Enhance Your AppSync API Development: Easy Steps to Auto-Generate Postman Collections
 Lorenzo Hidalgo Gadea
Lorenzo Hidalgo Gadea
TL;DR;
This article covers how developers can take advantage of theserverless-gql-generatorplugin for Serverless Framework to automatically generate new Postman Collections or Raw Requests for an AppSync API.
Introduction
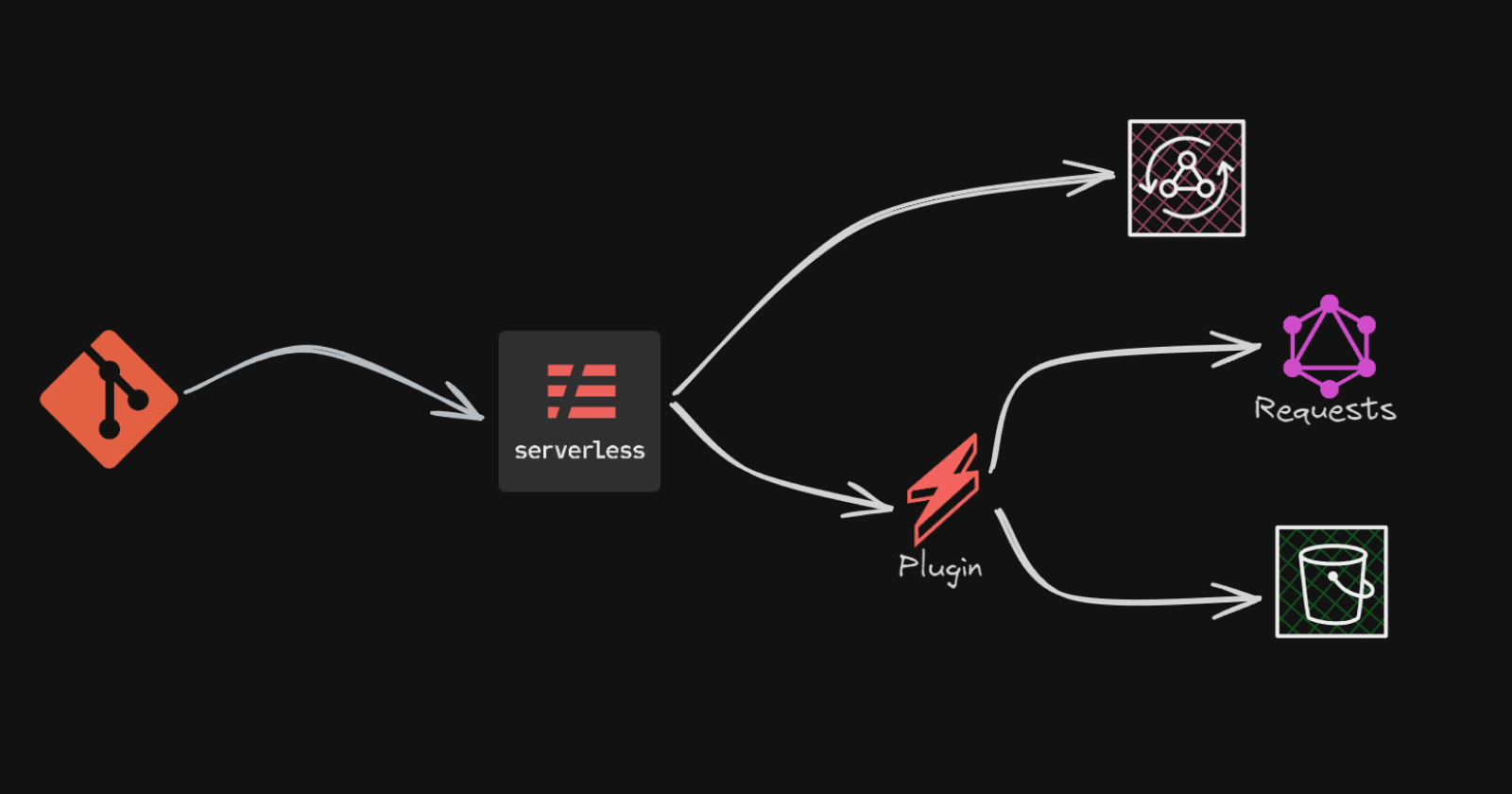
A few weeks ago, I announced the release of a new Serverless Framework Plugin that I had been working on called serverless-gql-generator.
The idea for this plugin came from the difficulties faced during one of my projects where it was too time-consuming for developers to keep the sample requests and Postman Collection for every new schema update. This pain point was further intensified when we started to develop multiple interdependent AppSync APIs simultaneously, requiring multiple Postman Collections to be updated and shared across teams.
In this article, we will cover how to integrate the Serverless Framework plugin into your development flow and CICD pipelines.
Main Plugin Features
As of writing this article, the current version 1.2.1 of the plugin has the following features:
Automatic GraphQL Request Generation - The plugin will generate new requests on demand or during deployment, ensuring they are always up to date with the latest schema version.
Automatic URL & API Key Retrieval - The URL and API Key will be automatically populated with the latest AppSync configuration.
Choose between Inline or using variable file input - Developers can configure the plugin to generate requests with Inline input or with a separate file for variable input.
Exports requests to independent Files and Postman Collections - Depending on the use case, developers can configure the plugin to export the generated requests to independent
.graphqlfiles, a Postman Collect or both.Upload the generated files to S3 - As the icing on the cake, this plugin also automates the upload of the generated files to the configured S3 bucket.
Prerequisites
In order to be able to implement this plugin into your workflow you will at least need:
Node JS installation
AWS Account to deploy the API
A project that uses the Serverless Framework to deploy an AppSync API - examples will be shown using this repository
Postman, GraphBolt or any other tool to send requests and test the generated requests
Installation Process
Installing and adding the plugin to your project is fairly straightforward to accomplish by following two simple steps.
Install the plugin using NPM
Use the following command to install the plugin and save it as a devDependency in your project:
npm install -D serverless-gql-generator
Add the Plugin to your project
Add the plugin under the plugins list in your serverless.yml file
service: my-app
plugins:
- serverless-gql-generator
Using the plugin
After adding the plugin to the plugins list, it will start generating the Postman Collections every time the service is deployed.
The experience can be improved further by configuring the plugin to match your needs better and by using the CLI commands to enable the request generation without the need to redeploy your service.
Overriding the default behaviour
The plugin's default behaviour is to generate (and save locally under the ./output/ folder) a Postman Collection.
This behaviour can be configured by overriding the defaults and adding any of the configuration attributes:
service: my-app
plugins:
- serverless-gql-generator
gql-generator:
schema:
path: ./schema.graphql # Overrides default schema path
encoding: utf-8
assumeValidSDL: true
output:
directory: ./output # Output directory
s3: # Enables Upload to AWS S3
bucketName: gql-output-bucket # Mandatory Bucket name
folderPath: s3folder/path # Override Folder Path inside s3, defaults to `${service}/${stage}`
skipLocalSaving: false # if the files should also be saved locally or not
useVariables: true # use variables or have the input inline
maxDepth: 10 # max depth for schema recursion
rawRequests: false # set to true to generate raw requests
postman:
collectionName: test-name # Overrides colection name, defaults to `${service}-${stage}`
url: https://test.com/graphql # Overrides url for postman collection
apiKey: abc-123 # Overrides default API Key if any
Default Schema options
The plugin expects the schema to be in the root folder of the project and be called ./schema.graphql, Developers can update the configuration under gql-generator.schema in order to update the path or encoding of their schema.
gql-generator:
schema:
path: ./schema.graphql
encoding: utf-8
assumeValidSDL: true
Default Request Generation Options
Overriding the configuration on how the requests are being generated can be done by updating the following attributes under gql-generator.output.
gql-generator:
output:
directory: ./output
useVariables: true
maxDepth: 10
rawRequests: false
output.directory- path to the directory where the generated files should be stored atoutput.useVariables- flag to decide if the generated requests should have inline input or dedicated variable filesoutput.maxDepth- maximum allowed depth for the generated requests, used to avoid infinite recursions in the requestsoutput.rawRequests- flag to indicate if the raw requests (.graphqlfiles) should also be stored. This flag has to be set totrueifoutput.postmanis set tofalse
Default Postman Collection Configuration
The plugin will, by default, generate a Postman Collection that will be called based on ${service}-${stage} and fetch the URL and API Key from the deployed API.
gql-generator:
output:
postman:
collectionName: test-name
url: https://test.com/graphql
apiKey: abc-123
# OR
gql-generator:
output:
postman: false
Developers can override this configuration by updating the following attributes:
output.postman- can be set tofalseto avoid the Postman Collection being generated, for that scenariooutput.rawRequestswill be required to betrueoutput.postman.collectionName- used to override the name to be used for the generated collectionoutput.postman.url- used to override the API endpoint, especially useful if the API has a custom domain configured or you want to use the path to the CDN or Proxyoutput.postman.apiKey- used to override the API KEY to be used to authenticate the requests
Uploading files to S3
The output is only saved locally by default on the machine that generates the files, but there is the option to upload the files to S3 at the same time, making it even easier to share the results with other developers or teams.
gql-generator:
output:
s3:
bucketName: gql-output-bucket
folderPath: s3folder/path
skipLocalSaving: false
In order to enable the export to S3 features, developers will need to update the following configuration under gql-generator.output.s3:
output.s3.bucketName- mandatory field, has to contain the name of an existing bucketoutput.s3.folderPath- used to override the folder path in S3 where the files will be stored, by default it will create the following folder structure to store the files${service}/${stage}output.s3.skipLocalSaving- flag to indicate if the files should be stored locally or only uploaded to S3
CLI commands
Developers might want to trigger the request generation without wanting to redeploy the API again, the plugin exposes some CLI commands to allow for that scenario.
Schema Validation
When creating or updating a Schema developers might want to validate that it's formatted appropriately.
The plugin exposes the following command to allow developers to validate the provided schema:
serverless gql-generator validate-schema
Once the above line has been executed on the terminal, it will prompt any possible issues or confirm that the schema is valid and ready to be used.
Requests generation
By default, the plugin generates all requests on every deployment, but there could be a scenario where one would like to generate them without deploying the API again.
Developers might use the following command to trigger the Request generation:
serverless gql-generator generate
Once executed, the plugin will generate all requests based on the configuration.
This command can be especially useful to confirm that the plugin is configured as expected or to generate the requests again in case the output folder has been added to .gitignore.
CI/CD integration
This plugin is easily integrated into one's CI/CD pipeline as it will be triggered automatically during the deployment process.
To access the generated files, developers might choose between:
Workflow Artifacts - Configuring the pipeline to export the artifacts generated during the process would be equivalent to generating the files locally, but the developers would need to download them from the workflow execution.
This approach is preferred for example for feature branches, where the output might change multiple times during the development.S3 Export - Output files will be uploaded automatically to S3 for easier access and sharing.
This is the preferred approach for stable or shared branches, such asdevormain.
Conclusions
Adding the serverless-gql-generator plugin to your stack can help you and your team save time by automating the process of generating and sharing GraphQL requests.
I would love to hear about your experience using the plugin. Please use GitHub Issues to report any issues while using the plugin or requesting new features.
Subscribe to my newsletter
Read articles from Lorenzo Hidalgo Gadea directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Lorenzo Hidalgo Gadea
Lorenzo Hidalgo Gadea
💻 Full Stack Software Engineer and ☁ Serverless Developer, focused on building efficient and cost-effective applications using cloud-based technologies