Lexical Scope and Closures in JavaScript
 Likitha Uppala
Likitha Uppala
In the world of web development, understanding the concept of lexical scope and closures in JavaScript is like unlocking a secret language. These fundamental concepts play a critical role in how JavaScript code executes and can greatly impact the efficiency and performance of your applications. So, whether you're a seasoned developer or just starting out, it's crucial to grasp the intricacies of lexical scope and closures to take your JavaScript skills to the next level.
Understanding Scope in JavaScript
To truly comprehend lexical scope and closures, we must first understand the concept of scope in JavaScript. Scope refers to the accessibility and visibility of variables, functions, and objects in a particular part of your code. In JavaScript, there are two main types of scope: global scope and local scope.
Global scope refers to variables, functions, or objects that are accessible throughout your entire codebase. These entities are declared outside of any functions and can be accessed from anywhere within your code. On the other hand, local scope refers to variables, functions, or objects that are accessible only within a specific block of code, such as within a function or a block defined by curly braces {}.
What is Lexical Scope?
Now that we have a basic understanding of scope, let's dive deeper into the concept of lexical scope. Lexical scope, also known as static scope, is a scope that is determined by the placement of variables and functions in your code at the time of its creation. In other words, lexical scope is based on the physical structure of your code, rather than the runtime flow of your program.
Lexical scope in JavaScript means that the scope of a variable or function is determined by its position in the code, specifically by where it is defined. When you define a variable or function inside another function, the inner function will have access to the variables and functions of its outer function. However, the outer function does not have access to the variables and functions of its inner function.
Lexical scope is crucial because it allows you to control the visibility and accessibility of variables and functions in your code. It provides a clear structure and hierarchy, making it easier to reason about your code and avoid naming conflicts.
Benefits of Using Lexical Scope in JavaScript
Lexical scope brings several benefits to JavaScript development. Firstly, it helps to prevent variable and function name clashes by providing a clear and hierarchical structure. This reduces the likelihood of bugs and makes your code more maintainable.
Secondly, lexical scope allows for better code organization and encapsulation. By defining variables and functions within the appropriate scope, you can limit their visibility and prevent them from interfering with other parts of your code. This improves code modularity and makes it easier to understand and modify your code in the future.
Lastly, lexical scope enables closures, which are powerful and versatile constructs in JavaScript. Closures allow functions to retain access to variables from their outer scope, even after the outer function has finished executing. This provides a way to create private variables and functions, and it is especially useful when dealing with asynchronous operations and callbacks.
Closures in JavaScript
Closures are an integral part of JavaScript and are closely related to lexical scope. They are created when a nested function references variables from its outer scope, forming a "closure" around those variables. This means that even after the outer function has completed, the inner function still has access to the variables that were in its scope when it was defined.
Understanding how closures work is essential for mastering JavaScript, as they have a wide range of practical applications. Closures can be used to create private variables and functions, implement data hiding, and maintain state across multiple function calls.
How Closures Work in JavaScript
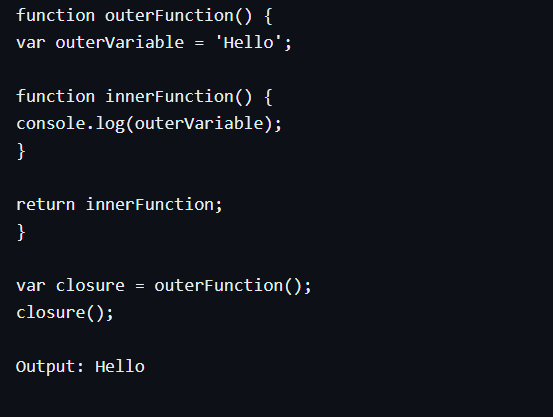
To understand how closures work in JavaScript, let's consider an example:

Outer Function (
outerFunction):Declares a variable
outerVariablewith the value"Hello"usingvar(althoughletorconstare generally preferred for modern JavaScript). This variable is local to theouterFunction.Defines an inner function
innerFunction. This inner function doesn't have any arguments of its own.Importantly, the
innerFunctioncan access variables from its outer scope (theouterFunctionin this case). This includesouterVariable.Returns the
innerFunction.
Calling
outerFunction:The line
var closure = outerFunction();calls theouterFunctionand assigns the returned value (theinnerFunction) to the variableclosure.When
outerFunctionis called, the following happens:outerVariableis created with the value"Hello".The
innerFunctionis defined and can accessouterVariable.
However,
outerFunctionitself doesn't print anything. It simply returns theinnerFunction.
The Returned Function:
- Since
outerFunctionreturns theinnerFunction, the variableclosurenow holds a reference to theinnerFunction. This is why we call itclosureas it "closes over" theouterVariable.
- Since
Calling the Inner Function:
The line
closure();calls the function referenced by theclosurevariable, which is actually theinnerFunction.When
innerFunctionis called, it remembers the environment (scope) where it was created, which includesouterVariable. It then accesses and prints the value ofouterVariableto the console.
How Lexical Scope work in JavaScript
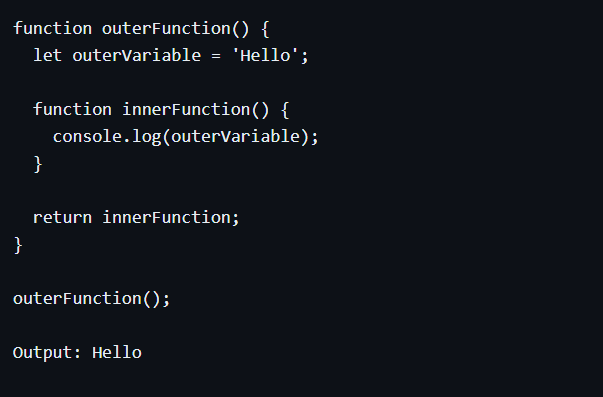
To understand how lexical scope work in JavaScript, let's consider an example:

Outer Function (
outerFunction):Declares a variable
outerVariablewith the value"Hello". This variable is local to theouterFunction.Defines an inner function
innerFunction. This inner function doesn't have any arguments of its own.Importantly, the inner function can access variables from its outer scope (the
outerFunctionin this case). This includesouterVariable.Returns the
innerFunction.
Calling
outerFunction:The line
outerFunction();calls theouterFunction.When
outerFunctionis called, the following happens:outerVariableis created with the value"Hello".The
innerFunctionis defined and can accessouterVariable.
However,
outerFunctionitself doesn't print anything. It simply returns theinnerFunction.
The Returned Function:
- Since
outerFunctionreturns theinnerFunction, the variable resulting from the call (outerFunction()) now holds a reference to theinnerFunction.
- Since
No Output Yet:
- At this point, nothing has been printed to the console. The
outerVariableis still within the scope of theouterFunction(which has finished executing).
- At this point, nothing has been printed to the console. The
Calling the Inner Function:
- The code doesn't explicitly call the returned function. However, since a reference to it is stored in a variable (often assigned to a variable for later use), we can call it anytime.
The Key to Closures:
- When you call the returned function (which is actually the
innerFunction), it still has access to theouterVariableeven though theouterFunctionhas finished executing. This is because theinnerFunctionremembers the environment (scope) where it was created.
Common Use Cases for Lexical Scope and Closures
Lexical scope and closures have numerous use cases in JavaScript development. Here are a few common scenarios where they come in handy:
Implementing private variables and functions
Creating reusable modules and libraries
Handling asynchronous operations and callbacks
Memorization and caching
Implementing event handlers and listeners
By leveraging lexical scope and closures in these situations, you can write more efficient and structured JavaScript code that is easier to maintain and scale.
How to Effectively Use Lexical Scope and Closures in Your JavaScript Code
To effectively utilize lexical scope and closures in your JavaScript code, consider the following best practices:
Plan your code structure: Think about the scope hierarchy and how variables and functions should be organized. Use lexical scope to limit the visibility of entities and prevent naming conflicts.
Properly manage memory: Be mindful of closures and avoid unnecessary memory leaks. Ensure that variables are properly garbage collected when they are no longer needed.
Understand the lifecycle of closures: Be aware of how closures are created and when they are destroyed. Keep in mind that closures retain references to their outer scope, which can impact memory usage.
Optimize performance: While closures provide great flexibility, excessive use of closures can impact performance. Avoid creating unnecessary closures and consider alternative approaches for performance-critical code.
By following these guidelines, you can harness the power of lexical scope and closures to write clean, efficient, and maintainable JavaScript code.
Subscribe to my newsletter
Read articles from Likitha Uppala directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Likitha Uppala
Likitha Uppala
A passionate explorer at the intersection of technology and mindfulness.