Browser Fingerprints 101: WebGL Fingerprinting
 BrowserScan
BrowserScan
What Is WebGL
WebGL (Web Graphics Library) is a powerful JavaScript API designed for implementing interactive 3D and 2D graphics in web browsers. It is built on the OpenGL ES (OpenGL for Embedded Systems) standard and utilizes the graphics processing unit (GPU) of the computer to create high-performance graphics and visual effects in the browser.
One of the unique aspects of WebGL is its cross-platform support, ensuring seamless execution of graphics applications on various devices and operating systems. By leveraging hardware acceleration, WebGL enables more efficient graphics rendering, resulting in smoother performance of complex graphics and animations in the browser. Its real-time rendering capabilities make it popular in fields like game development and virtual reality, allowing developers to create immersive and interactive graphical experiences.
Moreover, WebGL is not limited to graphics rendering; it also cleverly integrates graphics with data, enabling the creation of dynamic and interactive charts in fields such as data visualization. As an open standard, WebGL has gained extensive support and community involvement, providing developers with abundant resources and documentation to enhance their understanding and improve their WebGL projects.
Applications of WebGL
Achieving Graphics Rendering
With WebGL, game developers can create immersive 3D game scenes in the browser, such as an immersive space adventure or a highly realistic simulated city. Games can be played directly in the browser without the need for players to download any plugins.
Hardware Acceleration
Virtual reality (VR) experiences often require significant graphics processing power. By utilizing WebGL's hardware acceleration, users can try VR applications in the browser, such as immersively exploring art exhibitions in virtual museums, without the need for any additional software.
Cross-platform Compatibility
An online design tool based on WebGL can seamlessly run on various platforms like Windows and macOS. Designers can easily access and edit their work on different devices.
Real-time Interaction
An online multiplayer game based on WebGL allows players to interact in real-time and share the game world within the browser. This real-time nature enables players to play games together with friends from different geographic locations, creating a more social gaming experience.
Data Visualization
A data analysis platform utilizes WebGL technology to showcase large-scale datasets in the browser. Users can interact with the data through an intuitive graphical interface, such as adjusting data display by dragging chart elements, making data analysis more intuitive and engaging.
WebGL vs Canvas
WebGL and Canvas are two technologies used for graphics rendering in web browsers, and they have some fundamental differences. Let's explain the relationship between WebGL and Canvas in simpler terms:
Imagine you are drawing on a canvas. Canvas is like that canvas, providing a simple way for you to draw various shapes, colors, and create beautiful patterns. It's a 2D canvas, just like a piece of paper on a flat surface.
Now, if you want to create more three-dimensional and immersive graphics on this canvas, WebGL comes into play. WebGL is like adding a magical touch to your canvas, allowing you to create stunning 3D effects, just like sculpting a three-dimensional artwork.
So, both Canvas and WebGL are tools for creating different types of graphics on web pages. Canvas is more suitable for simple, 2D requirements, while WebGL is better suited for complex, three-dimensional graphics with depth. Think of Canvas as your flat drawing board, and WebGL as the magic that adds depth and dimensionality to your artwork.
What Is WebGL Fingerprinting
Generally, WebGL fingerprint tracking involves 4 steps:
Step 1: Requesting WebGL Context
When you visit a website that uses WebGL, the browser tries to obtain the WebGL context. Simply put, the WebGL context is an environment that communicates with the GPU. It acts as a bridge between JavaScript code and the underlying graphics hardware (GPU), enabling the browser to perform complex graphics rendering tasks on the user's device. This context is essential for subsequent graphics rendering.
At this stage, the website does not gather any user device information.
Step 2: Graphics Rendering
Once the foundation for rendering graphics is established, the website can proceed with various graphics operations, such as creating shapes and shaders. During these operations, WebGL can access certain hardware information, such as GPU signals and driver versions.
The purpose of this is to optimize the performance and quality of graphics rendering. By understanding the hardware characteristics of the user's device, WebGL can perform more sophisticated graphics processing, delivering a smoother and higher-quality user experience. For example:
Hardware Acceleration: WebGL utilizes the graphics processing unit (GPU) on the user's device for hardware acceleration, speeding up graphics rendering. By obtaining relevant GPU information, WebGL can optimize graphics tasks and take full advantage of hardware acceleration.
Compatibility and Adaptation: Different GPUs may have varying performance and feature support. By gathering hardware information, WebGL can adapt to the device's characteristics, ensuring that graphics rendering functions properly on different hardware and provides the best visual effects.
Utilizing Advanced Features: With knowledge of the GPU's performance and supported features, WebGL can utilize advanced graphics effects and techniques, enhancing the quality and realism of graphics rendering.
Step 3: Creating a Fingerprint
Since users have different devices, use GPUs of different models (even within the same model, there may be slight variations due to production batches and hardware differences), and use different driver versions, a unique identifier can be formed through specific drawing operations.
It's like the website is creating a unique painting, taking into account the hardware of your device (such as GPU type and version) and driver circumstances. It's similar to you and your friend buying the same brand of paintbrushes, but due to manufacturing batches and slight differences, each brush may have minor variations. Additionally, the paint (driver) you use may have slight differences, resulting in slight variances in the final painting.
By executing these specific drawing operations, WebGL is like creating an abstract painting on a canvas, ultimately forming a unique identifier known as the WebGL fingerprint (a hash value related to WebGL). While not entirely unique, considering the hardware, driver, and slight variations in drawing, the WebGL fingerprint of each user becomes a somewhat unique identifier to a certain extent.

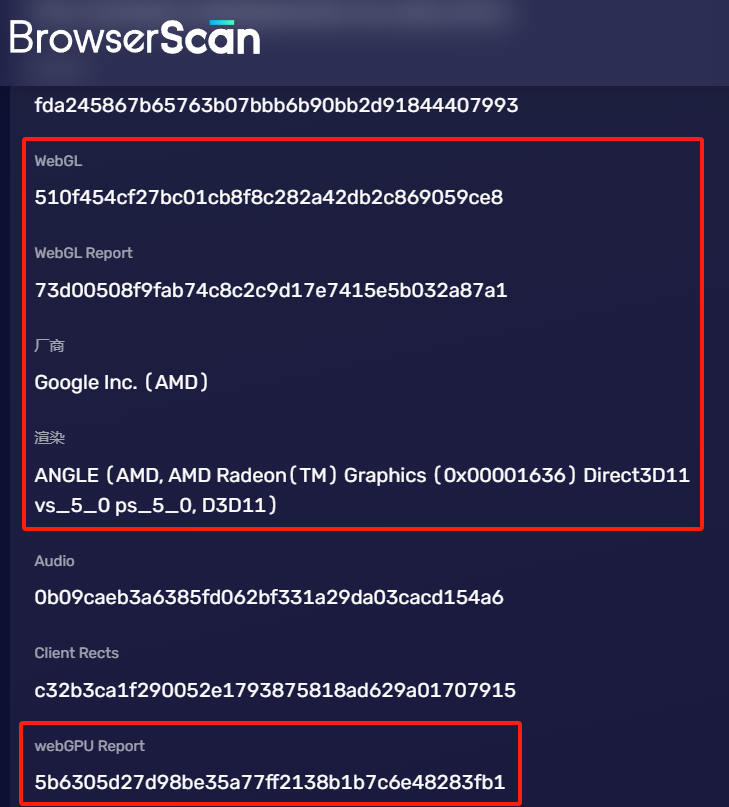
Use BrowserScan to check WebGL hash value
Step 4: Storing the Fingerprint
The generated WebGL fingerprint is usually stored on the website's server. This allows the website to identify the user by comparing the new fingerprint with the previously stored one when the user revisits the site.
The Security Risks of WebGL Fingerprinting
In general, users are often unaware that their WebGL fingerprints are being collected when they visit websites. WebGL fingerprint generation occurs internally within the browser and is typically used as a means for website tracking and user identification.
Users usually do not receive explicit notifications regarding the collection of their WebGL fingerprints, as this process is concealed within the website's code and the browser's graphics processing. Most users are unaware of the existence of WebGL fingerprints unless they actively seek to investigate or use specialized tools for detection.
This raises privacy and security concerns, as users can unintentionally be tracked and identified without being informed about the process.
How to Prevent WebGL Fingerprint Leakage
Firstly, you can disable the functionality of WebGL. However, similar to disabling Canvas, this action may cause websites to display content improperly. Therefore, you can adjust the settings at your discretion.
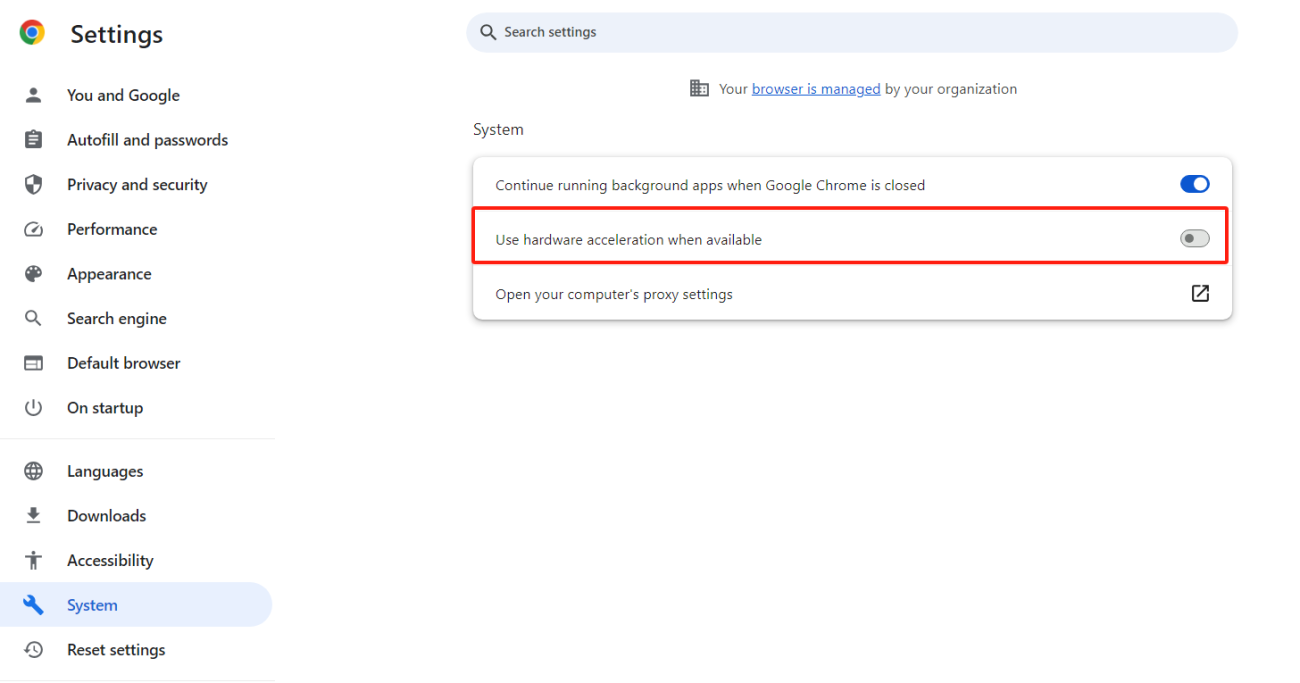
To disable WebGL in Google Chrome:
Open the Chrome browser.
Type
chrome://settingsinto the address bar and press Enter.Scroll to the bottom and click on "System".
Disable the option "Use hardware acceleration when available".

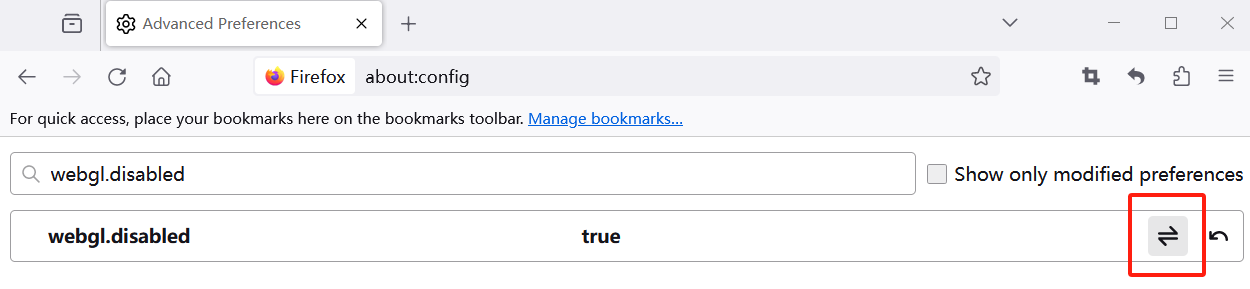
To disable WebGL in Firefox:
Open the Firefox browser.
Type
about:configinto the address bar and press Enter.Click "Accept the Risk and Continue" in the warning prompt.
In the search bar, type
webgl.disabled.Change the value of "webgl.disabled" from "false" to "true".

Secondly, you can use browser extensions. You can search and install suitable privacy-focused extensions from the Chrome Web Store to enhance your browser's privacy protection.
Another cost-effective approach is to use privacy-focused browsers, such as a fingerprint browser. These specialized tools use data from other genuine devices to replace the data on your local device, providing a more realistic solution to mitigate WebGL fingerprint leakage issues.
Read Also
Browser Fingerprinting Guide for Beginners
10 Browser Fingerprints to Know in 5 Minutes
Subscribe to my newsletter
Read articles from BrowserScan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

BrowserScan
BrowserScan
Am I 100% anonymous? Check your browser fingerprints and IP address to find how your online identity looks👉www.browserscan.net