Building a Feature a Day with Squid - Day 1: Adding Data Streaming
 Jen Person
Jen Person
It’s my goal to showcase the ability to add a feature through this weekly series of blog posts. Much to my chagrin, the scope of my work doesn’t allow me to spend every day adding features to my silly pet projects, but maybe that makes this effort all the more realistic!
With that in mind, my aim is to spend a day a week adding features to a web app, and then write a blog post to let y’all know how it went. Realistically, I’ll probably end up with about half a day to spend total, but I still think that there is a lot that I can accomplish. Follow along if you want to to learn how to build with Squid, or if you just want to see some fun apps come to life over time.
The project: an aquarium
I love that in the scope of my work, I get to make delightful little things that are mostly just for fun, yet showcase valuable features and techniques, so that developers can use them as the starting point for making amazing applications.
Case in point: I came up with the idea to make an aquarium in which users can add fish (and eventually squids) to demonstrate the speed and scalability of Squid. My initial idea was to use Squid Queues, which utilize Apache Kafka to subscribe to a fish queue in which users post messages that add specific fish to the tank. I say “my initial idea” because I suspect that this app will morph and change over the coming weeks as I add features and/or throw them out the window.
Thanks to this brilliantly simple demo from six years ago, I had a great starting point. The first step was to update the codebase to use the newest version of React. Rather than clone the repo, I ported over code snippets and moved them from the state management system of deprecated React classes to the useState and useEffect methods of state management. Anyway, as has been the case with all of my zany project ideas, the Squid part has been among the easiest. It’s the CSS that’s hard!
The original code example filled the whole display with fish, whereas I wanted to confine them to a tank. As a result, simple values for minimum and maximum using window.innerWidth and window.innerHeight turned into these:
const maxWidth = (window.innerWidth - width) / 2 + width - Constant.max_scale_factor * Constant.image_width;
const minWidth = (window.innerWidth - width) / 2;
const maxHeight = (window.innerHeight - height) / 2 + height - Constant.max_scale_factor * Constant.image_height;
const minHeight = (window.innerHeight - height) / 2;
Even then, the actual div for the tank doesn’t seem to want to remain centered (as the CSS trope always goes) so the location formulas don’t exactly align to what’s shown in the view. This is an ongoing problem that I’m gradually solving, but in the meantime, let’s actually add a feature!
Today’s feature: adding Squid Queues
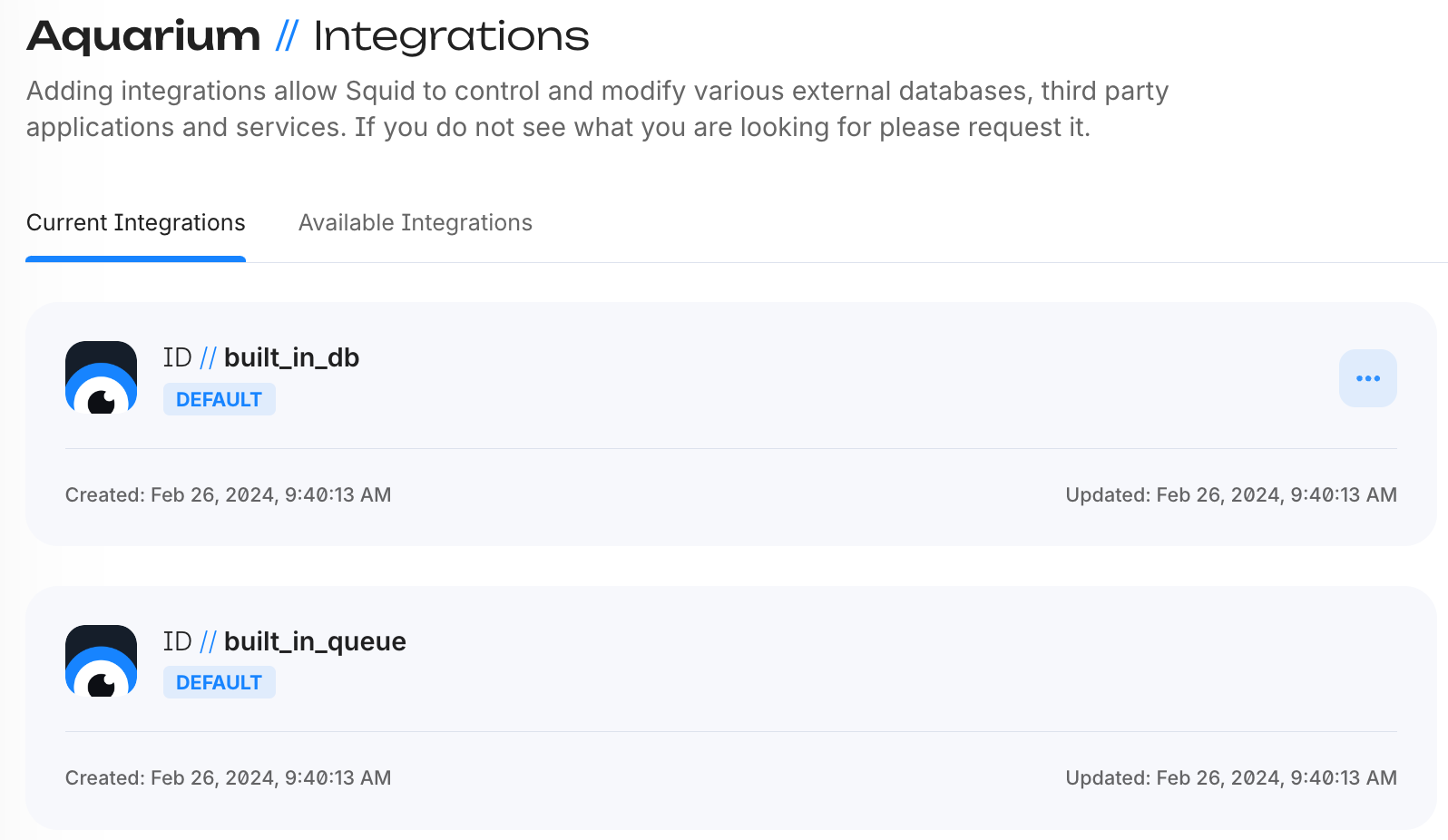
To set up the 'fish' queue, I am using the built-in Squid Queue that gets generated when you create a new Squid app:

Then I subscribed to the 'fish' queue using queue.consume().subscribe(), which returns an observable that runs whenever a new message is received:
import { useSquid } from '@squidcloud/react';
...
const squid = useSquid();
useEffect(() => {
const queue = squid.queue('fish');
const subscription = queue.consume().subscribe((message) => {
// use the message to add the Fish to the aquarium
});
...
return () => {
subscription.unsubscribe();
};
}, []);
For the button to produce a message to the 'fish' queue, I call queue.produce, passing whatever message I need to send.:
const addNewFish = () => {
const queue = squid.queue('fish');
console.log('adding new fish');
queue.produce(['hello']);
};
For now, I’m just sending ‘hello’ as my message, as the fish is randomly generated whenever any message is consumed in the queue. I intend to eventually let users select which type of fish they want to put in the aquarium, and that information will be sent in the queue.
In the Squid backend, I added a security function to enable full access to the 'fish' topic from the client:
@secureTopic('fish', 'all')
allowTopicAccess(): boolean {
return true;
}
This rule will do fine while developing, but I plan on updating it when I incorporate my next feature: authentication and authorization.
Running my app locally with squid start, I get this result:

The verdict
I call today’s feature a success: I went from an app that consumes no data to having a data stream in a matter of hours, most of which was spent modernizing the starting codebase and cursing CSS.
The answer might be to incorporate some kind of CSS framework, but that’s a can of worms I don’t want to open yet, especially when the UI itself will remain quite simple.
You can view the app and subsequent updates on GitHub. My next goal is to add authentication so only authorized users can interact with the aquarium. Stay tuned for the next feature!
Subscribe to my newsletter
Read articles from Jen Person directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jen Person
Jen Person
Developer Advocate, Squid Cloud