Lets understand the CSS Position Property: A Beginner's Guide
 kunal gavhane
kunal gavhane
In the world of web design, CSS (Cascading Style Sheets) plays a crucial role in styling and positioning elements on a webpage. One of the fundamental properties for positioning elements is the "position" property in CSS.
In this article*, we'll delve into what the position property is, how it works, and how you can use it to create layouts on your website.*
What is the position property?
The "position" property in CSS determines the positioning method used for an element. There are several values you can use with the position property, each affecting how the element is positioned within its containing element or the document as a whole.
Values of the position property:
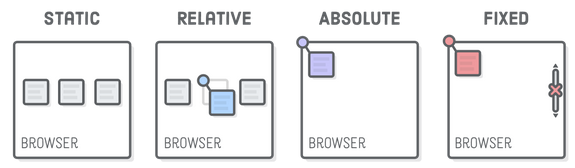
Static: This is the default value. Elements with position: static are positioned according to the normal flow of the document. Top, bottom, left, right, and z-index properties do not apply to statically positioned elements.
Relative: When an element is positioned relative, it's positioned relative to its normal position in the document flow. You can use top, bottom, left, and right properties to offset the element from its normal position.
Absolute: Elements with position: absolute are positioned relative to their nearest positioned ancestor. If no positioned ancestor exists, it's positioned relative to the initial containing block. This value removes the element from the normal document flow.
Fixed: Fixed positioning positions the element relative to the viewport or the browser window. Even if the page is scrolled, a fixed-positioned element remains in the same position on the screen.
Sticky: Sticky positioning is a hybrid of relative and fixed positioning. The element is treated as relatively positioned until it reaches a specified scroll position, then it is treated as fixed until its parent container's end is reached.

How to use the position property:
To apply the position property to an element, you simply use the CSS syntax:
.element {
position: value;
}
Example: Let's say you want to create a navigation bar that sticks to the top of the page as you scroll. You can achieve this with the following CSS:
.navbar {
position: fixed;
top: 0;
width: 100%;
background-color: #333;
color: white;
padding: 10px;
}
Understanding the position property in CSS is essential for creating complex layouts and designs on your website.
By mastering the different positioning values and how they interact with other CSS properties, you can effectively control the placement of elements and enhance the user experience of your web pages.
If you enjoyed this article and found it helpful, why not spread the knowledge? Share it with your friends and colleagues who might find it useful too.
For more insightful content on JavaScript, React, and other web development topics, feel free to follow me.
Connect with me on Twitter, LinkedIn and GitHub.

Subscribe to my newsletter
Read articles from kunal gavhane directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

kunal gavhane
kunal gavhane
Where people see a problem, we see an opportunity and a new project! Hello, I am an Engineer;