Animation in React Native
 Mansi Gupta
Mansi GuptaWell, who doesn't love animations ! Be it a webapp or a native app animations provide a great user experience.There can be multiple use cases for animation like enagaging a user or informing user some operation's status. Most importantly, animations can be used to teach the user how to interact with the app. This is through the use of meaningful transitions when hiding or showing UI elements.
In this article we will be discussing about animations in a react native app.In order to follow this tutorial, you must have basic knowledge of React and React Native.
We will be using a library called "react-native-reanimated". I am sure being a react native developer you must have seen this library many times.To use this library please follow the installation steps mentioned on https://docs.swmansion.com/react-native-reanimated/ .
There are two things that we will be animating:
1) Animating the tab bar
2) Animating a custom component
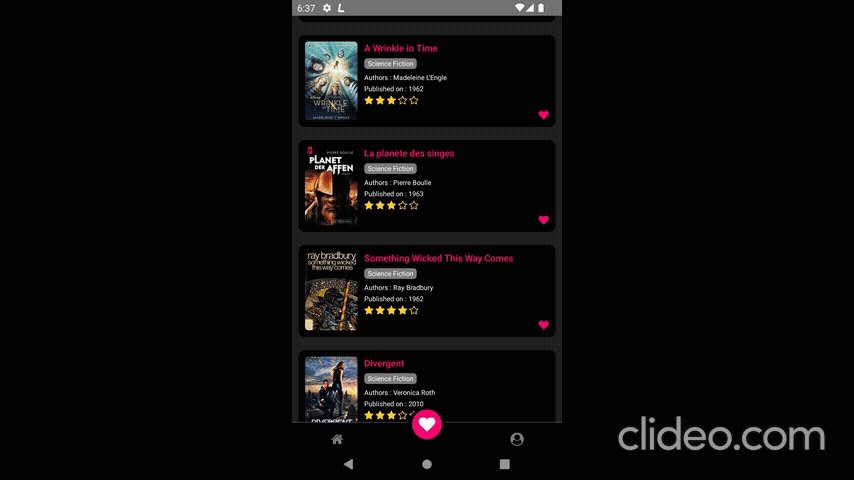
Animating a tab bar
We must have first install library:
@react-navigation/bottom-tab
After installing the library create a tab navigator and for each tab screen create a common tab button.
For animating tab buttons we will be using useSharedValue and withSpring functions of react-native-reanimated.useSharedValue lets you define shared values in your components whereas withSpring lets you create spring-based animations.
We will be creating a sharedValue for managing the bottom offset of the icon in the tab bar and would be listening to the selected state of the tab button to know if that particular tab icon is active or not. If the state is active we will call withSpring function and will will assign its returned value to the shared variable.
Your tab button should look something like this :
const TabButton = props => {
const {item, onPress, accessibilityState} = props;
const focused = accessibilityState.selected;
const bottom = useSharedValue(4);
useEffect(() => {
if (focused) {
bottom.value = withSpring(bottom.value + 5);
} else {
bottom.value = withSpring(4);
}
}, [focused]);
return (
<TouchableOpacity
onPress={onPress}
activeOpacity={1}
style={[styles.container]}>
<Animated.View
style={[
{
bottom,
position: 'absolute',
},
focused
? styles.active
: {},
]}>
<Icon
name={focused ? item.activeIcon : item.inActiveIcon}
color={focused ? 'white' : 'gray'}
size={focused ? 25 : 20}
/>
</Animated.View>
</TouchableOpacity>
);
};
With the above you will be able to see smooth animations on tab bar.
Animating a custom component
There will come a requirement to animate a custom component. To do this we have createAnimatedComponent. createAnimatedComponent lets you create an Animated version of any React Native component. Wrapping a component with createAnimatedComponent allows Reanimated to animate any prop or style associated with that component.
In this article we will be animating an icon.
First let's create an animated icon and create a shared value for its size.
const size = useSharedValue(15);
const AnimatedIcon = Animated.createAnimatedComponent(Icon);
After this, we will be using useAnimatedStyle.
const animatedHeartIconStyle = useAnimatedStyle(() => ({
fontSize: size.value,
}));
Now, just pass the style to style prop of icon.
<AnimatedIcon
name="heart"
color='#FE0078'
style={animatedHeartIconStyle}
size={15}
/>
To change the size, we will be using withSequence and withTiming. withSequence is an animation modifier that lets you run animations in a sequence.withTiming lets you create an animation based on duration and easing.
Now the whole code is:
<TouchableHighlight
style={styles.icon}
onPress={() => {
size.value = withSequence(
withTiming(size.value + 15, {
duration: 500,
}),
withTiming(15, {
duration: 500,
}),
);
}}>
<AnimatedIcon
name="heart"
color='#FE0078'
style={animatedIconStyle}
size={15}
/>
</TouchableHighlight>

Here, how it should look.
That’s it! You’ve learned how to implement basic animations using React Native Animated.
Subscribe to my newsletter
Read articles from Mansi Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by