Sync vs Defer: Unraveling the Mystery Behind JavaScript Execution ⏳
 tsawant635
tsawant635
Introduction:
In the realm of web development, optimizing JavaScript execution is a crucial aspect to ensure smooth user experiences. Two commonly used attributes, "async" and "defer" play significant roles in controlling how JavaScript is loaded and executed within HTML documents. In this blog post, we'll delve into the differences between synchronous and deferred JavaScript execution, their implications, and best practices for leveraging them effectively.
Default Behaviour :
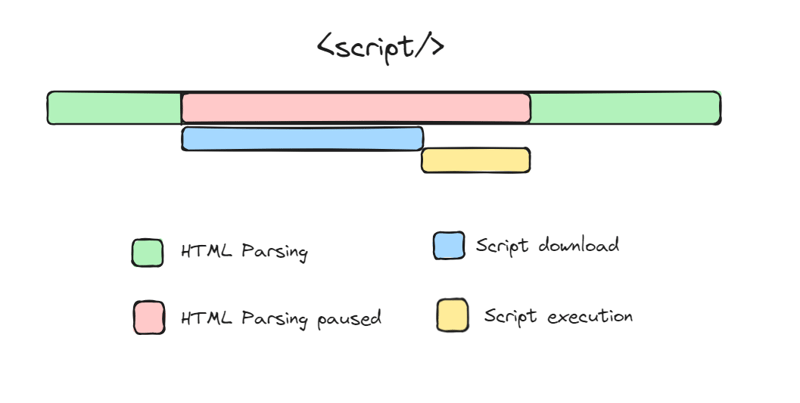
Default HTML parsing behavior involves placing JavaScript <script> tags in the <head> section, which blocks HTML parsing until the JavaScript file is fetched and executed. This leads to slower page load times.
<script src="example.js"></script>
Nowadays, we mostly prefer to keep the <script> tag after all the contents of the <body> element to the page get loaded first
Here's how HTML parsing and script execution takes place.

Async :
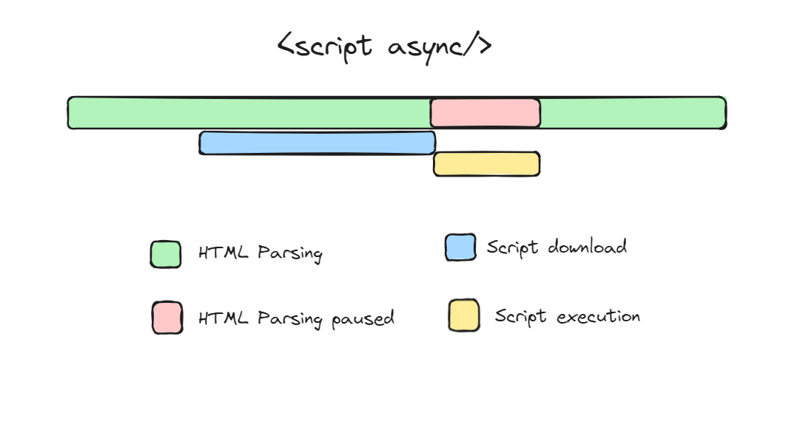
When we include a script with the async attribute, it instructs the browser to download the script asynchronously while parsing the HTML document. This means that the script is fetched in the background without blocking the HTML parsing process.
Once the script is downloaded, it's executed asynchronously, which means it can run at any time, even before the HTML document has finished parsing.
<script src="example.js" async></script>
If multiple scripts are loaded asynchronously, they will execute as soon as they finish downloading, regardless of their order in the document. This asynchronous behavior is particularly useful when the script doesn't depend on the DOM being fully loaded or other scripts to execute.

Defer :
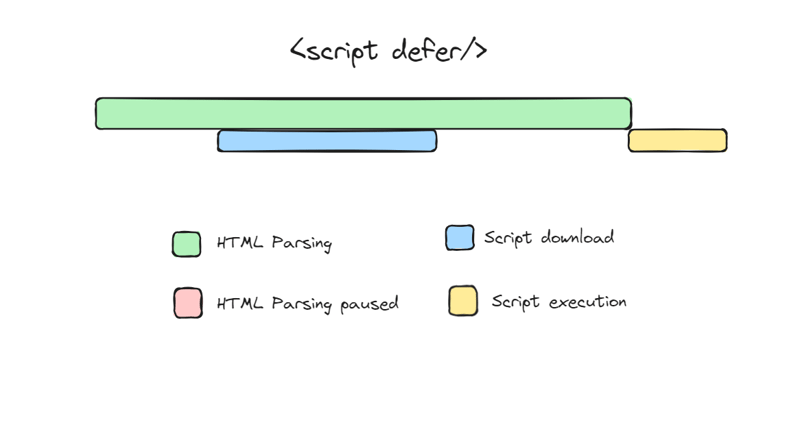
When we include a script with the defer attribute, it signals to the browser to download the script asynchronously while parsing the HTML document. Unlike the async attribute, which allows scripts to execute as soon as they're downloaded, the defer attribute defers the execution of the script until after the HTML document has been fully parsed.
<script src="example.js" defer></script>
Scripts with the defer attribute maintain their order of execution relative to other deferred scripts, ensuring they execute in the sequence they appear in the document. This feature becomes particularly useful when the script relies on the DOM being fully parsed or when maintaining the order of script execution is essential for proper functionality.

Conclusion:
Both async and defer attributes allow the HTML parsing process to continue without waiting for the script to be downloaded, enhancing page loading efficiency.
The distinction between the two lies in the timing of script execution:
With
async, the script executes immediately after it's downloaded, potentially before the HTML document is fully parsed.Conversely, with
defer, the script executes only after the HTML document is fully parsed, but before theDOMContentLoadedevent fires.
It's crucial to note that we should opt for async when scripts can operate independently and don't rely on the DOM structure. On the other hand, defer is preferred when maintaining the order of script execution or relying on the DOM structure is necessary.
I hope you found this article insightful. If you did, please consider giving it a thumbs up! 😊
Subscribe to my newsletter
Read articles from tsawant635 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
