Browser Fingerprints 101: Language
 BrowserScan
BrowserScan
Check Your Language

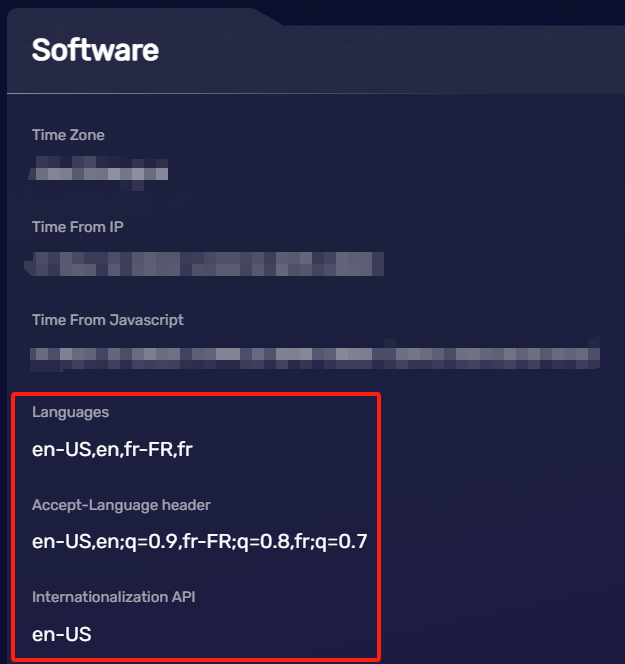
First, you can use a browser to visit BrowserScan to check your browser fingerprints. Then, in the "Software" section, you can find three parameters related to "language".
"Languages"

Figure 1
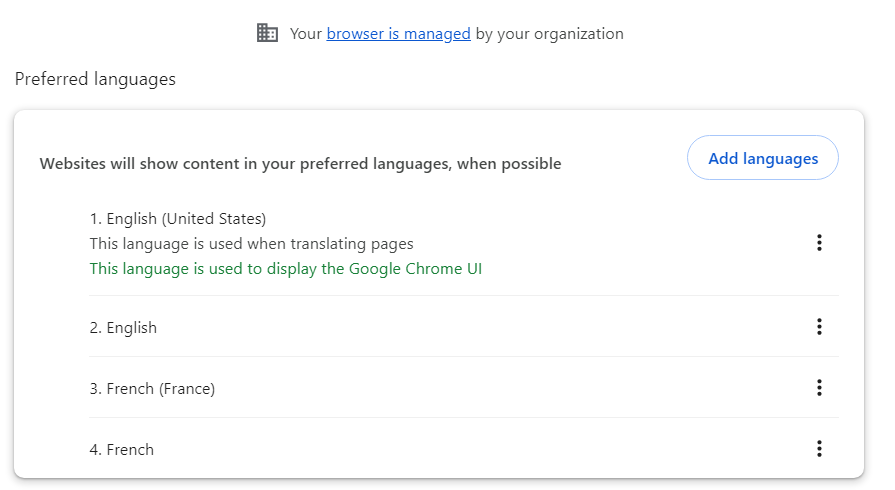
You can see some codes representing countries/languages, such as en, US, fr, FR, in the "Language" attribute. These parameters come from the language settings option in the browser. From Figure 2, we can see that the browser's preferred language is English (United States), followed by English, French (France), and French. Therefore, the "Language" attribute in Figure 1 will be arranged in this order.

Figure 2
When users set their browser language preferences, this information is included in the request headers when accessing a website or sending an HTTP request. Websites can retrieve the user's preferred language using JavaScript scripts.
"Accept-Language Header"

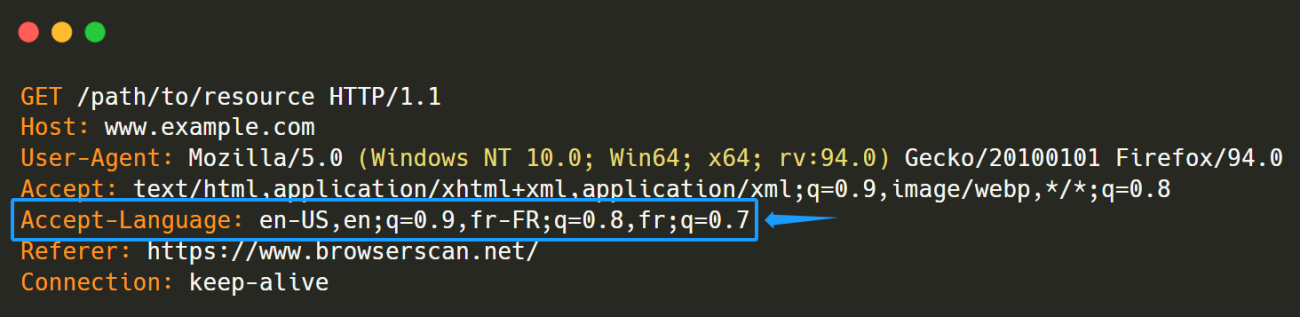
Figure 3
HTTP Request Header
HTTP Request Header is similar to handing a menu to a waiter, it tells the server what you want. It contains information about your request, much like specifying dishes and special requests on a menu. This information helps the server understand your needs and provide services tailored to you. For example, you can inform the server whether you want an HTML page or an image and specify the language you're using. This way, the server can better meet your requirements.

Figure 4
In this section, we're not delving into the specific details of HTTP request headers. Instead, we want to let everyone know that within the HTTP request header, there's an "Accept-Language" field. This field informs the server about the user's preferred browser language. As shown in Figure 4's blue area:
en-US: Indicates the preferred language is American English.en;q=0.9: If unavailable, English is acceptable, but with a slightly lower priority (weight of 0.9).fr-FR;q=0.8: If unavailable, French is acceptable, but with a slightly lower priority (weight of 0.8).fr;q=0.7: If unavailable, any French is acceptable, but with the lowest priority for all French (weight of 0.7).
The weight ranges from 0 to 1, with higher values indicating a higher preference for that language. By understanding the user's preferred language environment, websites can tailor content for the corresponding language version, making it easier for users to browse and understand the site content, ultimately enhancing user satisfaction.
Internationalization API

Figure 5
The Internationalization API, is a set of JavaScript APIs provided by browsers to assist developers in achieving website internationalization. It aims to present features like dates, times, number formats, and provide localized string translations based on the user's language and regional settings.
For instance, when global users access Facebook, the platform displays content in the language used in their local region, rather than an unfamiliar language.
Upon a user opening a website, the site utilizes the Internationalization API to fetch the language preferences set in the user's browser. Assuming the user's browser language is set to English, the API might return a string like "en" or "en-US."
Summary
Whether in the language field of HTTP request headers or the Internationalization API, these elements typically aren't employed to identify individual users. Initially, websites adopted these technologies to enhance user experience and meet the demands of the international market. These "language" related details are often combined with other fingerprinting techniques, such as Canvas fingerprinting and WebGL fingerprinting, to enhance the overall accuracy of fingerprinting.
Read Also
Browser Fingerprinting Guide for Beginners
10 Browser Fingerprints to Know in 5 Minutes
Subscribe to my newsletter
Read articles from BrowserScan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

BrowserScan
BrowserScan
Am I 100% anonymous? Check your browser fingerprints and IP address to find how your online identity looks👉www.browserscan.net