13 best React Native debugging tools
 Zipy
Zipy
Ramakrishnan Rangarajan

TABLE OF CONTENT
- What are React Native debugging tools?
- Features of React Native debugging tools
- Benefits of React Native debugging tools
- Why use React Native debugging tools
- Built-in vs third-party React Native debugging tools
- 13 React Native debugging tools
- Selecting the right React Native debugging tool
- Conclusion
13 best React Native debugging tools
Embarking on a seamless React Native development journey? We will now walk you through the world of debugging with an in depth insight into 13 React Native debugging tools. Dive into the world of debugging with our comprehensive guide on 13 essential React Native debugging tools. Unearth insights, ensure a solid troubleshooting process, and foster a better coding experience- as we walk you through this blog, designed with the purpose of enhancing your React Native development endeavors. Let’s now have a look at what React Native debugging tools are!
What are React Native debugging tools?
React Native debugging tools refer to specialized software applications made to help developers spot and solve issues that persist within their React native applications. React Native debugging tools make debugging a breeze. These tools help developers ensure a better debugging process, foster smoother app performance, and ensure rock solid user experience. React Native debugging tools come with a bunch of useful features. Let’s go over a few of them now.
Features of React Native debugging tools
Here are some features of React Native debugging tools.
- Component inspection: React Native debugging tools enable users to visualize the component tree to identify rendering and state management issues.
- Prop and state monitoring: These tools enable users to track prop and state changes in real-time to debug data flow and unexpected state behavior.
- Breakpoint setting: React Native debugging tools enable users to pause code execution at specific points to examine the current app state and step through the code line by line.
- Error reporting and logging: React debugging tools enable users to capture and display errors and logs generated during app execution for effective debugging.
- Network traffic inspection: These tools help users to monitor network requests and responses to identify API call issues, data fetching problems, and network connectivity errors.
- Performance profiling: React Native debugging tools see to it that users can analyze performance data to pinpoint performance bottlenecks and optimize resource usage for improved app performance.
- Remote device management: These tools ensure that users can remotely manage and control devices for tasks like restarting apps, clearing caches, and installing updates.
In essence, React Native debugging tools come with a heap of features that help users solve a variety of problems and offer sheer ease of convenience to them. Let’s now go over the benefits that these tools offer, shall we?
Benefits of React Native debugging tools
- Improved code quality: React Native debugging tools help developers identify and fix bugs in nascent stages of the development process, which can ensure that complex issues do not crop up in the near future. introduction of more complex and difficult-to-resolve issues later on. This streamlines solid code quality and application stability.
- Reduced development time: React Native debugging tools can significantly bring down development time by focusing on the debugging process and helping developers with timely resolution of problems. Because of this, developers can focus on new features and enhancements instead of allocating time to tracking down and resolving bugs.
- Enhanced user experience: By seeing to it that applications are free from bugs and performance issues, these debugging tools contribute to a smoother and more enjoyable user experience. User experience has a direct impact on engagement, customer satisfaction, and loyalty.
- Proactive problem detection: React Native debugging tools can closely analyze application behavior in real time and ensure that developers can avert potential issues before they snowball into major causes of concern. This approach of theirs helps prevent unwanted downtime and sees to it that the application is continuously reliable.
- Improved performance: These tools promptly identify and resolve performance bottlenecks, thus optimizing resource usage and boosting the responsiveness of the application.
Next up- we will be looking at why we should make use of React Native debugging tools.
Why use React Native debugging tools
- Prevent unexpected downtime: React Native debugging tools proactively monitor application behavior and inform developers about potential grievances, thus helping prevent unwanted downtime and disruptions.
- Improve user experience: These tools contribute to a smoother and more enjoyable user experience by ensuring that applications are free from bugs and performance issues. User satisfaction and loyalty receives a huge boost for they encounter fewer glitches, delays or crashes.
- Facilitate collaboration: React Native debugging tools can foster collaboration among developers by providing a shared platform for inspecting and debugging application code. This fosters a more efficient development process on the strength of teamwork and problem solving.
- Improved debugging efficiency: By automating and streamlining the debugging process, React Native debugging tools significantly improve debugging efficiency. Developers can quickly pinpoint the root cause of issues, reduce the time spent debugging, and focus on more productive tasks. This leads to faster development cycles and reduced overall development costs.
- Real-time insights into application behavior: These tools provide real-time insights into application behavior, allowing developers to monitor performance metrics, track network activity, and observe component interactions. This real-time visibility enables developers to identify potential problems early on and take proactive measures to prevent them from escalating into major disruptions.
- Support for cross-platform development: React Native debugging tools support cross-platform development, enabling developers to debug applications running on both iOS and Android devices. This versatility eliminates the need for separate debugging tools for each platform, streamlining the development process and reducing the learning curve.
- Enhanced learning and problem-solving skills: React Native debugging tools give developers much needed insights into identifying, analyzing and resolving software issues.
Hence, React Native debugging tools help with the development process to a massive extent. These tools are much needed if you want to build React native applications that offer fidelity and the convenience of no bugs in addition to an immaculate user experience.
Let’s now have a look at a comparison between Built In and Third Party React Native debugging tools. Gaining an understanding of both is paramount in attaining an in depth insight into these tools. Let’s hop right into it!
Built-in vs third-party React Native debugging tools
Navigating the complexities of app development often requires the assistance of robust debugging tools. For React Native developers, the choice between built-in and third-party debugging tools presents a critical decision.
Built-in React Native debuggers offer the convenience of pre-installation and seamless integration with the development environment. Their lightweight nature ensures minimal impact on app performance. However, their functionalities are often limited, restricting in-depth analysis and troubleshooting.
Third-party React Native debugging tools, on the contrary, provide a comprehensive suite of features, empowering developers to delve into intricate details of their applications. From granular component inspection to advanced breakpoint setting, these tools facilitate precise debugging and performance optimization.
While third-party tools offer enhanced capabilities, they come with the caveat of additional installation and configuration steps. Additionally, their resource utilization may impact app performance, necessitating a balance between thorough debugging and resource efficiency.
Ultimately, the decision between built-in and third-party React Native debugging tools depends on the specific needs and preferences of the developer. For those seeking basic debugging functionalities within the familiar confines of the development environment, the built-in debugger proves a suitable choice. However, for developers who demand in-depth analysis and advanced debugging techniques, third-party tools offer an unparalleled level of control and insight.
Now, we will be looking at 13 React native debugging tools. We will be covering their functionalities, their advantages and disadvantages, and their pricing structure. Without further ado, let’s hop right into it!
13 React Native debugging tools
1: Zipy
Zipy is a state of the art debugging tool that offers functionalities that are of great help with a variety of needs. It offers functionalities related to session replay, user monitoring, API performance, user identification, and- most importantly, error debugging. It fosters a streamlined approach to error management with their Errors page, offering a snapshot of JavaScript and API errors, including user impact and location. It helps users delve into trends and patterns on the Error Analytics dashboard, breaking down errors by type, user, and environment.
Now where does Zipy figure in the vast pool of React Native debugging tools? It carries out the following functionalities with sheer ease:
- ANR logs: It enables users to proactively detect all instances of Application Not Responding (ANR) and optimize their app’s responsiveness to ensure a smoother user experience.
- ADB logs: Zipy enables users to access all ADB (Android Debug Bridge) logs seamlessly and sees to it that there is optimal performance by effortlessly tracing and troubleshooting various app issues.
- Crash logs: Zipy enables users to efficiently capture and analyze crash logs during Android app debugging. It enables them to identify root causes of crashes, enabling prompt corrective actions to enhance app stability.
- Custom logs and exceptions: Zipy helps optimize Android app debugging with custom logging for specific events or conditions. Users have the freedom to choose the approach with which they can enhance performance and address unique app requirements.
- Network calls: Zipy enhances network efficiency with comprehensive monitoring of network calls. Analyze requests, response times, and identify potential bottlenecks for improved app performance.
- Report a bug: Zipy ensures simplified bug reporting with the help of session links that come with comprehensive insights, streamlining communication with developers and product teams without the need for exhaustive explanations.
As far as pricing is concerned, Zipy offers a free plan up to 1000 sessions in a month. The starter plan costs $39 a month billed annually. The growth plan costs $79 a month billed annually. For enterprise plans you can reach out to their team.
Identify bugs in your React Native app and debug them with Zipy
2: React Native Debugger

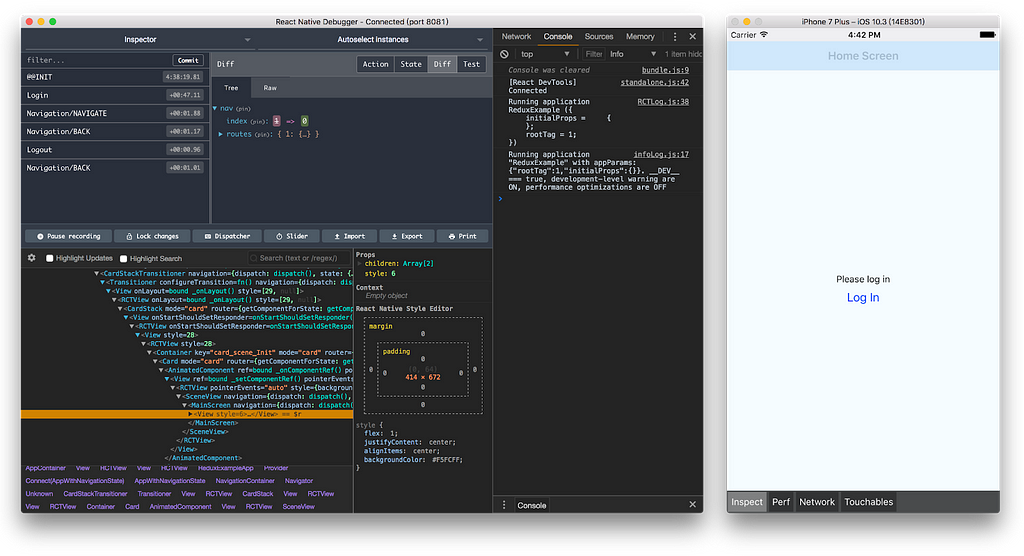
React Native Debugger is a very helpful React native debugging tool for React developers, for it offers immaculate debugging and optimization capabilities that provide assistance to React Native apps. It integrates with tools like Chrome DevTools with sheer ease, thus ensuring a debugging environment that offers convenience.
React Native Debugger has a very helpful feature in its arsenal. It can debug the Redux store- thus providing great help when state related concerns need to be handled- especially when you are making use of applications that are largely dependent on state management. Not only that, React Native debugger helps with the inspection of the component hierarchy, and it gives a detailed visualization of the component tree of the app. This is largely helpful when you have to analyze what causes errors to go wrong.
For optimal outcomes, it’s recommended to use React Native Debugger alongside other tools like Chrome DevTools. When you streamline collaboration with similar React Native debugging tools, you are presented with a detailed look at the application, and in depth performance optimization for React applications is ensured. This is a free to use React debugging tool.
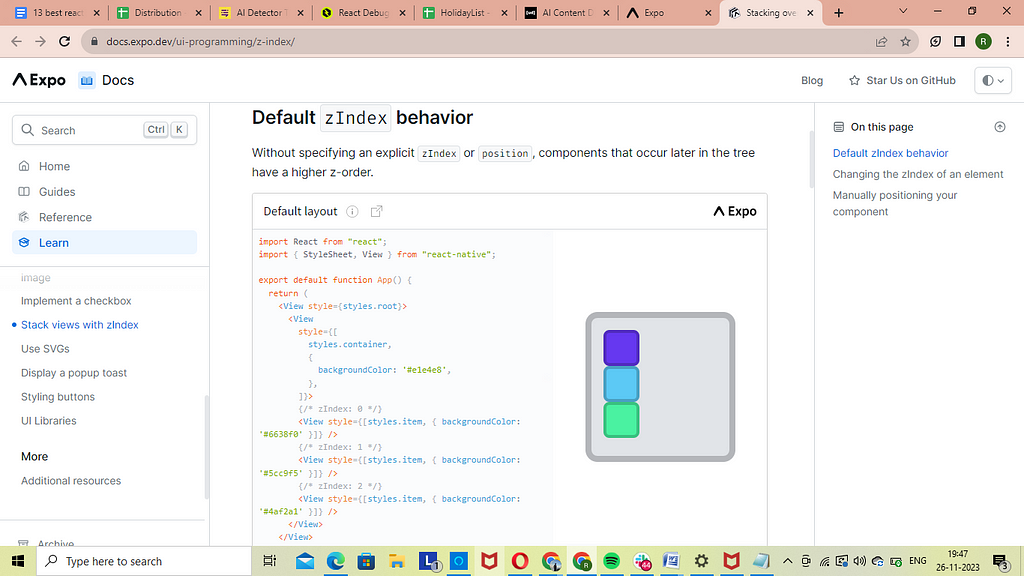
3: Expo

Expo is one of the most immaculate and easy-to-use React debugging tools in the market. It sets new standards as far as the development of React native applications is concerned. It comes with a massive list of tools that helps developers establish and run React Native projects with sheer ease, thus eliminating the need for Xcode or Android Studio.
On top of this, Expo comes with a massive list of features like push notifications and camera access, thus making optimal use of the many plus points of React Native. This React debugging tool also comes with real device testing, thus ridding developers of the restrictions of physical devices or developers.
As far as pricing is concerned, there are two pricing plans in place. First up, a Production plan that costs 99 dollars a month. The second is the Enterprise plan that costs 999 dollars a month.
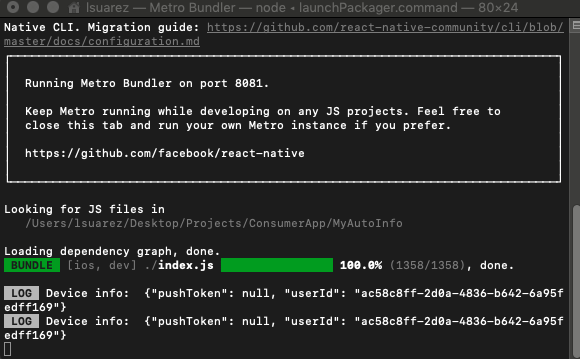
4: Metro Bundler

Metro is one of the most effective React Native debugging tools in the market. It serves as a JavaScript bundler in React Native projects. By taking options and an entry file as inputs, it produces a consolidated JavaScript file that includes all the individual JavaScript files. During the execution of a React Native project, Metro compiles numerous JavaScript files into a single file, performing the bundling process essential for the project.
Metro is dedicated to enhancing the developer experience within the React Native community. Recognizing the frustration developers face when waiting for app reloads after code changes, Metro prioritizes speed with a focus on achieving sub-second reload cycles, fast startup, and efficient bundling.
Having been utilized at Meta since its inception, Metro’s scalability and reliability have been tested extensively on a substantial codebase, proving its effectiveness in handling thousands of modules within a single application. Aligning with the philosophy that ease promotes action, Metro is designed to seamlessly support every React Native project without requiring additional configuration or setup, ensuring an effortlessly integrated experience from the outset. It’s a free to use open source debugging tool.
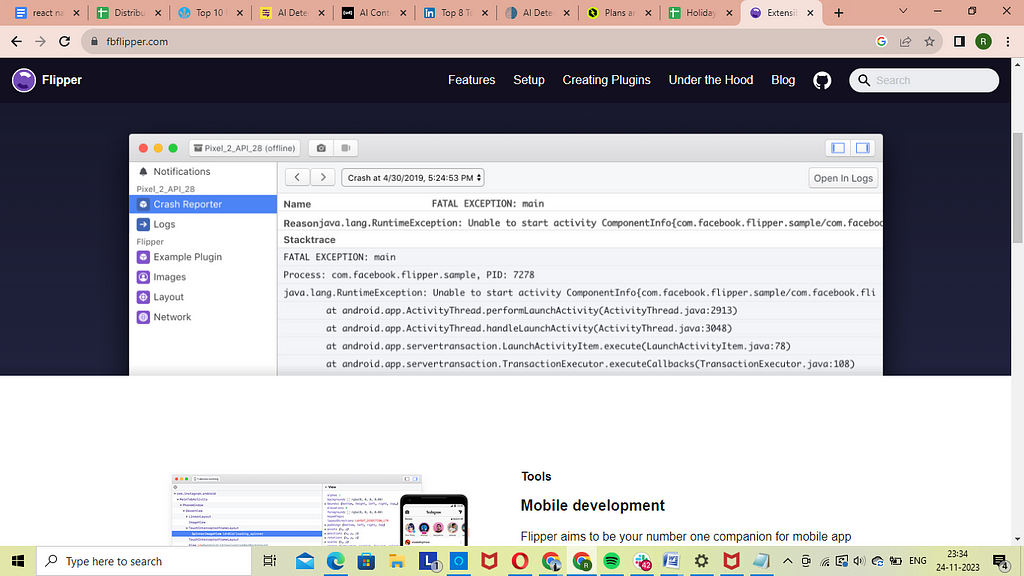
5: Flipper

Flipper is one of the finest React Native debugging tools in the market. This tool empowers developers to debug their iOS, Android, and React Native apps seamlessly through an intuitive desktop interface. It provides comprehensive tools for visualizing, inspecting, and controlling app behavior, and its plugin API enables further customization and extensibility.
Flipper is hugely helpful with iOS and Android mobile app development, offering an enviable list of tools for seamless debugging, visualization, and control of app behavior. Its intuitive desktop interface and extensible plugin architecture empower developers to create custom tools tailored to their specific needs. With its open-source nature and MIT license, Flipper has a collaborative community in place where developers can contribute to its ongoing improvement and unlock the full potential of mobile app development. It is a free to use open source platform.
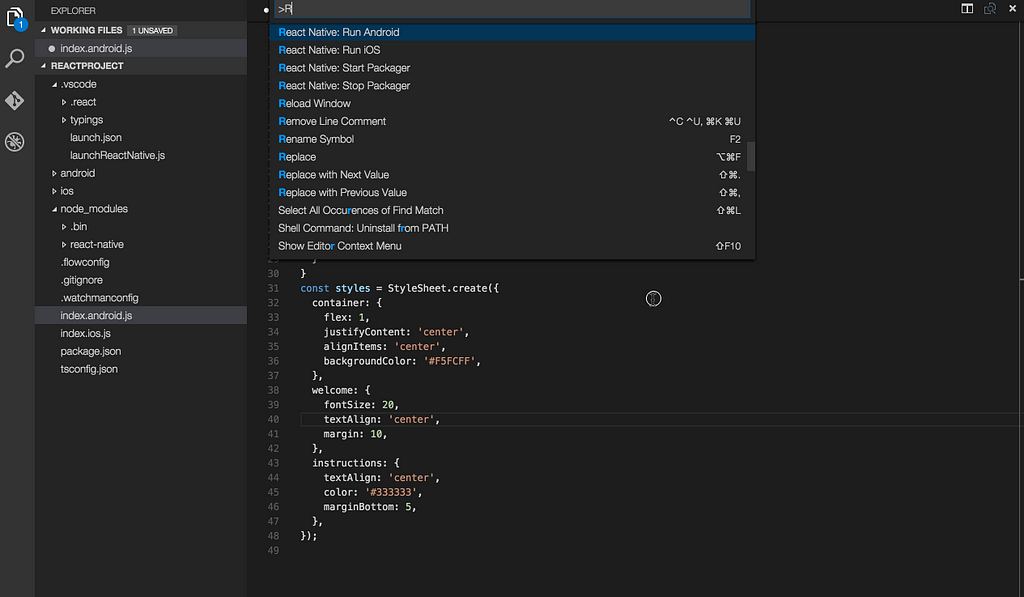
6: Visual Studio Code

Visual Studio Code by Microsoft is a notable React Native source code editor, providing a free and open-source platform compatible with JavaScript, TypeScript, and Node.js. It extends its support beyond React Native by accommodating languages such as C++, C#, PHP, Python, Java, and runtime environments like UNITY .NET. To tailor it for React Native development exclusively, installation of the ‘React Native — Full Pack package’ is necessary.
One of Visual Studio Code’s standout features is its robust debugging support, enhancing the speed of your edit, compile, and debug loop through the use of VS Code’s built-in debugger.
Debug effectively with crash, ANR (application not responding), ADB (Android Debug Bridge), and custom logs.
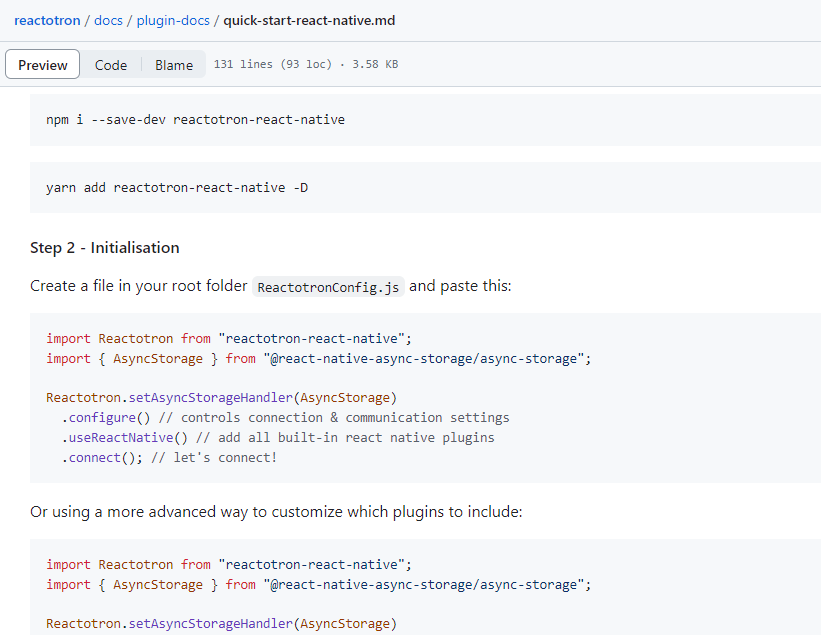
7: Reactotron

Reactotron is a versatile suite of React Native debugging tools for macOS, Windows, and Linux, offering a comprehensive set of features for inspecting React Native apps. It empowers developers to view application state, monitor API requests and responses, perform quick performance benchmarks, and track global errors with source-mapped stack traces. Additionally, Reactotron facilitates Redux state hot swapping, saga tracking, image overlay in React Native, and Async Storage tracking in React Native.
Reactotron’s powerful features include quick performance benchmarking, tracking global errors with source-mapped stack traces, tracking Async Storage in React Native, subscribing to parts of the application state, hot-swapping the app’s state using Redux or mobx-state-tree, and displaying image overlays in React Native.
As an open-source project, Reactotron is freely available and adds no bloat to production builds.
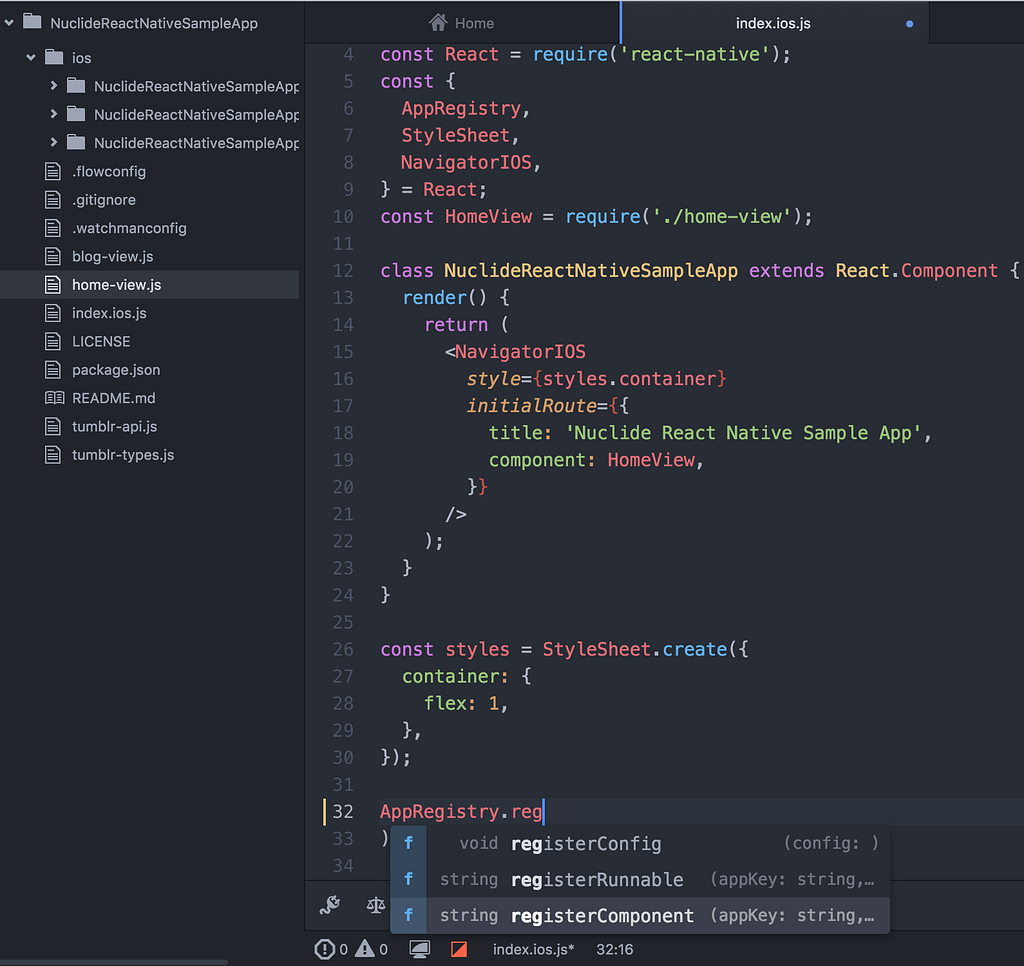
8: Nuclide

Nuclide stands out as a meticulously tailored integrated development environment (IDE) tool designed to elevate project coding for developers. It comes with essential features that React debugging tools must possess, such as health statistics, working sets, quick open, context view, a debugger, remote development, and a task runner, Nuclide provides a comprehensive toolkit for building robust and scalable applications.
In addition to its rich feature set, Nuclide offers valuable development assistance through features like auto-complete, inline errors, and jump-to-definition. Supported by a vibrant community of developers, Nuclide ensures accessibility and provides built-in support to aid developers in resolving issues efficiently. Nuclide offers built-in support for the React Native framework, enabling developers to create native iOS and Android applications using JavaScript, Flow, and the React UI library. This streamlines development by leveraging the familiarity and capabilities of JavaScript and React in the mobile app development realm.
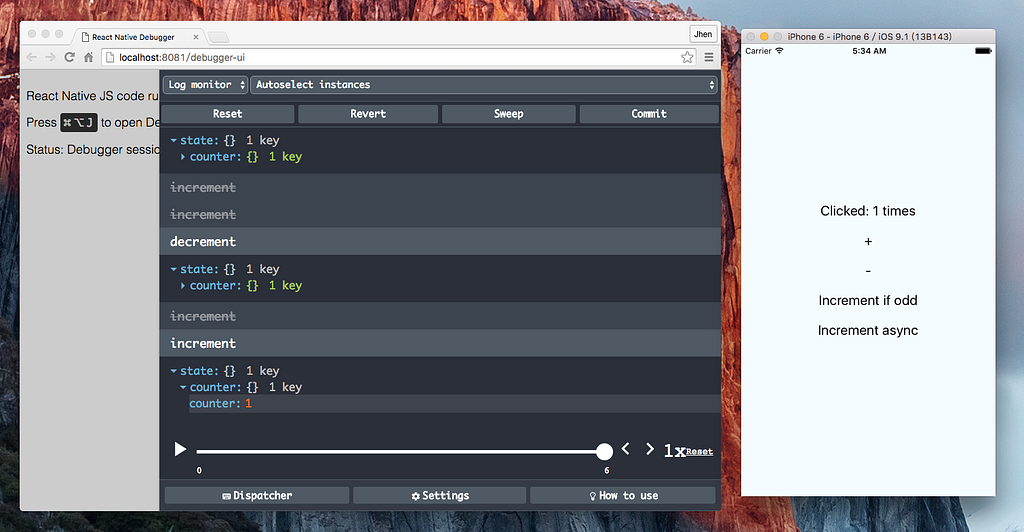
9: Remote Redux Devtools

Remote Redux DevTools empowers developers to remotely debug their Redux store, a centralized state management library that simplifies and streamlines application state management. By connecting to the store remotely, developers gain valuable insights into the current state, actions, and history of the store, facilitating early bug detection and a deeper understanding of state updates.
The tool creates a network connection to the store, empowering developers to examine the store’s contents, dispatch actions, and undo or redo previously dispatched actions. This capability is essential for debugging live applications, providing developers with a thorough understanding of the application’s state and the sequence of actions that influenced it.
Remote Redux DevTools particularly shines in React Native mobile application development projects, enabling developers to debug the store on a device without the hassle of connecting to a physical device or emulator. This capability saves significant time and effort in the long run, enhancing development efficiency. The tool’s setup is straightforward, requiring only package installation and store configuration. It’s a free to use tool.
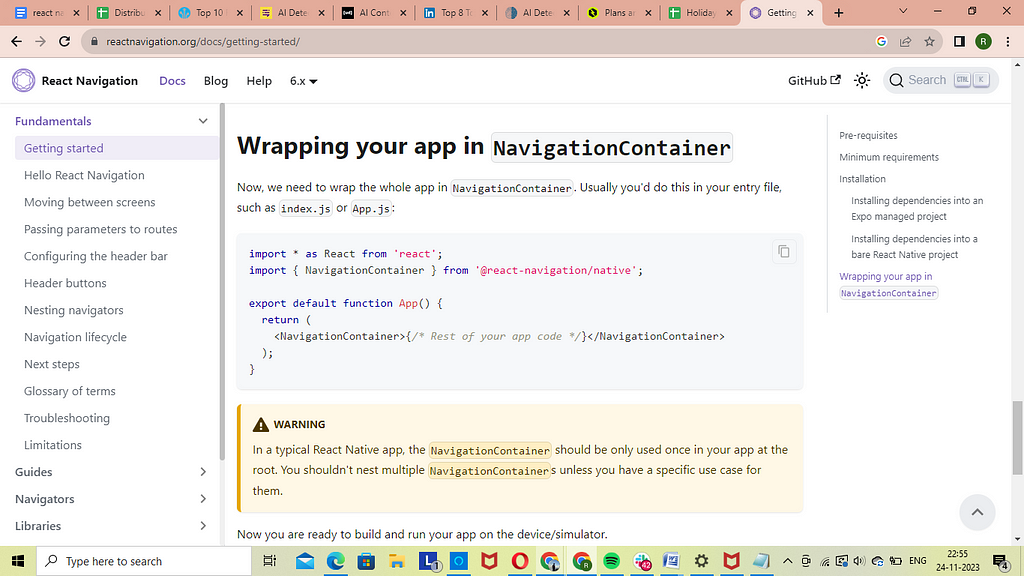
10: React Navigation

React Navigation streamlines the navigation setup for React Native apps, providing a toolkit to effortlessly construct navigation stacks, tabs, and drawers. Notably, the library supports deep linking, enabling developers to generate links that directly open specific screens within their app.
What sets React Navigation apart is its remarkable customizability. Developers can tailor navigation structures to harmonize with their app’s design and effortlessly adjust navigation elements in response to any design modifications.
With widespread adoption in diverse apps, React Navigation stands out as an excellent choice for developers aiming to deliver a seamless navigation experience for their users. It’s a free to use tool.
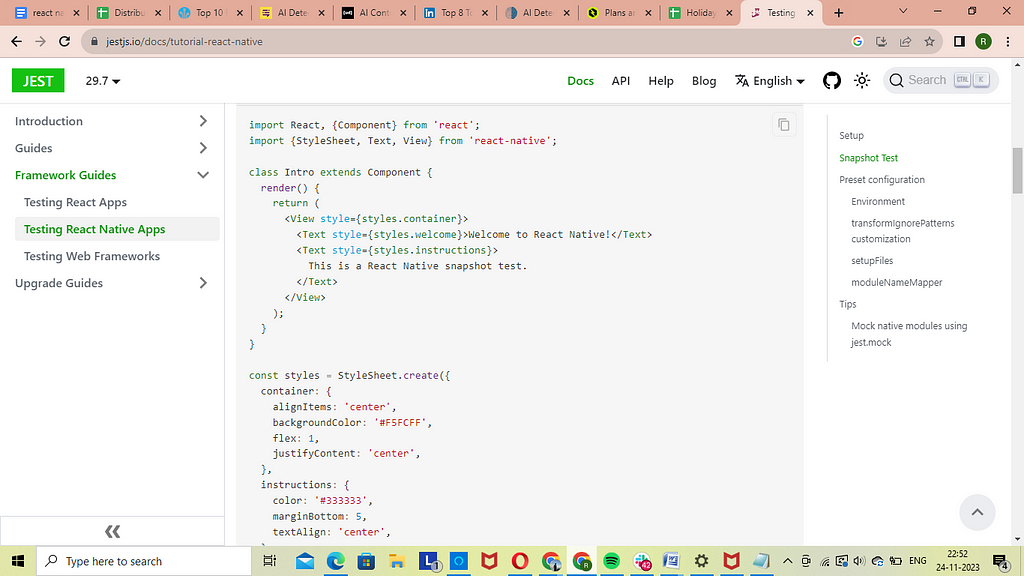
11: Jest

Jest stands as one of the leading React Native debugging tools in the market, empowering developers to craft and execute valuable tests for their React Native code. Equipped with a user-friendly toolkit, Jest streamlines the testing of components, actions, and reducers, enhancing the overall testing experience. It offers seamless collaboration with fellow developer tools like Enzyme which fosters in-depth testing of component behavior.
Now where does Jest figure in the world of React Native projects? Well, it proves fruitful by helping developers identify problems before the app is released to users, thus saving loads of time and effort and streamlining better application quality.
To leverage Jest effectively, it is advisable to create tests for a substantial portion of the codebase. This ensures thorough testing, early bug detection, and ultimately contributes to the overall robustness of the app. It’s a free to use tool.
Prioritize React Native issues on the basis of impact and debug them faster with Zipy
12: React Native CLI

This React Native tool serves as a primary choice for developing React Native apps and also doubles as a debugging tool when needed. The React Native CLI is instrumental in retrieving pertinent information about the dependencies and libraries employed in the app. This data proves valuable for debugging instances where bugs arise from discrepancies in the versions of tools used during app development. It’s a free to use extension for React.
13: Xcode
Xcode, an integrated development environment (IDE) specifically designed for macOS, encompasses a comprehensive suite of software development tools meticulously crafted by Apple.
Xcode’s Debugging View Hierarchies tool provides a valuable means for examining and analyzing the view hierarchy. By pausing the application, Xcode generates an interactive 3D representation of the currently selected window, facilitating the detection and resolution of subtle UI issues. These issues may include misaligned text, labels, graphics, or images. XCode is free to use.
Selecting the right React Native debugging tool
Choosing the correct React debugging tools is important so that you can go about the identification and resolution of problems in an efficient manner, and can also streamline a smooth development process and high quality application. We must keep a lot of things in mind while selecting the right React debugging tools- let’s now go over some of them.
- Features and functionality: Assess the range of features offered by React Native debugging tools in the market, considering their ability to address your specific debugging needs. Make sure to prioritize React debugging tools that give detailed support for component inspection, state management debugging, network request monitoring, and performance profiling.
- Ease of use and integration: Analyze the ease of use and smoothness of the integration offered by each tool. Choosing React Debugging tools that are easy to learn will help you understand their functionality at a much faster pace than you might allocate for a more complex tool. Following this, you can smoothly integrate those React debugging tools into your workflow.
- Compatibility and platform support: Ensure that the chosen tools are compatible with your operating system, development environment, and React Native version. Make sure to have a go at React debugging tools that offer support for a range of platforms, like macOS, Windows, and Linux.
- Community and support: Assess the level of community engagement and support available for each one of these React debugging tools. Active communities and comprehensive documentation prove to be of great help when encountering issues or seeking guidance.
- Open source vs. commercial: Consider the benefits and drawbacks of open-source versus commercial debugging tools. Open-source React Native debugging tools offer flexibility and customization, while commercial React Native debugging tools may provide more polished features and dedicated support.
- Performance and overhead: Thoroughly analyze the performance impact of each tool on your development environment. Choose React Native debugging tools that are optimized for performance to avoid causing a negative effect to your development workflow.
- Future development and roadmap: Evaluate the ongoing development and roadmap of each tool. Choose React Native debugging tools with active development and a clear roadmap to ensure they remain relevant and aligned with your future needs.
- Community feedback and reviews: Read reviews and feedback from other developers who have used these React Native debugging tools. Doing this can give a good look at their real-world performance and usability.
- Personal preferences and experience: Ultimately, the choice of React Native debugging tools should align with your personal preferences and experience. Try out a diverse mix of tools so that you can gauge which ones will best suit your workflow and debugging style.
All in all- choosing the right React Native debugging tools might be a time consuming process, but it is one that would bear fruit, for taking your time to choose the right tools will ensure that you have an accurate assessment of the market and would pick the React Native debugging tools that are best for your purposes.
Join Zipy, the only React Native debugging tool, you’ll need. Debug faster!
Conclusion
The landscape of mobile app development is constantly changing, and React Native has now become a powerful framework which helps with the making of cross-platform applications that offer native-like performance. However, with the complexity of building and maintaining sophisticated mobile apps, the need for effective React Native debugging tools becomes paramount.
Do not worry, for the market encompasses a wide platter of React Native debugging tools that come with a diverse set of functionalities and capabilities. Be it detailed performance profiling, in depth inspection of components, these tools ensure that developers can gauge and sort out problems in a quick and seamless manner, thus fostering a smooth development process and a high quality application.
When you are choosing the right React Native debugging tools, it is important to take into account many factors like feature set, ease of use, platform compatibility, community support, and performance impact. Taking a good, hard look at these factors will help developers to select tools tailored to their specific needs and preferences.
As React Native continues to evolve, the demand for robust debugging tools will only increase. Efficient React Native debugging tools help developers with the streamlining of workflows, enhancing productivity, and provision of solid mobile apps.
Subscribe to my newsletter
Read articles from Zipy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Zipy
Zipy
Zipy is a digital experience platform for capturing session replay, error monitoring, product & website analytics, and error debugging.