🔐 Automate Basic Authentication Popups: A Step-by-Step Guide Using WebdriverIO 👍
 Hardik Chotaliya
Hardik Chotaliya
How to Automate Basic Authentication Popups Using WebdriverIO
Introduction
Welcome, QA enthusiasts and SDETs! If you’ve ever had to manually test basic authentication, you know it can be a time-consuming and error-prone task. But what if you could automate basic authentication and make your life easier? In today’s world, securing web applications is crucial, and basic authentication is a key layer of defence, requiring users to enter a username and password.
Manually testing this process can slow you down, which is why automation is the way to go. By automating basic authentication, you can streamline your testing process, reduce human error, and improve efficiency. In this guide, we’ll walk you through everything you need to know to get started.
Objectives
What is an Authentication Popup
The Challenge of Automating Basic Authentication Testing
Understanding the Basics: Basic Auth
How to handle Authentication Popup
Practical Example
What is an Authentication Popup
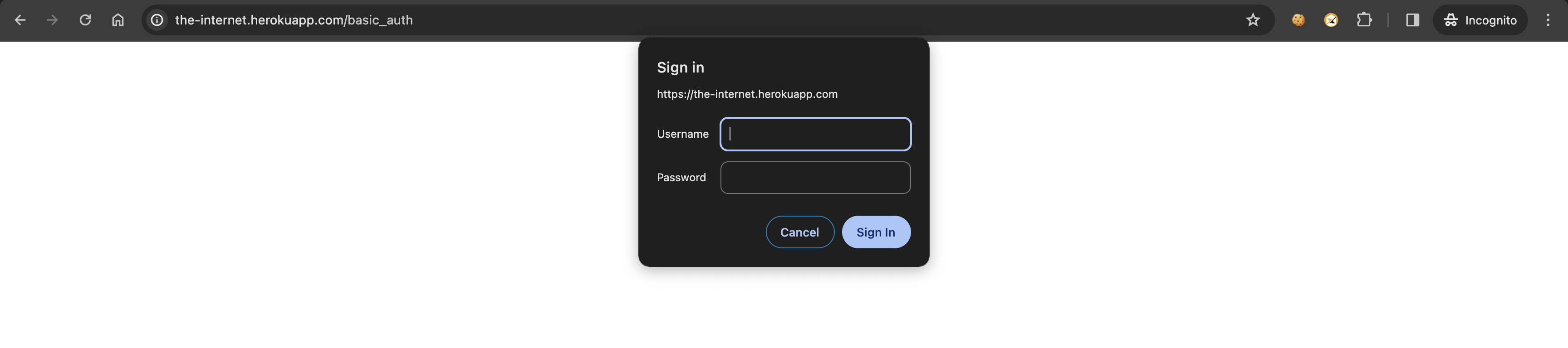
To understand more just visit this demo site ( http://the-internet.herokuapp.com/basic_auth ).

Once you visit this link you will see the popup showing on the top asking for user name and password. This is called Authentication Popup. This is not the Java Script popup. So we cannot use alert and provide the user name and password by using the type into or send keys method. This will not work with this popup. Like other Popups, there is no inspect, id, class, etc in this.
The Challenge of Automating Basic Authentication Testing
As technology evolves, so do the demanding situations confronted by QA specialists. Testing primary authentication presents a unique set of hurdles. Unlike fashionable shape-based authentication, fundamental authentication is predicated on header fields inside the HTTP request, making automating it trickier. The method includes encoding the username and password and sending them as part of the request header—a problematic assignment for automation scripts to deal with as it should be.
Understanding the Basics: Basic Auth
Before delving into automation, allow's hold close the basics of simple authentication. In essence, it operates on an easy precept: providing credentials encoded in the HTTP header. When a consumer attempts to get admission to an included aid, the server activates them to provide a username and password. These credentials are then encoded and transmitted with each next request—a rudimentary yet powerful approach to access management.
How to Handle this Authentication Popup
There are multiple ways to handle this scenario.
The simple and easiest way to handle this is bypassing the username and password to the URL.
While you open the URL with the browser.url then only you need to pass the username and password.
For this you need to add username:password@ to the beginning of the URL of the website after http://.
http://<username>:<password>@website.com
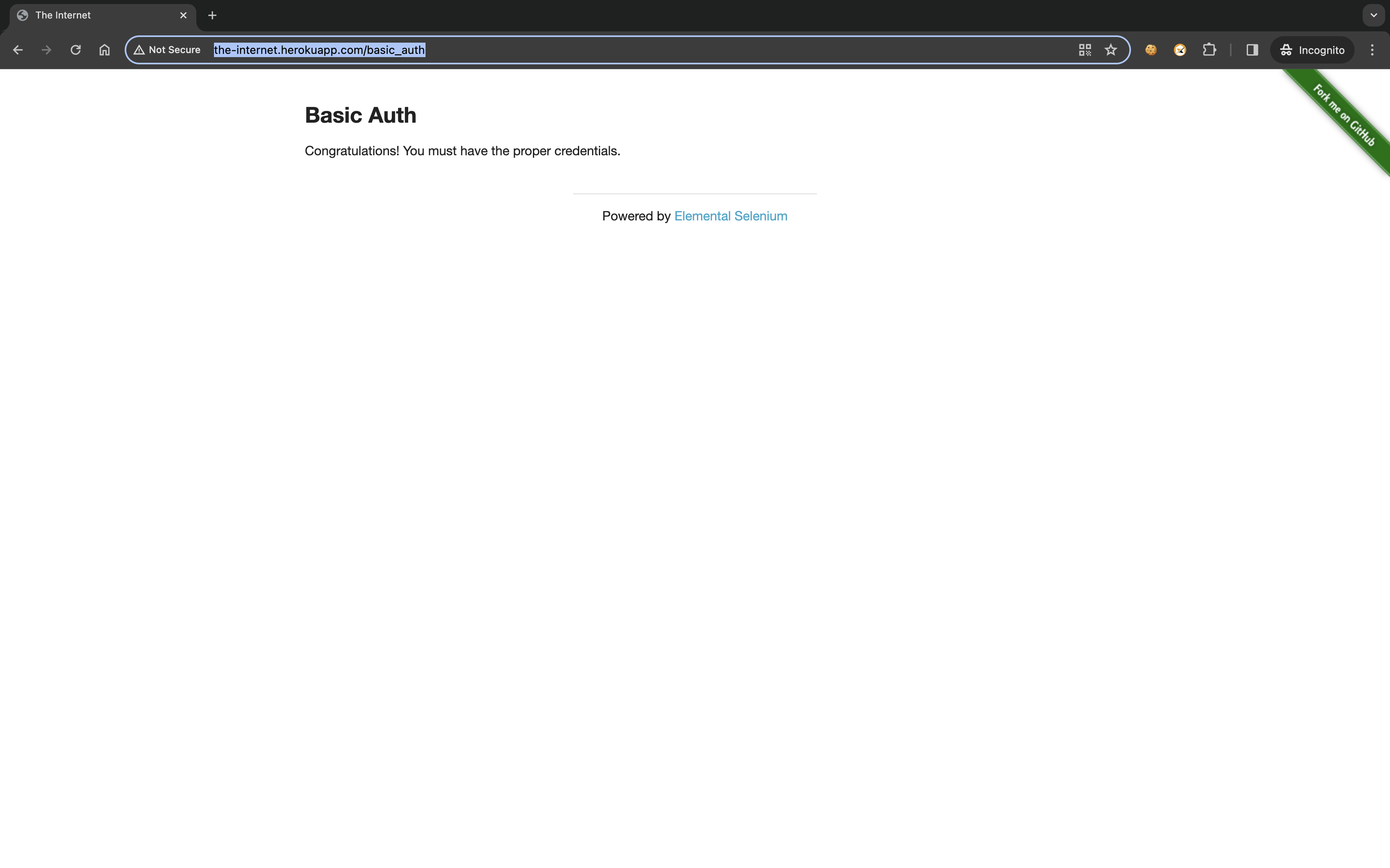
https://admin:admin@the-internet.herokuapp.com/basic_auth

You can see how the authentication popup is not shown. That means it opened the authentication popup passed the username and password and clicked ok. As this process is very fast. You will not be able to observe this process.
This approach may not work with Firefox sometimes or some applications. There is some other workaround called AutoID, and SQLi also.
Writing Your Automation Script
Now that your environment is set up, permit to write the automation script to check simple authentication. We'll use the furnished code snippet as a reference point for our script. Here's a breakdown of the stairs involved:
Opening the Herokuapp Page: We start by navigating to the Herokuapp page, specifying the desired page name and path.
Navigating to the Auth Page: Next, we navigate to the specific authentication page using the provided URL.
Verifying Page Navigation: We ensure the navigation is successful by checking the URL and verifying the page heading.
Verifying Body Message: Finally, we verify that the expected message appears on the page body.
Let's translate these steps into code:
Cucumber.feature BDD file
@herokuapp
Scenario Outline: <TestID>: As a user, I am verifying Basic Auth on chrome
Given I am on the Herokuapp <pageName> page with <link> path
Given I am on the "Auth" page with "<url>" URL
Then I should navigate to the <link> page with heading - <heading>
Then I verify the body message "<expectedMsg>" of the page
Examples:
| TestID | pageName | link | url | heading | expectedMsg |
| Test_05 | Basic Auth | basic_auth | https://admin:admin@the-internet.herokuapp.com/basic_auth | Basic Auth | Congratulations |
step.def.ts Step Definition file
Given(/^I am on the "([^"]*)" page with "([^"]*)" URL$/, async function (pageName, url) {
await HerokuAppPage.openWebsite(url);
});
page.ts Page Object file
async openWebsite(url: string) {
await this.loadURL(url);
console.log('url - ' + url);
}
async loadURL(url: string) {
await browser.url(url)
await browser.maximizeWindow();
await browser.pause(1000);
}
Conclusion
In the end, automating simple authentication isn't always without its challenges, however with the right gear and approach, it is feasible. By leveraging WebdriverIO and crafting specific automation scripts, QA specialists can streamline their testing workflows and reap extra performance. As technology keeps conforming, embracing automation is fundamental to staying ahead of the curve and handing over high-quality, secure software program products.
Are you ready to revolutionize your testing manner? Dive into automation these days and release the entire ability of your QA efforts!
:max_bytes(150000):strip_icc()/full-frame-shot-of-program-codes-on-screen-597182683-57bb8ecb5f9b58cdfd6f7b3c.jpg)
References
https://github.com/hardikchotaliya/WebdriverIO-TS-Cucumber-e2e
WebdriverIO Documentation: https://webdriver.io/docs/gettingstarted.html
Basic Authentication Explained: https://developer.mozilla.org/en-US/docs/Web/HTTP/Authentication
Thank you for joining us on this journey toward automated testing excellence. Happy testing!
Subscribe to my newsletter
Read articles from Hardik Chotaliya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Hardik Chotaliya
Hardik Chotaliya
👩💻 Automation QA Engineer || SDET ||✍🏼 Tech Blogger || WebdriverIO, JavaScript, TypeScript || based in 🇮🇳 || 🤓 Life-long learner ||Love ☕ & 🏏