React Project: Build And Deploy A Search Filter Tool Using React And Netlify--(Part 1)
 Ofoe Nelson
Ofoe Nelson
What is a Search Filter?
A search filter is a feature or tool used within applications, websites and software to help users refine their search results or find a subset of items from a bigger set based on specific requirements.
It’s a tool for improving the user experience within an app by simplifying the search process.
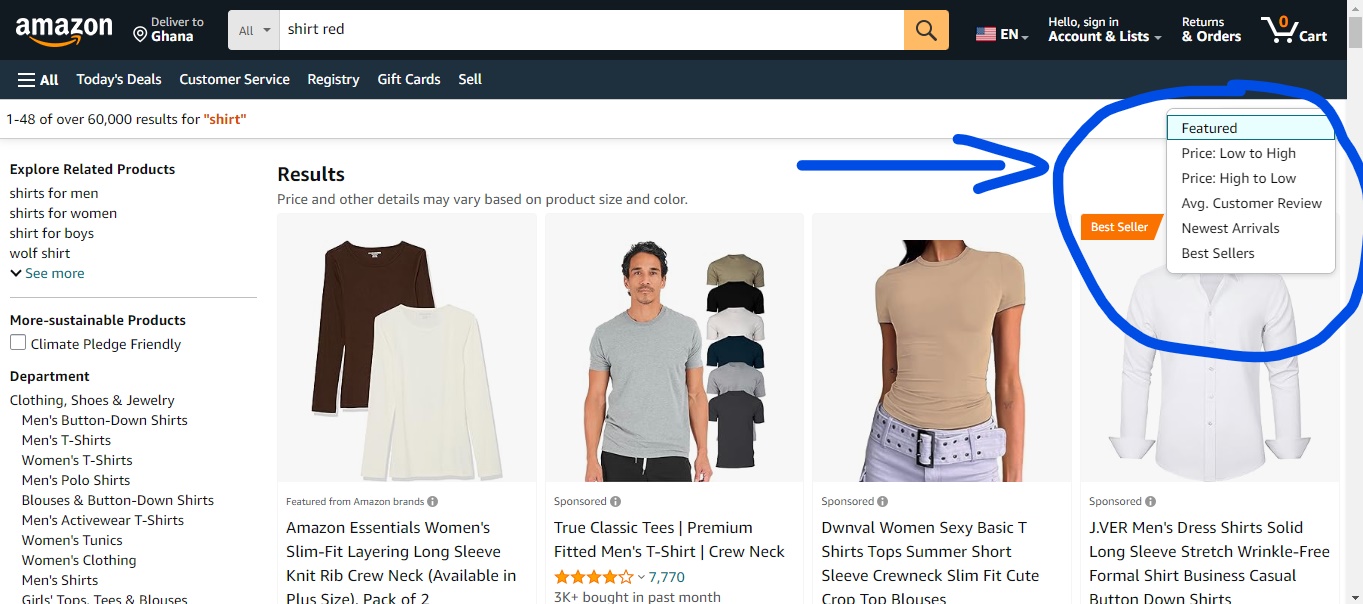
A search filter implementation can present itself in the form of a drop down menu like in the example below from Amazon.com(an e-commerce website), where the search query(text) is "shirt red".
From this menu we can then filter the search results by selecting one of the items listed. For example, "Price: Low to High", "Newest Arrivals" etc.

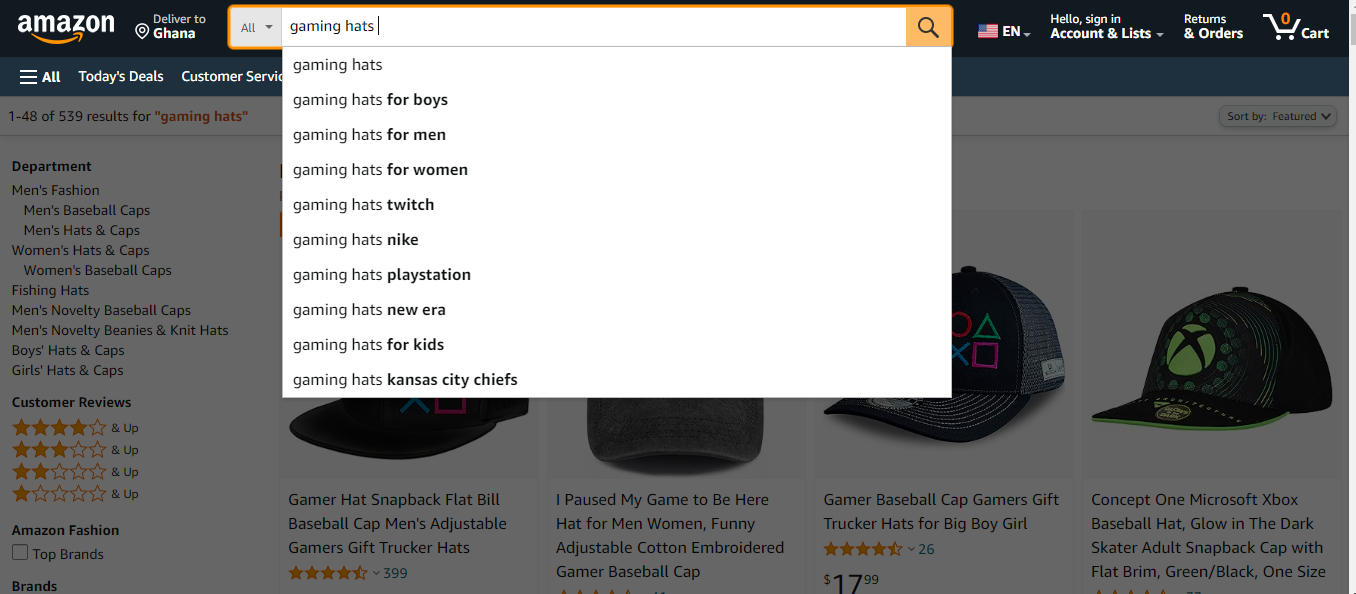
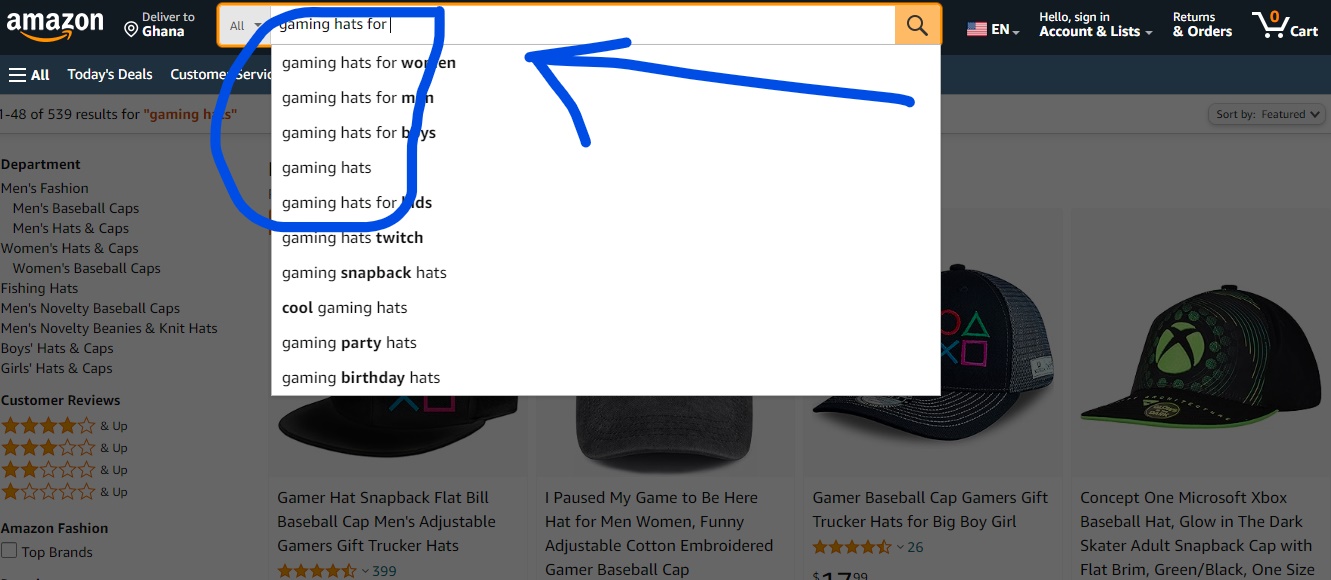
A search filter can also be incorporated into the search bar which helps a user to filter search results directly inside the search box.
From the example below, it can be seen that every word that's included in the search query refines the search result even further.
A search query of "Gaming hats" will produce a larger number of results (in this case 10) compared to "Gaming hats for..."

The term "Gaming hats for" has 4 matching options to choose from and this greatly reduces a user's time spent looking for the right items.

Anytime a user is faced with choosing from a large variety of items, search filters are very helpful to find exactly what the user wants by reducing their options.
Setup
For this tutorial we will be using the latest version of React.js which is version 18.2.0. If you don't have Node.js already installed you need to install it from https://nodejs.org/en to get access to the latest version.
The version of Node.js I'm currently using for this tutorial is 20.11.1. We will also be using Visual Studio Code since it is my preferred code editor.
Built by Microsoft, it is also the preferred code editor of millions of software programmers worldwide.
Install the latest version of vscode from https://code.visualstudio.com/ to follow along.
If this will be your first time using Vscode there are tutorials on YouTube that take you through the installation process and explain how you can use it to code.
Recommended: Download and install the latest version of Google Chrome here https://www.google.com/chrome/
To check the versions of React and Node you have installed run these commands in your terminal.
npm view react version
node -v
Open Vscode and create a new folder called New-React-Project using GUI or the Vscode's terminal.
From your terminal run this command to install Vitejs which will setup our development environment and all scaffolding needed for this project.
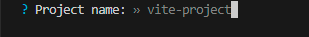
npm create vite@latest
Next accept the following options when they appear by pressing ENTER.

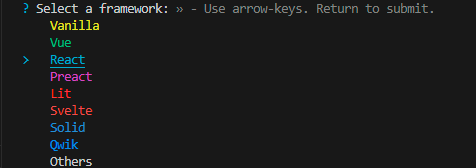
Select React from the framework list and press ENTER.

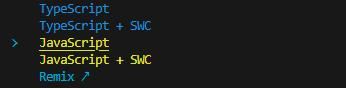
Select JavaScript from the next list and press ENTER.

After the installation ends change your directory to vite-project(this is our main project folder that contains all our files and tools). You can change directory(cd) by using the following command;
cd vite-project
Then run the command below to install Vitejs. This will install Vitejs inside our vite-project directory(folder)
npm install
Initialize our development server with the command below. This will allow us to preview in our browser any changes saved in Vscode by making use of a feature called live reloading.
npm run dev
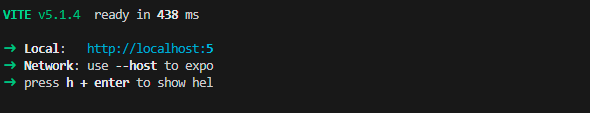
The following text should be displayed in your terminal when it's done. If you don't see this code, please go through the setup process again.

You can view your local development server by pressing control and right-click on the blue link(http://localhost:5) from the above photo. This should take you to your app to display the screen below.
***Note:***your port number will differ from the above example.

Development environment is a collection of procedures and tools designed to develop, test, and debug an application, or website.
Scaffolding in application development generally refers to the automated generation of basic code that serves as a skeleton for quick development of your application*(in our project we used Vitejs to accomplish this task. Create-React-App is another scaffolding solution for app development using React)*.
This technique helps software developers to quickly generate a basic structure for an application, which can then serve as a foundation to be built upon. Scaffolding works in tandem with application frameworks to setup files and boilerplate code.
An application framework is a software library that provides a structure to support the development of applications for a specific environment in the form of pre-configured code snippets and other functions.
It acts as the skeletal support to build an application.
Development server is designed to run a application in a development environment by presenting a method of preview changes and test functionality before deploying the application*(hosting an application on a remote server to which we connect to use said application)* to a production server*(usually a remote server that runs our application when a user connects to it)*.
To be continued...
Subscribe to my newsletter
Read articles from Ofoe Nelson directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ofoe Nelson
Ofoe Nelson
Web developer