Use your web skills to build a native Desktop App
 AMINE ABAIDI
AMINE ABAIDI
1- Introduction
Well in short answer yeah if you are a web developer you can build a desktop app with web technologies isn't that awesome what else do you want 😎.
Electron packages your web application into an executable file, which can then be installed on the user's desktop. and runs it on a browser while making the user feel that they are running a desktop app, for example, you probably used Visual Studio code or Discord on your computer these apps are made using Electron which basically facilitates the web developer's life by making them able to create desktop applications so let's make a simple Electron app right now 😸
🛑 note that there are cons to using Electron, especially for the end user I will not talk about these in this article and we will only going to focus on the bright side because Electron is awesome
\=> we will install and set electron app than we will set it to production mode
2- INSTALL ELECTRON WITH VITE
in the terminal place the following command
npm create vite@latest your-project-name
? Select a framework: › - Use arrow-keys. Return to submit.
Vanilla
Vue
> React
Preact
Lit
Svelte
Others
? Select a variant: › - Use arrow-keys. Return to submit.
create-vite-extra ↗
❯ create-electron-vite ↗
# Choose your preferred front-end framework language
? Project template: › - Use arrow-keys. Return to submit.
Vue
> React
Vanilla
# Enter the project to download dependencies and run them
cd your-project-name
npm install
npm run dev
You can adjust the preferences based on your needs I want to build the electron app with react
upon running npm run dev you should see something similar to the picture below

Congratulations 🎉 you built your desktop application it's just in react so go ahead and do whatever you want and customized based on your needs🥳
3- Deploy your application
On your terminal run the following commands
a- npm run build
b- npm i electron-builder -D
c- npx electron-builder
If you don't have a build scripts on your package.json
"scripts": {"dev": "vite","build": "vite build && electron-builder","serve": "vite preview","electron:build": "electron-builder" },
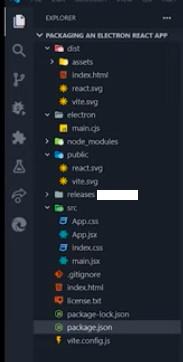
now you will see a new folder created called releases

There you will find an executable file it's vary from one OS (Operating System) to another so depending on your OS run it and follow the steps of the installation. and there you go celebrate your first native Desktop App 🥳
In case you have any issues or need help don't hesitate to leave your issue in the comments section and I would be glad to help you with it
I work as a freelance software developer. I've got you covered if you need a web application, desktop application, automation solutions, or even SEO and design improvements for your existing page! 🌐💻✨
Contact me at code-with-amine@gmail.com and let’s build what you’re looking for. 🚀
Subscribe to my newsletter
Read articles from AMINE ABAIDI directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
