🚀 Deploying an E-Commerce Application with Docker Compose and Advanced Monitoring with Prometheus, Grafana, and cAdvisor 🔍
 Sprasad Pujari
Sprasad Pujari
Deploying an E-Commerce Application with Docker Compose and Monitoring
In this blog post, we'll explore how to deploy an e-commerce application using Docker Compose and monitor its performance using various monitoring tools. Our application will consist of a Vue.js frontend, a Node.js backend with Express, and a MongoDB database.
Setting up the Development Environment
Before we begin, make sure you have Docker and Docker Compose installed on your machine. You can follow the official installation guides for your operating system:
Docker Compose: https://docs.docker.com/compose/install/
Once you have Docker and Docker Compose set up, create a new directory for your project:
Creating the Application Components
Let's start by creating the individual components of our e-commerce application.
Backend (Node.js with Express):
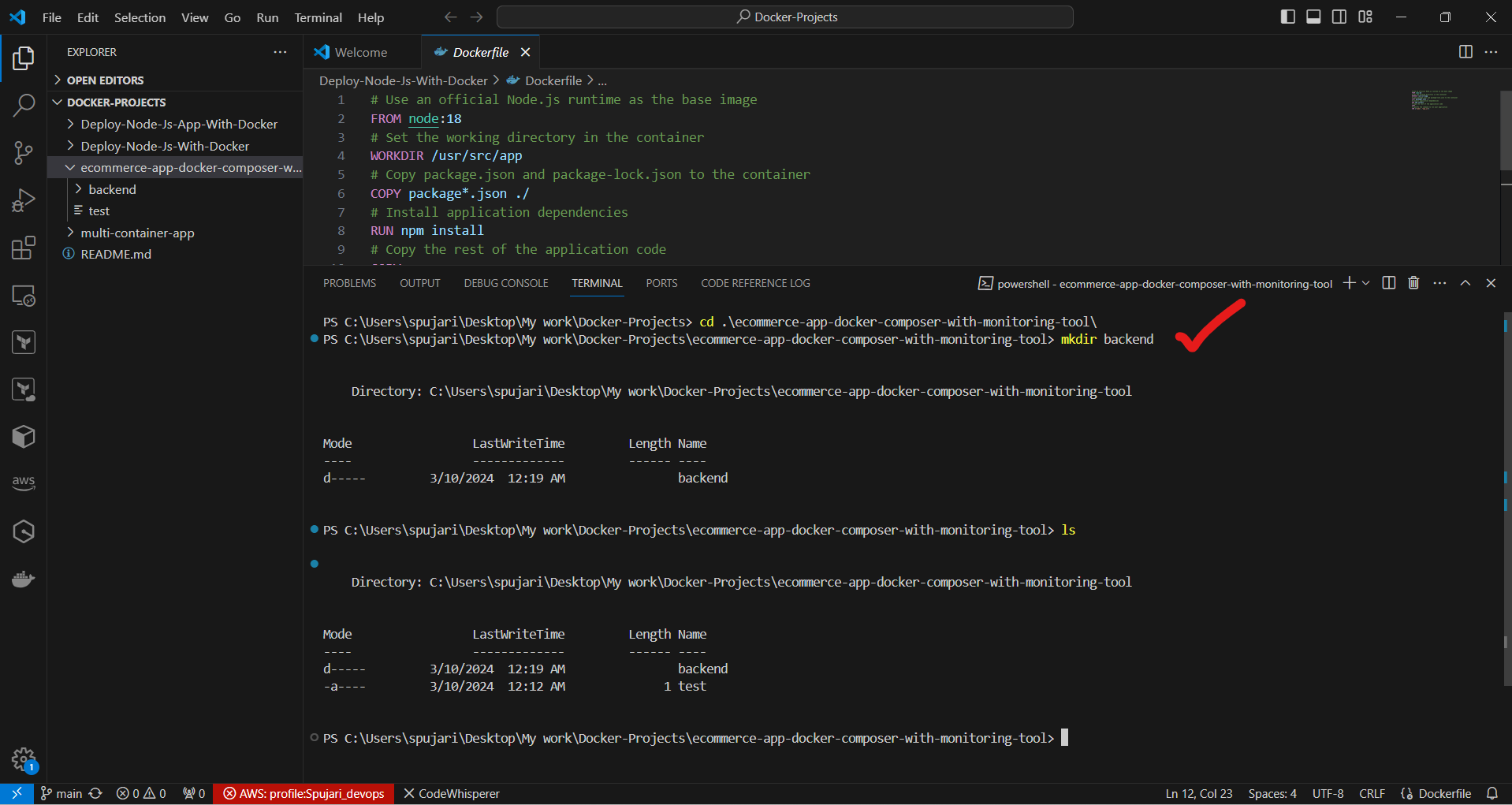
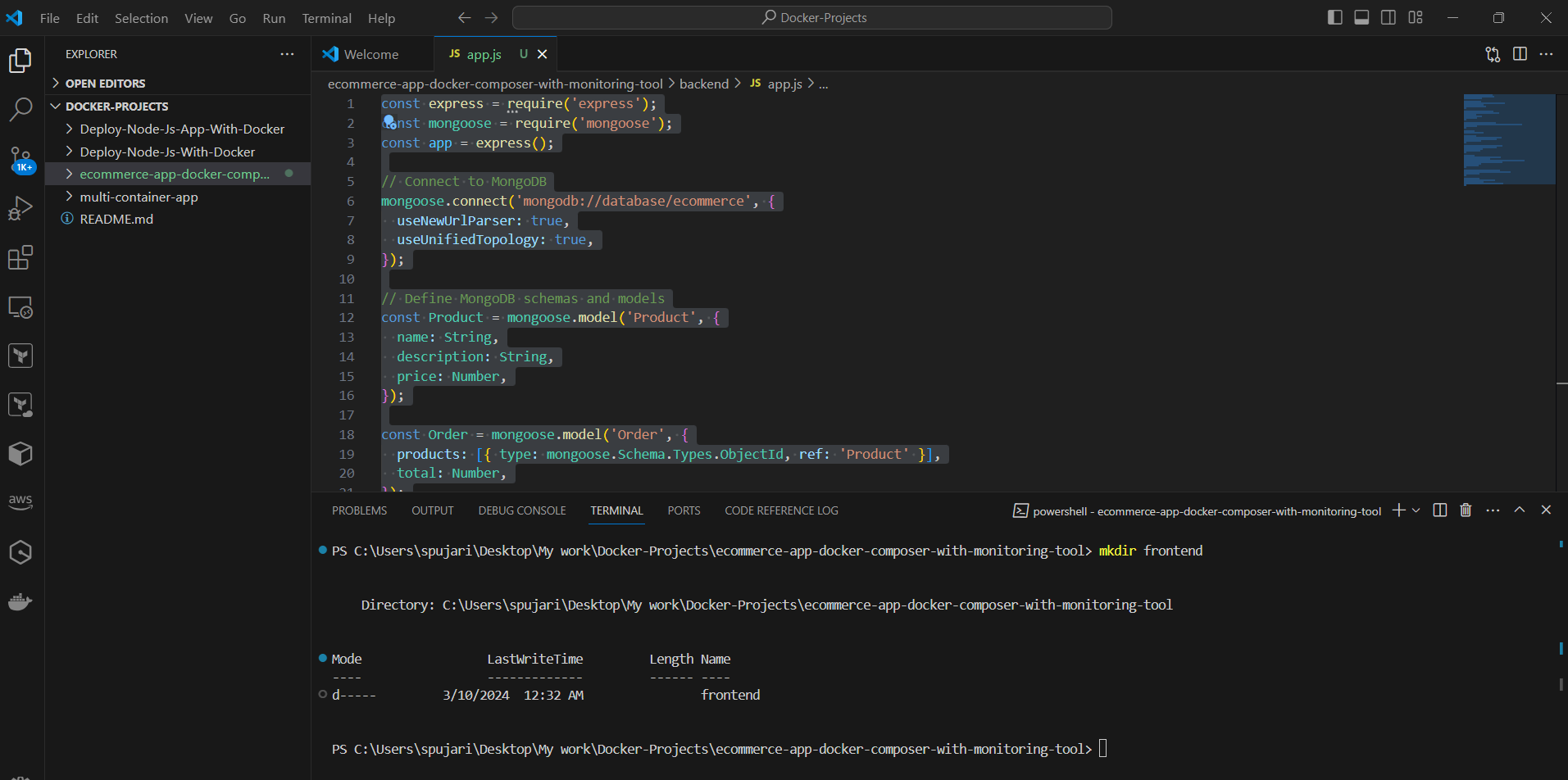
Create a new directory for the backend:
mkdir backend
Navigate into the
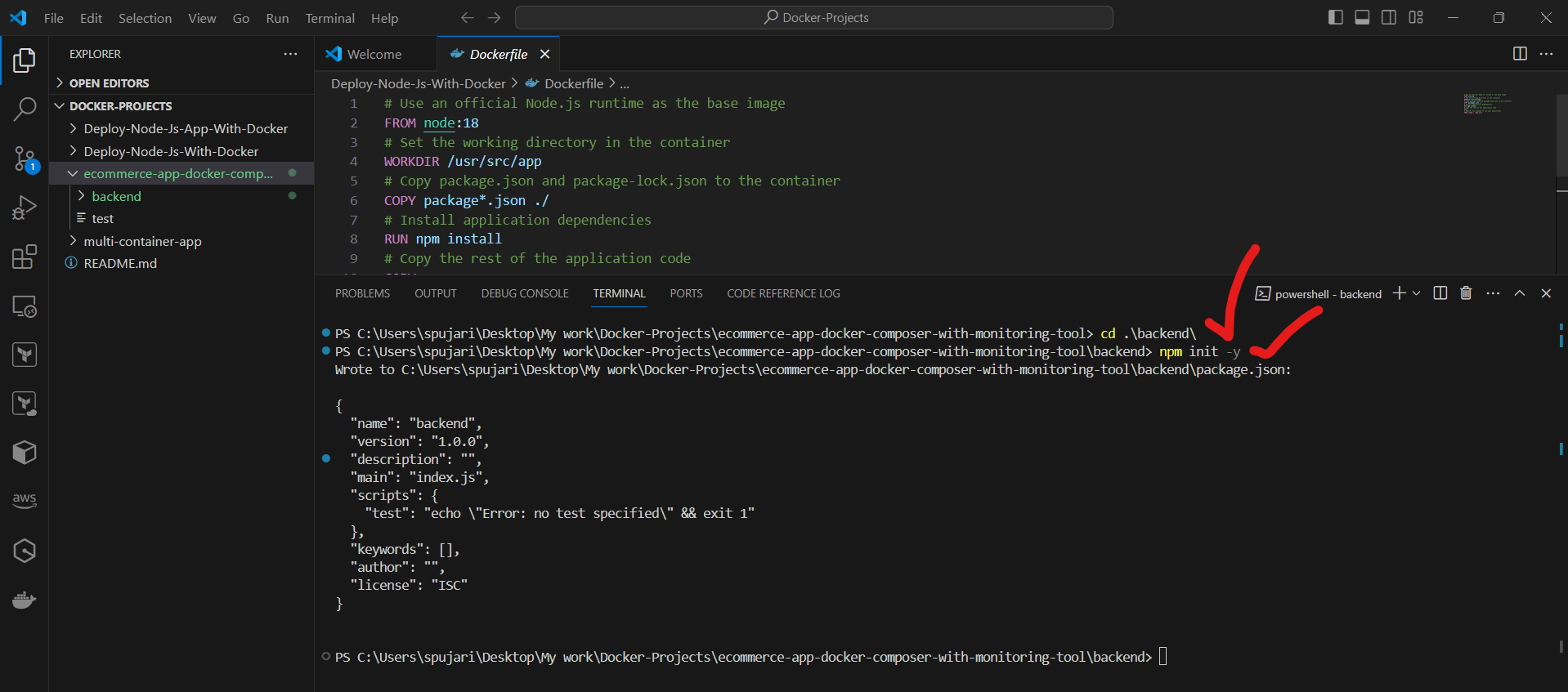
backenddirectory:cd backendInitialize a new Node.js project:
npm init -y
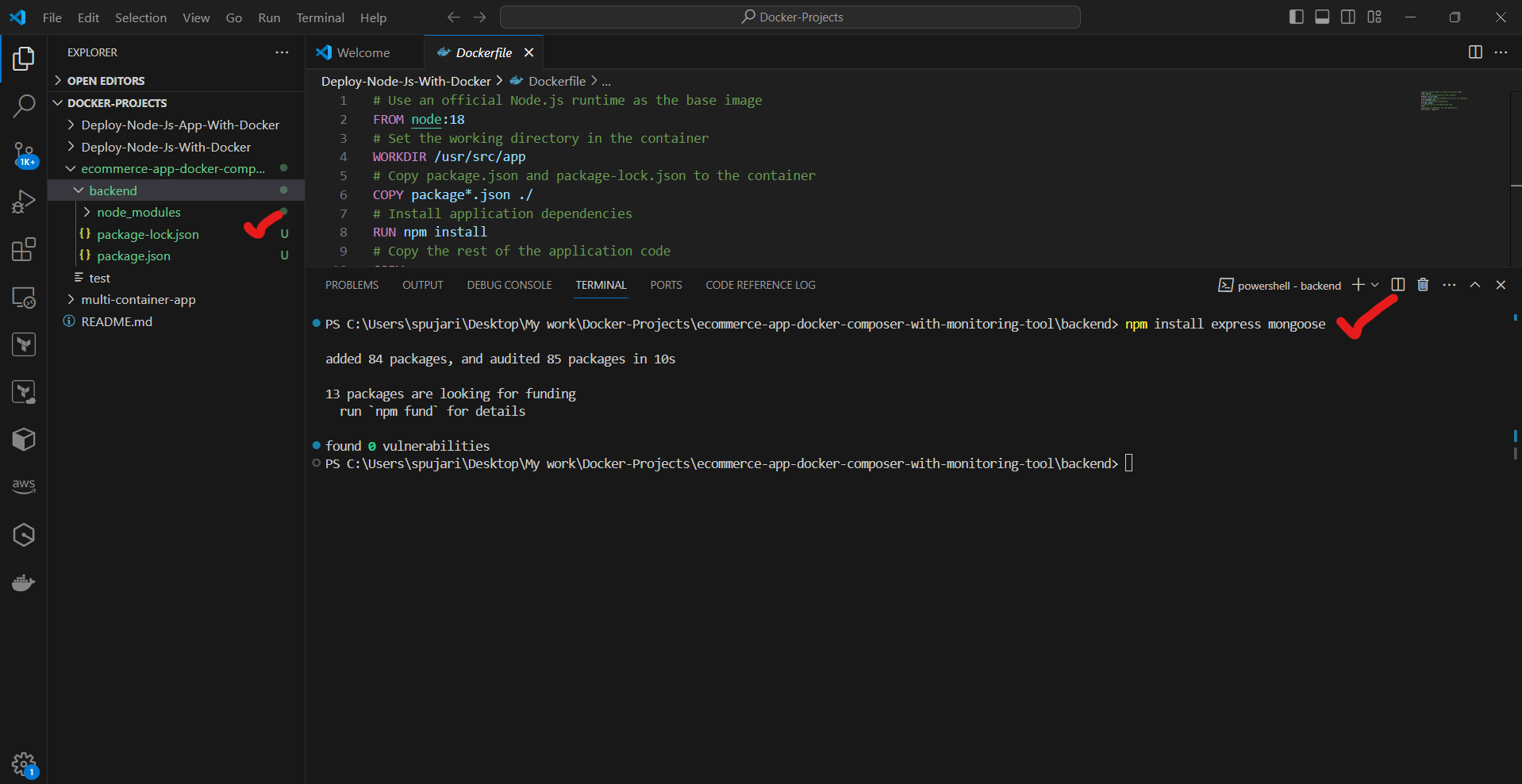
Install Express and other necessary dependencies:
npm install express mongoose
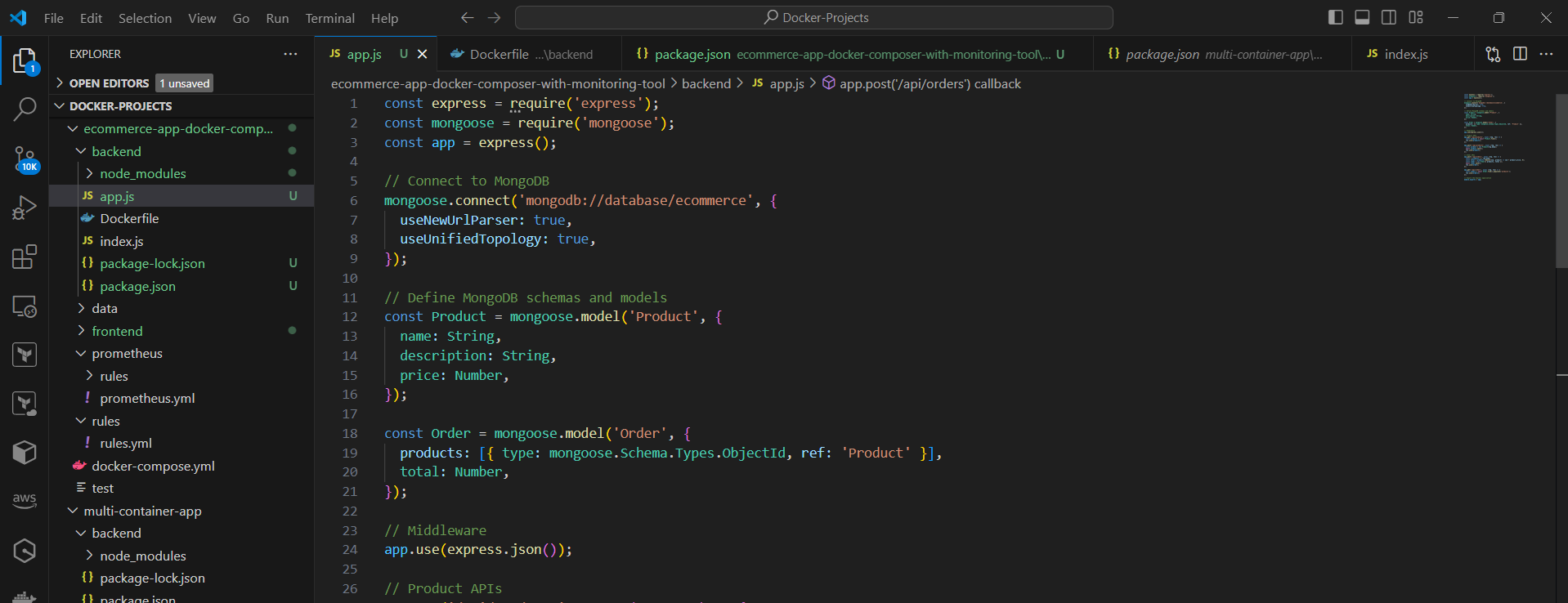
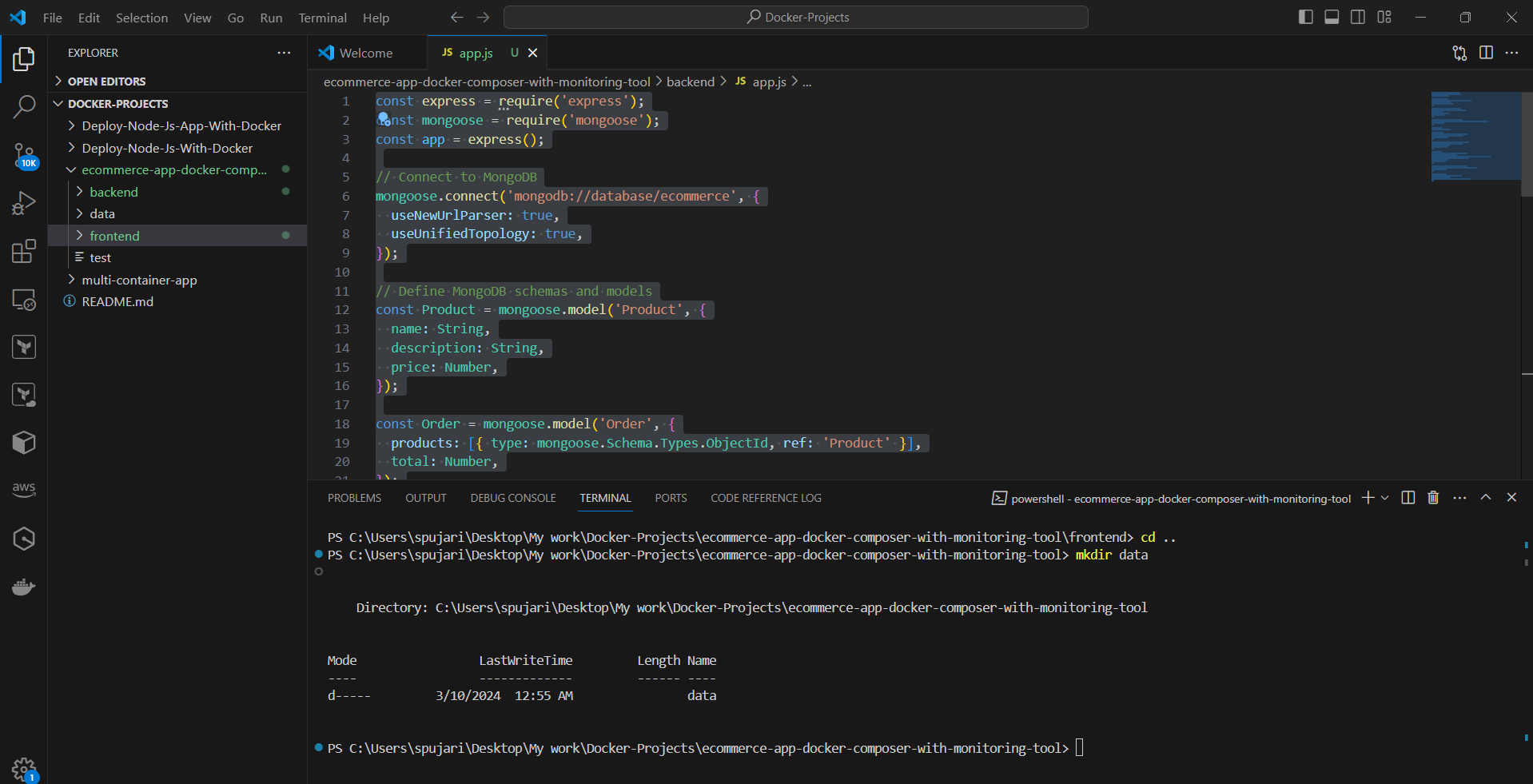
Create a new file
app.jswith an Express server and APIs for handling products, orders, and other e-commerce functionality.you can create a basic
app.jsfile with an Express server and APIs forHere's what this code does:

It imports the required modules:
expressandmongoose.It connects to a MongoDB database using
mongoose.connect.It defines MongoDB schemas and models for
ProductandOrder.It sets up middleware for parsing JSON request bodies using
app.use(express.json()).It defines APIs for products:
GET /api/products: Retrieves a list of all products.POST /api/products: Creates a new product.
It defines APIs for orders:
POST /api/orders: Creates a new order with a list of products and calculates the total price.GET /api/orders: Retrieves a list of all orders with populated product details.
It starts the server listening on the specified port (or port 3000 if not specified).
You can extend this code further by adding more functionality, such as authentication, validation, error handling, and additional APIs for updating and deleting products and orders.
Also, make sure to install the required dependencies (express and mongoose) by running npm install express mongoose in your backend directory before running this code.
Frontend (Vue.js):
In the project root, create a new directory for the frontend:
mkdir frontend
Navigate into the
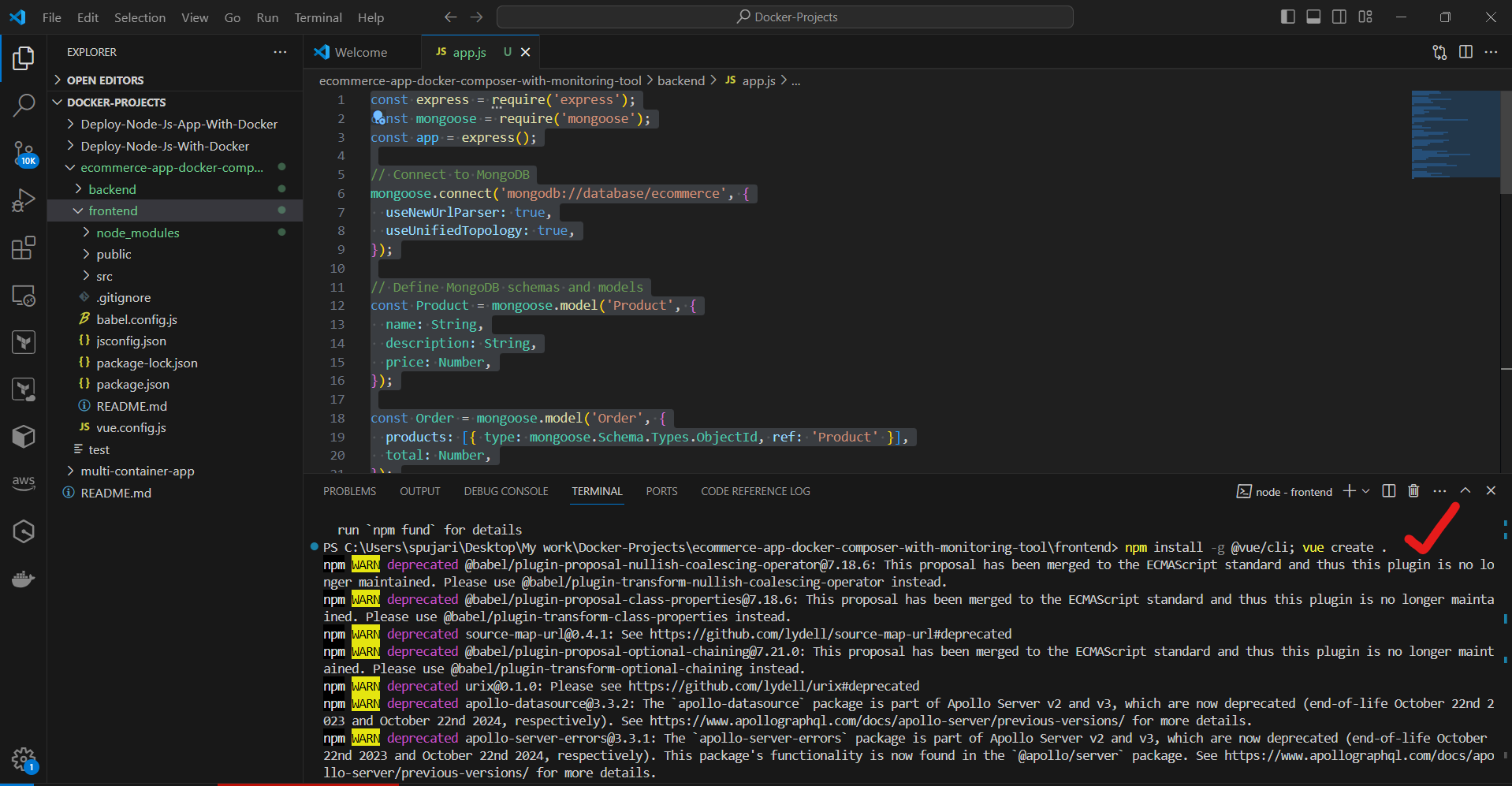
frontenddirectory:cd frontendInitialize a new Vue.js project:
npm install -g @vue/cli; vue create .``javascript npm WARN deprecated vue-cli@2.9.6: This package has been deprecated in favour of @vue/cli PS C:\Users\spujari\Desktop\My work\Docker-Projects\ecommerce-app-docker-composer-with-monitoring-tool> cd .\frontend\ PS C:\Users\spujari\Desktop\My work\Docker-Projects\ecommerce-app-docker-composer-with-monitoring-tool\frontend> npm install -g @vue/cli; vue create . npm WARN deprecated @babel/plugin-proposal-class-properties@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead. npm WARN deprecated @babel/plugin-proposal-nullish-coalescing-operator@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-nullish-coalescing-operator instead. npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated npm WARN deprecated @babel/plugin-proposal-optional-chaining@7.21.0: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-chaining instead. npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated npm WARN deprecated apollo-server-errors@3.3.1: Theapollo-server-errorspackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-plugin-base@3.7.2: Theapollo-server-plugin-basepackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-datasource@3.3.2: Theapollo-datasourcepackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-reporting-protobuf@3.4.0: Theapollo-reporting-protobufpackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/usage-reporting-protobufpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-env@4.2.1: Theapollo-server-envpackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/utils.fetcherpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-types@3.8.0: Theapollo-server-typespackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated subscriptions-transport-ws@0.11.0: Thesubscriptions-transport-wspackage is no longer maintained. We recommend you usegraphql-wsinstead. For help migrating Apollo software tographql-ws, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help usinggraphql-ws`, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md npm WARN deprecated shortid@2.2.16: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info. npm WARN deprecated vue@2.7.16: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details. npm WARN cleanup Failed to remove some directories [ npm WARN cleanup [ npm WARN cleanup 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli', npm WARN cleanup [Error: EPERM: operation not permitted, rmdir 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\apollo-reporting-protobuf\node_modules\@apollo\protobufjs\src'] { npm WARN cleanup errno: -4048, npm WARN cleanup code: 'EPERM', npm WARN cleanup syscall: 'rmdir', npm WARN cleanup path: 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\apollo-reporting-protobuf\node_modules\@apollo\protobufjs\src' npm WARN cleanup } npm WARN cleanup ], npm WARN cleanup [ npm WARN cleanup 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue', npm WARN cleanup [Error: EPERM: operation not permitted, rmdir 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\bl\node_modules\readable-stream\lib'] { npm WARN cleanup errno: -4048, npm WARN cleanup code: 'EPERM', npm WARN cleanup syscall: 'rmdir', npm WARN cleanup path: 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\bl\node_modules\readable-stream\lib' npm WARN cleanup } npm WARN cleanup ], npm WARN cleanup [ npm WARN cleanup 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules', npm WARN cleanup [Error: EPERM: operation not permitted, rmdir 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\rxjs\dist\esm'] {
npm WARN cleanup errno: -4048, npm WARN cleanup code: 'EPERM', npm WARN cleanup syscall: 'rmdir', npm WARN cleanup path: 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\rxjs\dist\esm' npm WARN cleanup } npm WARN cleanup ], npm WARN cleanup [ npm WARN cleanup 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\babel-plugin-polyfill-corejs3', npm WARN cleanup [Error: EPERM: operation not permitted, rmdir 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\babel-plugin-polyfill-corejs3'] { npm WARN cleanup errno: -4048, npm WARN cleanup code: 'EPERM', npm WARN cleanup syscall: 'rmdir', npm WARN cleanup path: 'C:\Users\spujari\AppData\Roaming\npm\node_modules\@vue\cli\node_modules\babel-plugin-polyfill-corejs3' npm WARN cleanup } npm WARN cleanup ] npm WARN cleanup ] npm ERR! code EEXIST npm ERR! path C:\Users\spujari\AppData\Roaming\npm\vue npm ERR! EEXIST: file already exists npm ERR! File exists: C:\Users\spujari\AppData\Roaming\npm\vue npm ERR! Remove the existing file and try again, or run npm npm ERR! with --force to overwrite files recklessly.npm ERR! A complete log of this run can be found in: C:\Users\spujari\AppData\Local\npm-cache_logs\2024-03-09T19_10_48_863Z-debug-0.log
vue create is a Vue CLI 3 only command and you are using Vue CLI 2.9.6. You may want to run the following to upgrade to Vue CLI 3:
npm uninstall -g vue-cli npm install -g @vue/cli
PS C:\Users\spujari\Desktop\My work\Docker-Projects\ecommerce-app-docker-composer-with-monitoring-tool\frontend> npm uninstall -g vue-cli
removed 233 packages in 2s PS C:\Users\spujari\Desktop\My work\Docker-Projects\ecommerce-app-docker-composer-with-monitoring-tool\frontend> npm install -g @vue/cli npm WARN deprecated @babel/plugin-proposal-class-properties@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead. npm WARN deprecated @babel/plugin-proposal-nullish-coalescing-operator@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-nullish-coalescing-operator instead. npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated npm WARN deprecated @babel/plugin-proposal-optional-chaining@7.21.0: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-chaining instead. npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated npm WARN deprecated apollo-datasource@3.3.2: The
apollo-datasourcepackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-errors@3.3.1: Theapollo-server-errorspackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated npm WARN deprecated apollo-server-plugin-base@3.7.2: Theapollo-server-plugin-basepackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-types@3.8.0: Theapollo-server-typespackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated npm WARN deprecated shortid@2.2.16: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info. npm WARN deprecated apollo-reporting-protobuf@3.4.0: Theapollo-reporting-protobufpackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/usage-reporting-protobufpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-env@4.2.1: Theapollo-server-envpackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/utils.fetcherpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated subscriptions-transport-ws@0.11.0: Thesubscriptions-transport-wspackage is no longer maintained. We recommend you usegraphql-wsinstead. For help migrating Apollo software tographql-ws, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help usinggraphql-ws, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md npm WARN deprecated vue@2.7.16: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details.added 858 packages, and changed 1 package in 30s
74 packages are looking for funding run
npm fundfor details PS C:\Users\spujari\Desktop\My work\Docker-Projects\ecommerce-app-docker-composer-with-monitoring-tool\frontend> npm install -g @vue/cli; vue create . npm WARN deprecated @babel/plugin-proposal-nullish-coalescing-operator@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-nullish-coalescing-operator instead. npm WARN deprecated @babel/plugin-proposal-class-properties@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-class-properties instead. npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated npm WARN deprecated @babel/plugin-proposal-optional-chaining@7.21.0: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-transform-optional-chaining instead. npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated npm WARN deprecated apollo-datasource@3.3.2: Theapollo-datasourcepackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-errors@3.3.1: Theapollo-server-errorspackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated npm WARN deprecated apollo-server-plugin-base@3.7.2: Theapollo-server-plugin-basepackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-types@3.8.0: Theapollo-server-typespackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/serverpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated npm WARN deprecated shortid@2.2.16: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info. npm WARN deprecated apollo-reporting-protobuf@3.4.0: Theapollo-reporting-protobufpackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/usage-reporting-protobufpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated apollo-server-env@4.2.1: Theapollo-server-envpackage is part of Apollo Server v2 and v3, which are now deprecated (end-of-life October 22nd 2023 and October 22nd 2024, respectively). This package's functionality is now found in the@apollo/utils.fetcherpackage. See https://www.apollographql.com/docs/apollo-server/previous-versions/ for more details. npm WARN deprecated subscriptions-transport-ws@0.11.0: Thesubscriptions-transport-wspackage is no longer maintained. We recommend you usegraphql-wsinstead. For help migrating Apollo software tographql-ws, see https://www.apollographql.com/docs/apollo-server/data/subscriptions/#switching-from-subscriptions-transport-ws For general help usinggraphql-ws, see https://github.com/enisdenjo/graphql-ws/blob/master/README.md npm WARN deprecated vue@2.7.16: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details.changed 859 packages in 20s
74 packages are looking for funding run
npm fundfor details
Vue CLI v5.0.8 ? Generate project in current directory? Yes
Vue CLI v5.0.8 ? Please pick a preset: Default ([Vue 3] babel, eslint)
Vue CLI v5.0.8 ✨ Creating project in C:\Users\spujari\Desktop\My work\Docker-Projects\ecommerce-app-docker-composer-with-monitoring-tool\frontend. ⚙️ Installing CLI plugins. This might take a while...
added 878 packages, and audited 879 packages in 41s
99 packages are looking for funding
run npm fund for details
4 moderate severity vulnerabilities
To address issues that do not require attention, run: npm audit fix
To address all issues (including breaking changes), run: npm audit fix --force
Run npm audit for details.
🚀 Invoking generators...
📦 Installing additional dependencies...
added 95 packages, and audited 974 packages in 13s
111 packages are looking for funding
run npm fund for details
4 moderate severity vulnerabilities
To address all issues (including breaking changes), run: npm audit fix --force
Run npm audit for details.
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project frontend. 👉 Get started with the following commands:
$ npm run serve
PS C:\Users\spujari\Desktop\My work\Docker-Projects\ecommerce-app-docker-composer-with-monitoring-tool\frontend> npm run serve
frontend@0.1.0 serve vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 4375ms 12:47:56 AM
App running at:
- Local: http://localhost:8080/
Network: http://192.168.1.10:8080/
Note that the development build is not optimized. To create a production build, run npm run build. ```

- Test our front end application it is running on http://localhost:8080/

that means out vue.js is successfully installed and access it.
- Build the user interface for displaying products, shopping cart, and checkout process.
Database (MongoDB):
In the project root, create a directory for storing the database data:
mkdir data
Containerizing the Application Components
Now that we have our application components set up, let's containerize them using Dockerfiles.
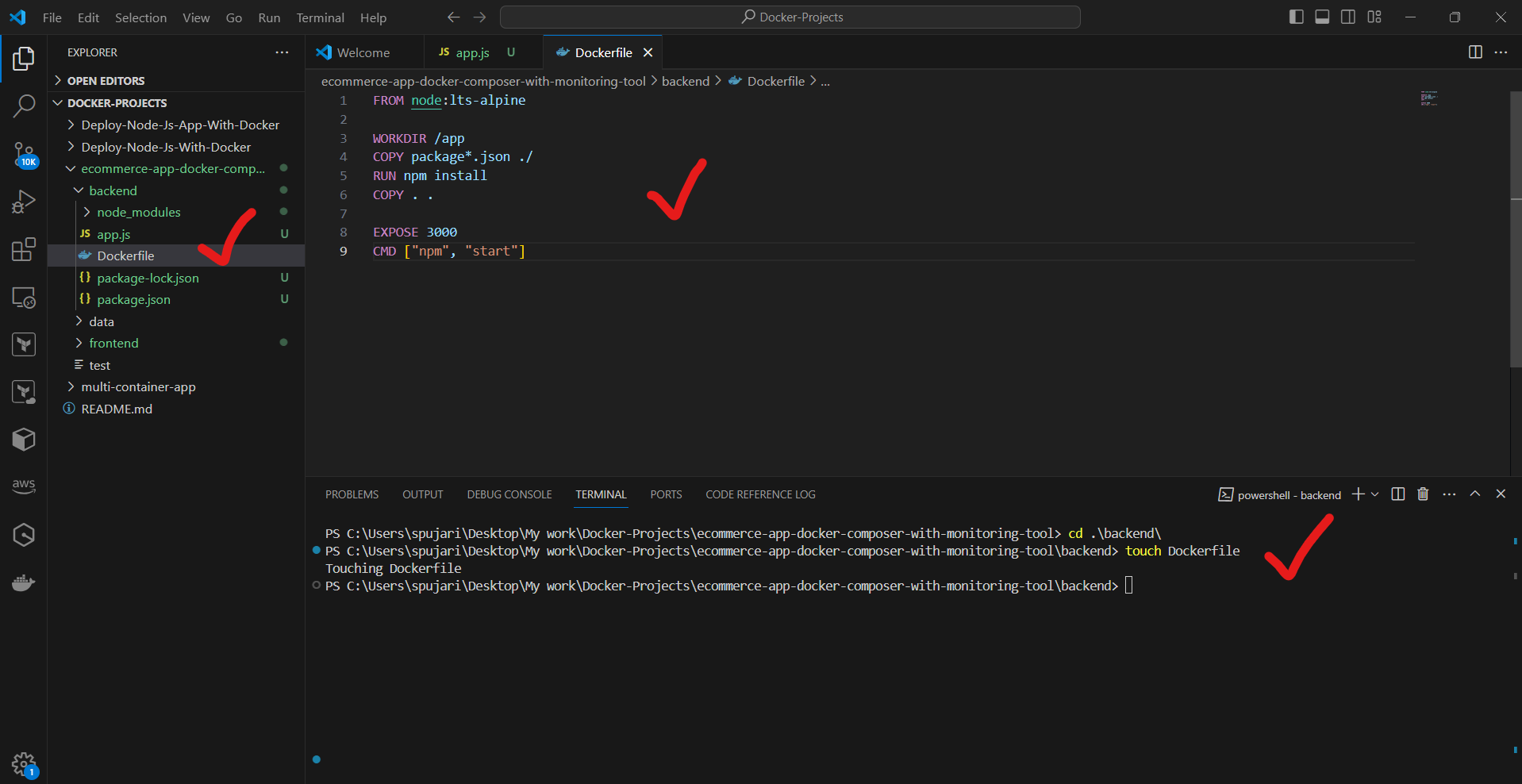
Backend Dockerfile:
In the
backenddirectory, create a new fileDockerfilewith the following contents:
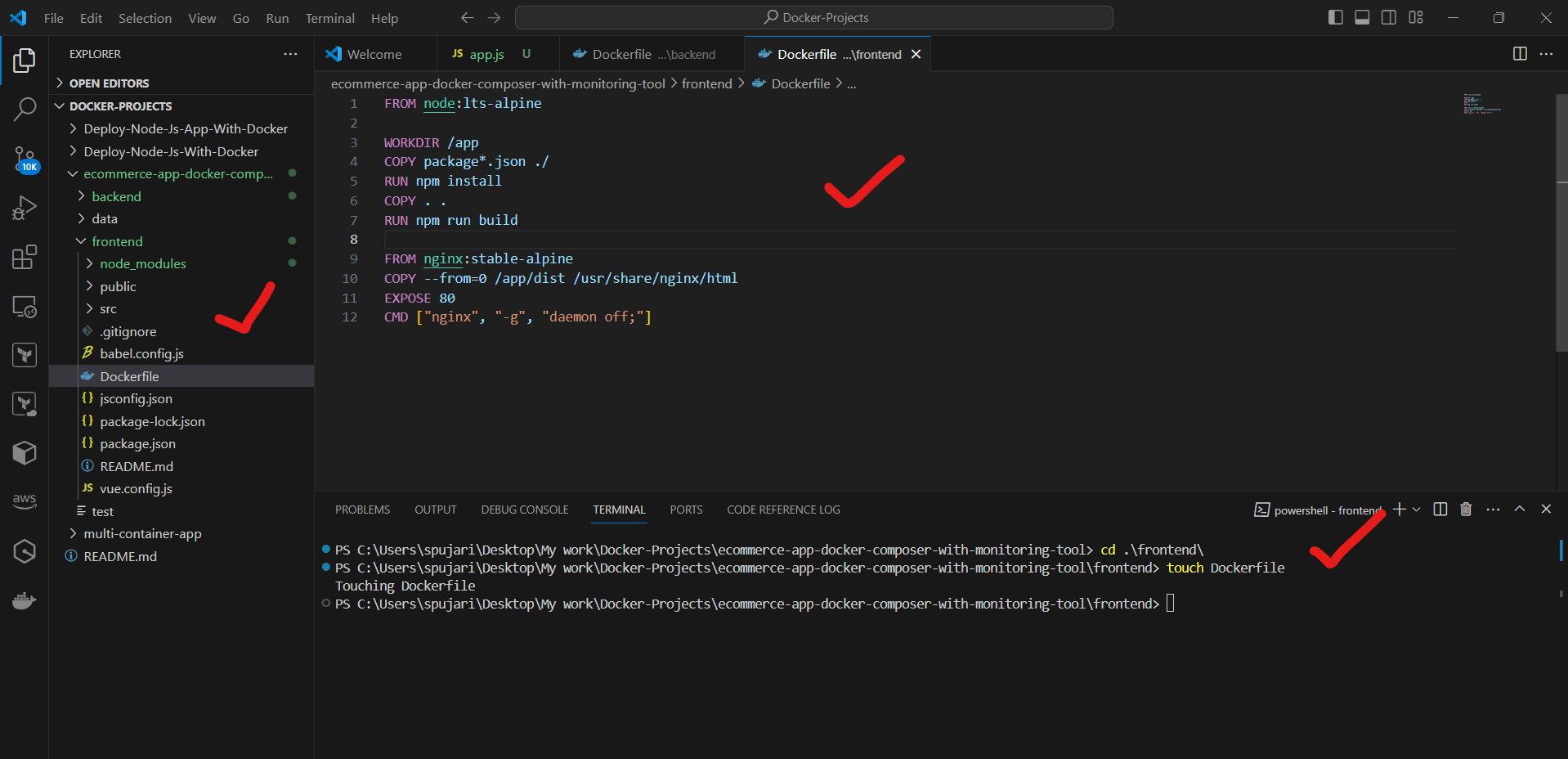
Frontend Dockerfile:
In the
frontenddirectory, create a new fileDockerfilewith the following contents:
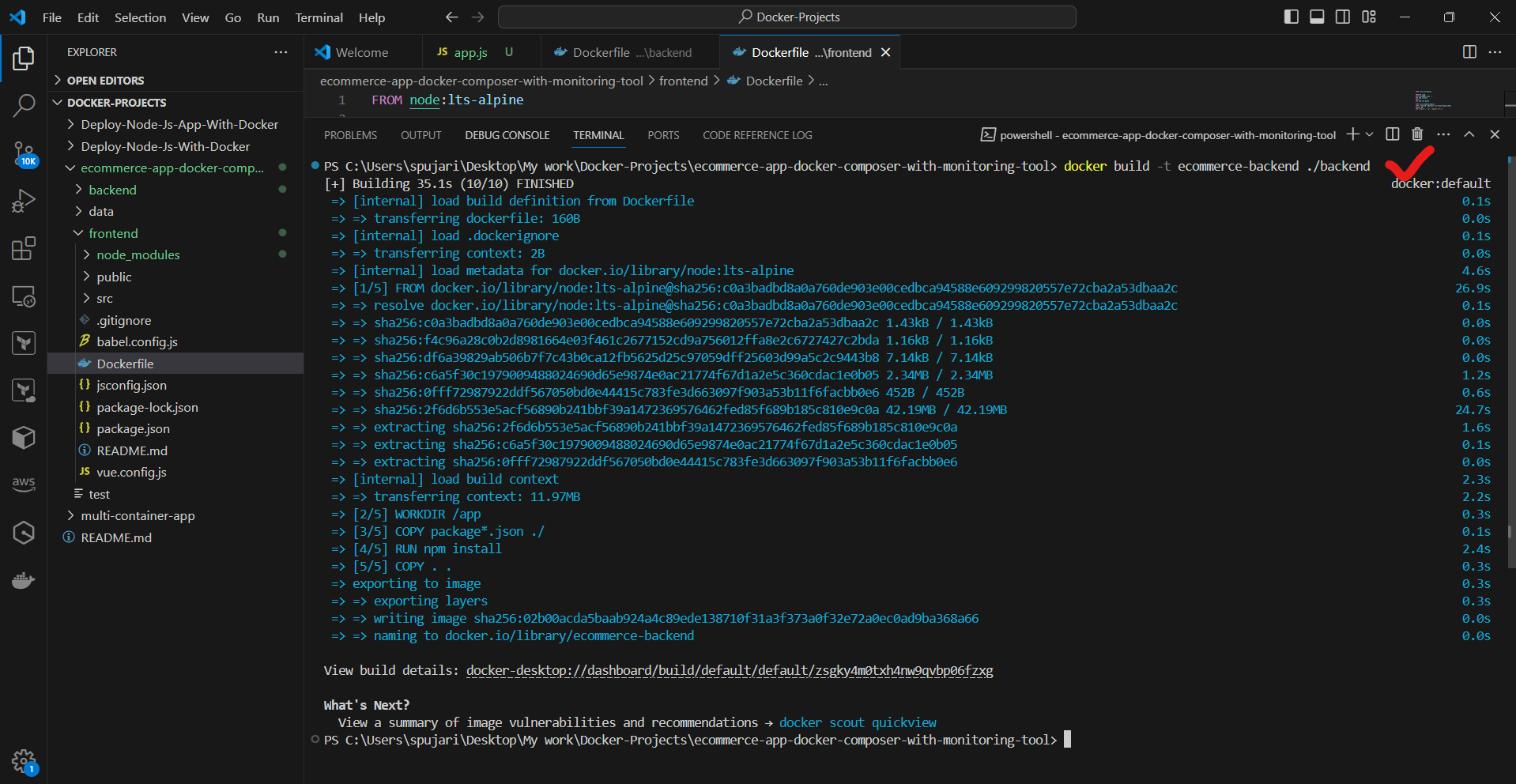
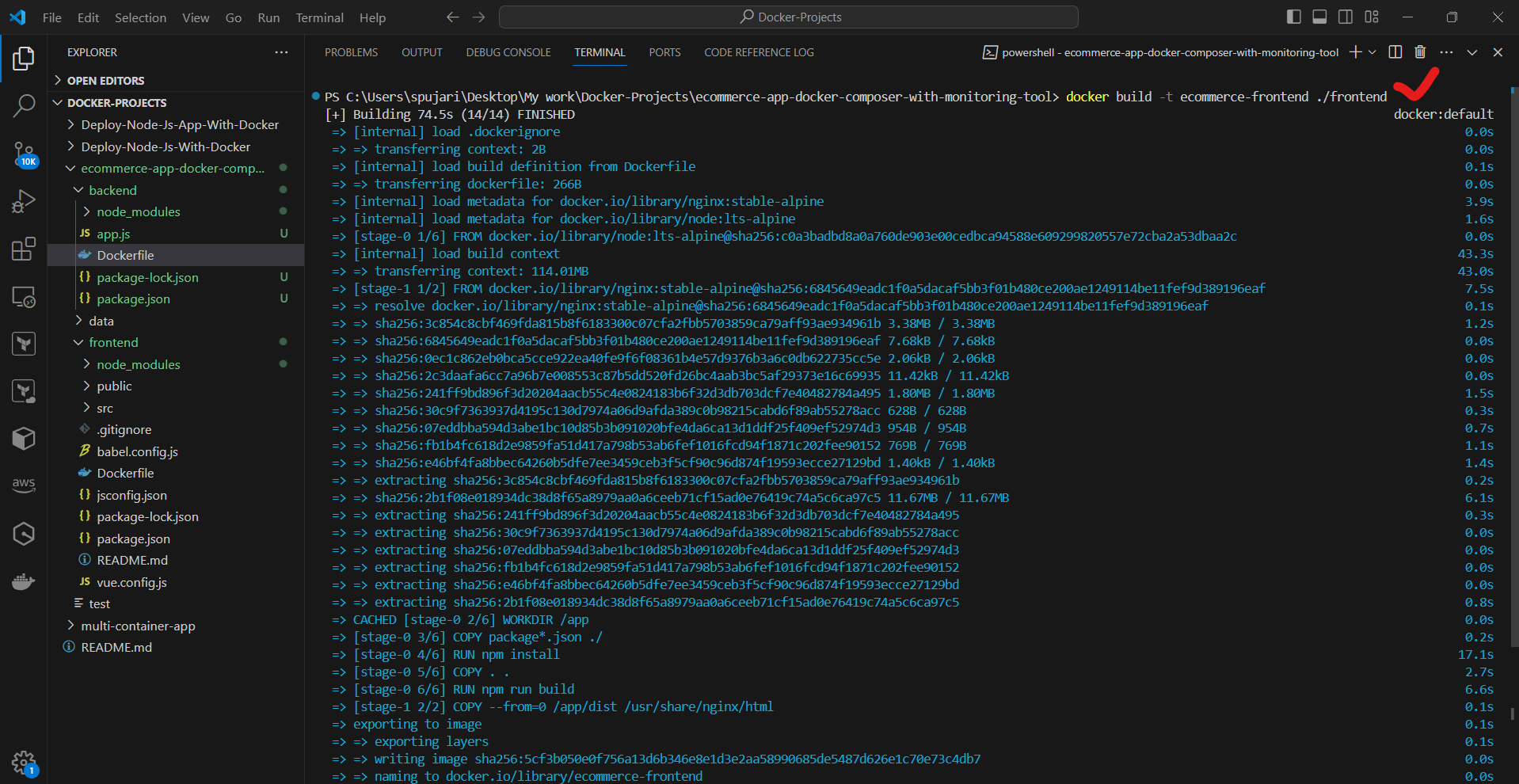
Build the Docker images:
In the project root, run the following commands:
docker build -t ecommerce-backend ./backend
docker build -t ecommerce-frontend ./frontend
Configuring Docker Compose
With our application components containerized, let's create a docker-compose.yml file to define and manage our multi-container application.
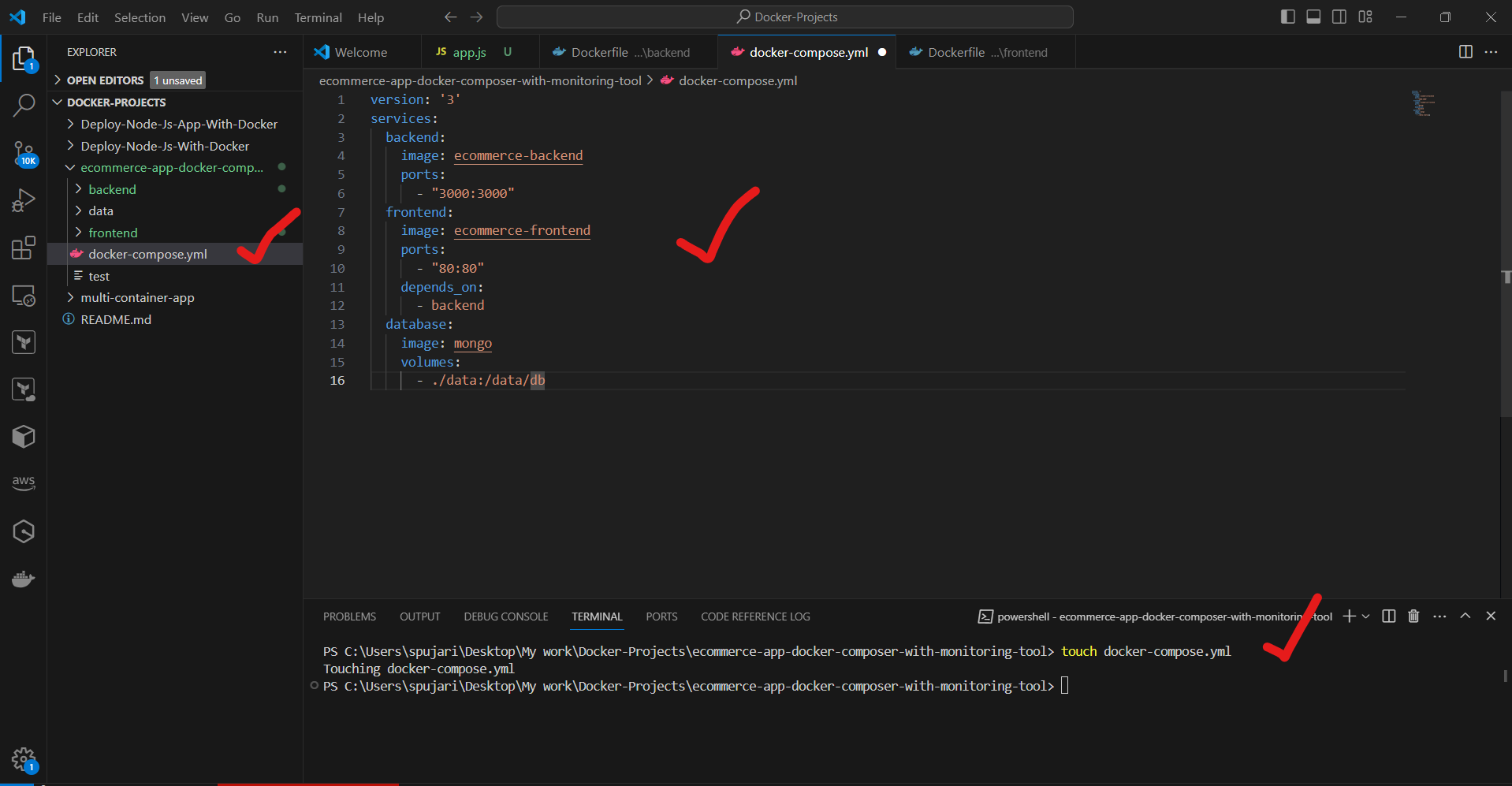
In the project root, create a new file
docker-compose.ymlwith the following contents:
Deploying the Application with Monitoring
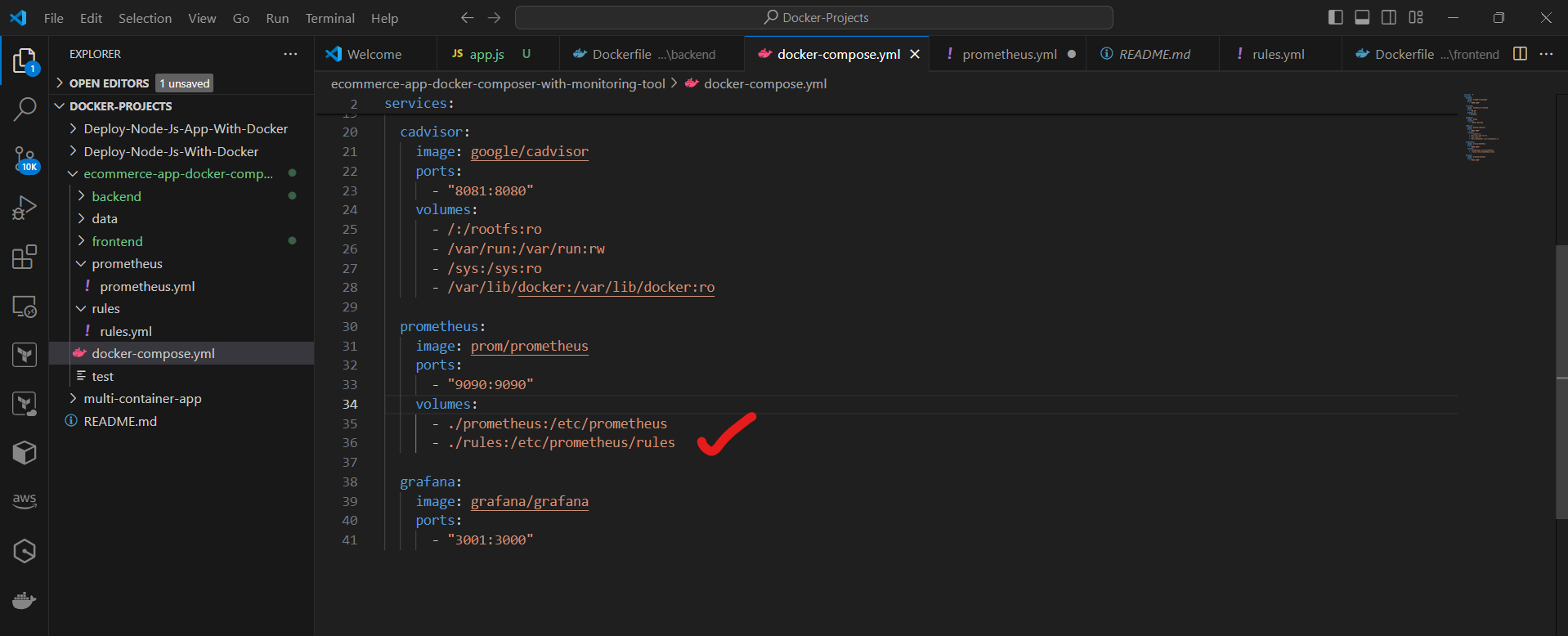
Now, let's add monitoring services to our docker-compose.yml file and deploy the application.
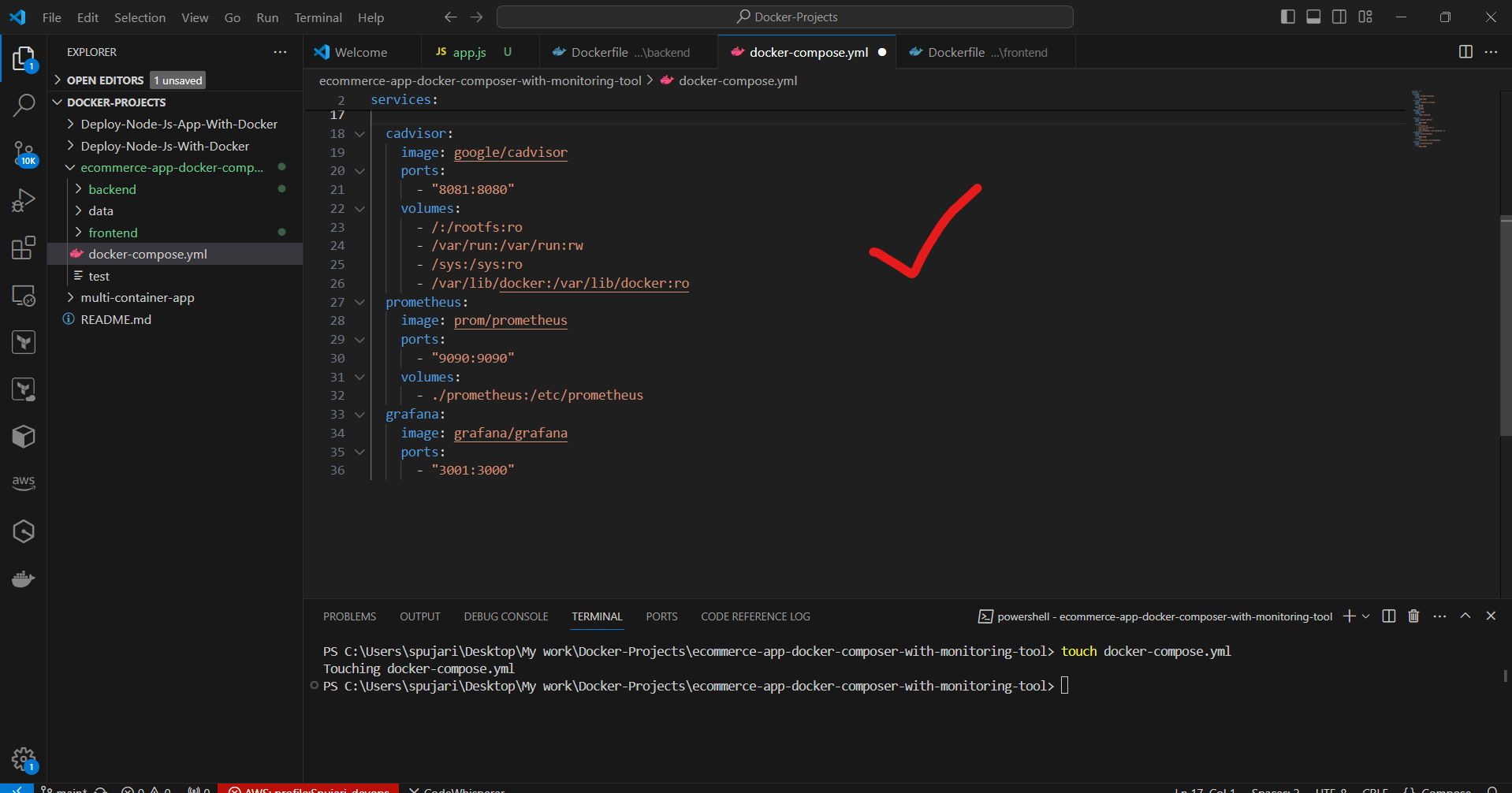
Update the
docker-compose.ymlfile with monitoring services:
Create a
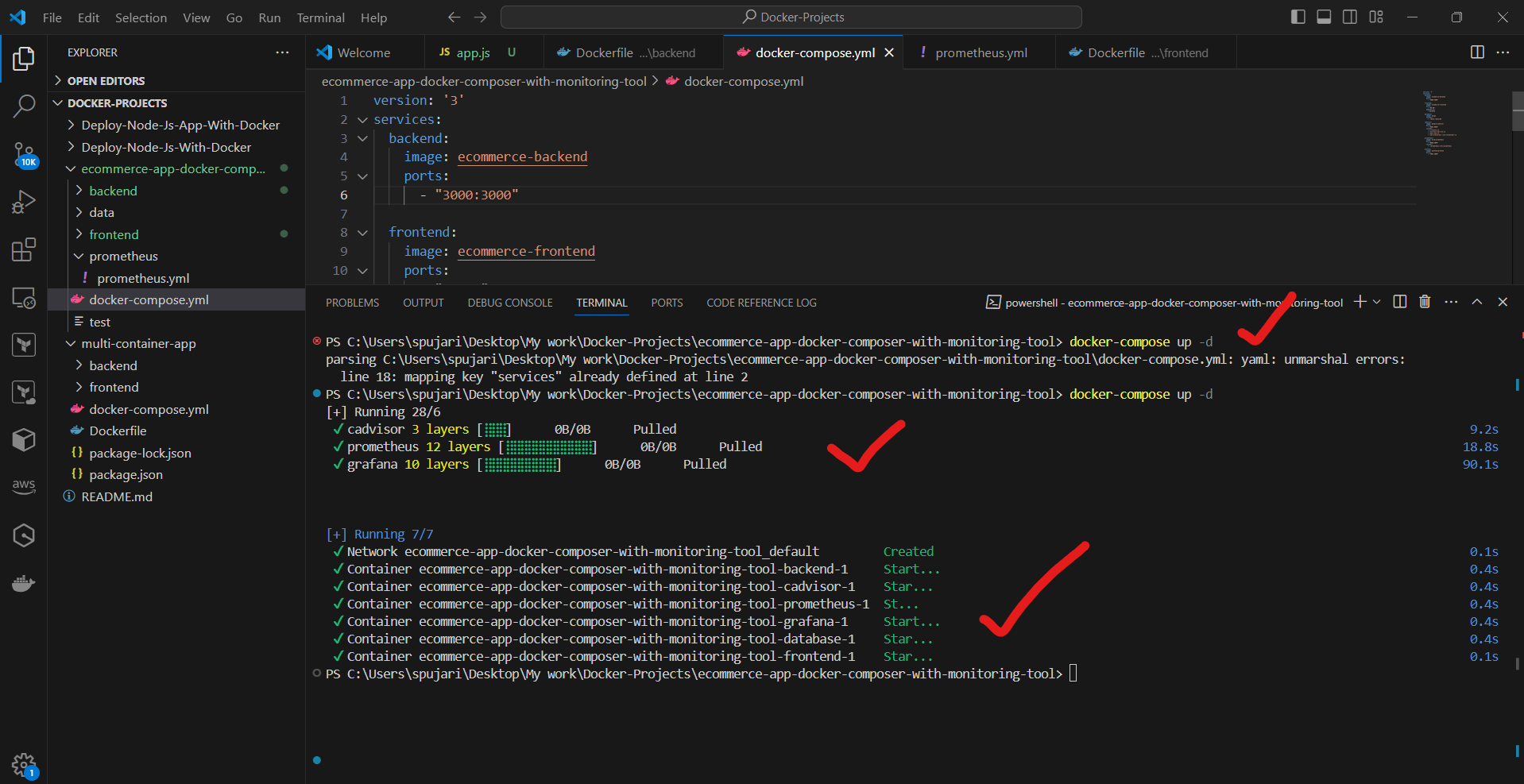
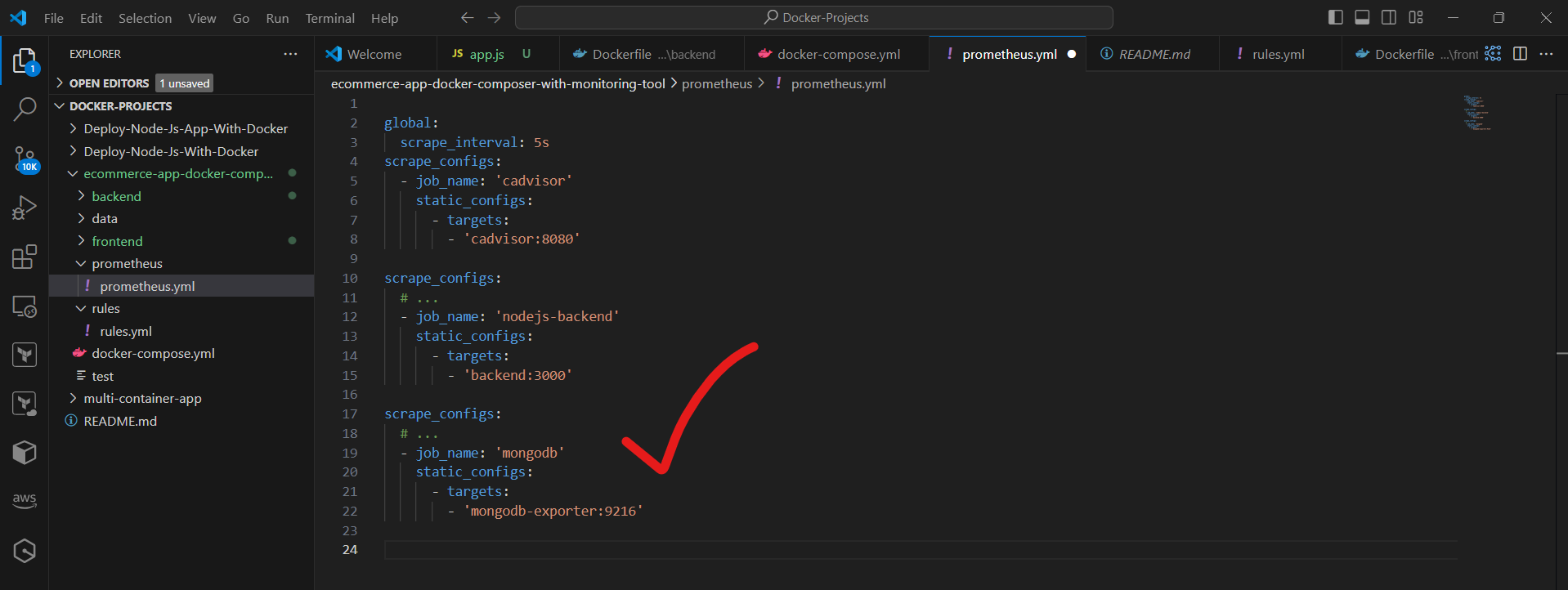
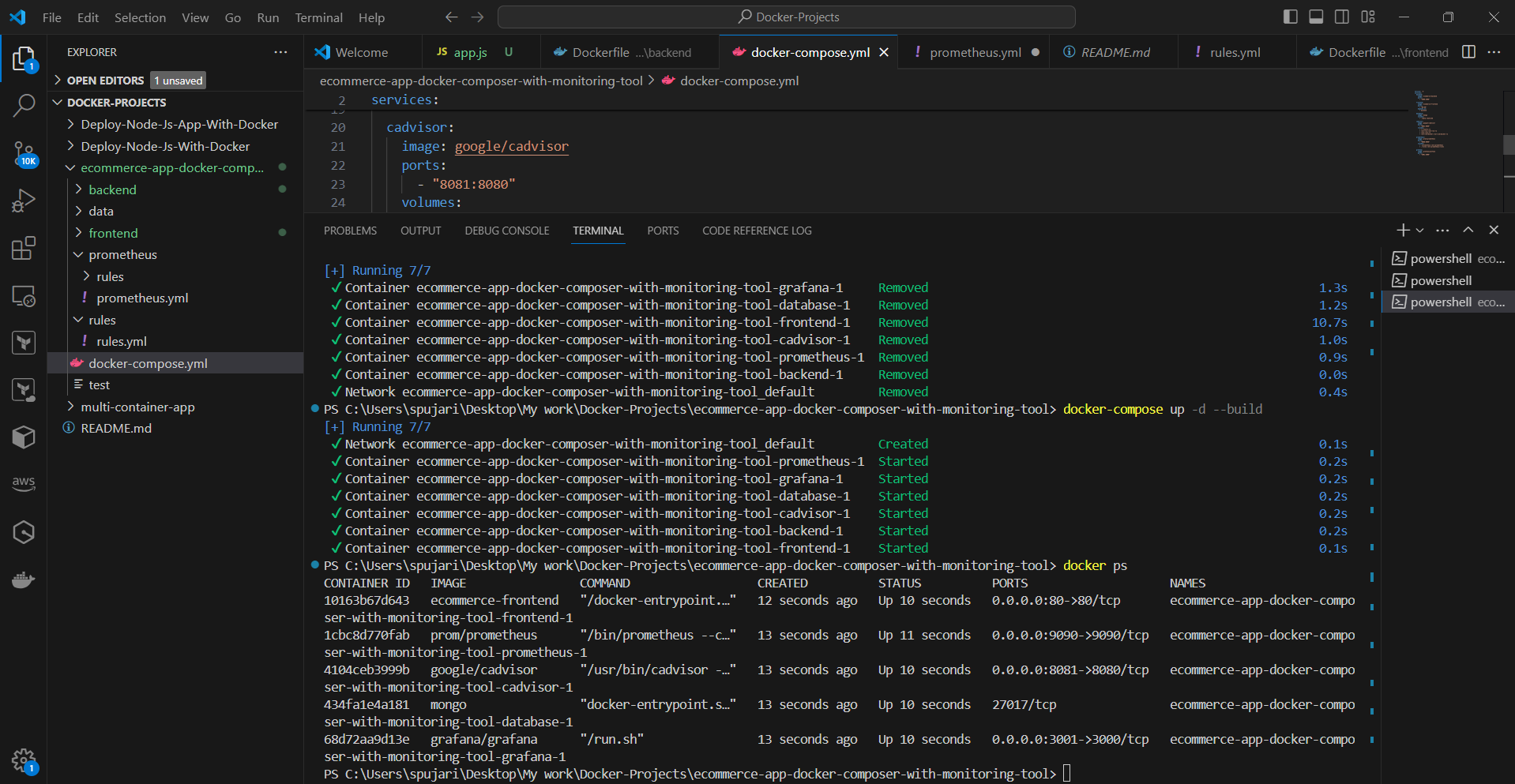
prometheusdirectory in the project root and add aprometheus.ymlconfiguration file:yamlCopy code# prometheus/prometheus.yml global: scrape_interval: 5s scrape_configs: - job_name: 'cadvisor' static_configs: - targets: - 'cadvisor:8080'Start the Docker Compose environment:
docker-compose up -d
Configuring Monitoring Tools
With our application and monitoring containers up and running, let's configure the monitoring tools.
Access Grafana at
http://localhost:3001
log in with the default credentials (admin/admin).

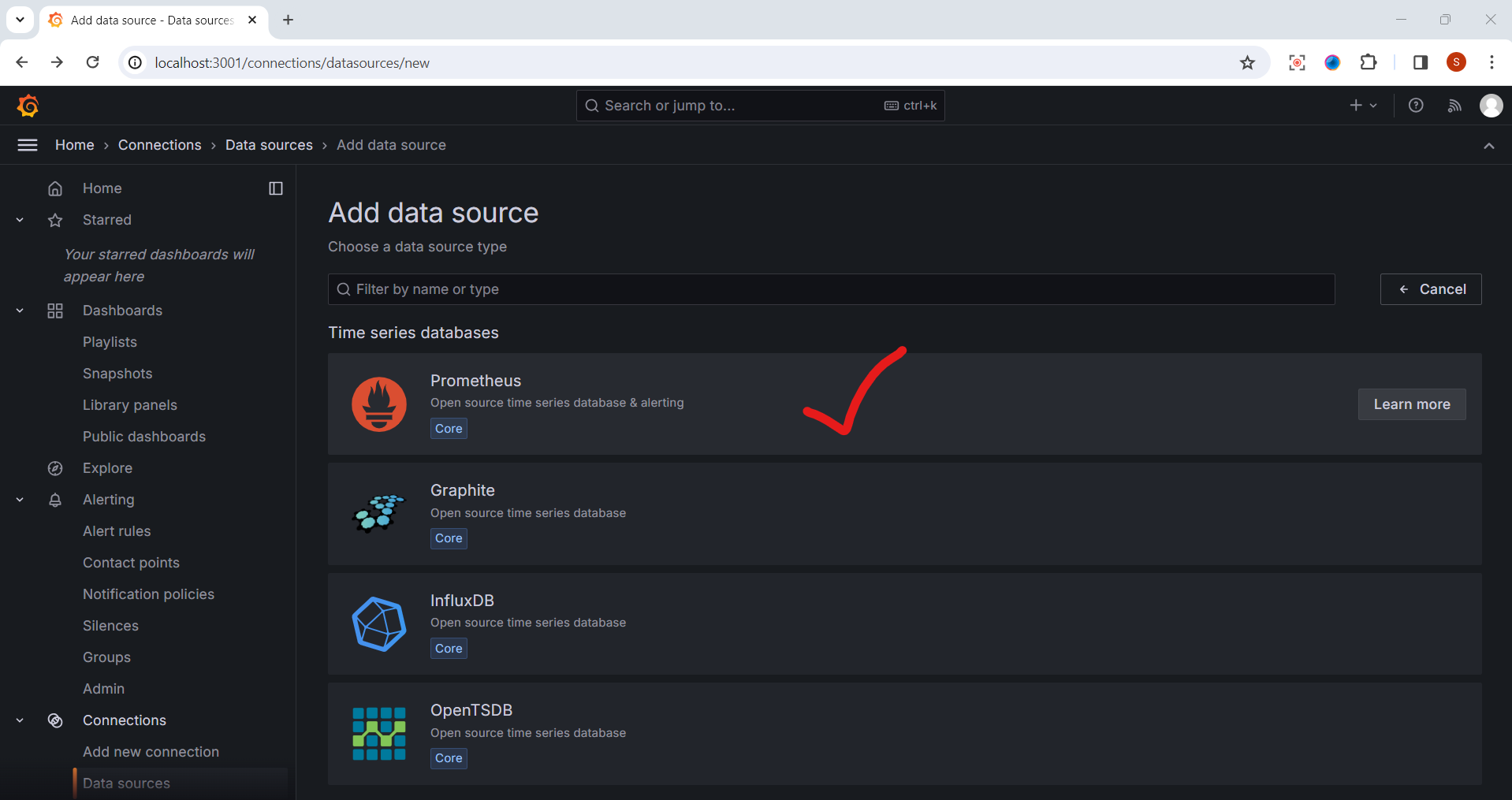
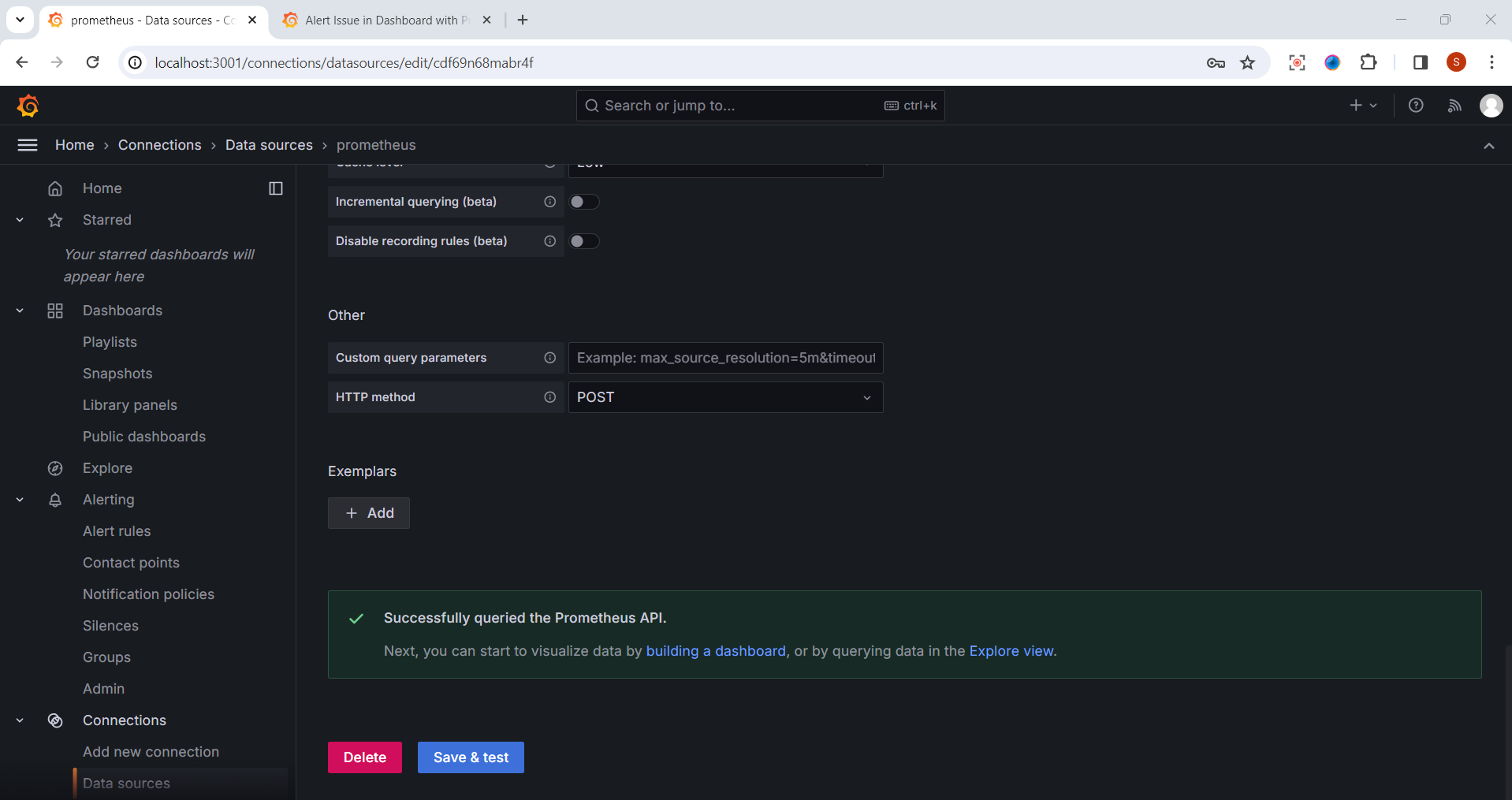
In Grafana, add Prometheus as a data source:
Go to Configuration > Data Sources.
Click "Add data source".
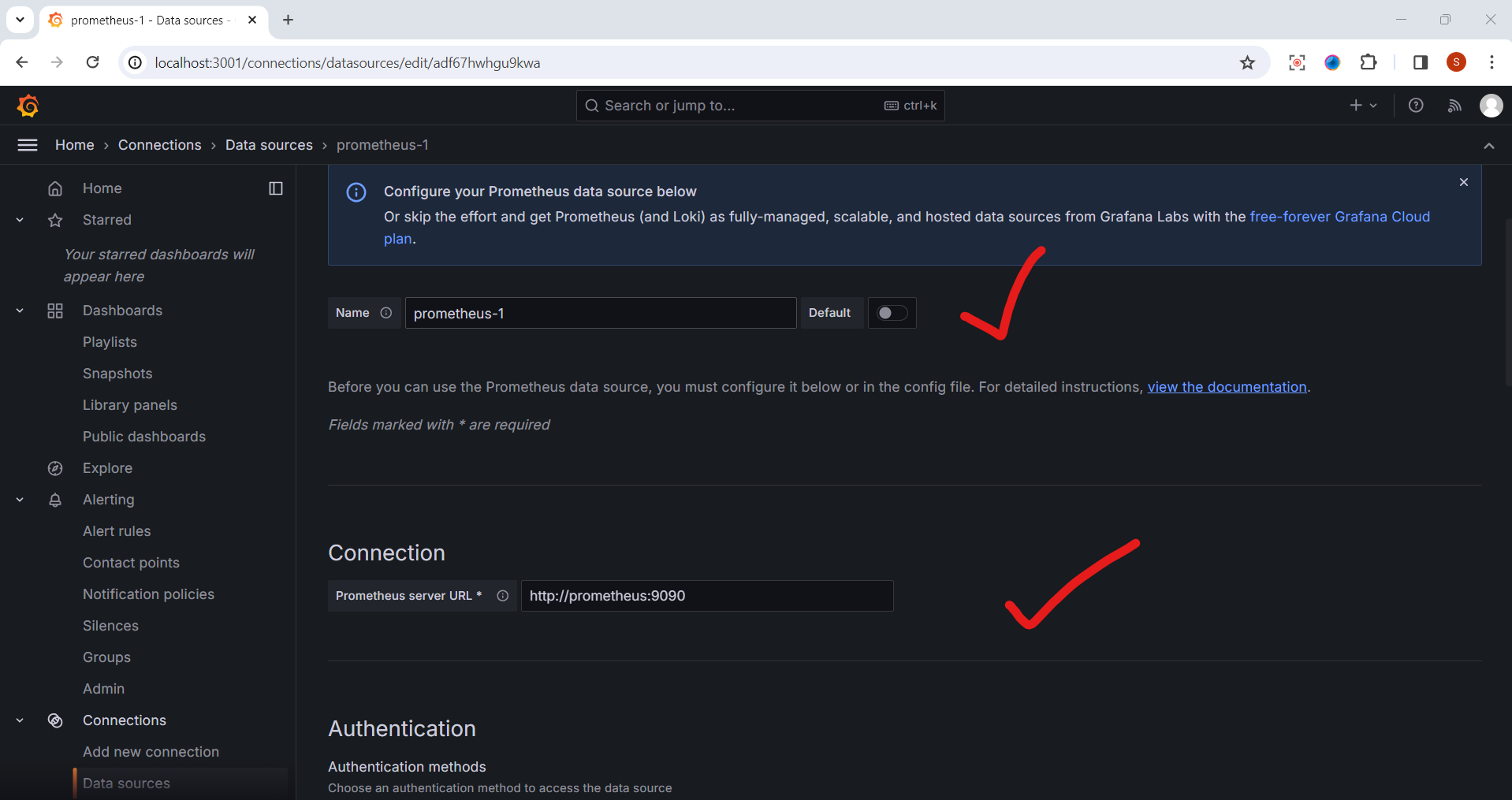
Select "Prometheus".

Set the URL to
http://prometheus:9090.
Click "Save & Test".

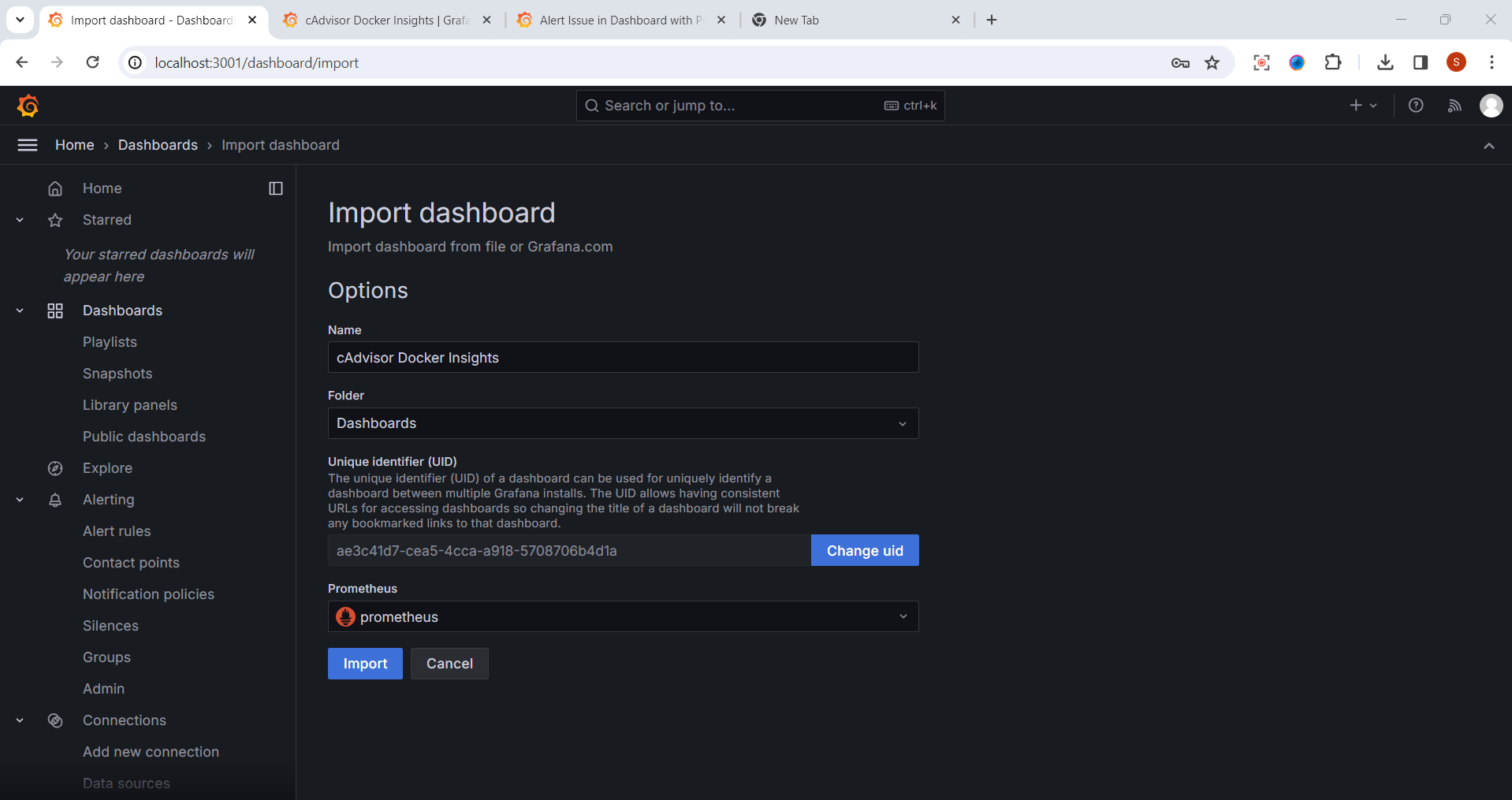
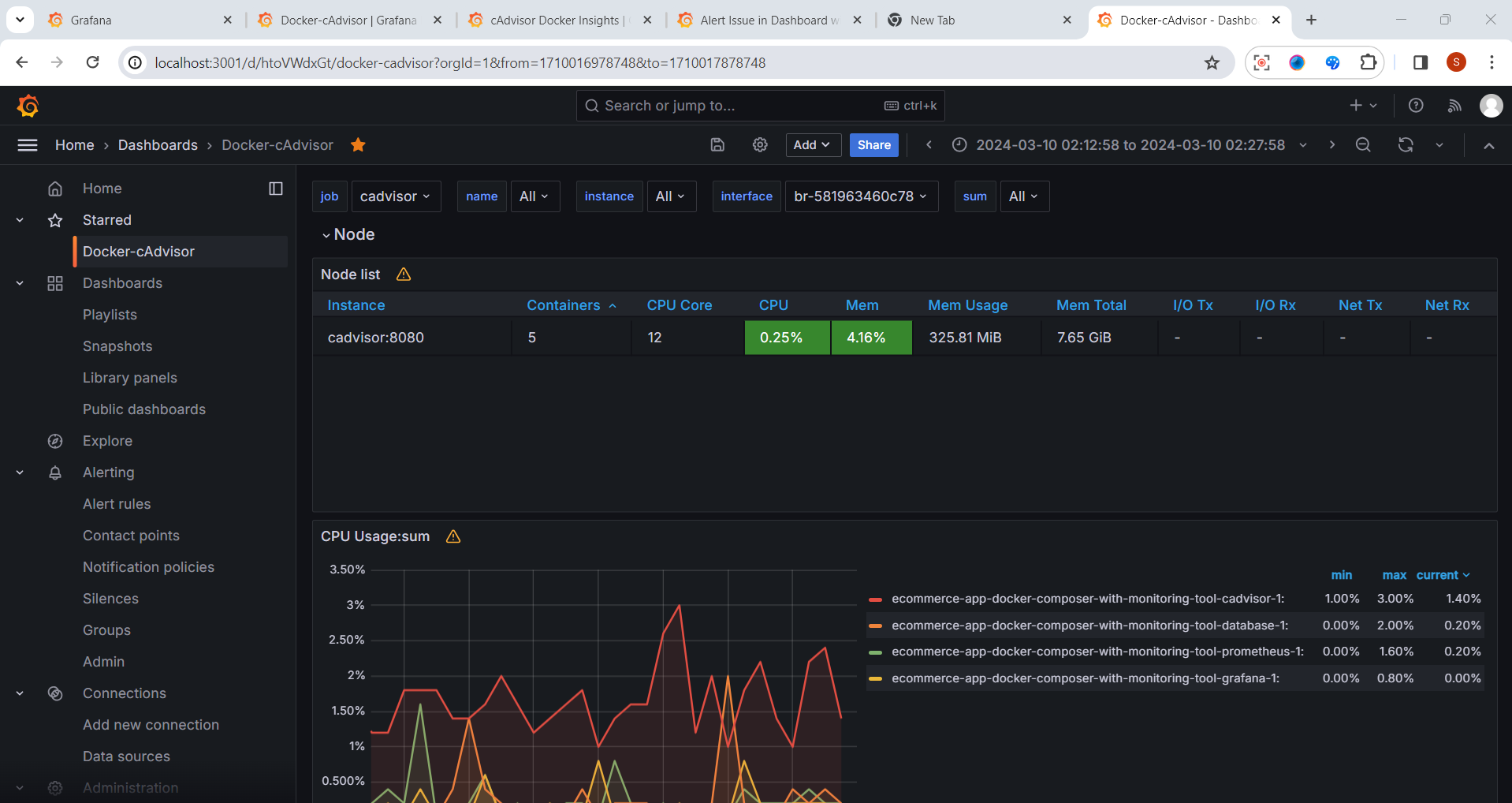
Create a dashboard in Grafana to visualize the collected metrics from cAdvisor:
Go to Create > Import.
Enter the dashboard ID:
19908(cAdvisor Docker Container Overview).Select the Prometheus data source.

Import the dashboard.-see our all projects details

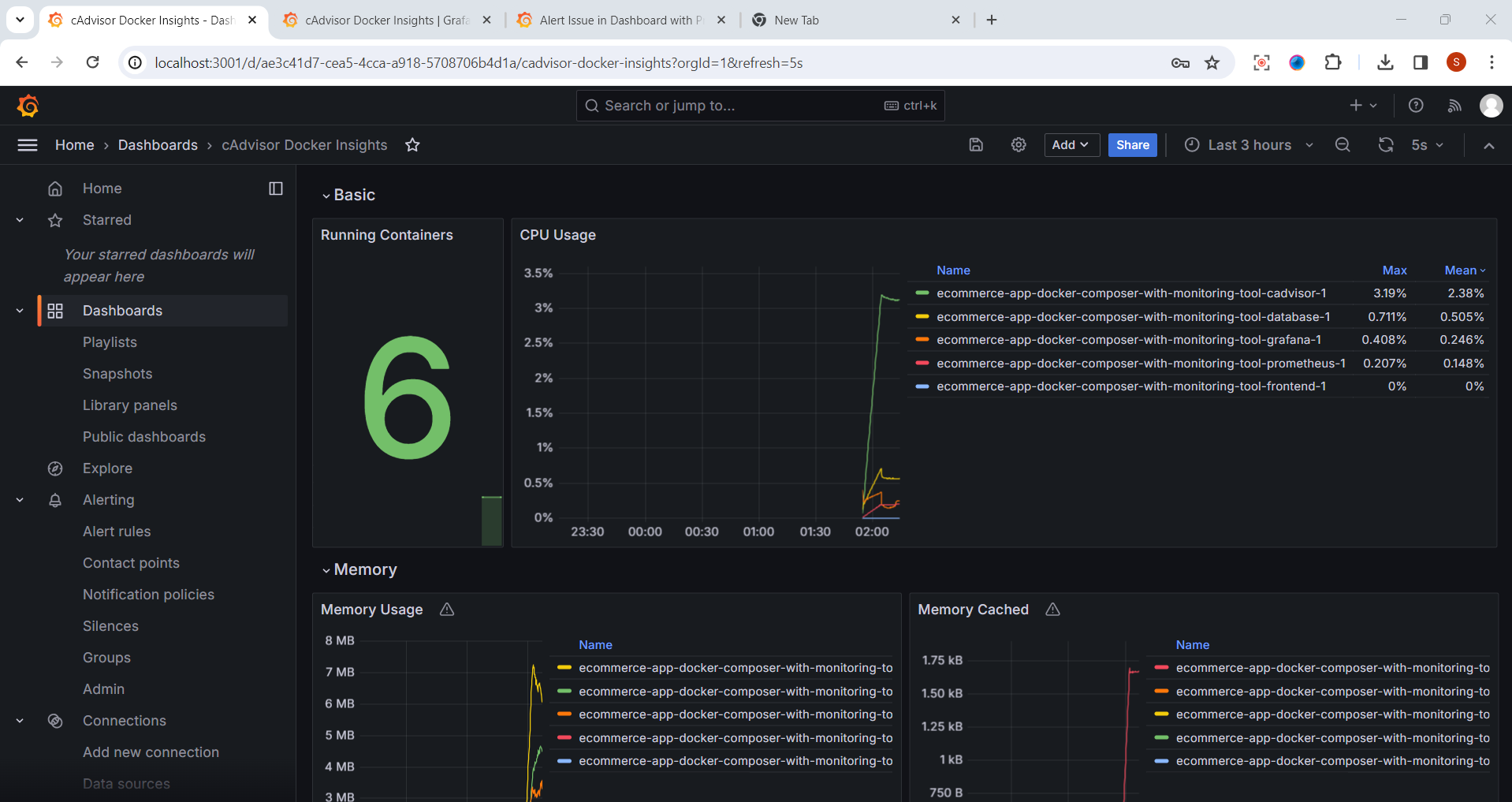
Testing and Monitoring the Application
Now that our application and monitoring tools are set up, let's test and monitor our e-commerce application.
Generate traffic to your web application by simulating user interactions with the frontend or backend.
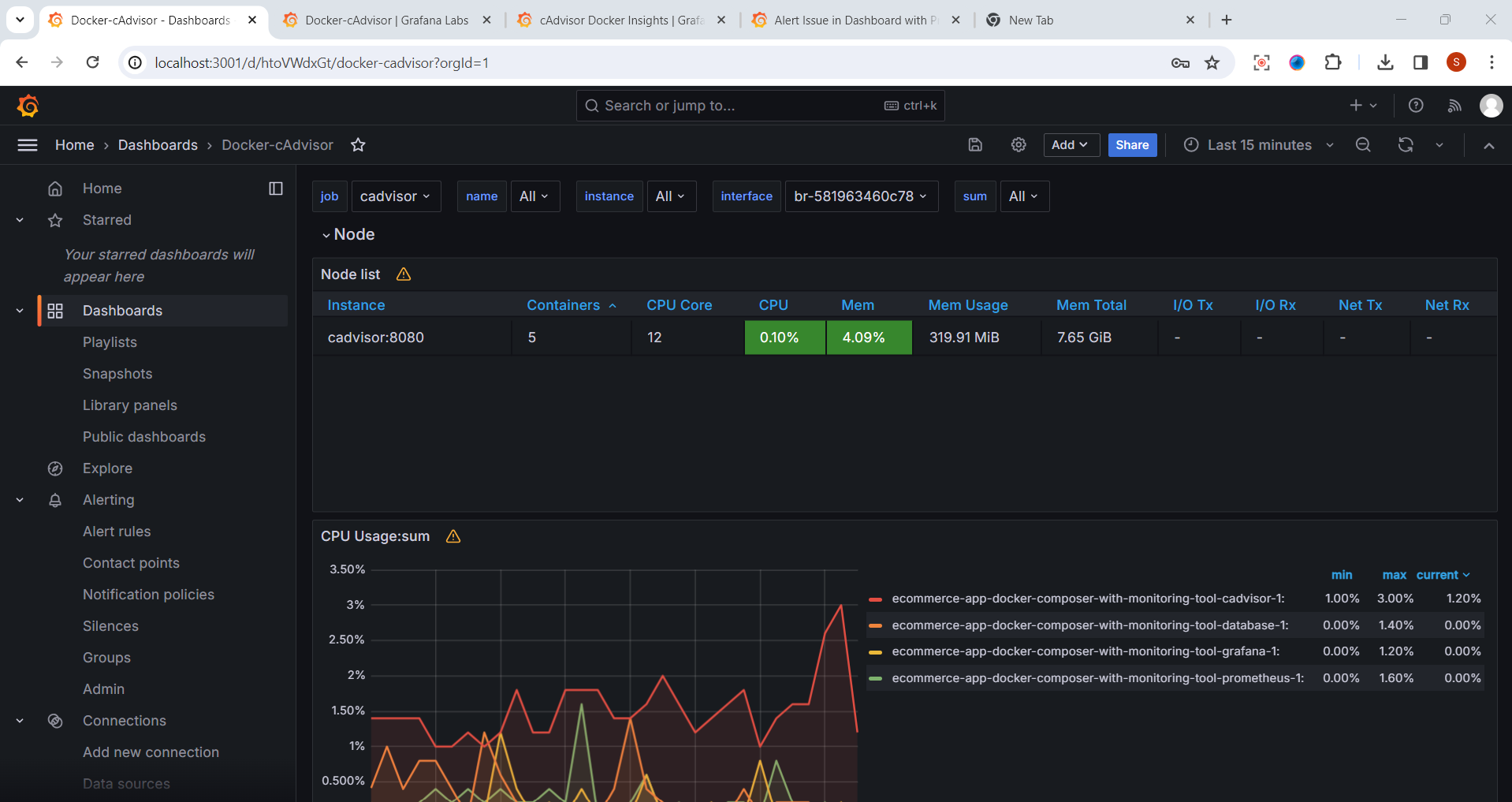
Observe the resource usage metrics for your application containers in the Grafana dashboard.
Experiment with different monitoring configurations and alerting rules in Prometheus by modifying the
prometheus.ymlfile and restarting the Prometheus container.
1. Monitoring Configurations
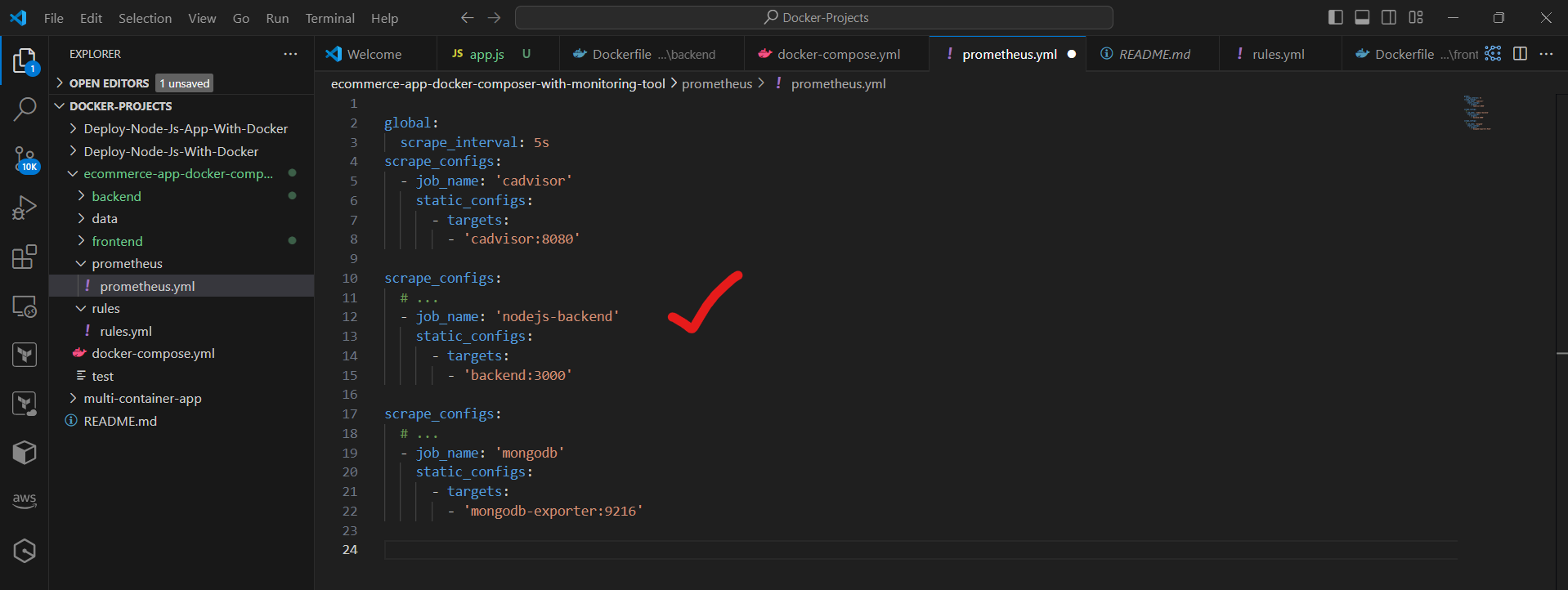
You can modify the prometheus.yml file to add or change monitoring configurations for your application components. Here are a few examples:
a. Monitor the Node.js Backend
To monitor the Node.js backend running on port 3000, add the following job configuration to the scrape_configs section in prometheus.yml:

b. Monitor the MongoDB Database
If you want to monitor the MongoDB database, you'll need to install the Prometheus MongoDB exporter. After installing and configuring the exporter, add a new job configuration to prometheus.yml:

Replace mongodb-exporter with the container name or hostname of the MongoDB exporter.
2. Alerting Rules
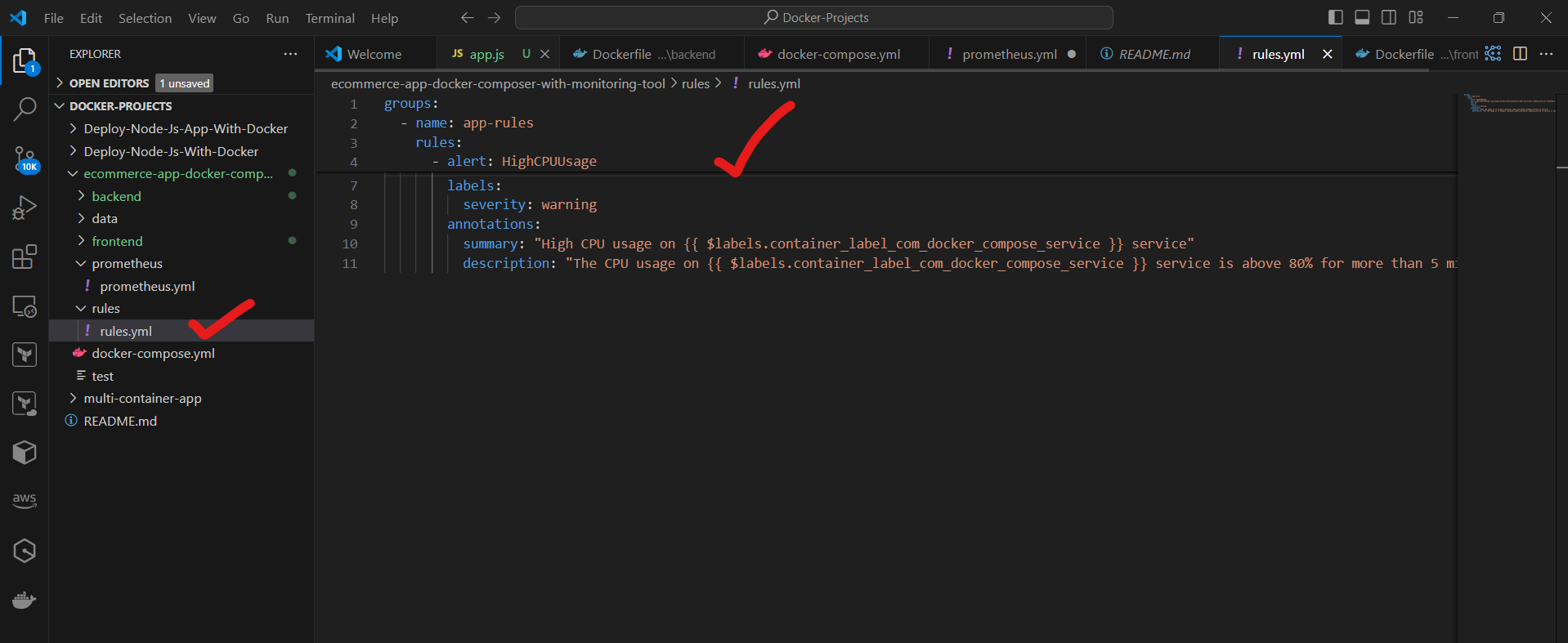
Prometheus supports defining alerting rules to trigger alerts based on specific conditions. You can create a rules directory in your project and add a rules.yml file with your custom alerting rules.
Alert on High CPU Usage

This rule triggers a warning alert if the CPU usage of the backend or frontend service exceeds 80% for more than 5 minutes.
After creating the rules.yml file, you need to mount the rules directory in the Prometheus container by adding the following volume mapping to the prometheus service in your docker-compose.yml file:

3. Restart Prometheus
After making changes to the prometheus.yml file or adding new alerting rules, you need to restart the Prometheus container for the changes to take effect:
docker-compose restart prometheus
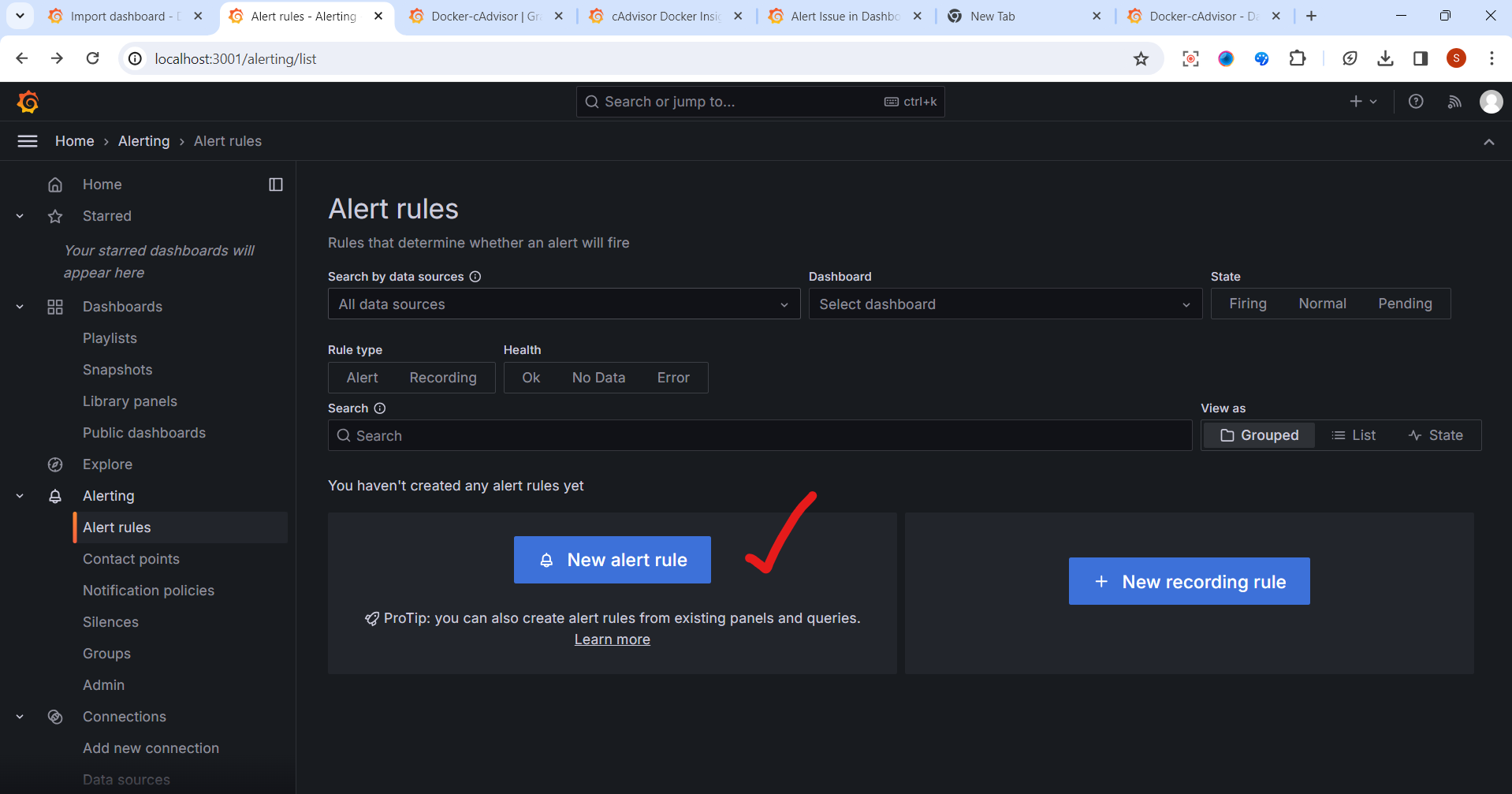
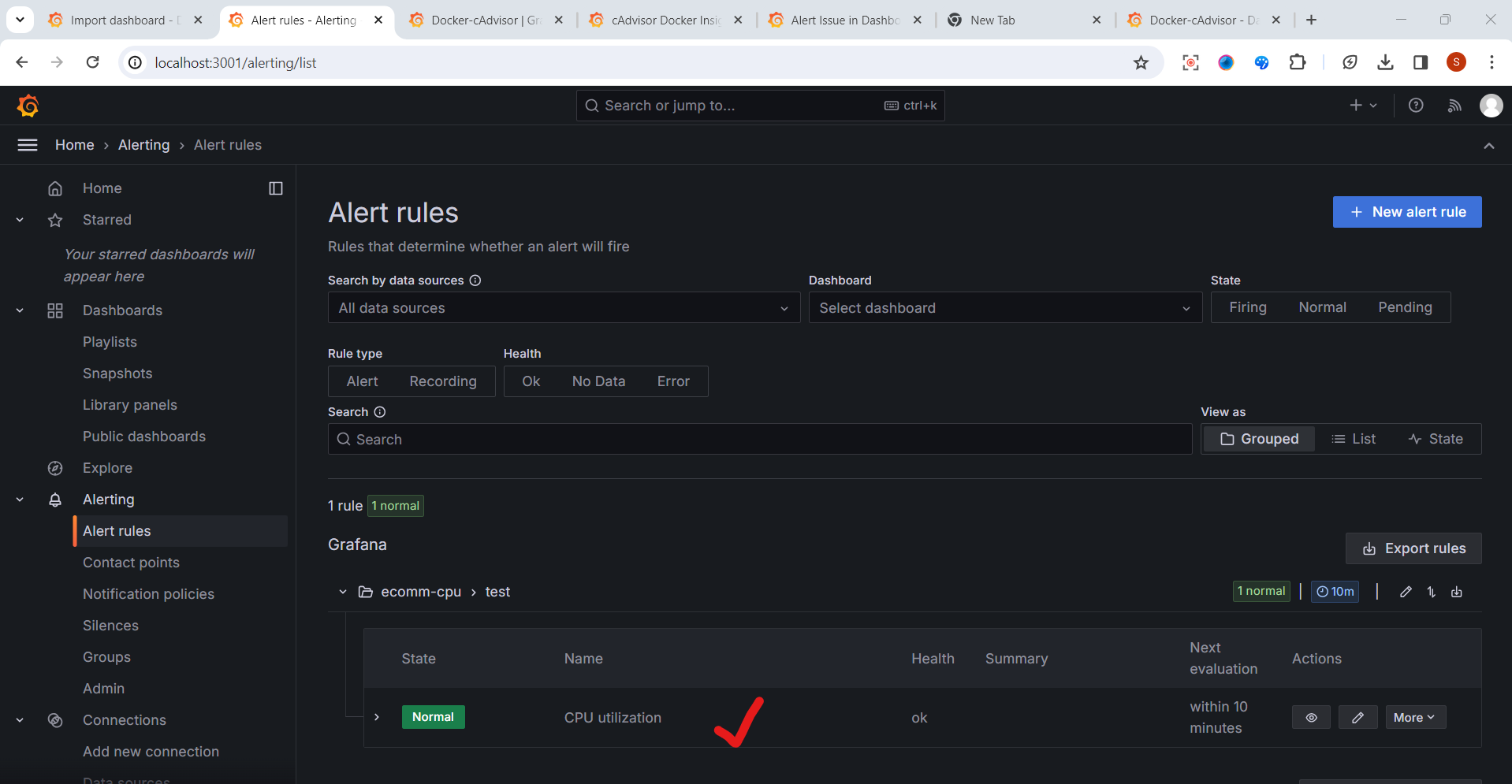
4. Configure Alerting in Grafana
To receive alerts in Grafana, you need to configure the Grafana Alerting feature:
In Grafana, go to the Alerting section and click on "Create Alert Rule".

Configure the alert rule based on the metrics and conditions you want to monitor.

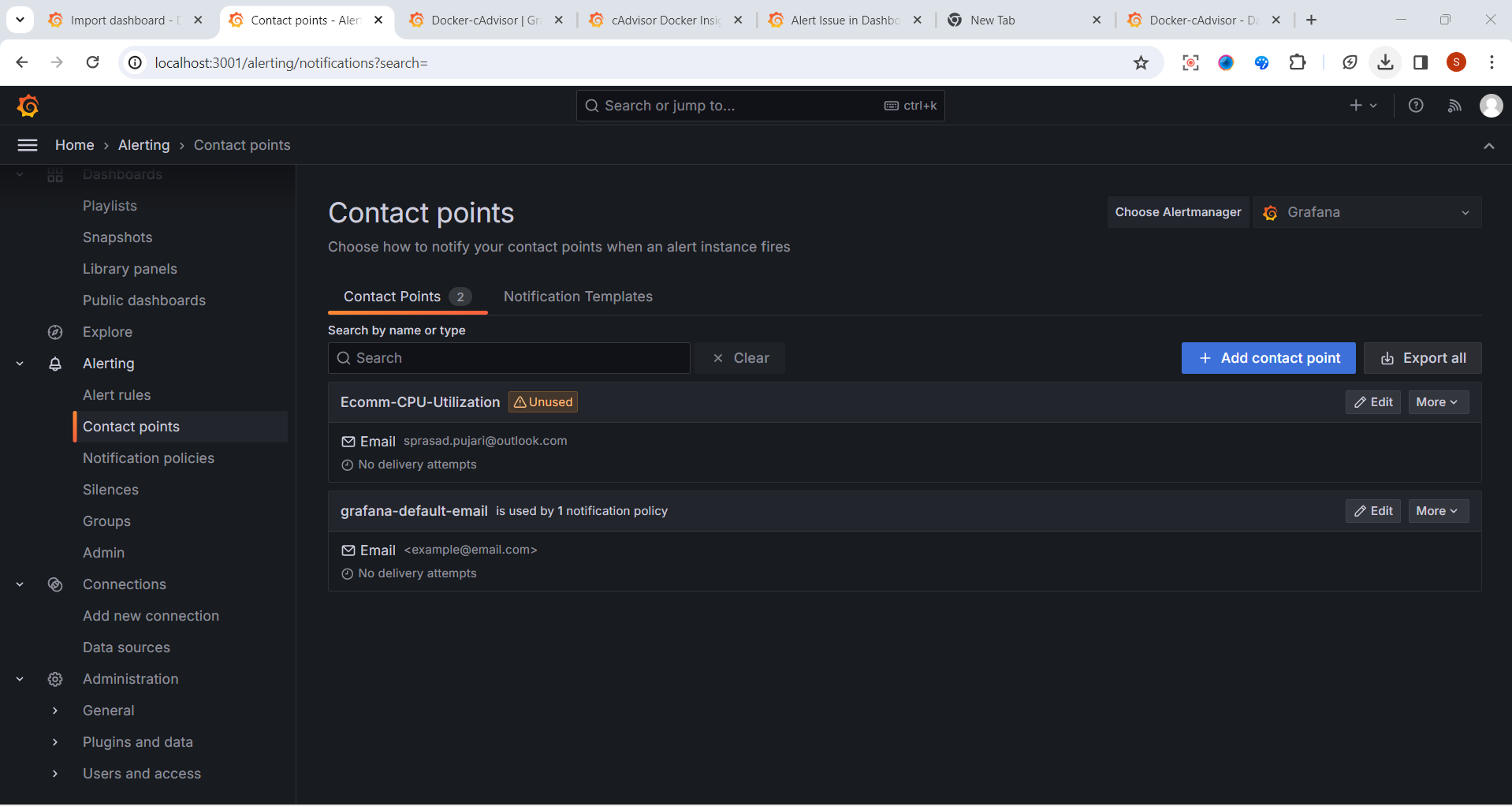
Set up a notification channel (e.g., email, Slack, PagerDuty) to receive alerts.

Documentation and Deployment
Finally, make sure to document the project setup, configuration, and monitoring steps for future reference. Additionally, you can deploy the Docker Compose environment to a production server or cloud environment by pushing the Docker images to a registry and updating the docker-compose.yml file with the appropriate image names and configuration.
Throughout the project, handle errors and troubleshoot any issues that may arise during the setup, deployment, or monitoring processes. You can further enhance the project by incorporating features like load testing, auto-scaling, logging, and tracing mechanisms as needed.
Now let see to check our application is hosted successfully or Not
Frontend -running port on 80

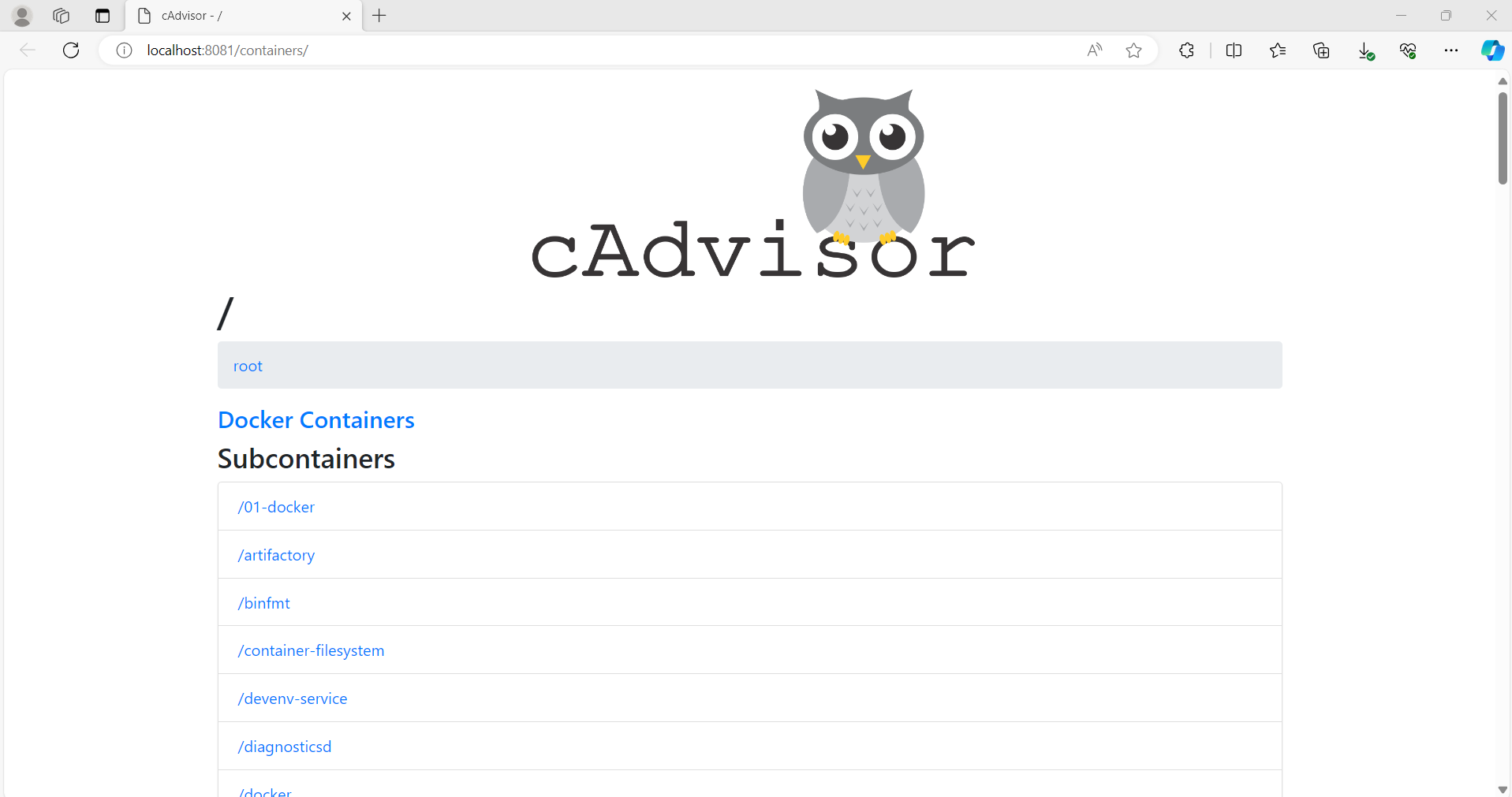
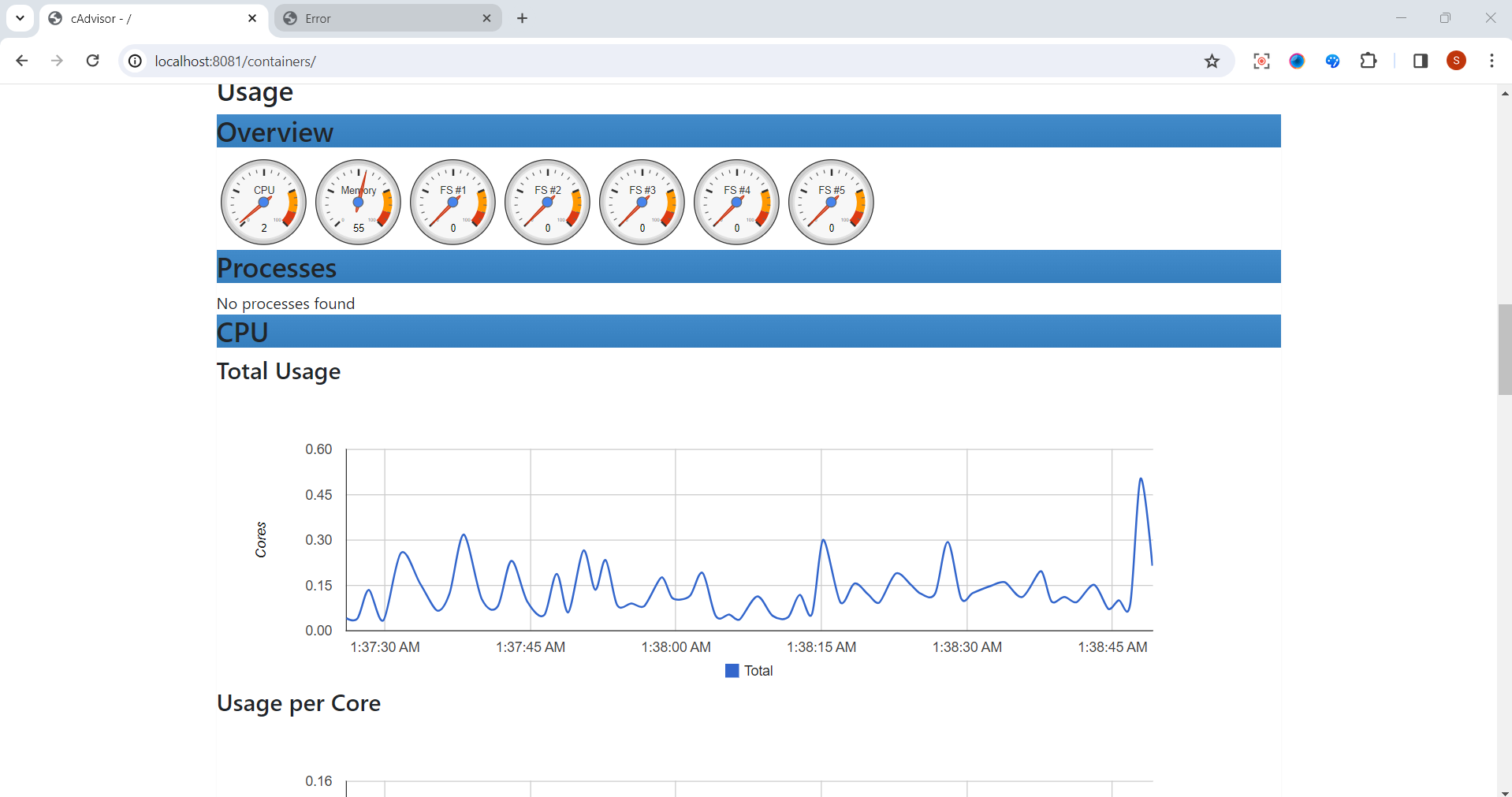
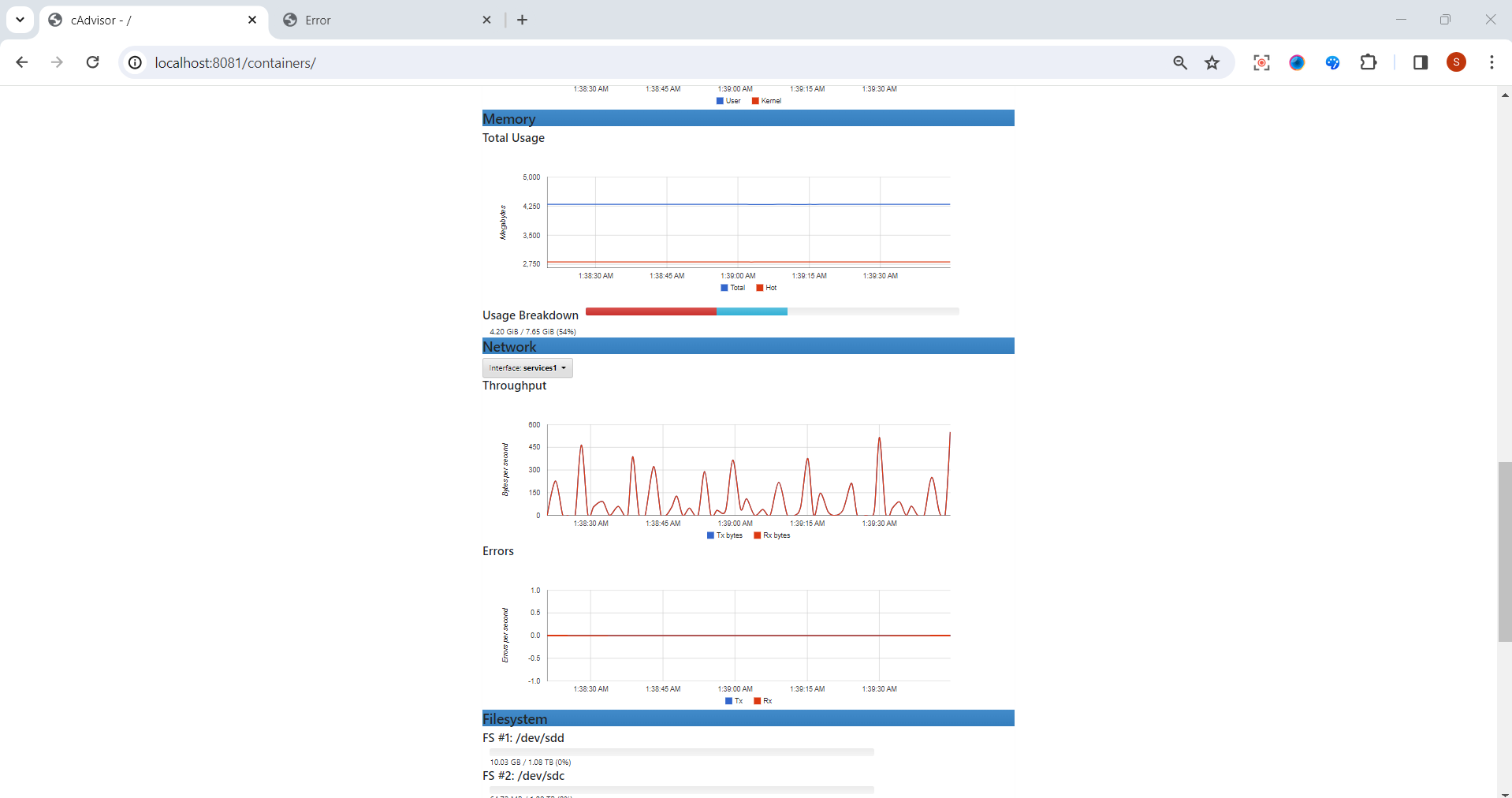
cAdvisor



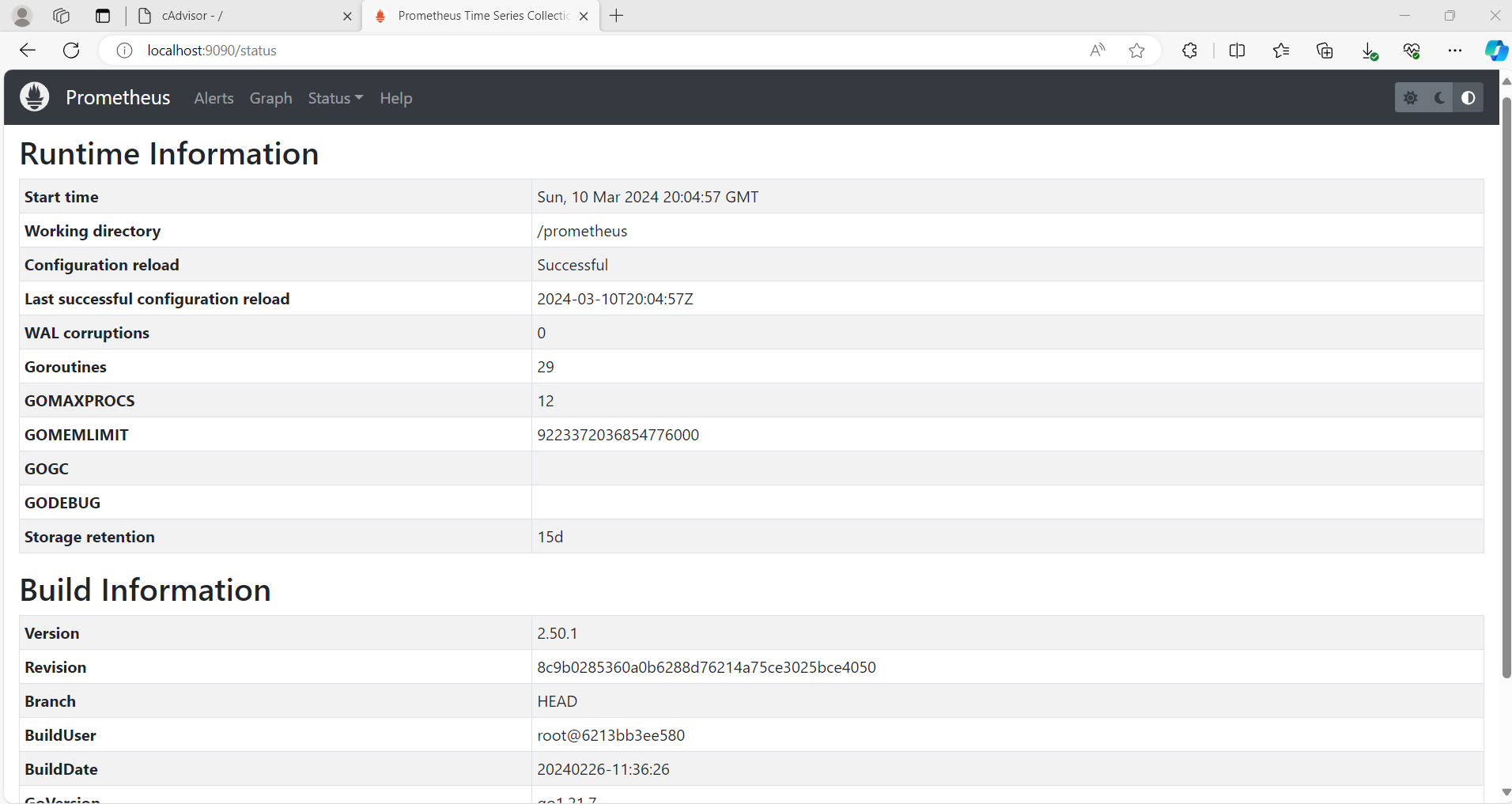
Prometheus

Grafana

👇 Click the link below to access the code 👇
You can find all of the Docker code used in this tutorial on the following GitHub repository:
This link will take you to the specific GitHub repository and directory where the code for the multi-container application with Docker Compose is hosted. Explore the code, experiment, and enhance your Docker skills!
Conclusion 🎉
In this e-commerce application example, you have a multi-container application deployed with Docker Compose and monitoring tools set up to keep an eye on your application's performance. This allows you to ensure that your e-commerce application is running smoothly and efficiently, providing a reliable experience for customers.
Thank you for joining me on this journey through the world of cloud computing! Your interest and support mean a lot to me, and I'm excited to continue exploring this fascinating field together. Let's stay connected and keep learning and growing as we navigate the ever-evolving landscape of technology.
LinkedIn Profile: https://www.linkedin.com/in/prasad-g-743239154/
Feel free to reach out to me directly at spujari.devops@gmail.com. I'm always open to hearing your thoughts and suggestions, as they help me improve and better cater to your needs. Let's keep moving forward and upward!
If you found this blog post helpful, please consider showing your support by giving it a round of applause👏👏👏. Your engagement not only boosts the visibility of the content, but it also lets other DevOps and Cloud Engineers know that it might be useful to them too. Thank you for your support! 😀
Thank you for reading and happy deploying! 🚀
Best Regards,
Sprasad
Subscribe to my newsletter
Read articles from Sprasad Pujari directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sprasad Pujari
Sprasad Pujari
Greetings! I'm Sprasad P, a DevOps Engineer with a passion for optimizing development pipelines, automating processes, and enabling teams to deliver software faster and more reliably.