Prototypes in JavaScript: Exploring Prototypal Inheritance
 Aditya Verma
Aditya Verma
Introduction:
JavaScript is a versatile and powerful language, known for its unique object-oriented programming model based on prototypes. Understanding prototypes and prototypal inheritance is crucial for every JavaScript developer, as it forms the foundation of how objects work in the language.
In this blog, we will dive deep into prototypes and prototypal inheritance in JavaScript. We'll explore how prototypes allow us to use built-in functions and properties, how we can add our own properties to objects using prototypes, and how prototypal inheritance enables objects to inherit properties from other objects. We'll also compare prototypal inheritance with classical inheritance and discuss its practical applications in building scalable and reusable code.
Whether you're new to JavaScript or looking to deepen your understanding of its core concepts, this blog will provide you with valuable insights into how prototypes and prototypal inheritance work in JavaScript.
What is this Prototype?
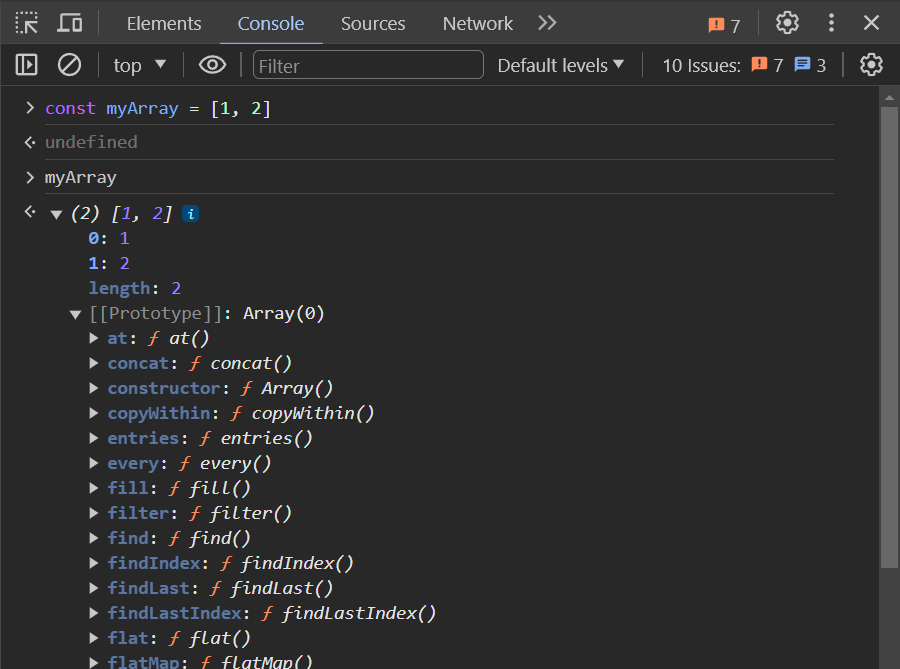
While working with JavaScript we all might have encountered something like this.

We all have used many inbuilt functions while using Arrays, Functions, Objects or Strings. Now these functions are not defined by us but how can we use them?
The answer to this question is Prototype . Prototype helps us to use these functions in our code. When we create an object/array/function/string/etc. the JavaScript engine attaches an object of these functions or properties with our object hence we can use these properties
To test this :
/*
*** in the console ***
create an array
*/
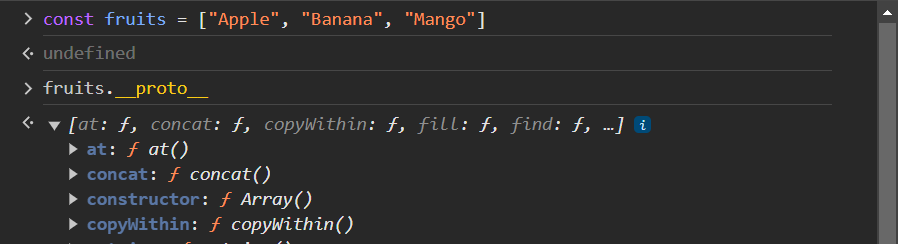
const fruits = ["Apple", "Banana", "Mango"]
/*
now we can use the hidden properties like find(), filter(),
sort() with the array fruits
*/
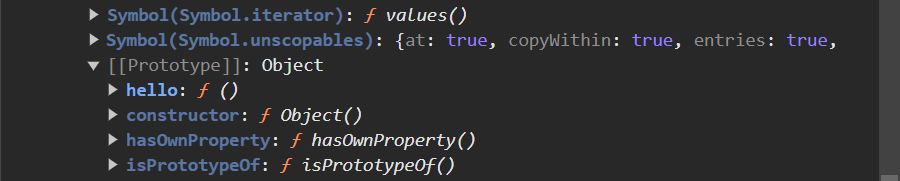
fruits.__proto__
// this will log all the properties with the array fruits

Similarly this can be done for String, functions, Objects as well.
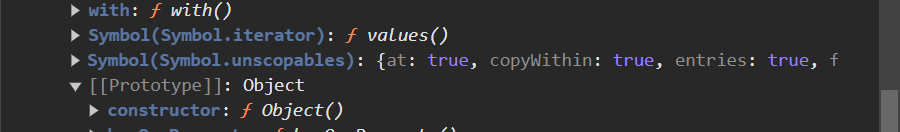
As we get an object of Properties we will have another object of properties for this returned object which is the base Object

How can we add our own properties ?
// code snippets for IDE
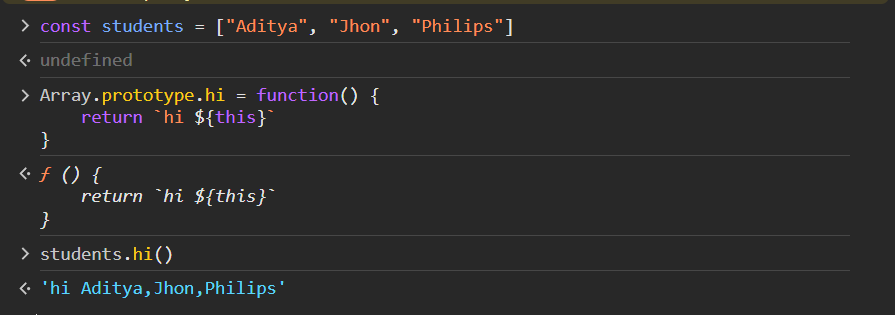
const students = ["Aditya", "Jhon", "Philips"]
// We create a new property named hi in Array
Array.prototype.hi = function() {
console.log( `hi ${this}`)
}
students.hi()
// This function can be used for any other array too
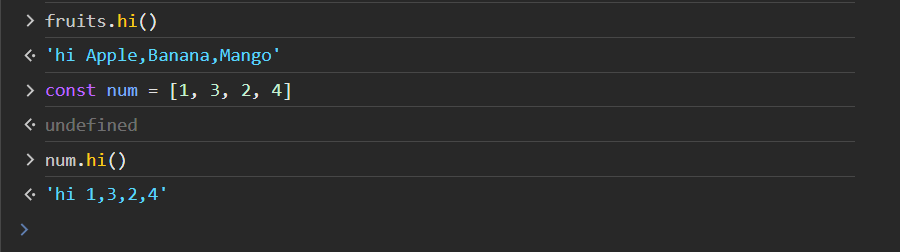
const fruits = ["Apple", "Banana", "Mango"]
fruits.hi()
const num = [1, 3, 2, 4]
num.hi()



Here in this example we create a function named hi in Array using prototype which console logs the output.
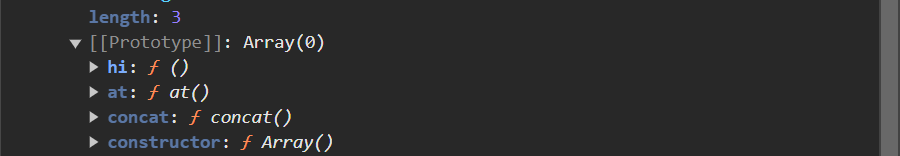
Once the Prototype function is created it can be applied to all Arrays as every array will now have a property named hi in the Prototype object. This can be seen in the above pictures how the hi property can be used with 'num' array and 'fruits' array.
Prototypal Inheritance:
We saw above how to add our own properties in the prototypes.
However when we create a property in object it can also be used on the arrays this behaviour is due to the Prototypal Inheritance.
Prototypal Inheritance is the fundamental property in JavaScript in which an object inherits the methods from another object ( parent ) till it reaches null.
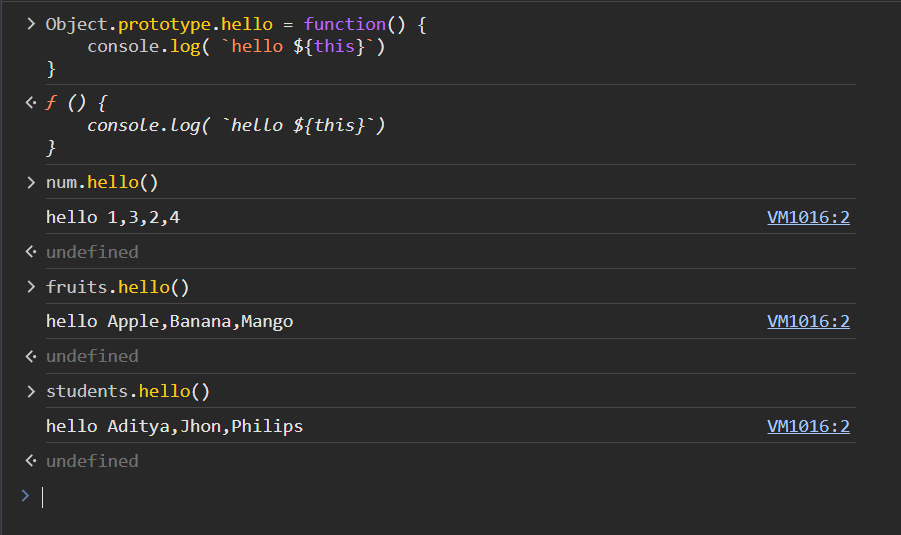
// creating a property in object
Object.prototype.hello = function() {
console.log( `hello ${this}`)
}
num.hello()
fruits.hello()
students.hello()

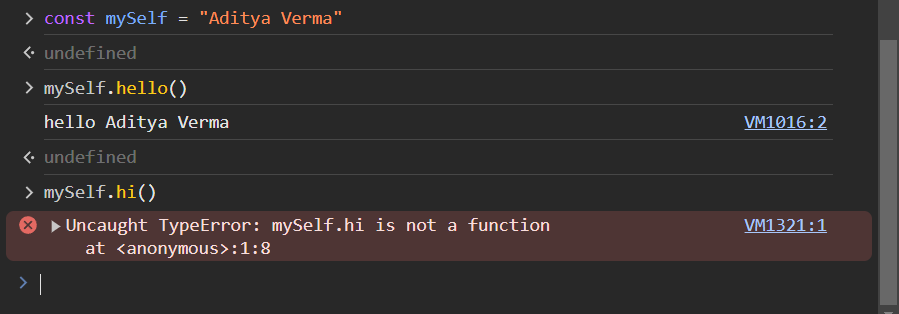
Here the hello() method is inherited from the Object's Prototype which was in the Array's Prototype.

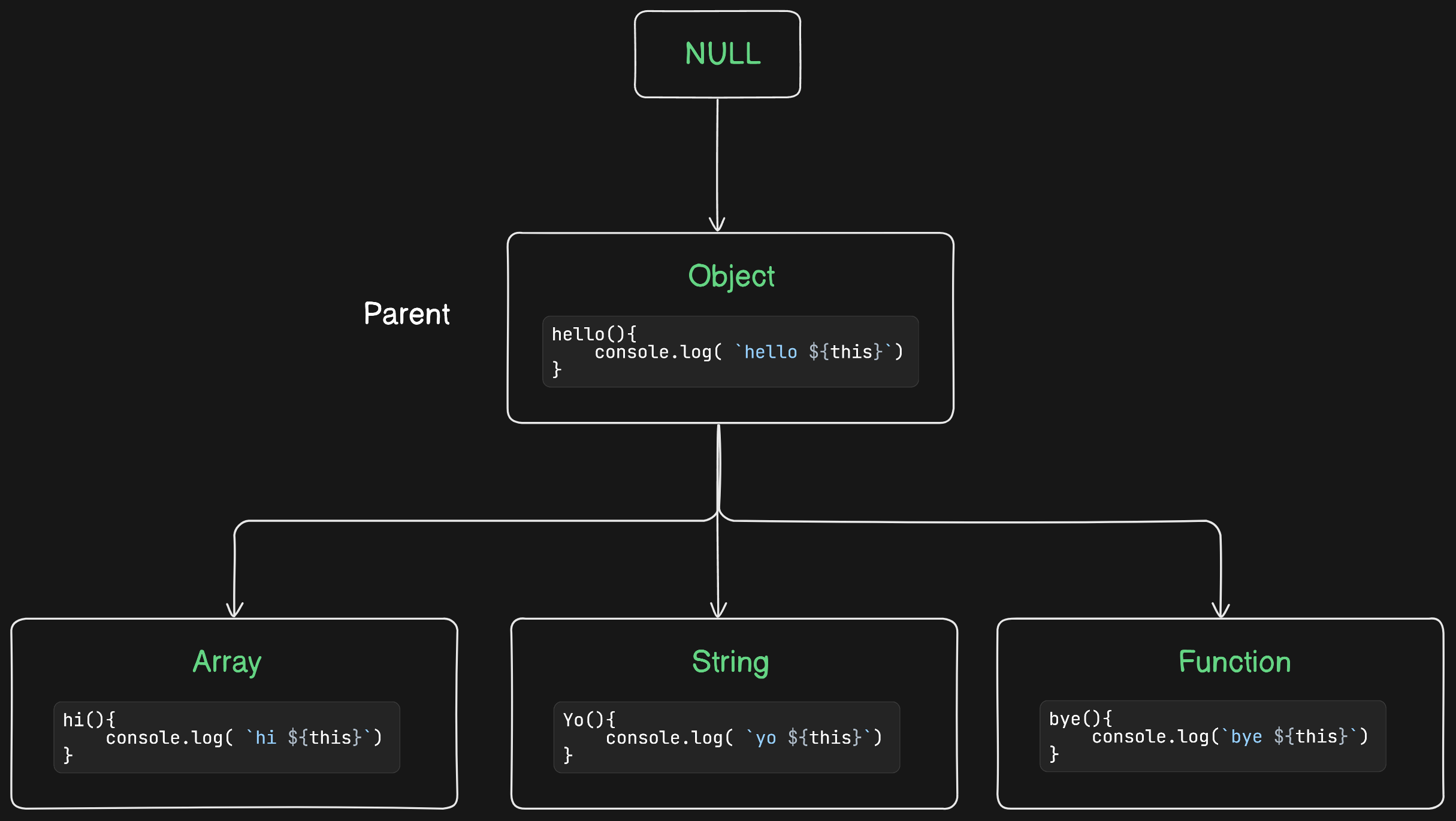
Hierarchy :

The properties created in the Array cannot be used on Strings, Functions and Objects. Similarly properties created in the String cannot be used on Arrays, Functions and Objects. And for functions too the properties created in the Functions cannot be used on Strings, Arrays and Objects.
But the properties created in the Object can be used on the Arrays, Functions and Strings as well.

Inheritance :
const specification = {
RAM : 8,
weight: 180,
camera: true
}
const phone = {
madeIn: "India",
type: "touchscreen",
__proto__ : specification
}
/*
making refrence to properties of specification
now phone has properties of specification too
*/
const brand = {
name: "asus",
isAvaliable: true,
}
/*
can be refrenced outside too
*/
brand.__proto__ = phone
/*
mordern syntax
Object.setPrototypeOf(brand, phone)
*/
console.log(brand.RAM); // Output: 8
console.log(brand.weight); // Output: 180
console.log(brand.camera); // Output: true
In this example we have established a hierarchy in the order of specification -> phone -> brand.
Now the brand has phone as its parent element as phone and phone further has specification as its parent element. Allowing brand to access properties of phone which also has access of specification too.
Prototypal Inheritance vs Classical Inheritance:
In classical inheritance objects inherits from class and subclass inherits from parent class.
Prototypal Inheriting on the other hand supports inheritance from other objects rather than from class only.
Conclusion:
Prototypal Inheritance is an important property of JavaScript that helps developers to build scalable and reusable code.
It is widely used in creating many JavaScript frameworks and libraries. It allows you to create object hierarchies, where objects inherit properties and methods from parent objects. This is useful for modeling real-world relationships and organizing code in a logical manner.
# Notes :
To know more about prototypes checkout Hitesh Choudhary's playlist on JavaScript.
The Introduction of this blog is generated with the help of ChatGPT on the basis of the content of this blog.
👋 Hello, I'm Aditya Verma 😁
✌️ If you liked this article, consider sharing it with others.
😊 Feel free to use this article's images and to add comments in case of issues.
🥰 Thank You for reading.
Subscribe to my newsletter
Read articles from Aditya Verma directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aditya Verma
Aditya Verma
Hey! I'm Aditya Verma, a tech lover who's always excited about checking out new stuff. I'm all about diving into the latest gadgets and software, and I'm eager to grow within the tech community.