Exploring the logic behind JSON Web Tokens!
 Shreyas Dabhade
Shreyas Dabhade
As an web developer, you have probably heard about web tokens. If not then it's the time to explore these web tokens and understand the logical significance of them.
What is JSON Web Token?
JSON Web Token (JWT) is JSON Object which is used to securely transfer information over the web. JWT is mainly used for authentication purpose. In simple words, when an user logins to a webpage he/she will login through their username/email and password. If their login credentials are valid, then a JSON Web Token is generated for that particular user. Generally two types of tokes are generated namely Access Token and Refresh Token.
These tokens are send with an response in cookies and stored on user's browser. But the question that comes in our mind is why we need these tokens? Let me explain this in simple words...
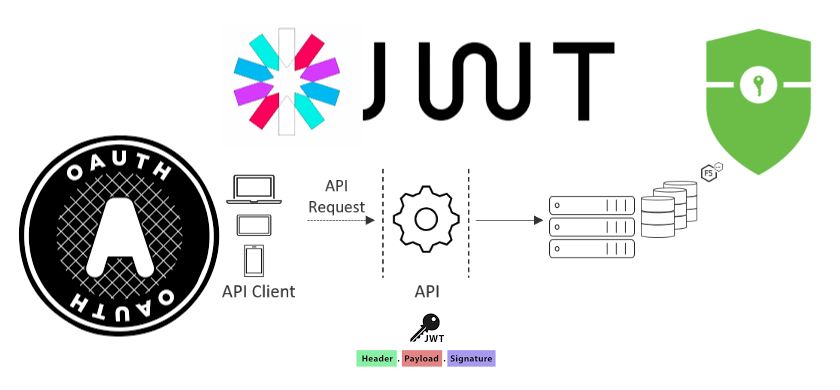
Basically when an user gets logged in, a new session starts. But what is this new session? This session basically describes that the user is logged in and are able to use authorized resources. So when user requests to use some authorized resource on a website, we need to verify that the user is logged in and then only he/she can use that specific resource. And here JSON Web Tokens comes in the picture, when an user request's for authorized resource then first thing our server will check is that whether the user has token saved in cookies or not. If user has token saved in cookies then it means that the user is logged in and is able to use the resource. When user logins, each time new token is generated and saved in cookies and when user logouts, each time this token is cleared from cookies. Now you know that, in web authorization this token acts as an indicator for user login & logout functionalities.
How these tokens are generated?
If you visit the website of JWT, you will understand that JWT token are made up of three things mainly. These three things are Header, Payload (Payload is a fancy name for data), and Signature. Header parts includes the algorithm that is responsible for generating JSON Web Token. Payload is nothing but the data in JSON Format that is going to get encrypted. Signature part includes the secret which represents the payload. To generate the JWT, we need payload i.e. data to be encrypted and the secret which is use to decode the encrypted data in JWT.
What is Access Token & Refresh Token?
Why we have two tokens? lemme explain these in simpler terms.
When the user logins, two tokens gets generated namely Access Token and Refresh Token. Both these tokens are send in response and saved in cookies. But the Refresh Token is also saved in our database. Both these token is exactly same then why we need two tokens? The main reason behind this is that these tokens have life span. Generally Access Token is short lived and Refresh Token is long lived. And the user is logged in or not is determine on the basis of Access Token. But what's in the case if the user logins and both Access token and Refresh Token is generated and stored in cookies but as I said these tokens have life span so what if Access Token gets expired? The user will not able to access the authorized resources. Then what will he do? user has to login again.
But instead of making the user login again and again we have a better alternative which is Refresh Token!
In the case where Access Token gets expire, what we do is we provides an endpoint that will get hit when Access Token gets expired. As we know, we basically stored two tokens in cookies Access Token & Refresh Token. And also remember that we have stored Refresh Token in our database as well. So what we do is to compare the Refresh Token in cookies with the Refresh Token in database. If both gets matched, then new Access Token is provided to the user through response and will get stored in cookies.
So whenever Access Token will get expired, instead of make user login again we gives new Access Token to the user on the basis of Refresh Token by comparing the Refresh Token in cookies with the Refresh Token in database.
Isn't these inner workings of JSON Web Token fascinating?
That's It for today! I hope, now you are familiar with JWT and for more details you can explore the website of JWT.io ...
~ Shreyas Dabhade (A Computer Science Nerd)
Subscribe to my newsletter
Read articles from Shreyas Dabhade directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shreyas Dabhade
Shreyas Dabhade
A programmer, tech-space enthusiast and a computer nerd on a mission to implement creative & logical skills to make meaningful inventions in life sciences.