JavaScript
 Kuruva Vinay
Kuruva Vinay
Everything in JavaScript is done in Execution context which consist of memory component(Environment variables) and the code component.
The separate Execution context is create for each function usage. After completing of running code the data will be deleted from execution context.
call stack maintains the order of code execution from execution context.
Hoisting
the variables & function declaration are moved to the top of the file.
function has the global scope
x();
function x(){
console.log("hello friends");
}
// return no error
x();
var x = function(){
console.log("hello friends");
}
// gives the TypeError
Lexical Environment
the child function stores the values of parent function and its own data.
function x(){
var z = 6;
function y(){
var k = 10;
console.log(z);
}
y();
}
x();
// here the y have the scope of the variables of x which is known as lexical scope.
temporal dead zone
the variable stores the undefined value after the declaration.
var x;
console.log(x);
// here the x contain the value of undefined it is known as temporal dead zone.
scope of variables
the let have the block level scope
let x = 10;
{
let x = 30;
console.log(x);
}
console.log(x);
the output is 30 10 here the x is declared twice and executed without error because the x is defined with let which function makes new execution context of new address of x value.(because of the let is block level scope)
var x = 10;
{
var x = 30; // declaration the variable multiple time is known as shadowing
console.log(x);
}
console.log(x);
the output is 30 30 because the var is global scope so, the variable value is updated inside the block.
closure
the function along with the lexical scope (the function with the parent function data).
function x(){
var a = 10;
function y(){
console.log(a);
}
a = 100;
return y;
}
var z = x();
console.log(z); // 1
console.log(z()); //2
output :
ƒ y(){
console.log(a);
}
100
here the y function stores the values(variables values) of x functions also.it is known as closure.
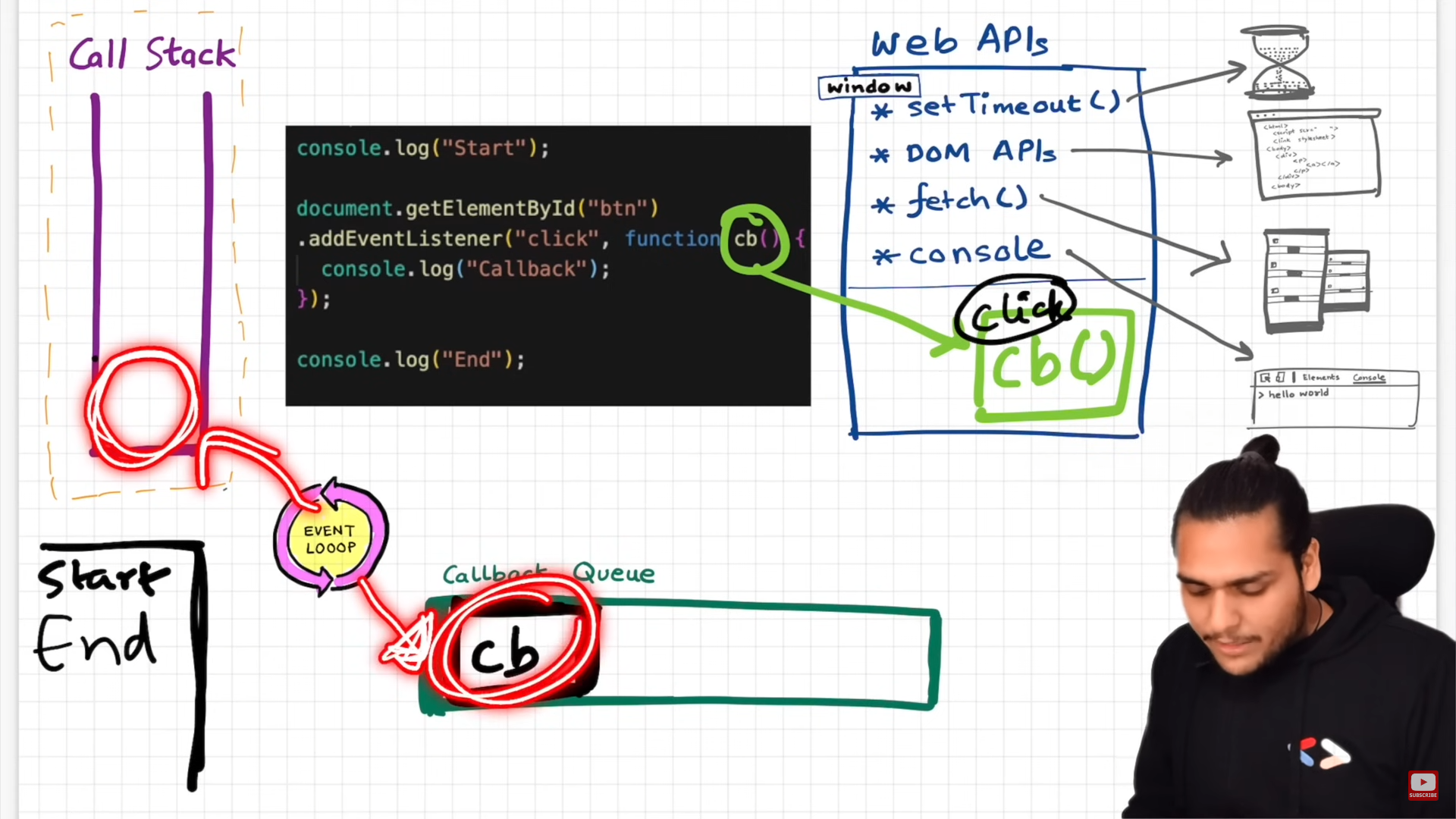
setTimeout : used to delay the execution.
here the JavaScript doesn't makes any delay, the browser makes the delay.
setTimeOut, DOM, fetch. LocalStorage, console, location are API which given by browser engine not the js.
for these API, the callback queue is used which the store the execution the queue of execution. the event loop sends the queue of exection of API after the callstack is empty as shown in fig.

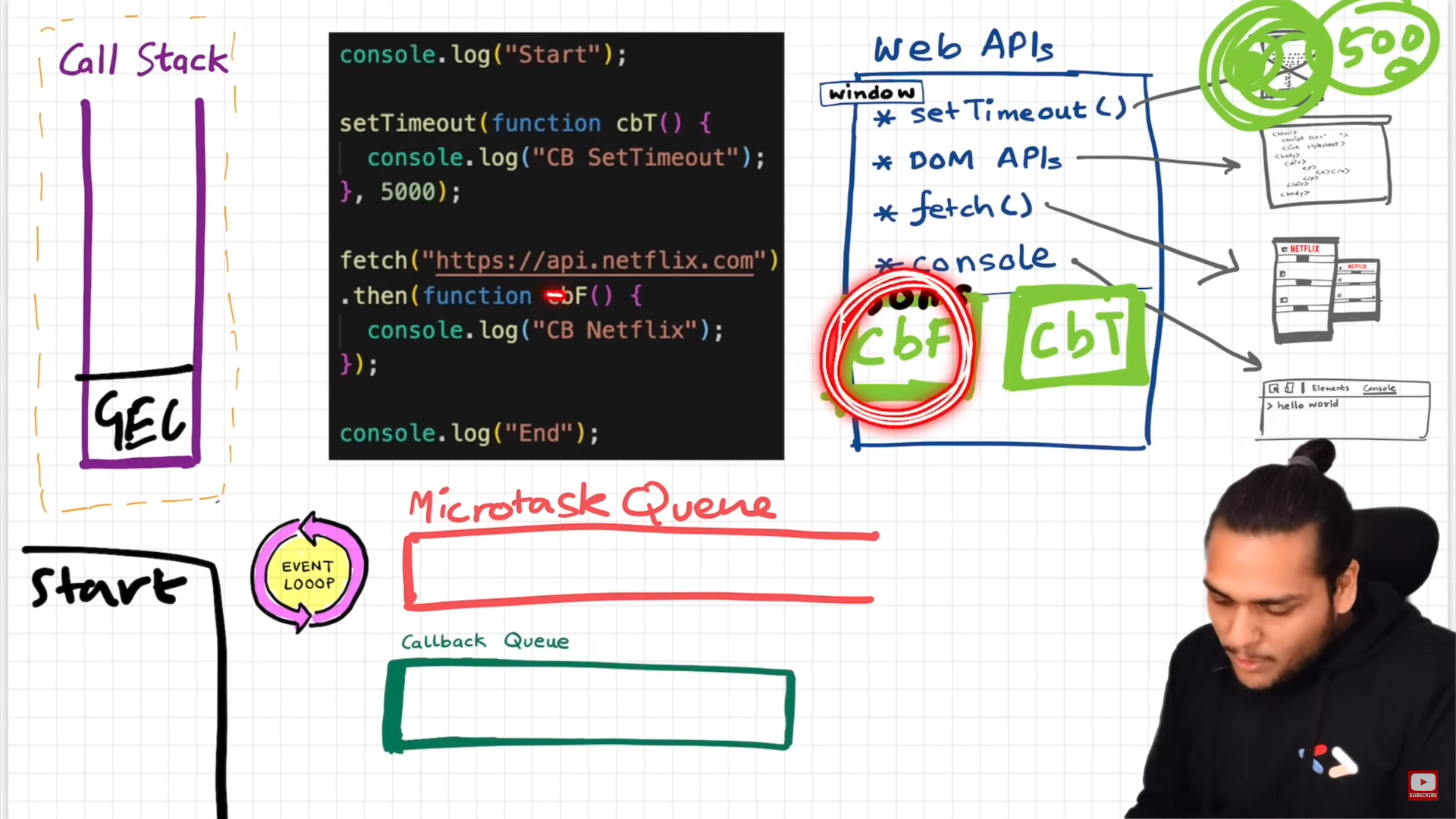
the fetch API uses the microtask queue which have high priority than the callback queue.

the callback queue may leads to the starvation if the callstack takes more time than the task in the callback queue.
setTimeOut doesn't does gives output in given time. it depends on the time take of the execution of the callstack. the setTimeOut will takes the minimal time as the input of the time.
console.log("hello");
setTimeout(function(){
console.log("working");
},0);
console.log("bye");
the output is
hello
bye
working
because the callback queue is executed after the completion of the call stack. even though the given time is 0.
Higher order function
the function which takes the one or more function and return the function.
let x = function(a){
return function(b){
return function(c){
console.log(a + b + c);
}
}
}
x(1)(2)(3);
// 6 where a = 1, b = 2, c = 3
let x1 = function(a){
let y = function(b){
console.log("hello");
return function c(zz){
console.log(a + b + zz); }
}
return y;
}
x1(2)(3)(10);
// 15
Map, Reduce, Filter
map is used to map the values with index.
var a = [1,2,3,4,5];
var double = a.map(function(x){
return x * 2;
});
console.log(double);
output : 2,4,6,8,10
filter is used to filter the data.
var a = [1,2,3,4,5];
var double = a.filter(function(x){
return x > 3;
});
console.log(double);
reduce is used to reduce the array :
It is used to reduce the array into single value.
we can use the reduce method to find max, min, sum ..so on values.
const numbers = [5, 2, 8, 1, 6];
const max = numbers.reduce((accumulator, currentValue) => {
return currentValue > accumulator ? currentValue : accumulator;
}, numbers[0]);
// current value = numbers[0] which we given above as parameter.
// the accumulator is the next value of the current value
console.log(max); // Output: 8
Subscribe to my newsletter
Read articles from Kuruva Vinay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
