Demystifying Vuex: An Introduction to State Management in Vue.js
 Chirag
Chirag
Vue.js, known for its ease of use and versatility, is a popular choice for web development. But as your project grows, managing data shared between different parts becomes a challenge. This is where Vuex steps in. As the official state management solution for Vue.js, Vuex offers a structured way to handle application data, making your code more organized and easier to maintain.
This blog post will guide you through the world of Vuex and introduce the core concepts of state management in Vue.js applications.
What is Vuex?
Vuex is a state management pattern specifically designed for Vue.js applications. It offers a structured approach to managing your application's state, promoting better organization, maintainability, and testability in larger projects.
Getting Started with Vuex
Setting up Vuex in your Vue.js project is straightforward. You can install the vuex package using npm or yarn and integrate it into your Vue application. The official Vuex documentation provides comprehensive guidance on creating a Vuex store, defining mutations, actions, and getters, and connecting your components to the store.
NPM#
npm install vuex@next --save
Yarn#
yarn add vuex@next --save
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const store = new Vuex.Store({
state: {
counter: 0,
},
});
export default store;
Core Concepts of Vuex
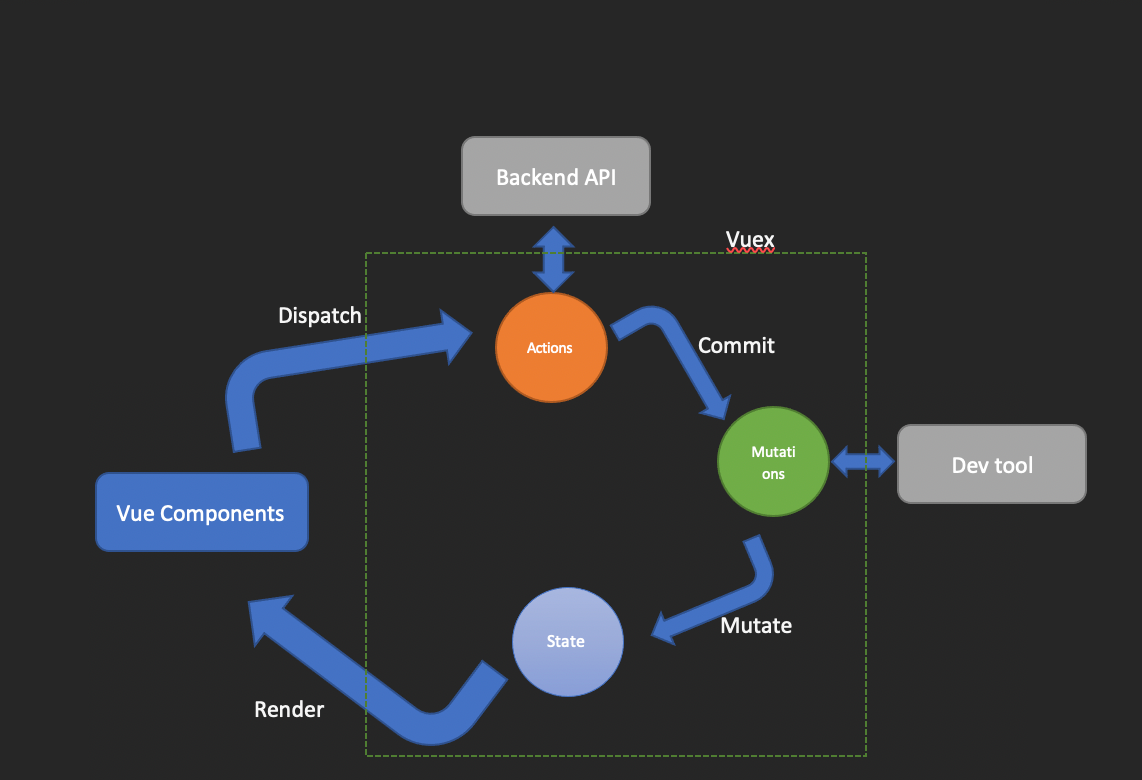
State: The core of Vuex, the state represents a single source of truth for your application's data. It is a centralized repository that holds all the essential data your application needs to function.
Mutations: Mutations are the only way to directly modify the state in Vuex. They are essentially functions that receive the current state and apply specific changes. Mutations must be pure functions, meaning they should not perform any asynchronous operations or side effects.
Actions: Actions are responsible for performing asynchronous operations or complex logic related to state changes. They cannot directly alter the state; instead, they commit mutations, which in turn update the state. Actions can also dispatch other actions or make API calls.
Getters: Getters are functions that provide computed properties derived from the state. They allow components to access and process data from the store in a formatted or filtered manner without modifying the state directly.
Components: Components in your Vue application interact with the Vuex store to access and update state. They dispatch actions to trigger state changes and utilize getters to retrieve processed data.

Ref: https://medium.com/@edirisinghe.cha/vuex-store-dedf0dc54408
const store = new Vuex.Store({
state: {
counter: 0,
},
getters: {
doubleCounter: (state) => {
return state.counter * 2;
},
},
mutations: {
incrementCounter: (state) => {
state.counter++;
},
decrementCounter: (state) => {
state.counter--;
},
},
actions: {
incrementAsync: ({ commit }) => {
setTimeout(() => {
commit('incrementCounter');
}, 1000);
},
decrementAsync: ({ commit }) => {
setTimeout(() => {
commit('decrementCounter');
}, 1000);
},
},
});
export default store;
Benefits of Using Vuex
Centralized State Management: Vuex eliminates the need to pass data props down through multiple components, promoting better organization and easier debugging.
Predictable State Mutations: Mutations ensure consistent and predictable state changes, making it easier to reason about how your application's data evolves.
Improved Testability: By isolating state logic in Vuex, you can write unit tests for actions, mutations, and getters independently, enhancing the overall testability of your application.
Simplified Data Flow: Vuex establishes a clear data flow pattern, making it easier to understand how components interact with the state and how state changes propagate throughout the application.
Conclusion
Vuex offers a robust and scalable solution for state management in Vue.js applications. By understanding its core concepts and recognizing the potential benefits, you can effectively leverage Vuex to streamline data handling, improve code organization, and enhance the maintainability of your larger Vue projects.
Additional Resources:
Official Vuex Documentation: https://vuex.vuejs.org/
Vuex Tutorial: https://vuex.vuejs.org/guide/
Subscribe to my newsletter
Read articles from Chirag directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
