Unlocking Breadcrumb Navigation in Sitecore: A Step-by-Step Guide to Enhancing User Journeys
 Dev Kheradiya
Dev Kheradiya
Generally, breadcrumbs are created using front-end technologies such as React. There are various methods to create breadcrumbs. However, if you're working exclusively with .NET MVC in Sitecore, you'll need to implement breadcrumbs in a specific manner, as demonstrated below.
Create MVC in VS
If we're adopting the MVC approach, we understand that we need a model, view, and controller. Therefore, you must create a controller that fetches and passes URL items.
There are two main strategies you might consider when implementing breadcrumbs in Sitecore with .NET MVC:
Fetching item names of ancestors
This strategy involves retrieving the names of all ancestor items in the hierarchy, starting from the current item up to the home item. This can be accomplished by iterating through the ancestors of the current item and gathering their names.
You can use the following line to fetch Ancestors:
var ancestors = currentItem.Axes.GetAncestors().ToList();Fetching item names of descendants
This strategy focuses on retrieving the names of all descendant items in the hierarchy, starting from the current item down to its children. This can be achieved by iterating through the descendants of the current item and gathering their names.
You can use the following line to fetch descendants:
var descendants = currentItem.Axes.GetDescendants().ToList();
If you wish to fetch items up to a specific item, the following line will be beneficial:ancestors = ancestors.SkipWhile(i =>i.Name!= "Home").ToList();
Below code snippet that will be helpful for you to create breadcrumbs:
BreadcrumbController.cs
using SCPlayground.Models;
using Sitecore.Links;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
namespace ProjectName.Controllers
{
public class BreadcrumbController : Controller
{
// GET: Breadcrumb
public ActionResult Breadcrumb()
{
// logic for calling
}
public static List<BreadcrumbContent> GetBreadcrumb()
{
var currentItem = Sitecore.Context.Item;
var ancestors = currentItem.Axes.GetAncestors().ToList();
ancestors = ancestors.SkipWhile(i => i.Name != "Home").ToList();
//logic for adding data in model
return crumbs;
}
}
}
Configuring Breadcrumbs on the Sitecore Side
On the Sitecore side, you need to create a controller rendering to render the controller.
Navigate to: Sitecore > Layout > Renderings > Project > ProjectName > ControllerRenderingName
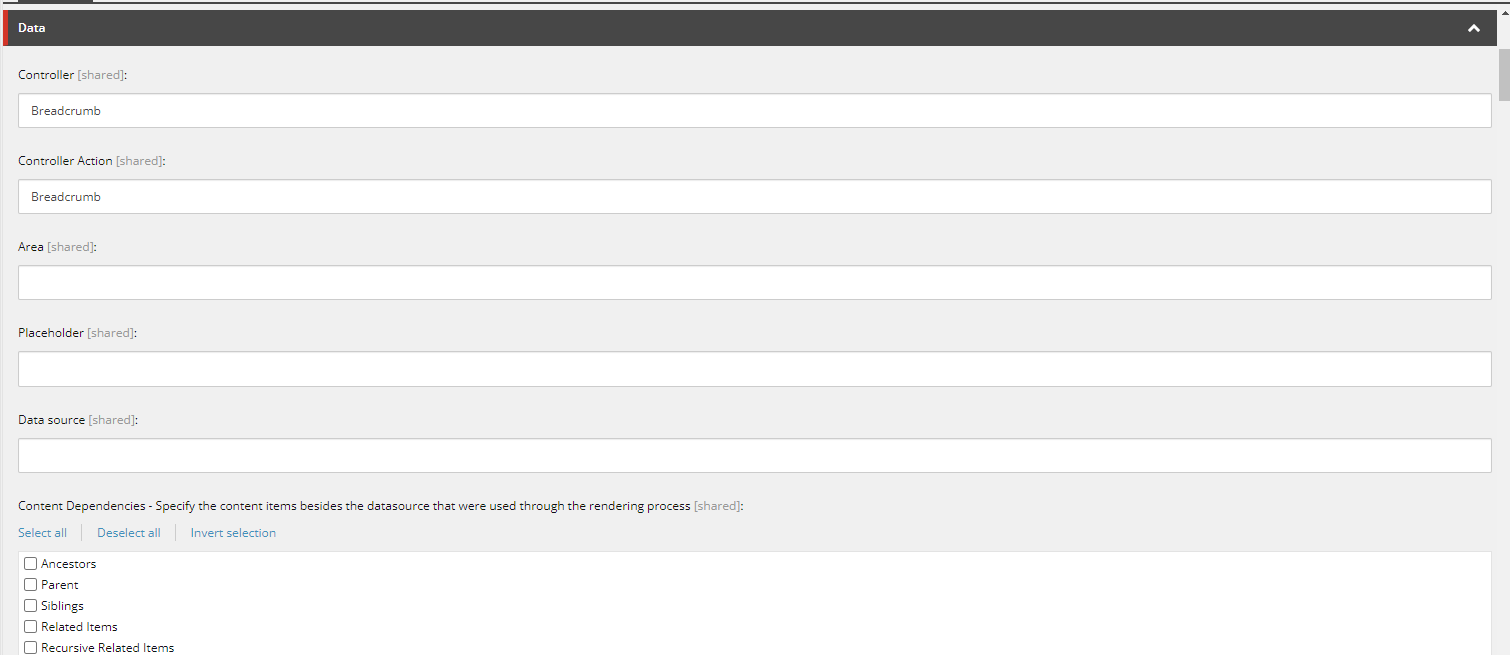
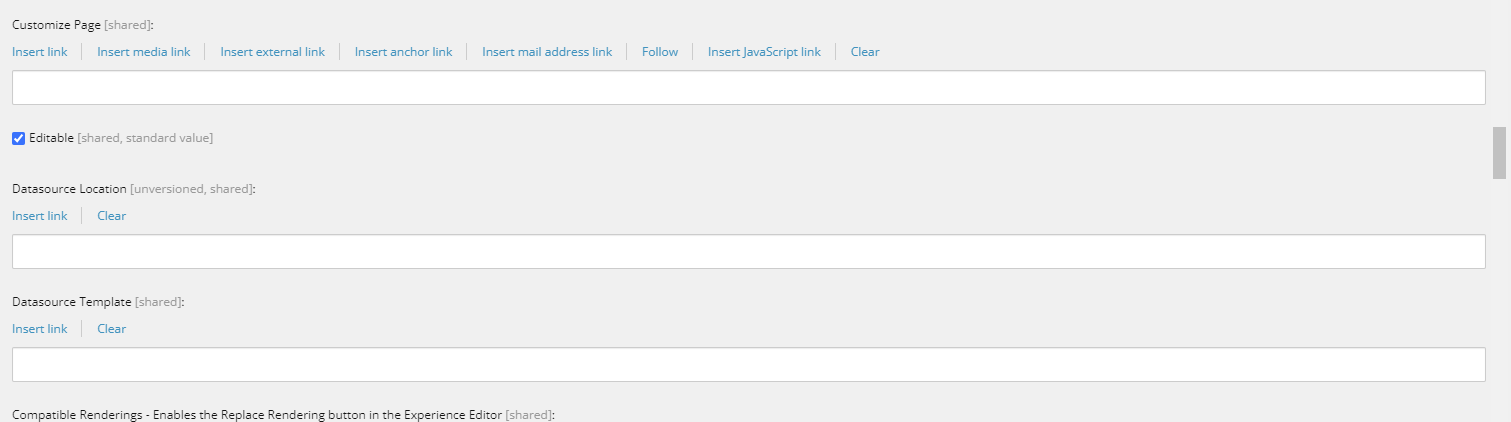
You only need to specify the controller name and method; there's no requirement to create a template since no data is being retrieved from the user or content author; we're solely utilizing the URL.
Therefore, in the datasource location and datasource template fields, where a path is typically added, you should leave these fields blank in this instance.


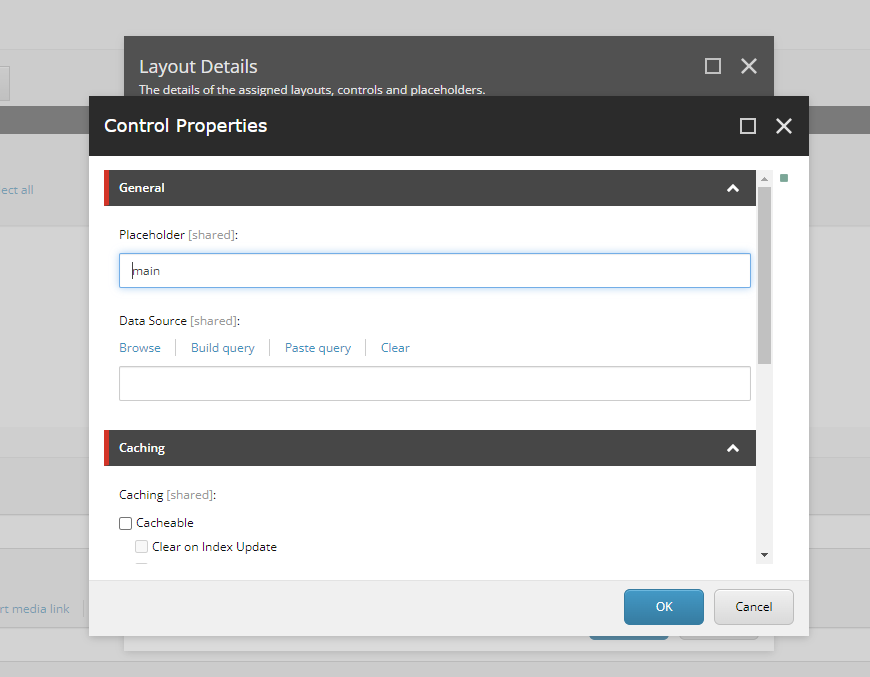
So now, you're considering that we can add this. Therefore, for it, you only need to specify the controller in the presentation details of the item.
If I want a breadcrumb for skiing, I have to navigate to the presentation details and set the controller, just as we are setting all controllers.

There is no datasource required for this.
And as an output, you can see the breadcrumb as follows:

For more information, please visit the Sitecore's website for further details.
Subscribe to my newsletter
Read articles from Dev Kheradiya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
