Html & Css
 Gaurav kumar
Gaurav kumar2 min read
Table of contents

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UV-Compstible" content="IE=edge" />
<meta name="viewport" content="width=device-width, intial-scale=1">
<!-- css -->
<link rel="stylesheet" href="style.css" />
<!-- Font -->
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700;800&display=swap"
rel="stylesheet"/>
<title>DOCUMENT</title>
</head>
<body>
<div class="container">
<section aria-label="navbar">
<nav class="navbar-container">
<div>
<img src="Logo.png">
</div>
<div>
<ul class="list">
<li class="list-item">Home</li>
<li class="list-item">About</li>
<li class="list-item">Service</li>
<li class="list-item">Portfolio</li>
<li class="list-item">Pricing</li>
</ul>
</div>
<div class="button-group">
<button class="button-small">Contact us</button>
</div>
</nav>
</section>
<!--Banner-->
<section aria-label="banner-container">
<div class="banner-container">
<!-- Left text -->
<div>
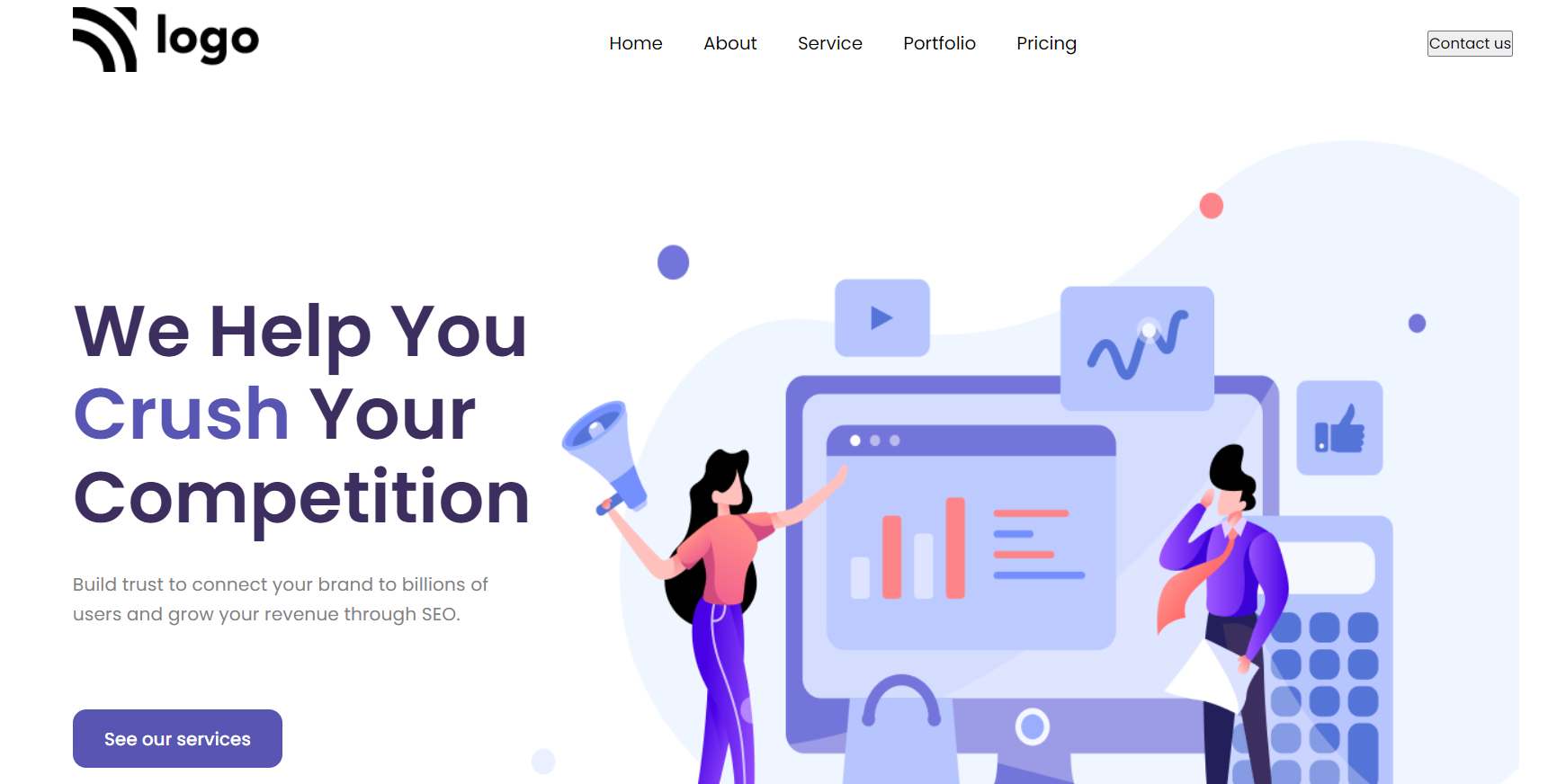
<h1 class="heading-text">
We Help You <span>Crush</span> Your Competition
</h1>
<p class="description">
Build trust to connect your brand to billions of users and grow
your revenue through SEO.
</p>
<button class="nav-button btn">See our services</button>
</div>
<!-- Right Text -->
<div>
<img src="Header Illustration.png"/>
</div>
</section>
</div>
</body>
</html>
<!---CSS-->
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
.container {
max-width: 130rem;
margin: 0 auto;
padding: 0 119px;
}
.navbar-container {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 69px;
}
.grow-list {
flex-grow: 1;
padding-left: 62px;
}
.list {
display: flex;
align-items: center;
list-style: none;
gap: 36px;
font-family: "Poppins";
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height: 24px;
color: #000;
}
.list li {
cursor: pointer;
}
.list li:hover {
color: #5955b3;
}
.nav-button {
padding: 14px 28px;
background-color: #5955b3;
border: none;
border-radius: 12px;
font-family: "Poppins";
font-style: normal;
font-weight: 500;
font-size: 16px;
line-height: 24px;
display: flex;
align-items: center;
text-align: center;
color: #ffffff;
}
.banner-container {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 55px;
}
.heading-text {
font-family: "Poppins";
font-style: normal;
font-weight: 600;
font-size: 64px;
line-height: 74px;
color: #3c2f60;
}
.heading-text span {
color: #5955b3;
}
.description {
font-family: "Poppins";
font-style: normal;
font-weight: 400;
font-size: 16px;
line-height: 26px;
letter-spacing: 0.01em;
color: #828282;
margin-top: 28px;
}
.btn {
margin-top: 72px;
}
contact me :- gauravarunkumar91@gmail.com
0
Subscribe to my newsletter
Read articles from Gaurav kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
