Don't use console.log! The different log levels explained
 Alexander Panov
Alexander Panov
As a software developer I wish somebody would have taught me earlier about the bad practice of using console.log. What about you? Are you still using it?
After this post you will understand why it's important to know about log levels, when to use which and how it speeds up your development process.
The current state and why it's a problem
There are multiple log levels. Use them!
This is not just true for the javascript standard logger. It's a key feature to all loggers.
The current state: Most developers use the log method on the console object, which in essence just prints something to the console without any filterable level.
This is problematic.
How would you filter the importance of a message, when it does not have a log level?
Following from this: how can you omit specific messages that are too verbose? For example in production environments?
Answer: You can't.
That's why log levels have been standardized [1](https://www.php-fig.org/psr/psr-3/) and why you should use them in your code.
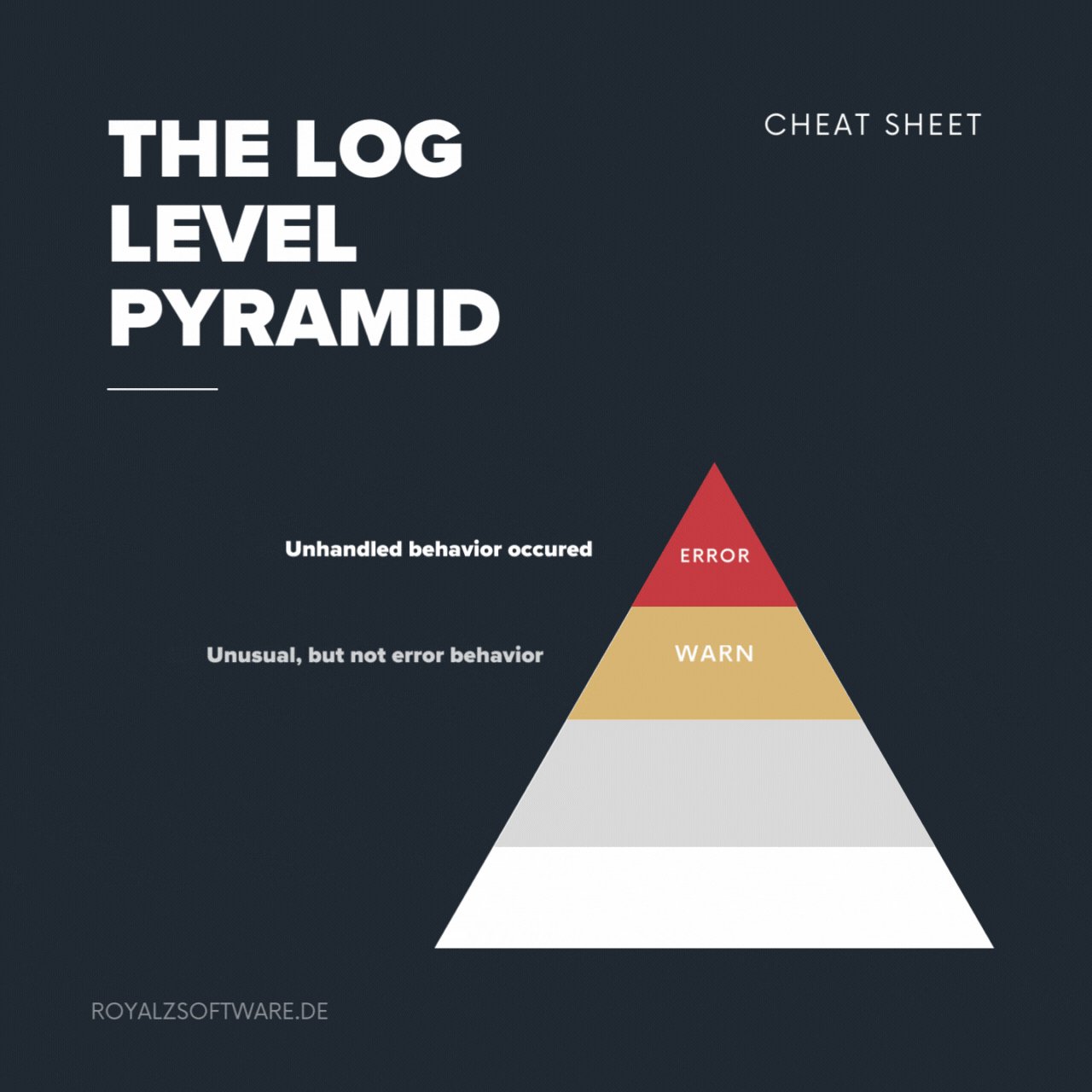
What are the log levels and when to use them?
Debug is for everything that is useful to diagnose an error state. Eg: "Sent http request to /api/posts with data: POST object."
Info is great to keep track of what has happened in the system without actually showing too much verbose output. Eg. "New post has been created successfully!"
The warn level is useful to log when a certain functionaly is not used properly. I think an example will make this more clear: "Didn't specify a user language. Falling back to en-US"
The error level is interesting and used to state a partial outage of a module. Let's say we have a documents upload feature. If one out of four files fails to upload, then a part of the functionality could not be used. Specifically for this input, the functionality could not be provided.
If all four files fail to upload, then you are better of with throwing a fatal log (if you can). Since we are using standard javascript, we have to use the error log.
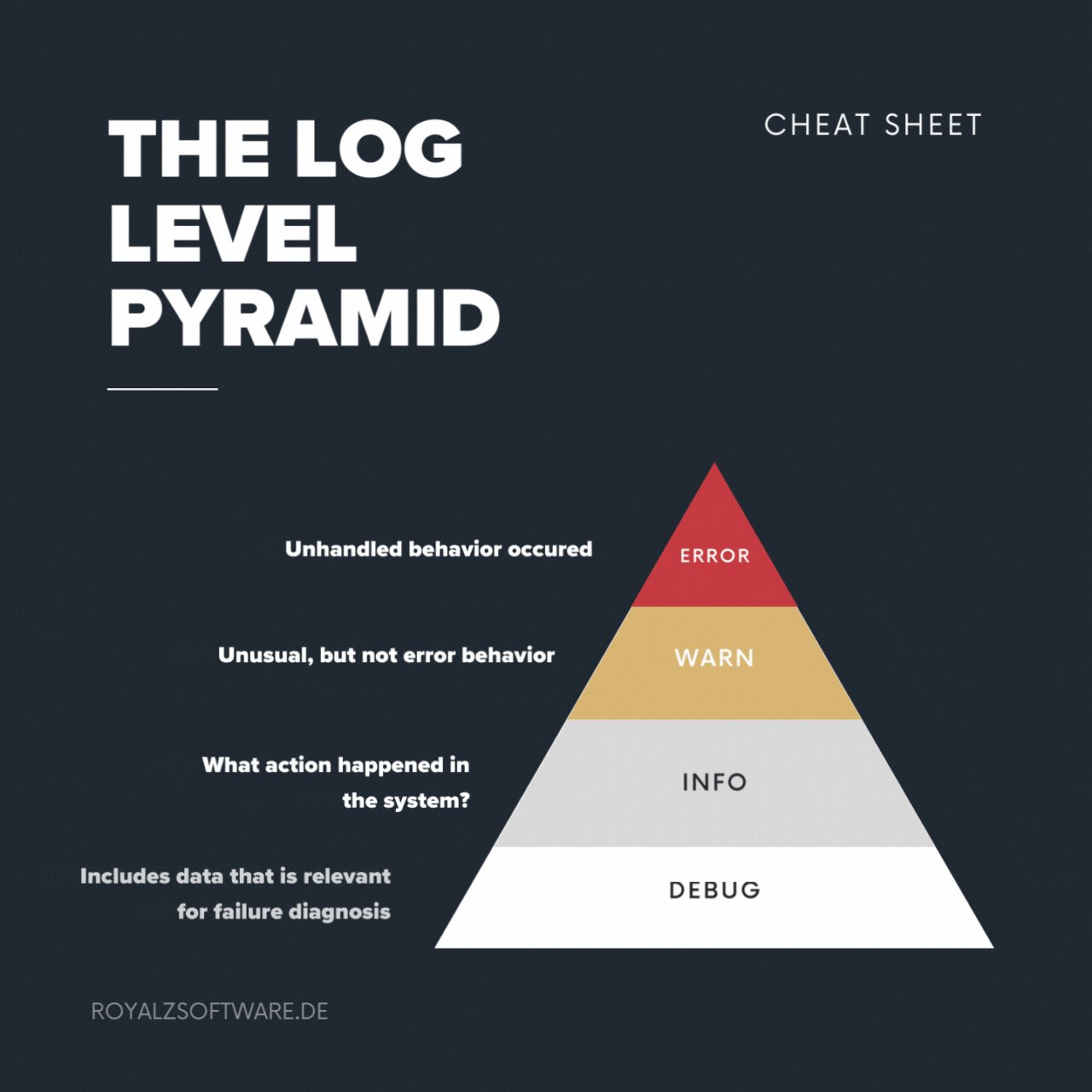
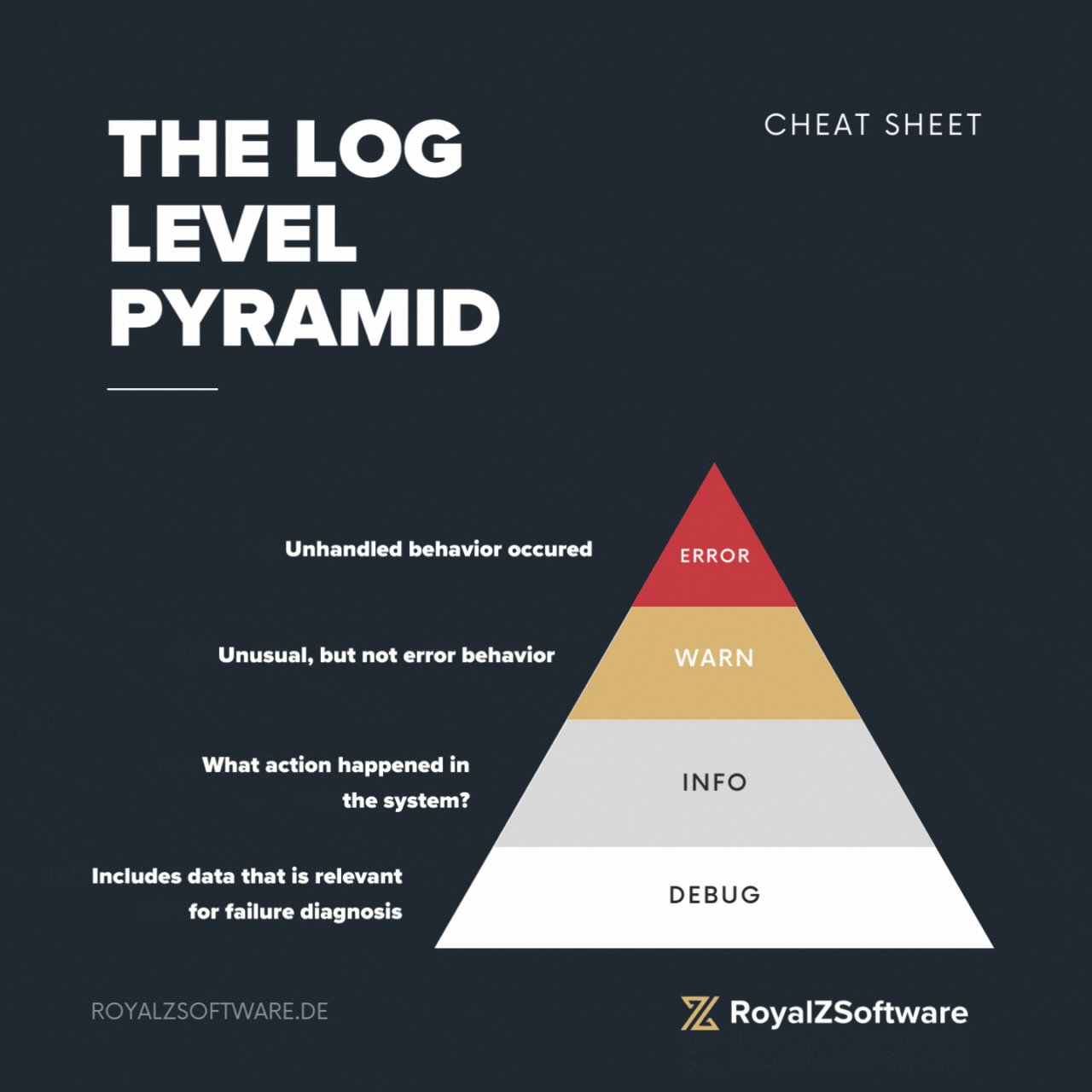
The log level pyramid
Don't just log errors.
It's important to collect further information about the error, by logging on different lower levels.
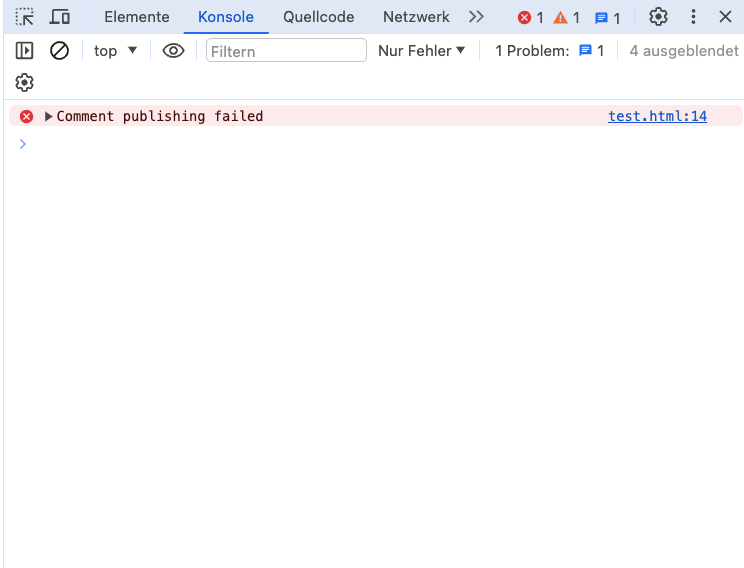
Let's take following example to understand my thought behind this.

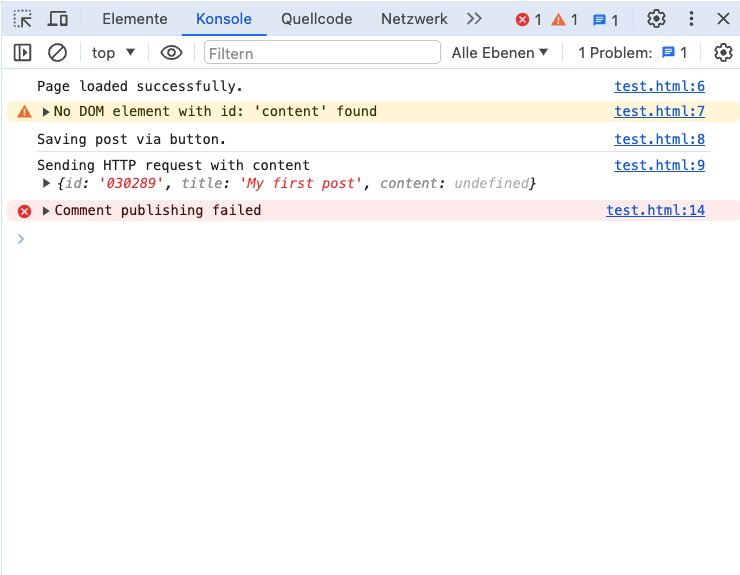
I just logged the error case. But what's causing the error? Can you tell?
I don't think so...
In other words. The error log itself is almost useless.
My rule of thumb, is to write at least 5x more debug and info than error or warning.
That's exactly represented by the log level pyramid.

Let's look at this example, following this practice.

At this point I have kept the testing pyramid in mind and the error is obvious.
Caveat
Don't get to static on "5x more debug than error". It's just a guideline that I like to keep in my head whenever I'm thinking: "This is already enough."
Outro
Getting log levels right is a game changer for better error analysis and diagnosis.
Share it with your colleagues to get a common understanding and an improved code base.
You might also like:
Call us!
RoyalZSoftware specializes in web and cross-platform development and we are open to work. Reach out to getintouch@royalzsoftware.de. We would love to hear about your idea.
Subscribe to my newsletter
Read articles from Alexander Panov directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Alexander Panov
Alexander Panov
Software developer and CEO at RoyalZSoftware. I build web applications for startups with Ruby on Rails, Angular and React.