Introduction to Debugging with React Developer Tools
 Zipy
Zipy
Karthik MSN

In this article, we will explore the power of React Developer Tools and how it can streamline your debugging process and elevate your coding workflow to improve efficiency. Whether you’re a beginner or an experienced developer, React Developer Tools can be a valuable asset in your toolkit. By providing insights into the structure and behavior of your React components, it enables you to quickly identify and fix bugs, optimize performance, and enhance the overall quality of your code.
React Developer Tools have become an essential part of modern web development. With their user-friendly interface and advanced features, they allow developers to gain a deeper understanding of their React applications and ensure seamless functionality. Whether you’re developing a small personal project or a complex enterprise-level application, React Developer Tools can help you debug with ease and efficiency.
In the following sections, we will delve into the definition and evolution of React Developer Tools, their significance in modern web development, and the benefits of using them for debugging. We will also discuss the different types of React Developer Tools available, explore the advantages and disadvantages of debugging within the browser context, and take a closer look at new-age tools like Zipy DevTools. Additionally, we will explore performance monitoring with React Developer Tools and provide practical tips for effective debugging. Lastly, we will address some frequently asked questions to ensure you have all the information you need to get started with React Developer Tools.
Key Takeaways:
- React Developer Tools streamline the debugging process and enhance your coding workflow.
- They provide insights into the structure and behavior of React components, helping you identify and fix bugs quickly.
- React Developer Tools improve code quality, development efficiency, and bug resolution speed.
- There are different types of React Developer Tools, including browser-based solutions and SaaS offerings.
- Debugging within the browser context offers a seamless debugging experience, but it may have some limitations.
- New-age React Developer Tools like Zipy DevTools offer advanced features and improved performance analysis.
- Performance monitoring with React Developer Tools allows you to optimize the performance of your applications.
What are React Developer Tools?
In the world of modern web development, debugging plays a crucial role in ensuring the quality and efficiency of applications. One powerful tool that has gained popularity among React developers is React Developer Tools. Created by Meta, the same company behind React itself, React Developer Tools is a browser extension that offers a comprehensive suite of debugging features specifically designed for React applications.
React Developer Tools allows developers to inspect and analyze React components, providing valuable insights into their current state, props, and context. With this tool, developers can easily identify components that are re-rendering excessively and optimize their code for better performance. React Developer Tools has evolved over time, with each release introducing new features and improvements to enhance the debugging experience.
Significance in Modern Web Development
React Developer Tools plays a significant role in web development, especially with the increasing popularity of React as a frontend development library. It provides developers with a comprehensive interface for inspecting and manipulating React components, enabling them to easily identify and resolve bugs. By using React Developer Tools, developers can improve the overall code quality and streamline their development workflow, resulting in more efficient and reliable web applications.
Evolution of Debugging in React
In the past, developers relied on console.log statements and browser console logging to debug their React applications. However, React Developer Tools has revolutionized the debugging process by offering a more comprehensive and user-friendly experience. It allows developers to visually inspect the component tree, track state and props changes, and even analyze performance metrics. This evolution in debugging has made it easier for developers to identify and fix issues in their code, leading to faster and more reliable web applications.
With React Developer Tools, developers can take their debugging skills to the next level, optimizing their React applications and delivering high-quality user experiences. In the next section, we will explore the benefits of using React Developer Debugging.
Benefits of Using React Developer Debugging
Enhanced Code Quality
One of the major benefits of using React Developer debugging is the ability to enhance code quality. By inspecting the component tree and continuously tracking state and props changes, developers can easily identify and address potential bugs, redundant code, and performance issues. This iterative debugging process ultimately leads to cleaner and more efficient code, significantly improving the overall quality of the application.
Improved Development Workflow
React Developer debugging greatly streamlines the development workflow by providing a visual interface specifically designed for debugging and optimizing React applications. With the powerful tools at their disposal, developers can quickly identify and resolve issues, reducing the time spent on debugging. As a result, they can allocate more time and effort to building new features and functionality, ultimately improving productivity and accelerating the development process.
Accelerated Bug Resolution
The use of React Developer debugging enables faster bug resolution. By providing valuable insights into the current state, props, and context of individual components, developers can swiftly pinpoint the source of bugs and promptly implement necessary fixes. This significantly reduces the time and effort required to troubleshoot and resolve issues, leading to faster and more efficient bug resolution.
Types of React Developer Tools
Browser-based Solutions
There are different types of React Developer Tools available, including browser-based solutions. These tools are browser extensions that integrate with the browser’s developer tools and provide additional features specifically designed for debugging React applications. Examples of browser-based React Developer Tools include the official React Developer Tools extension for Chrome, Firefox, Edge, etc.
SaaS Offerings in Debugging
In addition to browser-based solutions, there are also Software-as-a-Service (SaaS) offerings in error debugging for React applications. These SaaS tools provide cloud-based debugging capabilities, allowing developers to remotely inspect and analyze their React components, across real user interactions on their production environments. They often offer additional features and integrations, such as performance monitoring and collaborative debugging.
Browser-based SolutionsSaaS Offerings in DebuggingBrowser extensionsCloud-based debugging capabilitiesIntegration with browser’s developer toolsRemote inspection and analysis of React componentsAdditional features for debuggingPerformance monitoring and collaborative debuggingDebugging only in local browser context of the developerDebugging in real user context on the production environment, where issues occur
React Developer Tools on Modern Browsers
Debugging is an indispensable skill for React developers, as it allows them to identify and rectify issues in their applications efficiently. React Developer Tools serve as a powerful ally in this process, providing insights into the component hierarchy, state, and props. In this guide, we will delve into the nuances of using React Developer Tools in Chrome, Firefox, and Edge, offering experienced developers an in-depth resource for enhancing their debugging skills.
Debugging within Browser Context
With React Developer Tools, you can visualize the component tree, track state and props changes, and analyze performance metrics, all within the browser context. This allows you to get real-time insights into the current state, props, and context of your React components, making the debugging process more efficient and effective. You can easily navigate and interact with your components, gaining a deeper understanding of how they behave and identifying any potential issues.
Disadvantages with Local Browser Context Debugging
Although debugging within the browser context has its advantages, there are also some disadvantages to consider. One potential drawback is that debugging capabilities may be limited to specific browsers or versions of browsers. This means that whenever your end users face issues, rather than debugging on their environment, you end up recreating the issue on your local environment and solve it. Also, not all browsers may fully support the features provided by React Developer Tools, which could limit your debugging options.
Another disadvantage is that debugging within the browser context can consume more system resources, potentially slowing down the performance of the application being debugged. This can impact the overall user experience and make it more difficult to identify and resolve issues in a timely manner.
To overcome these limitations and ensure a smooth debugging experience, it is important to stay updated with the latest versions of React and React Developer Tools. Additionally, you can use alternate debugging methods and tools, such as console logging or remote debugging, to supplement the capabilities of React Developer Tools when needed.
Pick a best of React Developer Tools for your debugging needs.
Debugging in Chrome
Step 1: Installation
Start by installing React Developer Tools as a Chrome extension. Following are the steps to install it on Google Chrome.
- Open the Chrome Web Store.
- Search for “React Developer Tools.”
- Click on the “Add to Chrome” button.
- Confirm the installation.
Once installed, you’ll find the React Developer Tools icon in your browser’s toolbar.
You can also install it using npm:
# Code Example
npm install -g react-devtools
Step 2: Opening Developer Tools
Once installed, open your React application in Chrome and launch the Chrome Developer Tools. Navigate to the “React” tab, where you’ll find a snapshot of your component hierarchy.
// Code Example
const App = () => {
// Your React component logic here
};
Step 3: Inspecting Components
Click on any component in the React DevTools panel to inspect its props, state, and the component tree. Dive deep into your application’s structure and understand how data flows between components.
// Code Example
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
data: [],
};
}
render() {
return (
{this.state.data.map((item) => (
))}
);
}
}
Step 4: Debugging State Changes
Use the “useState” and “useEffect” hooks? Track state changes by setting breakpoints in your code. Identify when and why your state undergoes transformations.
// Code Example
const [count, setCount] = useState(0);
useEffect(() => {
// Debugging state changes
console.log('Count changed:', count);
}, [count]);
Step 5: Time-Travel Debugging
Experience the power of time-travel debugging with the “Redux DevTools” extension integrated into React Developer Tools. Explore the application’s state at different points in time, unraveling state evolution.
// Code Example
const store = createStore(reducer);
// Dispatch actions to trigger state changes
store.dispatch({ type: 'INCREMENT' });
store.dispatch({ type: 'DECREMENT' });
Debugging in Firefox
Step 1: Installation
Extend your debugging arsenal to Firefox by installing the React Developer Tools extension from the Firefox Add-ons marketplace. Following are the steps to install it on Firefox.
- Navigate to the Firefox Add-ons page.
- Search for “React Developer Tools.”
- Click on the “Add to Firefox” button.
- Confirm the installation.
Once installed, you’ll find the React Developer Tools icon in your browser’s toolbar.
Alternatively, you can also install it using npm:
# Code Example
npm install -g react-devtools
Step 2: Launching Developer Tools
Similar to Chrome, open your React application in Firefox and launch the Developer Tools. Navigate to the “React” tab to access the React DevTools panel.
// Code Example
const App = () => {
/
Step 3: Component Inspection
On Firefox, Inspect the React components props, state, and relationships within the component tree.
// Code Example
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
data: [],
};
}render() {
return (
{this.state.data.map((item) => (
))}
);
}
}
Step 4: State Debugging
Debug your code by tracking state changes using the Firefox React Developer Tools. Setting breakpoints help you in tracking the React state.
// Code Example
const [count, setCount] = useState(0);
useEffect(() => {
// Debugging state changes
console.log('Count changed:', count);
}, [count]);
Step 5: Network Profiling
Firefox offers built-in network profiling tools. Explore your application’s network interactions by analyzing requests, responses, and timings.
// Code Example
fetch('https://api.example.com/data')
.then((response) => response.json())
.then((data) => console.log('Fetched data:', data));
Debugging in Edge
Step 1: Installation
Extend your debugging prowess to Microsoft Edge by following the steps below.
- Visit the Microsoft Edge Add-ons page.
- Search for “React Developer Tools.”
- Click on the “Get” button.
- Confirm the installation.
Once installed, you’ll find the React Developer Tools icon in your browser’s toolbar.
Alternatively, you can also install it using npm:
# Code Example
npm install -g react-devtools
Step 2: Accessing Developer Tools
Open your React application in Microsoft Edge and access the Developer Tools. Navigate to the “React” tab, where you’ll find the React DevTools panel.
// Code Example
const App = () => {
// Your React component logic here
};
Step 3: Component Exploration
Use the React DevTools panel to inspect the props, state, and relationships within the component tree.
// Code Example
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
data: [],
};
}
render() {
return (
{this.state.data.map((item) => (
))}
);
}
}
Step 4: State Tracking
Continue your debugging journey by tracking state changes using the Edge React Developer Tools. Set breakpoints and track the intricacies of your React state.
// Code Example
const [count, setCount] = useState(0);
useEffect(() => {
// Debugging state changes
console.log('Count changed:', count);
}, [count]);
Step 5: Memory Profiling
Edge provides powerful memory profiling tools. Dive into memory usage, identify potential leaks, and optimize your React application’s performance.
// Code Example
const expensiveOperation = () => {
// Perform memory-intensive operations
};
// Trigger the operation
expensiveOperation();
Advanced Techniques in React Debugging
Custom Hooks Debugging
If your React application relies heavily on custom hooks, leverage React Developer Tools to debug their behavior.
// Code Example
const useCustomHook = () => {
// Custom hook logic here
};
const MyComponent = () => {
const data = useCustomHook();
// Rest of your component logic
};
Context API Debugging
For applications utilizing the Context API, React Developer Tools provide specialized tools to inspect context values and understand how they propagate through your component tree.
// Code Example
const MyContext = React.createContext();
const MyComponent = () => {
const contextValue = useContext(MyContext);
// Component logic using contextValue
};
Concurrent Mode Debugging
For projects utilizing React Concurrent Mode, explore concurrent rendering by using React Developer Tools to visualize the concurrent tree and track interactions.
// Code Example
const MyComponent = () => {
return (
}>
{/* Concurrently rendered components */}
);
};
Debugging Redux with React Developer Tools
If your React application uses Redux for state management, React Developer Tools provides dedicated tabs for inspecting the Redux store and actions.
Tracing the Flow of Context API
Use the “Context” tab in React Developer Tools to trace the flow of context values through your component tree.
Analyzing React Router with Developer Tools
For applications utilizing React Router, inspect the route information in React Developer Tools to debug navigation issues.
Optimizing Performance
Efficient debugging extends to optimizing the performance of your React application.
- Identifying and Resolving Performance Bottlenecks: Use the performance profiling features in React Developer Tools and browser DevTools to identify and address performance bottlenecks.
- Utilizing the “Why Did You Render” Library: Integrate the “Why Did You Render” library to identify unnecessary re-renders and optimize your components for better performance.
- Profiling and Benchmarking: Leverage browser DevTools to profile and benchmark your application’s performance, allowing for targeted optimizations.
Common Pitfalls and Solutions
Experienced developers often encounter common pitfalls in React development. Let’s explore solutions to these challenges.
- Handling Memory Leaks: Use browser DevTools, particularly the memory profiler, to identify and resolve memory leaks in your React application.
- Dealing with Asynchronous State Updates: For applications with asynchronous state updates, use the “Profiler” tab in React Developer Tools to trace the timing and impact of these updates.
- Debugging Server-Side Rendering: If your React application involves server-side rendering, use React Developer Tools to inspect the server-rendered components and troubleshoot any rendering issues.
Troubleshooting Tips
Even experienced developers often face challenges during debugging. Let’s explore some troubleshooting tips.
- Solving Common Issues with React Developer Tools: Refer to the official documentation and community forums for solutions to common issues with React Developer Tools.
- Checking for Updates and Compatibility: Regularly update React Developer Tools and your browser to ensure compatibility and access the latest features and bug fixes.
Future Trends in React Debugging
As React continues to evolve, future trends in React debugging may include:
- Advanced performance monitoring tools to optimize React application performance.
- Improved integration with popular IDEs and code editors for a seamless debugging experience.
- Enhanced support for debugging React Hooks and context to address the growing complexity of React applications.
Practical Tips for Effective Debugging
To effectively debug with React Developer Tools, consider the following practical tips:
- Familiarize yourself with the features and capabilities of React Developer Tools.
- Use breakpoints and console logging strategically to analyze code execution and debug specific components or functions.
- Take advantage of the performance monitoring features to identify and optimize performance bottlenecks.
- Collaborate with team members by sharing React Developer Tools sessions or exporting performance profiles.
- Stay updated with the latest releases and updates of React Developer Tools to leverage new features and improvements.
Pick a best of React Developer Tools for your debugging needs.
New Age React Developer Tools
When it comes to debugging React applications, developers now have access to a new generation of tools that offer advanced features and improved performance analysis. One such tool is Zipy DevTools, which aims to enhance the debugging experience for React developers and optimize application performance.
The main advantage of using a SaaS tool like Zipy is that as a developer, you are not just debugging problems in your local browser context, but can proactively catch errors happening on production for millions of real users. While browser based Developer Tools help you during the development cycles, these new age tools prove immensely helpful in monitoring and debugging errors that occur on the customer end.
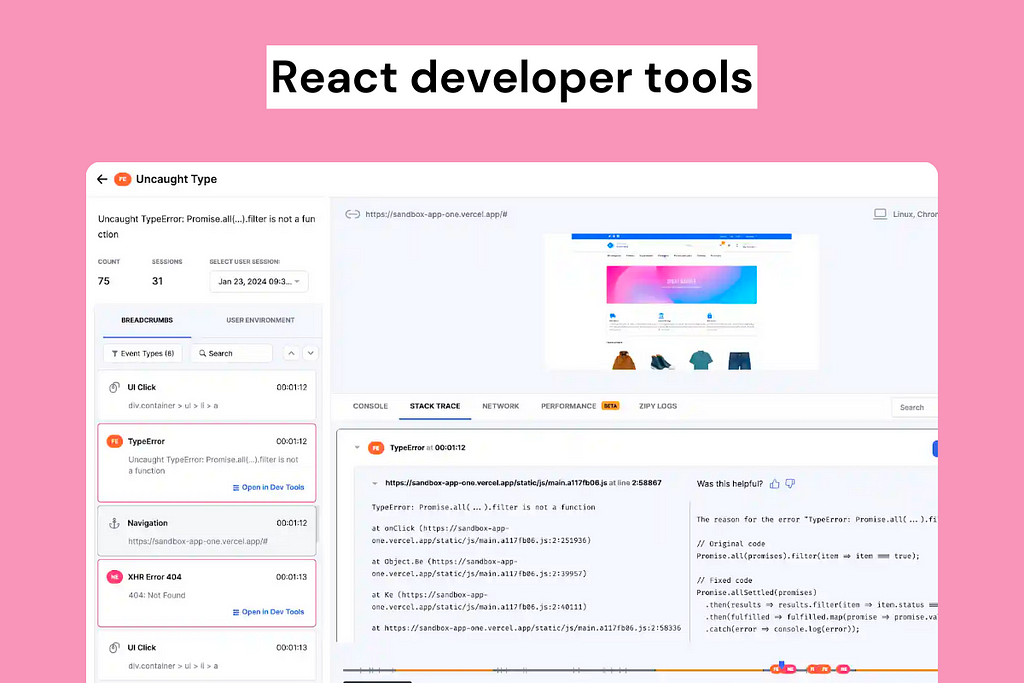
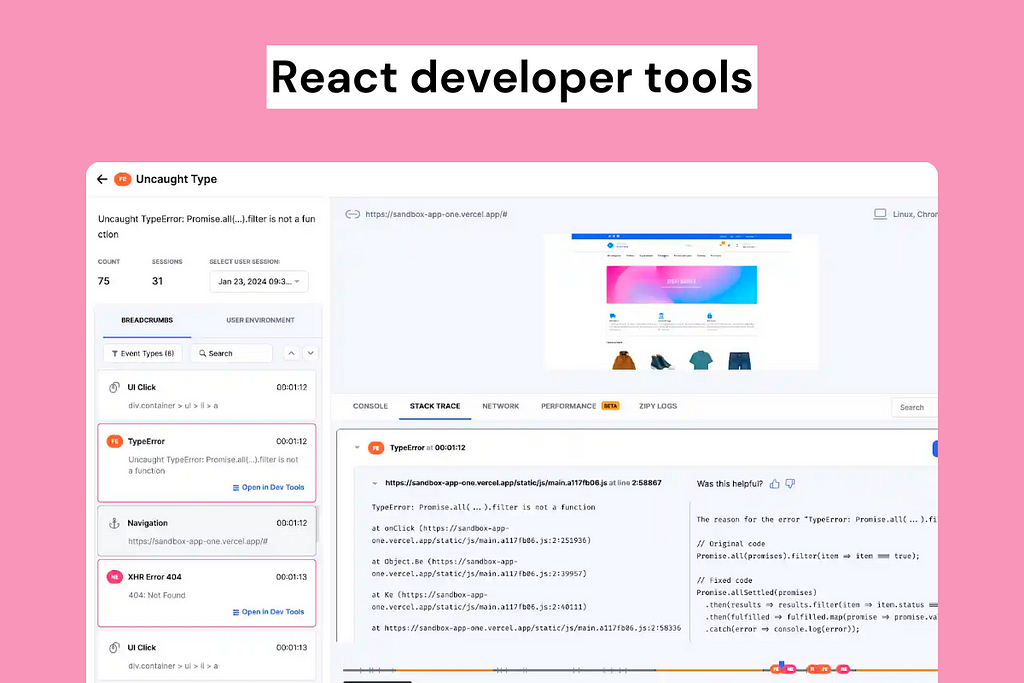
In-depth Look at Zipy DevTools
Zipy DevTools presents a comprehensive interface tailored for inspecting and debugging React errors, providing an effortless way to delve deep into your codebase. With Zipy DevTools, swiftly pinpoint potential issues impacting your application’s performance.
Beyond its robust debugging capabilities, Zipy DevTools boasts potent performance monitoring features. Real-time performance metrics, including rendering time, are tracked, offering valuable insights into your application’s efficiency. By scrutinizing these metrics, you can optimize your codebase to ensure a seamless and responsive user experience.
Zipy DevTools is crafted to streamline the debugging process, empowering React developers to craft cleaner and more efficient code. With its user-friendly interface and powerful features, Zipy DevTools proves to be an invaluable asset for developers engaged with React.
Zipy, a versatile tool, caters to various use cases, enhancing the overall digital experience for users. It encompasses a wide range of functionalities designed to aid developers in error tracking, timely debugging, and status management. Zipy proves beneficial for frontend error debugging and performance monitoring within development teams.
Let’s delve into the specific ways Zipy is assisting developers:
Real-time User Monitoring: Enhance user experience through real user monitoring, low-code click event insights, and swift resolution of ReactJS errors. Proactively address issues, streamline user journeys, and ensure optimal performance with comprehensive data dashboards.
Error Debugging: Efficiently manage and debug errors with a comprehensive errors page summarizing ReactJS and API issues. Gain detailed insights into user impact, environment, and location. Explore error analytics trends and dashboards, and delve into sessions using DevTools. Identify and resolve specific error types or user-related issues with advanced filters.
AI Resolve for Errors: Zipy introduces auto-resolution for frontend errors, suggesting how to fix errors in your code with the assistance of GPT.
API Performance Monitoring: Monitor API performance, revealing latency scores and identifying slow-performing APIs. Track API errors, pinpointing those causing 4xx or 5xx errors. Utilize Zipy’s API diagnostics for precise root cause analysis and recommended fixes.
Page Performance Monitoring: Capture web vitals information for every page load across user sessions. Obtain data on page load time and core web vitals such as FCP, LCP, FID, CLS, TTFB, making Zipy a comprehensive performance monitoring solution.
Stack Traces: Efficiently debug JavaScript with Zipy’s stack trace, reaching the exact line number and full function stack in DevTools. Debug minified code using the sourcemap upload feature, ensuring complete stack trace availability for production errors.
Console Logs: View info, debug, warning, and error logs in Zipy DevTools, facilitating seamless transitions between user actions and corresponding console logs in DevTools.
Network Logs: Gain insights into API/network calls made during user sessions. Foster a holistic view of network errors within DevTools. Utilize advanced filters to search for API issues in the error dashboard.
Error Alerts: Benefit from a range of alerting features in Zipy, focusing on new errors that have emerged in the last 24 hours to address them promptly and prevent customer complaints.
Session Replay: Access recordings of user sessions on your web and Android app to observe real-time user interactions. Monitor user actions, clicks, scrolls, and other activities.
Identify Release-specific Bugs: Identify, view, and debug errors associated with specific releases, ensuring a thorough understanding of issues tied to each version.
Try Zipy DevTools for free
Zipy proves versatile across the entire lifecycle of your React application, reducing time to resolution and keeping customers satisfied. In terms of pricing, Zipy offers a free plan with 1000 sessions per month, while paid plans start at $39/month billed annually. For additional details, visit their pricing page.
Conclusion
In conclusion, React Developer Tools is a powerful tool for debugging and optimizing React applications. It provides a comprehensive interface for inspecting and manipulating React components, tracking state and props changes, and monitoring performance. The benefits of using React Developer Tools include enhanced code quality, improved development workflow, and accelerated bug resolution.

Subscribe to my newsletter
Read articles from Zipy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Zipy
Zipy
Zipy is a digital experience platform for capturing session replay, error monitoring, product & website analytics, and error debugging.