Understanding Cookies, Local Storage, and Session Storage: A Beginner's Guide
 Madhu Saini
Madhu Saini
Have you ever wondered how websites remember your preferences, keep you logged in, or store your shopping cart items even after you close the browser? It's all thanks to the magic of cookies, local storage, and session storage. These technologies play a crucial role in modern web development, but understanding them might seem daunting at first. Fear not! In this blog, we'll break down each concept in simple terms with examples to help you grasp their functionalities.
What is Browser Storage?
Browser storage refers to various methods web browsers provide to store data on a user's device. This data can persist across sessions (meaning it's available even after closing the browser) or be temporary, lasting only for the duration of the current browsing session. Browser storage allows web applications to save user preferences, maintain application state, and enhance the overall user experience.
Why Should We Store Data in the Browser?
There are several advantages to storing data in the browser:
Improved Performance: By storing data locally, web applications can reduce the number of requests they need to make to the server. This can lead to faster loading times and a more responsive user experience.
Enhanced User Experience: Browser storage allows applications to remember user preferences, such as language settings or themes. This can personalize the experience and make it more convenient for users.
Offline Functionality: Certain types of browser storage can enable limited functionality even when the user is offline. For example, a note-taking app might allow users to access and edit their notes without an internet connection.
State Management: Browser storage helps applications maintain state information across page loads or reloads. This can be crucial for features like shopping carts or multi-step forms.
By leveraging browser storage effectively, we as a web developers can create more performant, user-friendly, and robust web applications.
Now, let's delve into the three main mechanisms for browser storage in JavaScript: Cookies, Local Storage, and Session Storage.
1. Cookies: The Bakers of Web Data
Cookies are small pieces of data stored in your browser by websites you visit. They serve various purposes, such as remembering login credentials, site preferences, or tracking user activity. Think of them as digital breadcrumbs left behind by websites to remember you.
Hence, they are the oldest and most widely supported storage option. They're small pieces of data sent by a server and stored on the user's browser. Cookies are automatically included with every HTTP request to the server that created them, making them useful for maintaining state information between requests.
Pros:
Universally supported by all browsers.
Simple to use with built-in browser functions.
Can be set to expire after a specific time.
Cons:
Limited storage capacity (usually around 4KB).
Sent with every request to the server, which can impact performance.
Security concerns: cookies can be accessed by other websites if not properly secured.
Example: Imagine you visit an online store and add items to your shopping cart. The website uses cookies to remember your cart contents, so even if you close the browser and return later, your items are still there, waiting for you to proceed to checkout.
// Adding an item to the cart (assuming item has properties like id and name)
function addToCart(item) {
let currentCart = getCookie('cart') || '[]'; // Get existing cart or create an empty array
const parsedCart = JSON.parse(currentCart);
parsedCart.push(item);
const newCart = JSON.stringify(parsedCart);
setCookie('cart', newCart, 1); // Store cart for 1 day
}
// Retrieving cart items from cookie
function getCartItems() {
const cartCookie = getCookie('cart');
if (!cartCookie) return []; // No cart items
return JSON.parse(cartCookie);
}
// Example usage
addToCart({ id: 1, name: 'Product A' });
const cartItems = getCartItems();
console.log(cartItems); // Output: [{ id: 1, name: 'Product A' }]
2. Local Storage: Your Personal Web Locker
Local storage, introduced with HTML5, provides a more robust storage option compared to cookies. Unlike cookies, which are sent with every HTTP request, local storage is more secure and can hold larger amounts of data. It's like having your own personal locker inside your browser. It allows you to store larger amounts of data (up to 10MB) on the user's browser with no expiry by default. This makes it ideal for storing user preferences, application data, or anything that needs to persist across sessions.
Pros:
Larger storage capacity than cookies.
Data persists until manually cleared by the user or programmatically.
Not sent with every request, improving performance.
Cons:
- Not accessible from the server-side.
Example: Let's say you're using a note-taking app. As you jot down ideas or tasks, the app saves them to your browser's local storage. Even if you refresh the page or close the browser, your notes will still be there, safe and sound, until you decide to delete them.
// Saving a note
function saveNote(note) {
const currentNotes = localStorage.getItem('notes') || '[]'; // Get existing notes or create an empty array
const parsedNotes = JSON.parse(currentNotes);
parsedNotes.push(note);
localStorage.setItem('notes', JSON.stringify(parsedNotes));
}
// Loading notes
function loadNotes() {
const notesString = localStorage.getItem('notes');
if (!notesString) return [];
return JSON.parse(notesString);
}
// Example usage
saveNote({ content: "This is my important note!" });
const notes = loadNotes();
console.log(notes); // Output: [{ content: "This is my important note!" }]
3. Session Storage: Short-term Memory for Websites
Session storage is similar to local storage but with one key difference: the stored data is only available for the duration of the browser session. Once you close the browser tab or window, the data is cleared. It's like having a temporary scratchpad for websites to use during your visit.
Pros:
Same storage capacity as local storage.
Data automatically cleared when the session ends, improving security.
Cons:
- Data is not persistent across sessions.
Example: Imagine you're logged into your email account. The website might use session storage to keep track of your session, so you don't have to log in every time you click on a new message or refresh the page. However, once you close the browser, the session storage is wiped clean, and you'll need to log in again next time.
// Setting a user object in session storage on login
function login(user) {
sessionStorage.setItem('user', JSON.stringify(user));
}
// Checking if a user is logged in (simplified example)
function isLoggedIn() {
return !!sessionStorage.getItem('user'); // Check if user object exists
}
// Example usage
login({ username: 'john_doe', email: 'john.doe@example.com' });
const loggedIn = isLoggedIn();
console.log(loggedIn); // Output: true (if login was successful)
// Logout by clearing session storage
sessionStorage.clear();
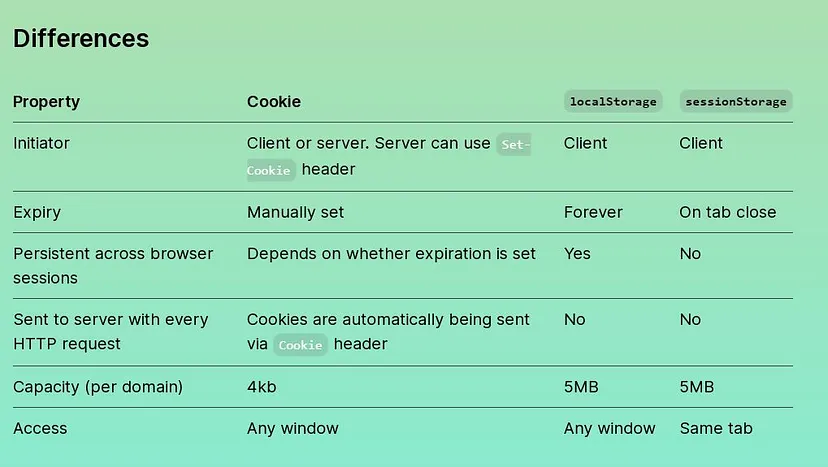
Choosing the Right Tool for the Job
Here's a quick guide to help you decide:
Use cookies for small amounts of data that need to persist across sessions and are relevant to the server (e.g., authentication tokens).
Use local storage for larger amounts of data that need to persist across sessions and are not needed on the server-side (e.g., user preferences, application state).
Use session storage for temporary data specific to a single session (e.g., shopping cart contents, form data).
Remember:
All three storage mechanisms store data as strings. You'll need to convert complex data structures (like objects) to JSON format before storing them.
Security is important! Be mindful of what data you store and take steps to protect it, especially when using cookies.

By understanding the differences between cookies, local storage, and session storage, you can effectively manage data on the client-side and enhance the user experience of your web applications.
To read more about tech, web development & open source, you can follow me on Hashnode and Twitter (@MadhuSaini22) and If this blog helped you in any way then you can sponsor my work and show love and support.
Thank you so much for reading! 👩💻
Subscribe to my newsletter
Read articles from Madhu Saini directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Madhu Saini
Madhu Saini
I’m Madhu Saini, an Open-Source Enthusiast, Full Stack Developer and a learner from India. I love helping people and promoting Open Source. I create content on JavaScript Web Development Public Speaking GitHub Open Source