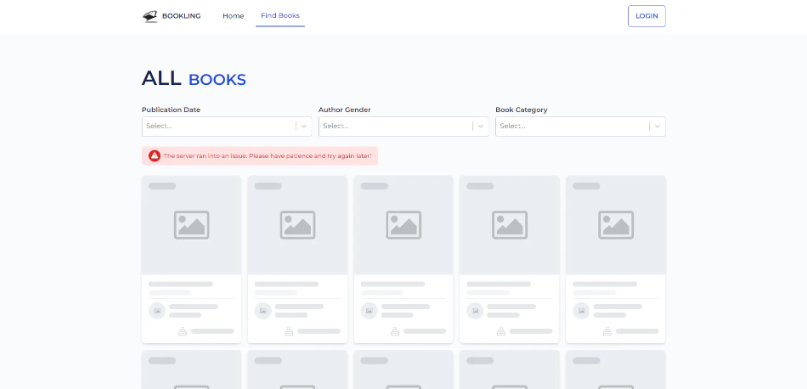
📌 An error handling approach I talked about earlier! This won't break the application or disrupt any form of User Experience.
👉 If you visit the app, you will see all the dynamic list items won't appear as now the API is facing an Internal Server Error (500). This is because I used MockBin, a tool to generate Mock APIs. APIs generated by MockBin has an expiry date. So, if you go though the following sections
✅ Landing Page -> Top Authors, Best Sellers
✅ Find Books Page
🤖 You will see the data is loading, and then a meaningful message is shown, instead of the UI/page/app breaking.
💣 Loading Skeletons! Just look at how beautiful the whole app looks, even though, the backend is compromised!
Subscribe to my newsletter
Read articles from Farhan Hasin directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
