HTTP Methods
 Nehal Ingole
Nehal Ingole
Introduction
In the vast world of web development, understanding HTTP methods is akin to mastering the language spoken between clients and servers. Every time you tweet on Twitter, upload a video on YouTube, or make any interaction on the web, HTTP methods are silently working behind the scenes to make it happen seamlessly.
Let's delve into the world of HTTP methods, exploring their types, functionalities, and real-world examples from platforms like YouTube and Twitter to solidify our understanding.
What are HTTP Methods?

HTTP (Hypertext Transfer Protocol) methods are a set of rules that dictate the types of actions that can be performed on the web. These methods define the operations that a client (such as a web browser) can perform on a web server. Each HTTP method has a specific purpose and usage, enabling various interactions between clients and servers.
Commonly Used HTTP Methods

GET: The GET method is used to retrieve data from a server. It requests a representation of the specified resource without altering it. GET requests are idempotent, meaning multiple identical requests will have the same effect as a single request. Example:
GET /articles HTTP/1.1 Host: example.comPOST: POST is used to submit data to be processed to a specified resource. It often results in the creation of a new resource or the updating of an existing one. Unlike GET, POST requests are not idempotent, as each request may result in a different outcome. Example:
POST /articles HTTP/1.1 Host: example.com Content-Type: application/json { "title": "New Article", "content": "Lorem ipsum dolor sit amet" }PUT: PUT is used to update or replace the entire resource at a specific URL. It is idempotent, meaning that making the same PUT request multiple times will have the same effect as a single request. Example:
PUT /articles/123 HTTP/1.1 Host: example.com Content-Type: application/json { "title": "Updated Title", "content": "Updated content" }DELETE: DELETE is used to remove a specific resource from the server. It is also idempotent, as deleting a resource multiple times will have the same effect as a single deletion. Example:
DELETE /articles/123 HTTP/1.1 Host: example.comPATCH: PATCH is used to apply partial modifications to a resource. It is often used when you want to update only specific fields of a resource without affecting the rest. Example:
PATCH /articles/123 HTTP/1.1 Host: example.com Content-Type: application/json { "title": "Updated Title" }
Real-world Examples
Twitter: When you compose a tweet on Twitter and hit the 'Tweet' button, your browser sends a POST request to the Twitter server, containing the text of your tweet. Upon receiving this request, the server processes the tweet and adds it to your timeline.
YouTube: When you upload a video to YouTube, your browser sends a POST request to the YouTube server with the video file and metadata. The server then processes this request, stores the video on its servers, and makes it accessible to viewers.
Example
const fs = require('fs');
const http = require("http");
const url = require('url');
const myServer = http.createServer((req , res) => {
if (req.url === "/favicon.ico")
return res.end;
const log = `${Date.now()}: ${req.method} ${req.url }new Request received \n `;
const myUrl = url.parse(req.url, true);
console.log(myUrl);
fs.appendFile("log.txt" , log, (err , data) => {
switch (myUrl.pathname) {
case "/": if ( req.method === "GET") { // get
res.end("Hello from server");
}
break;
case "/about":
const username = myUrl.query.myname;
res.end(`Hi , ${username}`);
break;
case "/contact-us" : res.end("you can contact me ");
break;
case "/signup" :
if (req.method === "GET") { // get request
res.end("This is signup form");
}
else if (req.method === "POST") { // post request
res.end("Sucess");
};
default : res.end("404 not found")
}
})
});
myServer.listen(8000 , () => console.log("server is listen"));
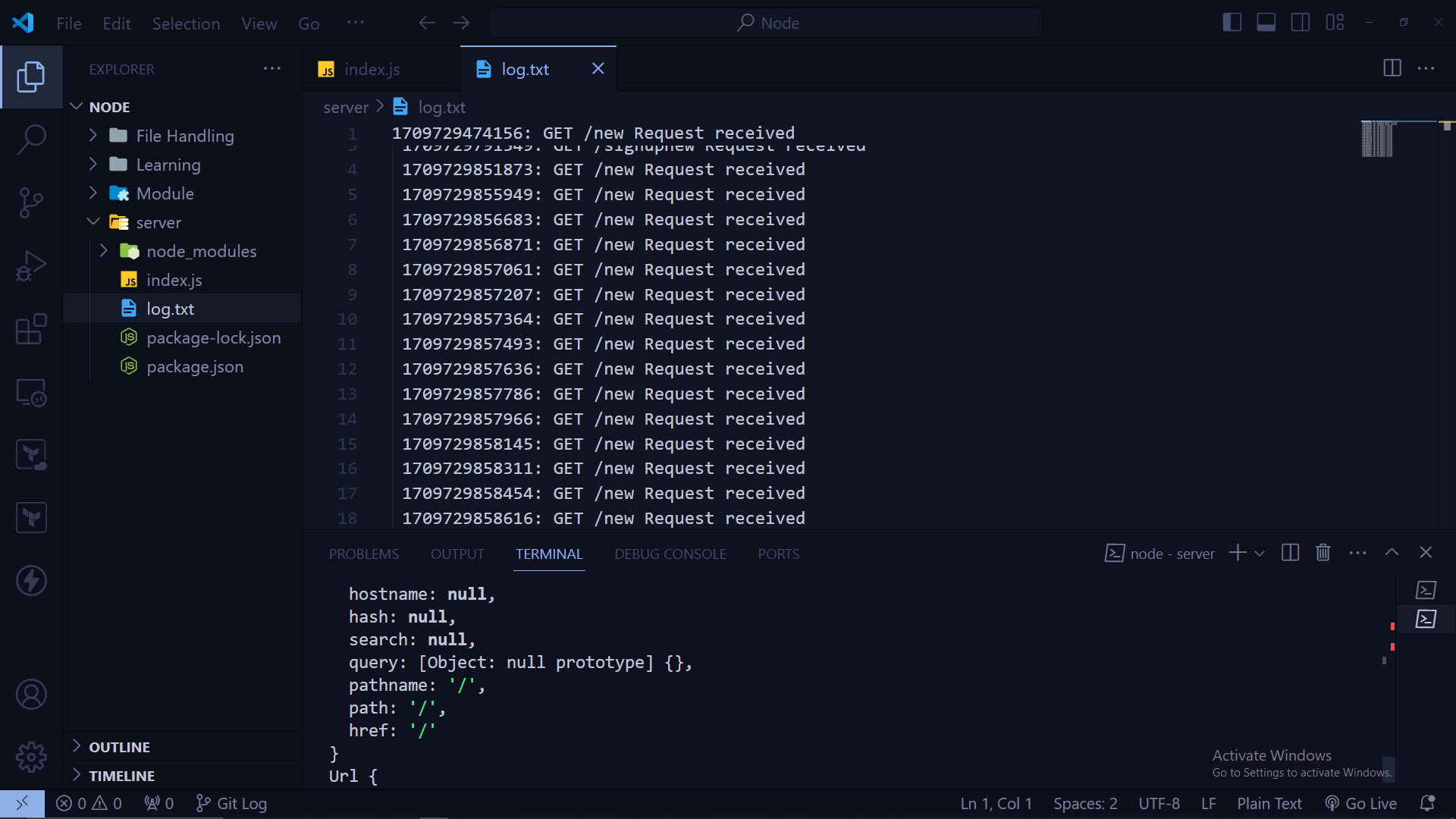
Output of log file

let's break down the code line by line:
const fs = require('fs');
const http = require("http");
const url = require('url');
Here, we are importing necessary modules for our server. fs is used for file system operations, http is used to create an HTTP server, and url is used to parse URLs.
const myServer = http.createServer((req , res) => {
This line creates an HTTP server using the createServer() method of the http module. It takes a callback function as an argument, which will be called whenever a request is made to the server. The req parameter represents the request object, and res represents the response object.
if (req.url === "/favicon.ico")
return res.end;
This line checks if the requested URL is for the favicon (icon displayed in the browser tab). If it is, it immediately ends the response without performing any further actions.
const log = `${Date.now()}: ${req.method} ${req.url }new Request received \n `;
This line constructs a log message containing the current timestamp, HTTP method, and requested URL. This log message will be appended to a file later.
const myUrl = url.parse(req.url, true);
Here, we parse the requested URL using the url.parse() method. This provides an object (myUrl) containing various components of the URL, such as pathname and query parameters.
fs.appendFile("log.txt" , log, (err , data) => {
This line appends the log message to a file named "log.txt" asynchronously. The callback function handles any errors that may occur during the file operation.
switch (myUrl.pathname) {
Here, we use a switch statement to handle different pathnames of the requested URL.
case "/": if ( req.method === "GET") { // get
res.end("Hello from server");
}
break;
If the pathname is "/", and the request method is GET, it sends a "Hello from server" message as the response and ends the response.
case "/about":
const username = myUrl.query.myname;
res.end(`Hi , ${username}`);
break;
If the pathname is "/about", it extracts the value of the "myname" query parameter from the URL and sends a personalized greeting message as the response.
case "/contact-us" : res.end("you can contact me ");
break;
If the pathname is "/contact-us", it sends a simple message indicating that you can contact the server.
case "/signup" :
if (req.method === "GET") { // get request
res.end("This is signup form");
}
else if (req.method === "POST") { // post request
res.end("Success");
};
If the pathname is "/signup", it checks if the request method is GET or POST. If it's GET, it sends a message indicating that it's a signup form. If it's POST, it sends a "Success" message.
default : res.end("404 not found")
If none of the above cases match, it sends a "404 not found" response.
}
})
});
myServer.listen(8000 , () => console.log("server is listen"));
Finally, the server listens on port 8000, and a message is logged to the console once the server starts listening.
Conclusion
HTTP methods form the backbone of communication in web development, providing a standardized set of actions for clients to interact with servers. By mastering these methods and understanding their nuances, developers can build efficient, scalable, and maintainable web applications. Whether you're retrieving data with GET, submitting forms with POST, updating resources with PUT or PATCH, or deleting items with DELETE, each HTTP method serves a specific purpose in shaping the web landscape.
As you continue your journey in web development, remember to leverage the power of HTTP methods effectively to design APIs and services that meet the needs of your users while adhering to best practices. Stay curious, experiment with different methods, and strive to create experiences that are both user-friendly and robust. With a solid understanding of HTTP methods, you'll be well-equipped to navigate the ever-evolving world of web development with confidence and creativity.
Connect with us:
Hashnode: https://hashnode.com/@Nehal71
Twitter : https://twitter.com/IngoleNehal
Subscribe to my newsletter
Read articles from Nehal Ingole directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nehal Ingole
Nehal Ingole
🚀 Greetings World! 🌐 Meet a dynamic Frontend Developer, UI/UX Designer, and avid explorer of Cloud & DevOps realms! Uncover the journey of a professional deeply passionate about crafting seamless user experiences, designing visually stunning interfaces, and navigating the cloud with a DevOps mindset. 🔧 Skills Snapshot: Frontend Mastery: HTML, CSS, and JavaScript expert, specializing in React, Angular, and Vue.js. Design Wizardry: Proficient in wireframing, prototyping, and Adobe Creative Suite and Figma for captivating designs. Cloud Maestro: Fluent in AWS, Azure, and Google Cloud Platform, adept at architecting scalable solutions. DevOps Guru: Skilled in Docker, Kubernetes, Jenkins, and Git, contributing to efficient development workflows. 🔗 Let's Connect: Open to collaborating on exciting projects and sharing industry insights, I invite connections for networking or discussions. Reach out for potential collaborations. 📧 Contact Me: GitHub: GitHub Profile Email: nehalingole2001@gmail.com Mobile: 7397966719 Figma: Figma Profile Twitter: Twitter Profile HashNode: HashNode Profile LinkedIn : LinkedIn Profile