Cross-Platform Development in 2024 2/3
 Siro Daves
Siro Daves
Introduction
In my previous article Cross-Platform Development in 2024 1/3 I explored the realm of cross-platform app development, highlighting:
Its benefits such as skill set consolidation, code re-usability, streamlined maintenance, and cost savings.
Insights into when cross-platform development may not be ideal, such as specific platform targeting or low-level hardware requirements.
Details of the construction of hybrid cross-platform apps using HTML, CSS, and JavaScript, and drawing a parallel to Java applications.
Cross-Platform Native Apps, categorizing them into two types based on business logic and UI code.
This is a continuation of that article in a 3 part series of articles intended to help you choose a cross-platform framework for your next mobile app project. I plan to explore five of the most popular cross-platform frameworks, Cordova, React Native, Xamarin, Flutter, and Progressive web apps. For each of the platforms, we'll talk about the tools and technologies used by the platform and where the framework excels. So let's proceed and address 3 of them.
Cordova
What is Cordova?
Cordova is an open-source command line tool that enables mobile app developers to create hybrid apps for various platforms using web technologies like HTML5, CSS3, and JavaScript. It functions as a build tool, transforming web applications into native apps for supported platforms.
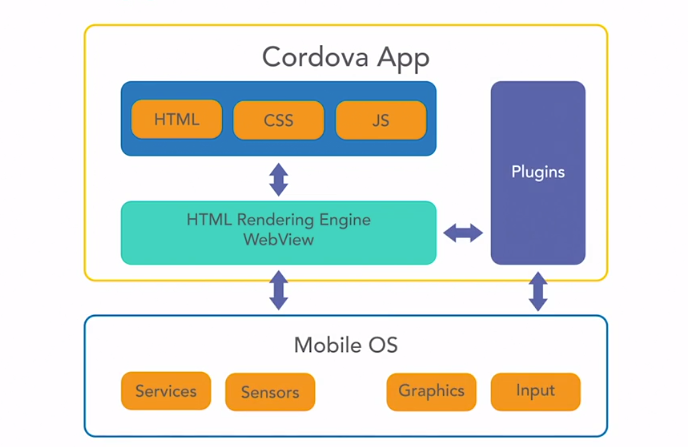
Cordova App Architecture
Cordova's key feature lies in enhancing the native web view component on each platform, establishing a link through plugins to provide access to the device's native capabilities for the app via JavaScript. In essence, Cordova acts as a bridge, seamlessly integrating web technologies into native app development, making it a versatile solution for cross-platform hybrid applications.

Cordova's Strengths
Cross-Platform Efficiency:
- It enables mobile developers to target multiple platforms with a single code base using HTML, CSS, and JavaScript.
Web App Conversion:
Ideal for web developers looking to convert existing web apps into native apps, leveraging existing code for diverse platforms supported by Cordova.
Provides the opportunity to showcase apps in platform app stores without the need to learn complex platform-specific tools.
Extensive Platform Support:
Supports a wide range of platforms, allowing developers to write a single app for various phones and tablets.
Check the Cordova platform support page for a comprehensive list of supported platforms and features.
Versatile Build Tool:
Acts as a robust build tool, taking web applications as input and producing native apps as output.
Specifies required device capabilities and integrates plugins to enable these capabilities, offering flexibility in app development.
Mature and Established:
One of the oldest cross-platform tools, Cordova benefits from extensive bug fixing and has served as the foundation for other frameworks.
Boasts a large development community and extensive documentation, making it a reliable and well-supported choice.
Language Familiarity:
Developers can leverage HTML, CSS, and JavaScript, languages they likely already know, to build Cordova apps.
Eliminates the need to learn additional programming languages like Java, C#, Objective-C, or Swift.
Editor and IDE Independence:
Cordova doesn't impose a specific editor or integrated development environment (IDE), offering flexibility in choosing development tools.
Unlike IDEs, Cordova focuses on the build process and doesn't include features like debugging tools or project-based organization.
Ease of Learning:
Cordova's simplicity lies in its short list of commands, making it easy to learn and use for developers familiar with web technologies.
Eliminates the need to invest time in learning new programming languages or complex IDEs.
Progressive Web Applications (PWAs)
What are PWAs
Today's modern browsers have overcome the limitations of native apps and hybrid frameworks by incorporating features that address various shortcomings. These browsers now support offline content loading, standardized technologies like responsive design, and web push notifications. Notably, they allow users to add web apps to their home screens on mobile devices, providing an app-like experience. Progressive web apps (PWAs) take advantage of these advancements, functioning as websites leveraging new web technologies such as web app manifests and JavaScript service workers. PWAs prioritize responsiveness, ensuring they adapt seamlessly to diverse platforms and screen sizes like any other responsive website.
PWAs Checklist
Responsive: Prioritize responsiveness to ensure the PWA seamlessly adapts to various platforms and screen sizes.
Secure: Ensure the PWA is served over HTTPS to meet security requirements and protect user data.
Available Offline: implementing effective caching strategies to allow offline content loading and offline resource caching.
Installable: Enable users to install the PWA on their home screens, providing a more app-like experience.
Cross-Browser Compatibility: Test and ensure that the PWA works seamlessly in multiple browsers that support the PWA specification.
More information on the PWA Checklist can be found on the PWA Website.
PWAs' Strengths
Data-Friendly: Highly efficient in terms of data usage, often requiring a fraction of the size compared to traditional native apps. Users can interact with the app without the need for a prior installation, and they can decide to install it later.
Easy Updates: By updating files on servers, new features or content can be seamlessly integrated. Properly configured PWAs automatically download and install updates on the next launch.
Simple Sharing: Sharing PWAs is exceptionally straightforward since they are essentially URLs. These links can be embedded in various platforms, including social media and emails. The process does not involve app store interactions for updates or sharing.
No App Store Dependency: Operate independently of app stores, providing a hassle-free environment for updates and sharing. Developers have more control over the distribution process, contributing to a more streamlined experience.
Push Notification Support: PWAs include support for push notifications, enhancing user engagement by allowing developers to keep users informed and involved in app updates and relevant content.
URL-Based Accessibility: As PWAs are accessed through URLs, users can interact with them directly without navigating through app stores. This simplicity makes PWAs easily accessible and shareable across various platforms.
React Native
What is React Native?
React Native is an open-source cross-platform Native app framework rooted in Facebook's widely used React JavaScript library. This framework emerged as a response to the dissatisfaction of Facebook engineers with the performance of their hybrid mobile app.
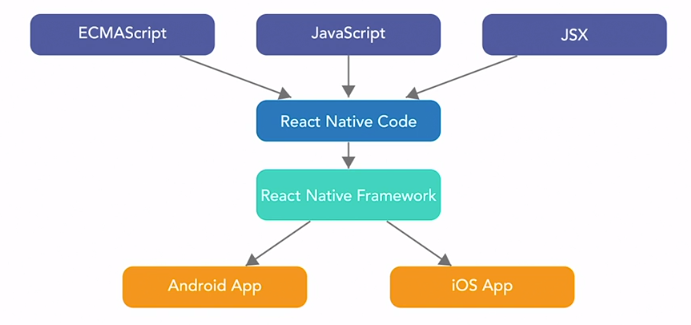
React Native app development involves initiation and compilation through a command line interface, resulting in Native Android and iOS apps crafted using JavaScript, ECMAScript, and JSX.
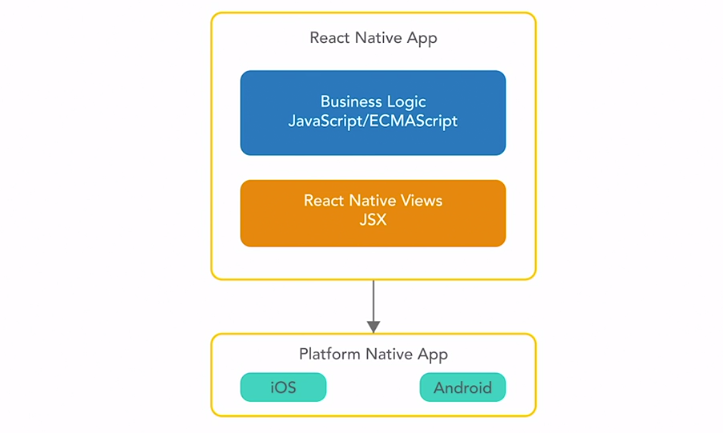
React Native App Architecture
Developers predominantly use a combination of JavaScript, ECMAScript, and JSX, a language allowing XML embedding within JavaScript, to write React Native apps. The framework excels in seamlessly compiling code into Native Android and iOS apps, offering indistinguishable performance from apps crafted with platform-specific tools. This approach integrates business logic in JavaScript with UI code in JSX or ECMAScript, enabling comprehensive app development from a unified code base. Additionally, React Native facilitates the incorporation of platform-specific code if needed, allowing developers to extend and modify the resulting Native app in Android Studio or Xcode.

React Native's Strengths
Speed and Performance: React Native excels in delivering fast and efficient apps by generating Native applications rather than relying on hybrid approaches, eliminating the performance lag associated with hybrid apps.
User Interface Development: At its core, React Native serves as a powerful user interface development tool. It allows developers to use React Native views instead of HTML or platform-specific UI components, resulting in apps that utilize the same UI components as regular iOS and Android apps.
Language Flexibility: React Native empowers developers to use JavaScript, specifically ECMAScript (ES6), for building applications. ES6, the official standard, enhances the capabilities of JavaScript and contributes to the development of robust React Native apps.
Testing Efficiency: With the Expo SDK, React Native facilitates efficient app testing on devices without the need for complex tools like Android Studio or Xcode, streamlining the testing process and enhancing overall development efficiency.
Single Code Base for Multiple Platforms: Developers can maintain a single code base for both Android and iOS, as React Native handles platform differences, allowing a focus on app functionality rather than intricate platform-specific details.
Hot Reload Feature: This feature enables developers to repackage and update launched applications without losing their state, providing a quick and efficient way to test and implement new features.
Integration of Native Code: smoothly integrates with Native code, allowing developers to combine it with components written in Objective-C, Swift, or Java, offering flexibility in app optimization.
Active Development Community: Leveraging the React JavaScript library's popularity, React Native benefits from a large and active development community, ensuring access to extensive resources and support for developers.
This article has been able to explore 3 of the most popular cross-platform frameworks: Cordova, PWAs and React Native. I'll explore the other 3: Xamarin, Flutter and KMM in the next article: Cross-Platform Development in 2024 3/3. So see you in the next one.
Subscribe to my newsletter
Read articles from Siro Daves directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Siro Daves
Siro Daves
Software engineer and a Technical Writer, Best at Flutter mobile app development, full stack development with Mern. Other areas are like Android, Kotlin, .Net and Qt