Scope Chain & Lexical Environment
 Vijaya Shree
Vijaya Shree
Scope :
Scope is one of the most important JavaScript concepts. It helps us to understand other concepts such as closures and lexical environment.
There are two types of scopes :
Global scope
Local scope (Block and function scope)
Global scope : If any variable which is not wrapped around any brackets({ }), it can be accessed globally and is known as global scope.
For example,
const x = "Hello world";
if(true){
console.log(x); // Hello world
}
function y(){
return x;
}
y(); // Hello world
In the above example, x has global scope since it is not wrapped inside any bracket({}), and can be accessed from anywhere.
Local scope : A variable has local scope and is only accessible inside the local area which is defined. It cannot be accessed globally. Local scope again has 2 types i.e., BLOCK and FUNCTION scope.
Block scope is when a variable defined inside the brackets for example, for loops, if statements or functions, we use these brackets and they create a local scope inside it.
console.log(x); // ReferenceError : x is not defined.
if(true){
const x = "Hello world";
}
In the above example, x can only be accessed from inside and cannot be accessed outside the brackets.
We have one exception that doesn’t obey these block scope, which are variables defined with “var” keyword. Variables declared with var are created in global scope and can be accessed globally.
if(true){
var x = "Hello world";
}
console.log(x); // Hello world
Function scope is basically the inside of brackets created by functions. If we define the variable with “var” keyword, it will not obey the block scope. It only obeys the function scope.
function x(){
var a = 10;
}
console.log(a); // ReferenceError: a is not defined.
Scope chain is an actually self-explanatory term, it basically means scopes we have discussed so far. To completely understand this, we need to briefly understand : Execution context and lexical environment.
To understand clear about Execution context, please go through this link given below:
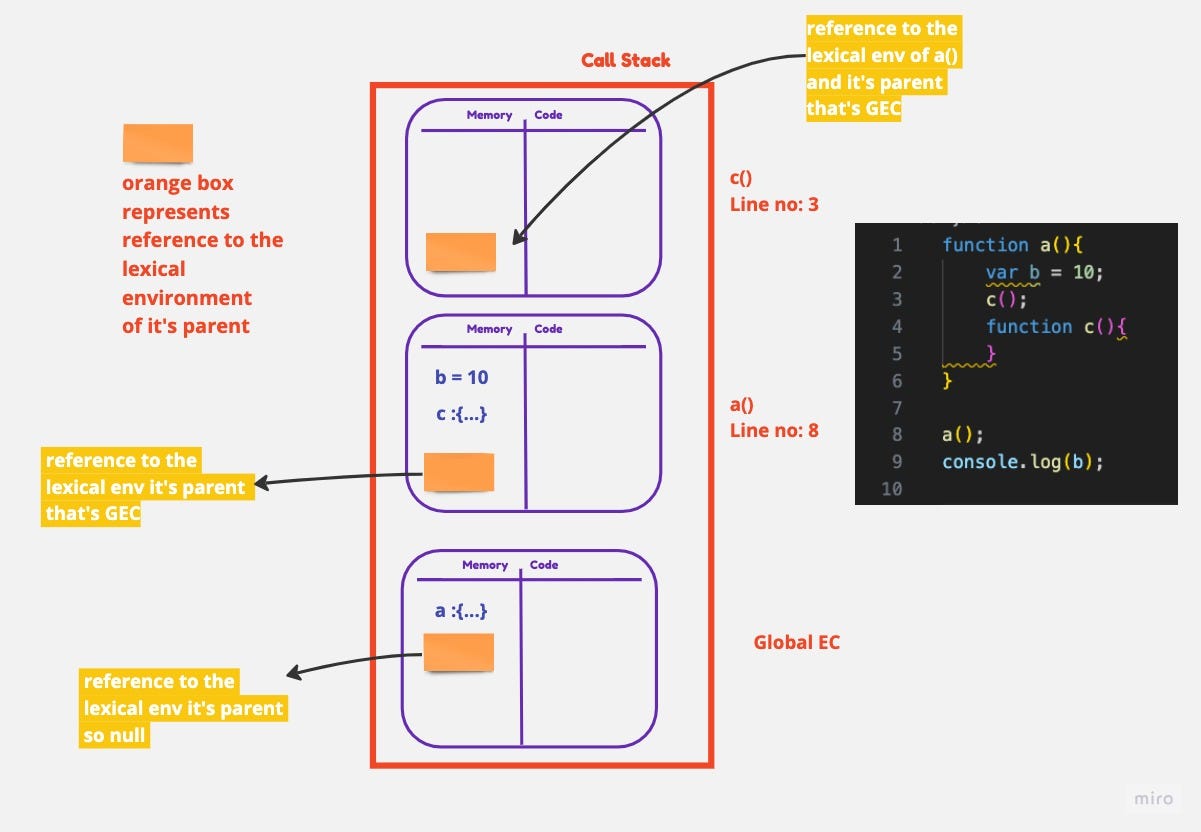
Every execution context creates a Lexical Environment for variables.
Lexical environment is the local memory along with lexical environment of its parent.

For every code block, a lexical environment is created which keeps local variable data and a reference to parent’s lexical environment. The key part here is the outer reference. The outer reference checks the parents lexical environment and make it accessible for the its own scope. The scope of a code block can reach all its parents lexical environment so it means it can use its parent’s variables. In this way, we have a chain actually, chain of all parent’s scope.
Scope chain is the chain of all the lexical environments and parent references.
So if JS doesn't find anything in local memory it refers to the lexical environment of its parent, this chain goes on till global space and this chain of referring lexical environments to its parent is known as scope chain.
Subscribe to my newsletter
Read articles from Vijaya Shree directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by