Mastering Sitecore Content: Unleashing the Power of Editors
 Dev Kheradiya
Dev Kheradiya
In the previous blog, we explored the functionalities of the Sitecore dashboard and in this blog, we delve into the types of functionalities the Sitecore content editor offers.

We are observing this type of folder structure, so first, we understand about templates.
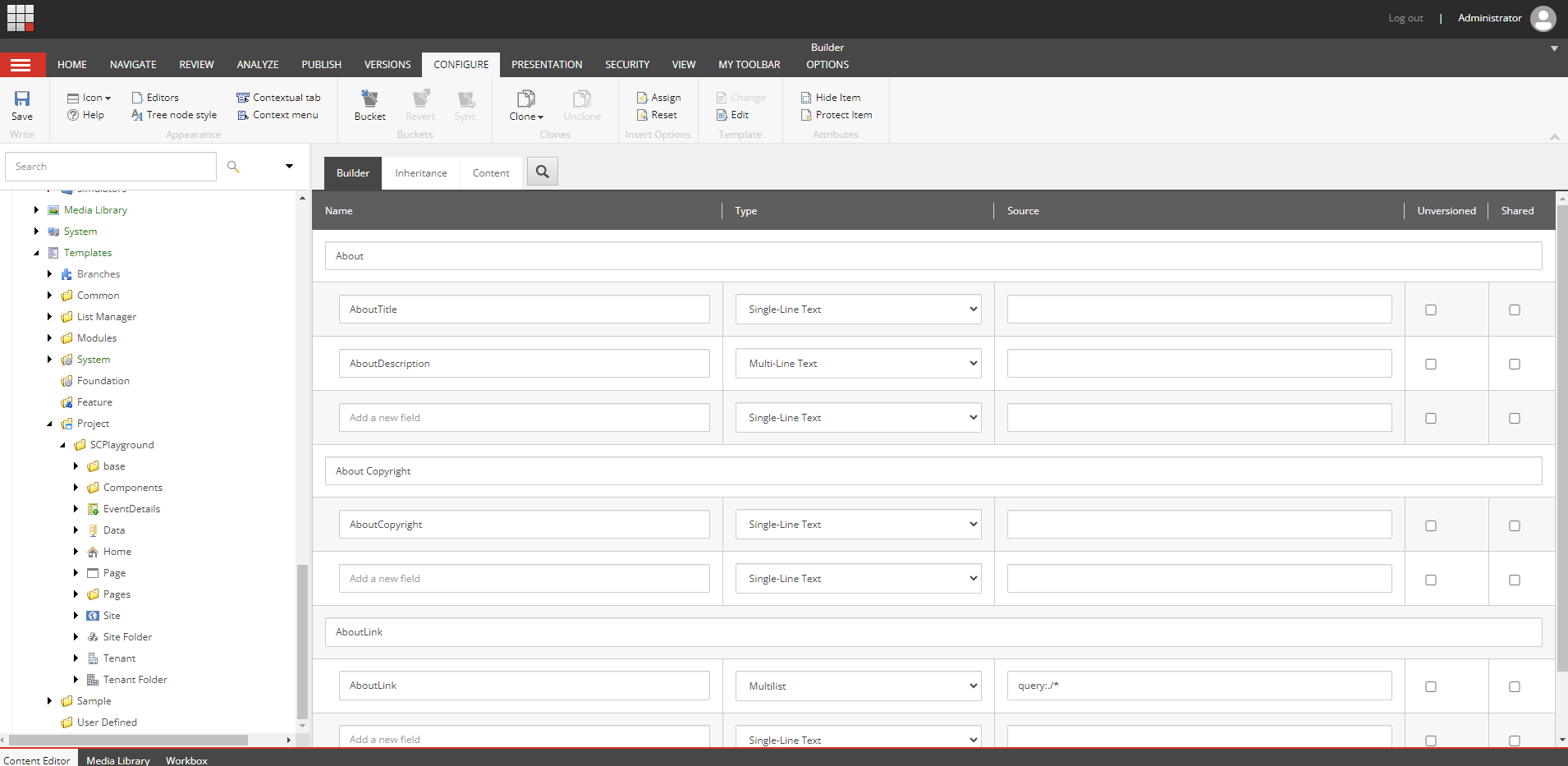
A template is essentially the blueprint of the data. The content that appears on the web and is editable is made possible by templates.

In the above image, we can see that in a template, we can create multiple sections, and each section can have multiple fields, with each field pointing to the blueprint of a particular value. Fields have different types to gather data, and we will explore Source, Unversioned, and Shared fields in further blogs
Let's understand with an example. I want to create a footer, so the footer contains the following:
About Title
About Description
Social Media Links
Copyright
To fulfill this requirement, we create one template with fields just like the one shown in the above image.
System:
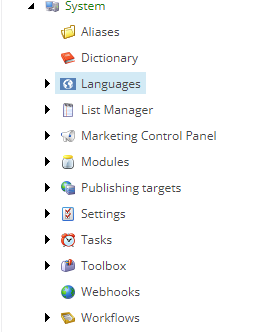
In the System Folder, we observe subfolder as shown below.

The System Folder contains subfolders such as Languages, Tasks, Workflows, and many more. First, let's understand what the basic subfolders entail:
Languages: This subfolder contains all the language versions that have been created.
Tasks: This subfolder houses all the schedulers that have been created.
Workflows: This subfolder encompasses workflows, which are crucial for content management. When a content editor edits content, a workflow typically has three states: draft, awaiting approval, and approved
These subfolders are essential for managing content, scheduling tasks, and ensuring smooth workflows within Sitecore.

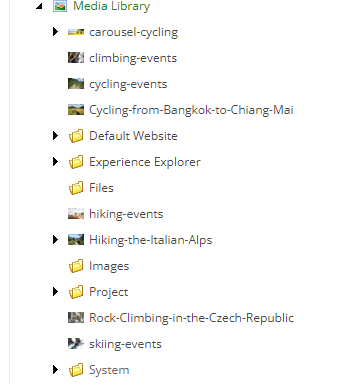
Media files used in our web, or to be more precise, any media files that content editors place in content within Sitecore, are stored in the Media Library.

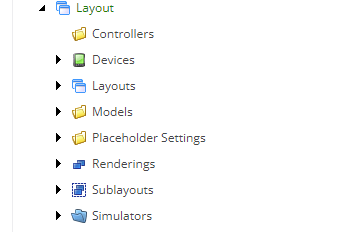
In the above image, we are seeing elements such as Devices, Layouts, Renderings, and so on. Let's understand what they all are:
Devices: Devices in Sitecore are used to define how content is displayed on different types of devices or browsers. They can be controlled based on the current context language or browser culture, allowing for responsive design and content customization across various platforms.
Layouts: Layouts are templates that define the structure of pages in Sitecore. They can include placeholders for renderings, allowing for a flexible and modular approach to designing web pages.
Renderings: Renderings are components that can be inserted into layouts. They are responsible for displaying content on the web page, such as text, images, or custom components.
There are many types of renderings in Sitecore, including Controller Rendering, View Rendering, Item Rendering, URL Rendering, Method Rendering, and XSL Rendering.
Simulators: Simulators function similarly to the toggle device toolbar. They allow us to view content in different screen resolutions.

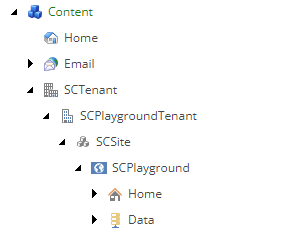
In the above image, the Content Folder contains numerous subfolders. Let's discuss what each of them is:
First, we need to understand the folder structure. In the above image, you see "SCTenant" and "SCPlaygroundTenant."
To better understand, let's take an example:
"SCTenant" can be considered a group of organizations, and "SCPlaygroundTenant" is one of these organizations.
"SCSite" contains a group of sites for a particular organization, and "SCPlayground" is one of these sites.
So now, you have a proper idea of how the folder structure is made.
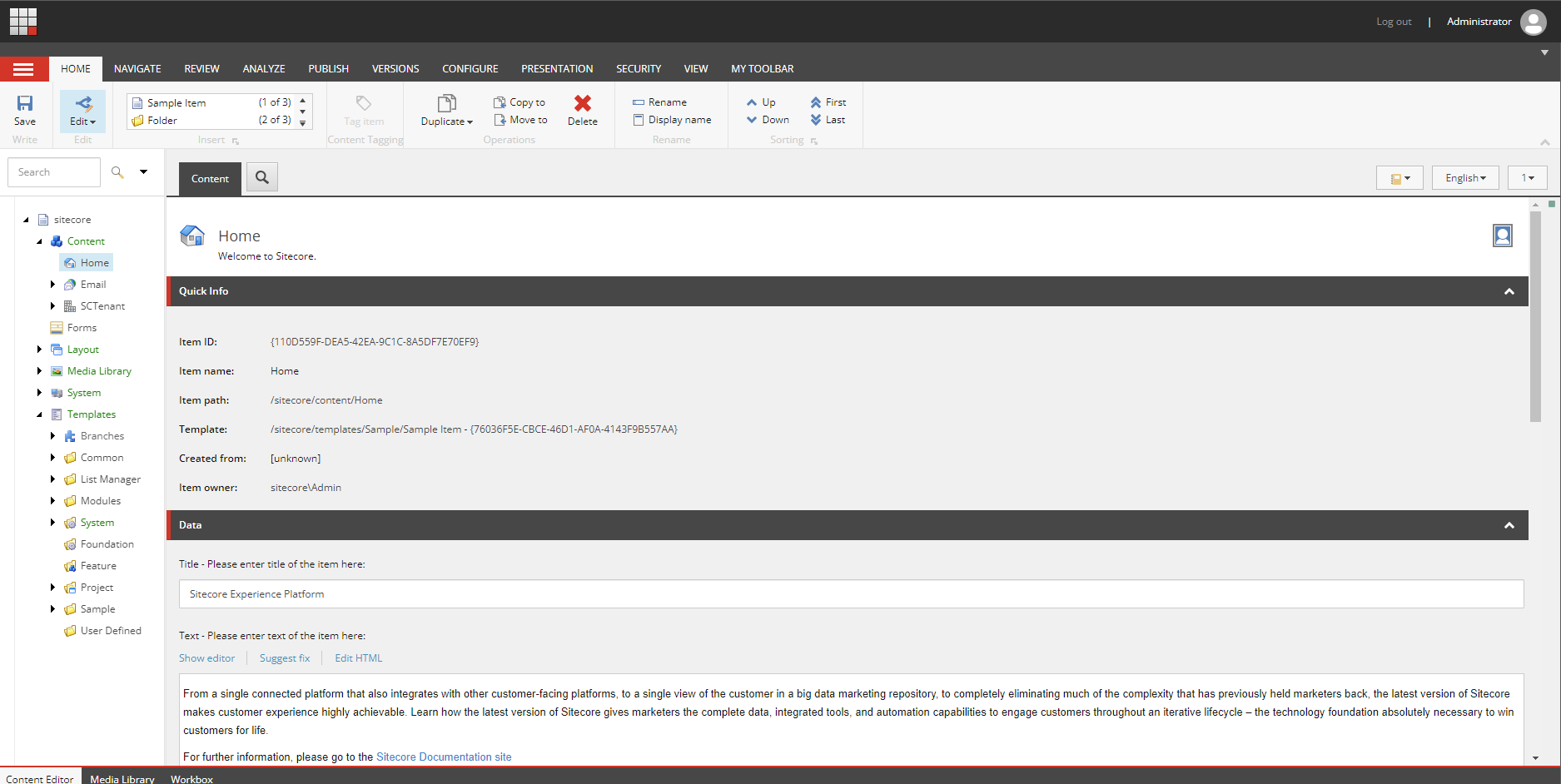
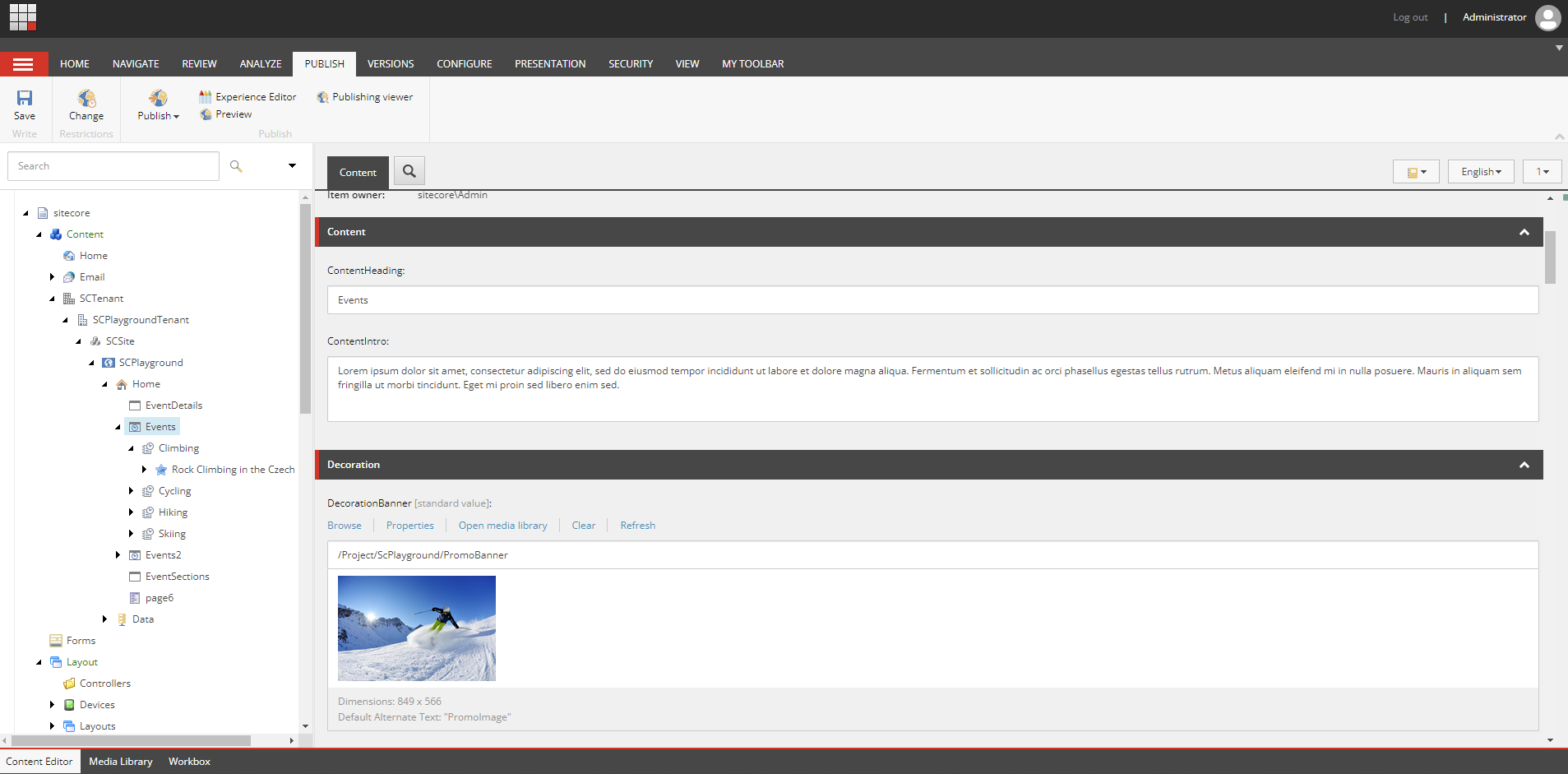
The Content Folder contains all the data that is displayed on our actual webpage. For instance, if we have a component called "footer," the footer title, footer description, and footer links will all come from the Content Folder to our webpage.

The above image shows how data is inserted into a particular field in the Content Folder.
For more information, please visit the Sitecore website for further details.
Subscribe to my newsletter
Read articles from Dev Kheradiya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
