T3 Stack App Router Cookies
 MUHAMMAD NURIMAN QUDDUS BIN FAIZUL
MUHAMMAD NURIMAN QUDDUS BIN FAIZUL
Today is 10/3/2024. By the time I'm writing this, the bug might already been fixed. Long story short, I was migrating my code base from pure Next.JS to T3 Stack and stumbled across a problem where I can't set a cookie header in my API response. As I'm googling for solutions, I found that many people also faced the same problem. After surfing the Internet for a good hour, I solved the problem without installing any third-party dependencies; just changing some code!
Steps
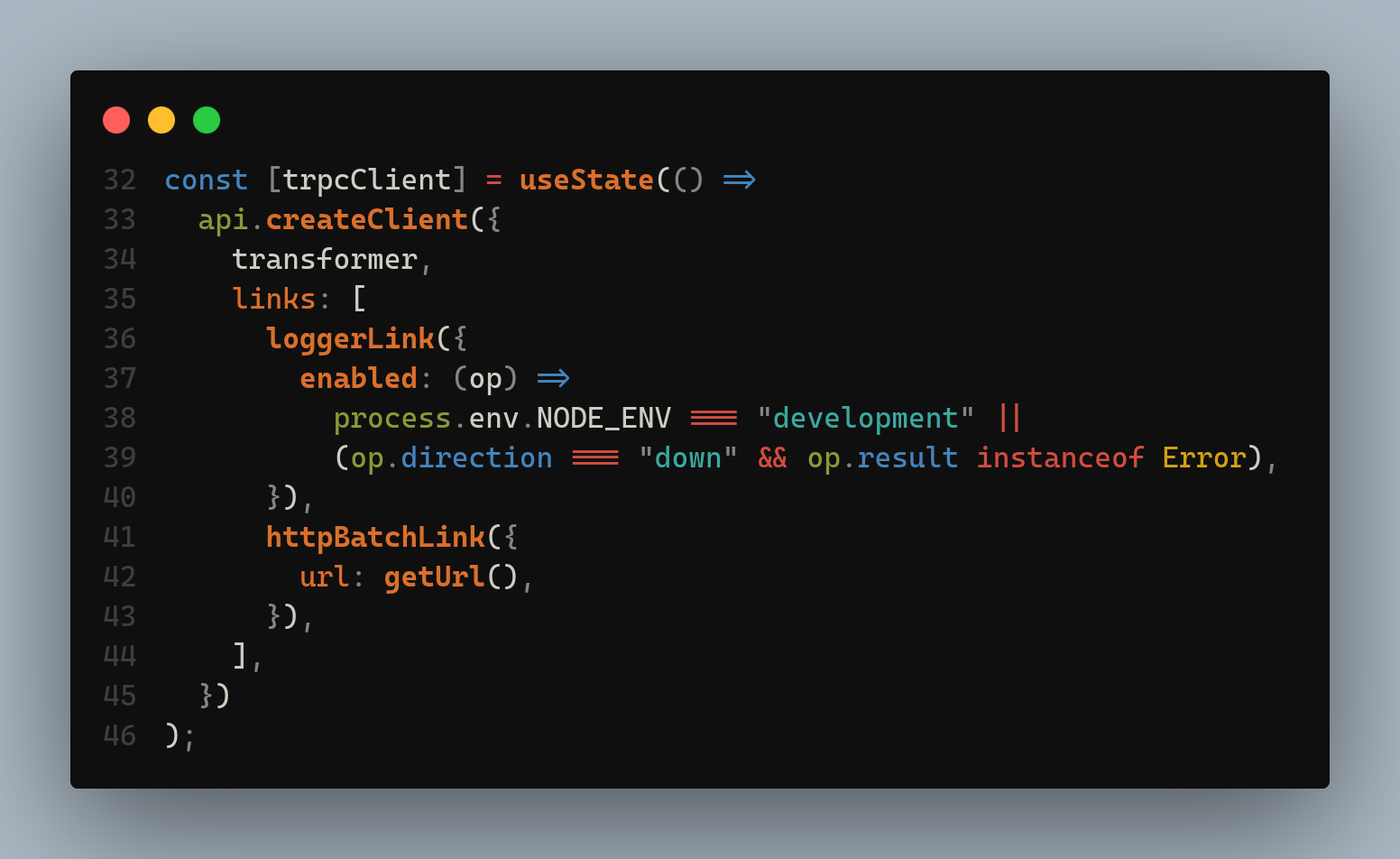
Navigate to your
src/trpc/react.tsxand look for this useState, then changeunstable_httpBatchStreamLinktohttpBatchLinkimported from@trpc/client
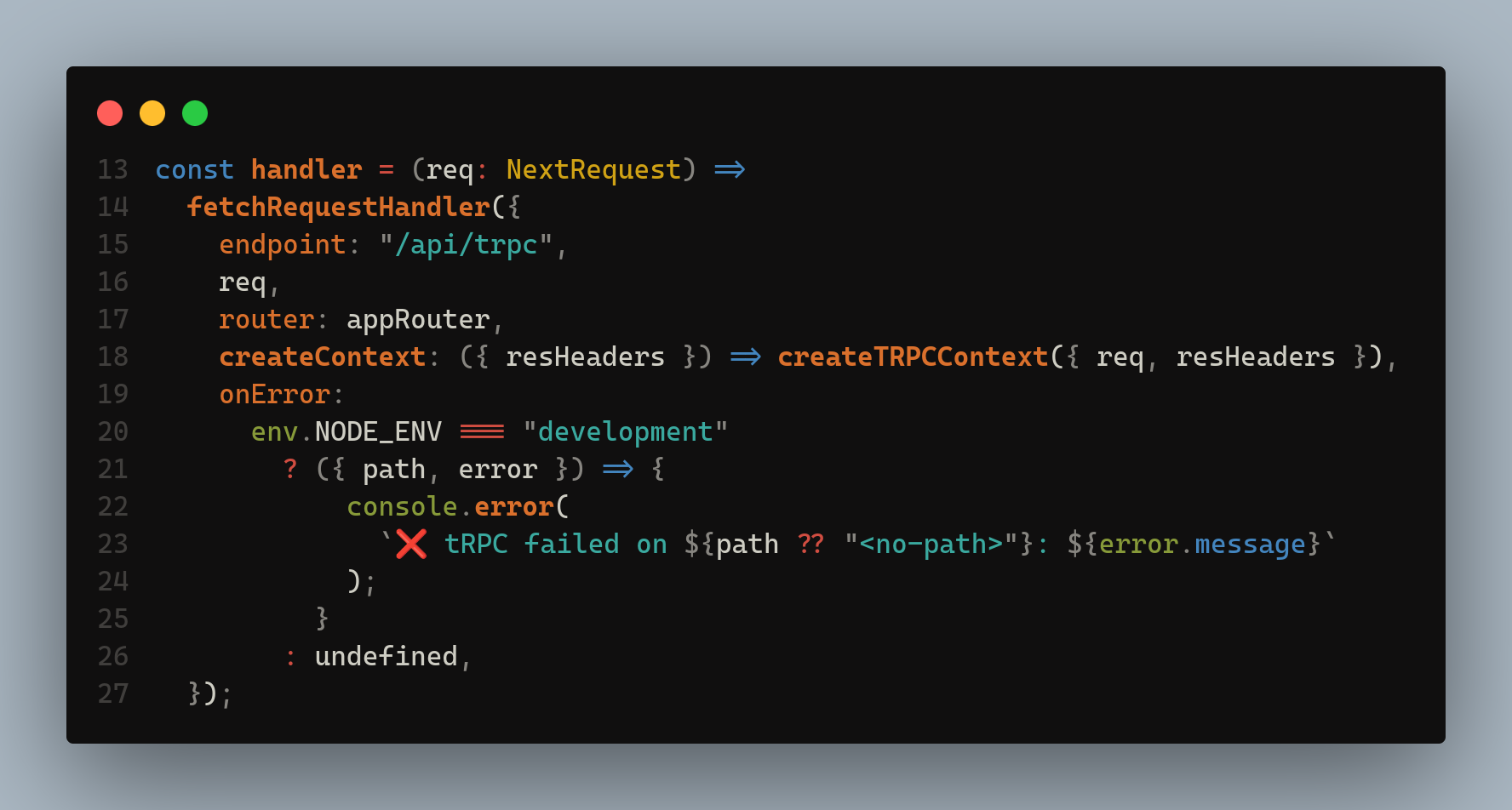
Navigate to your
src/app/api/trpc/[trpc]/route.tsand look for this code and update thecreateContextproperty to the following. You may get typescript error at first, but bear with me.
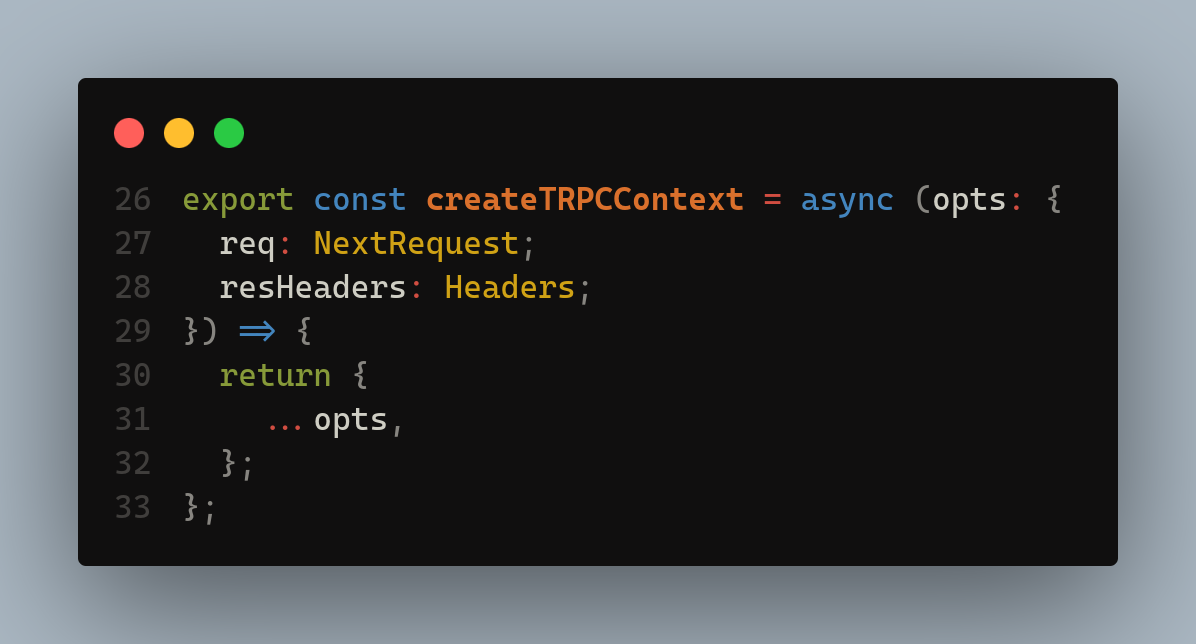
Final step, update your
src/server/api/trpc.tsand look for this code and update it to the following:
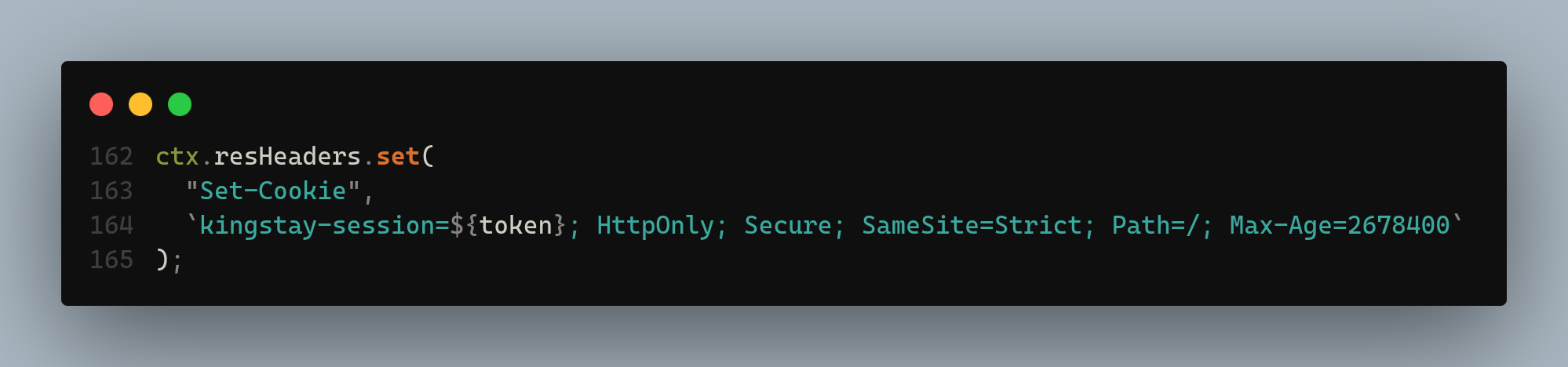
Voila! Now you can set header in your TRPC router like so:

Credits:
Subscribe to my newsletter
Read articles from MUHAMMAD NURIMAN QUDDUS BIN FAIZUL directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
