Svelte - 103 (build a simple layout)
 Dheeraj Purohit
Dheeraj Purohit
Hey all, today will explore some nitty gritty of svelte for building layouts
concepts we will learn today:
Svelte basic project setup
Svelte routing
Slot - composable UI
Styling
Let's Begin
npm create vite@latest
- select project name
- select svelte
- select typescript(dont fear its js only)
- cd project folder
- npm run dev
so that's the initial setup and we will be on this screen

now please have a look at project folder - simple folder structure i would say

- src
- assets
- lib - for components
- app.css - global styles
- main.ts - entry file
one interesting thing to note is its have dev dependencies, means only code which is req will be in bundle and most of the time its just html,css,js,assets
Component
Counter.sveltefile is svelte component,follows file based Naming
Code Structure
<script lang="ts">
let count: number = 0
const increment = () => {
count += 1
}
</script>
<button on:click={increment}>
count is {count}
</button>
if we look at lib/Counter.svelte it has script tag and html tag
svelte is all about html for dynamic part we have script and also it has scoped styles
count is dynamic variable and we are updating that with increment function when button is clicked, so that's how we define event listener attach event handler
{count} is template , where ever you see braces , assume its svelte territory svelte handles it
react devs could relate to it
best part is most of the optimization part is handled by svelte (compiler)
Milestone - 1
what we saw till now ?
Installation Part
folder structure
Default Component
code structure (Counter.svelte)
templating
Building Base for our svelte project
Let's use <slot/> to compose our UI better
create
Header.svelteFooter.svelteLayout.sveltegive some text for header and footer
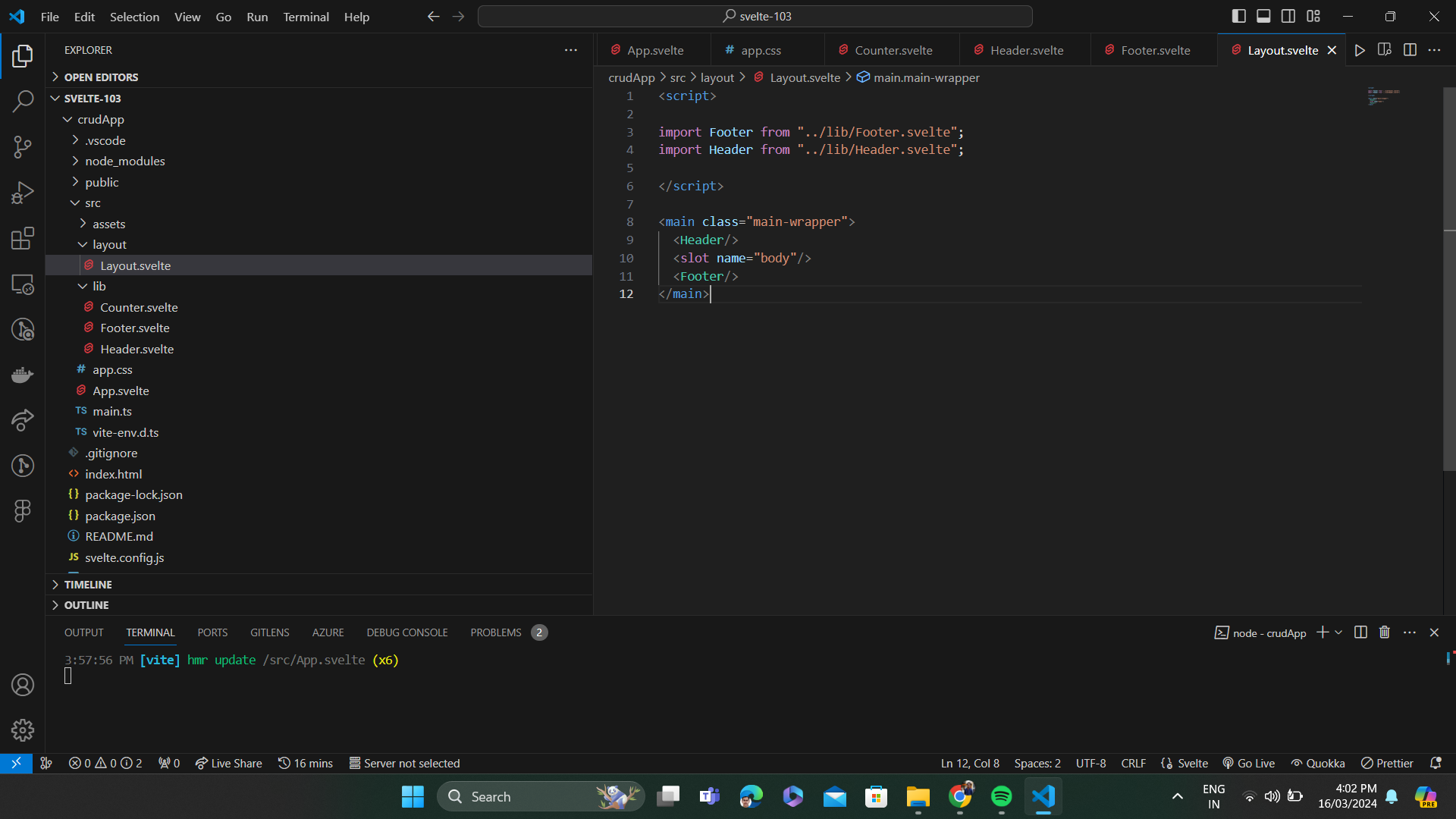
Layout.svelte would look like this

that's quite interesting na !?
in svelte we can provide multiple slots and define name for it
when to use layout ? when we have common elements like footer, header and layout
now similar to body slot we can provide other slots as well for dashboard page, profile page, settings page means wow!!
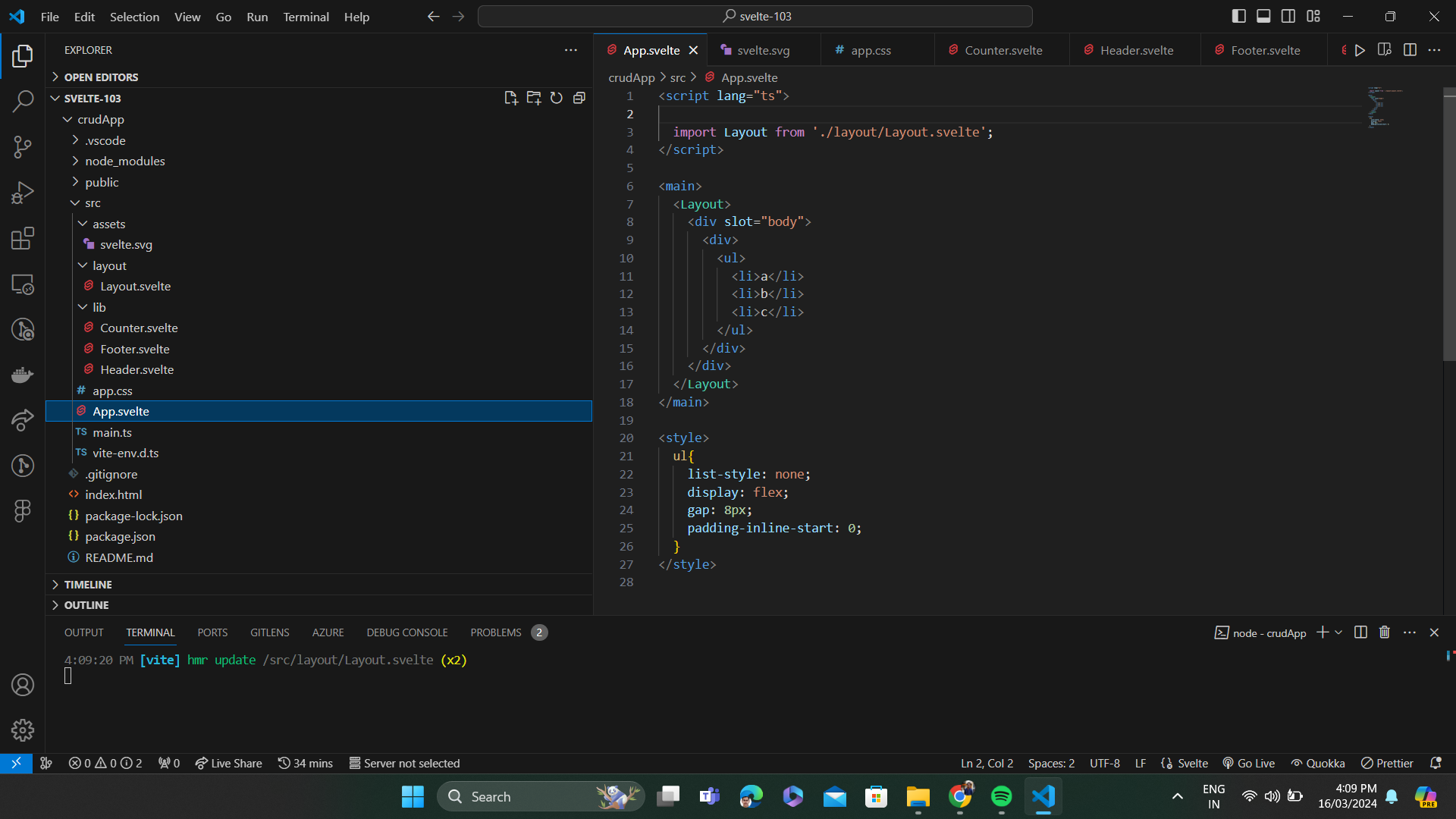
How to use Slots to compose UI
here we are defining the slot name by passing a attribute to div slot="body", pretty simple right

Output :

that's great we got the spa working right there, now what about navigation to other pages (MPA)
npm i -D svelte-routing
this is routing package for svelte
Router Setup
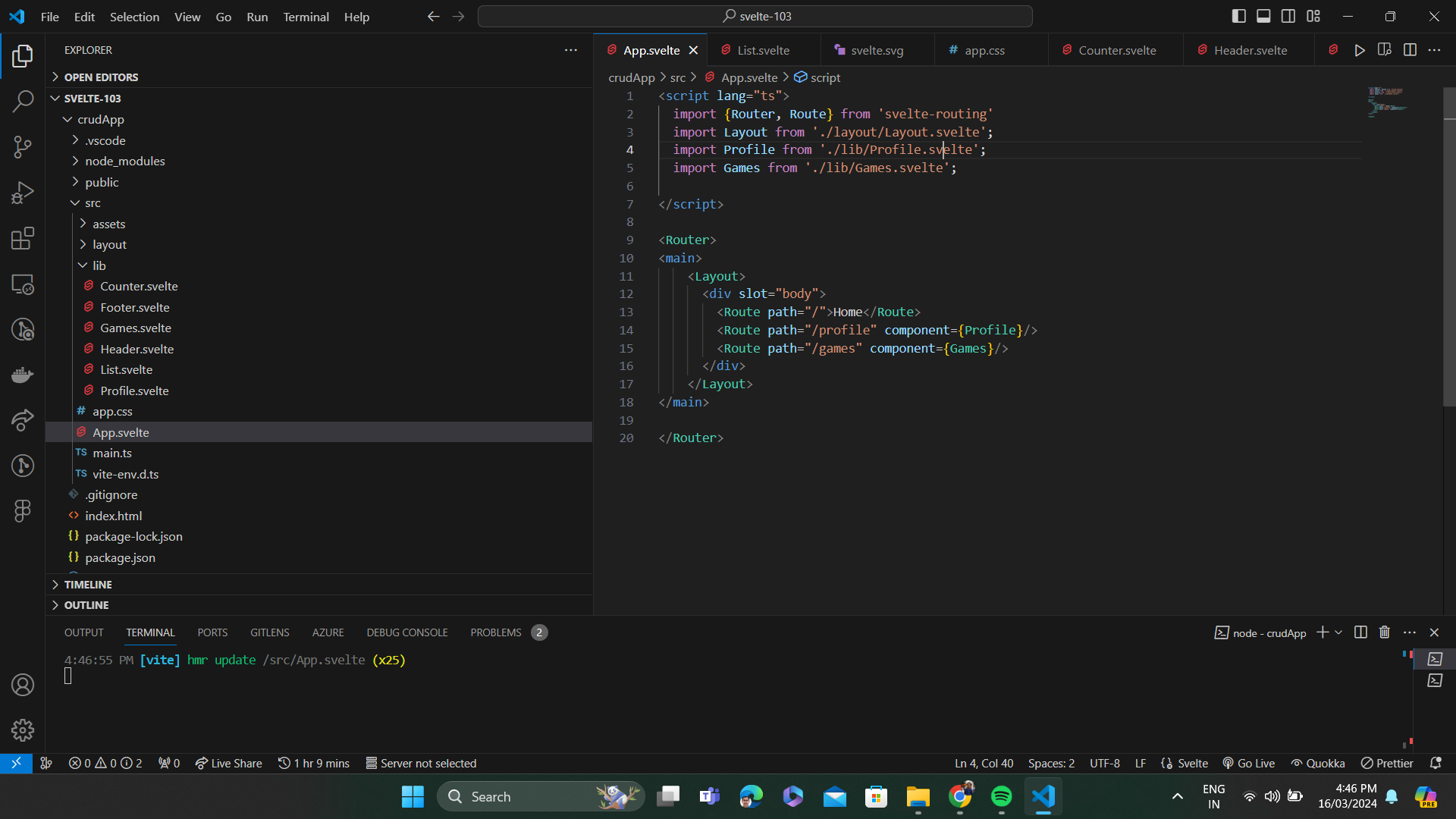
App.svelte

Looks neat! right
we are still able to use our
Layoutwrapperand we have already defined
slotplaceholder so body slot value will be changed

for routing we need nav too, just add the links for respective navlinks
and yes we are building some interesting games application - with Home, Profile and Games Page
Create Home, Profile and Games page with basic content
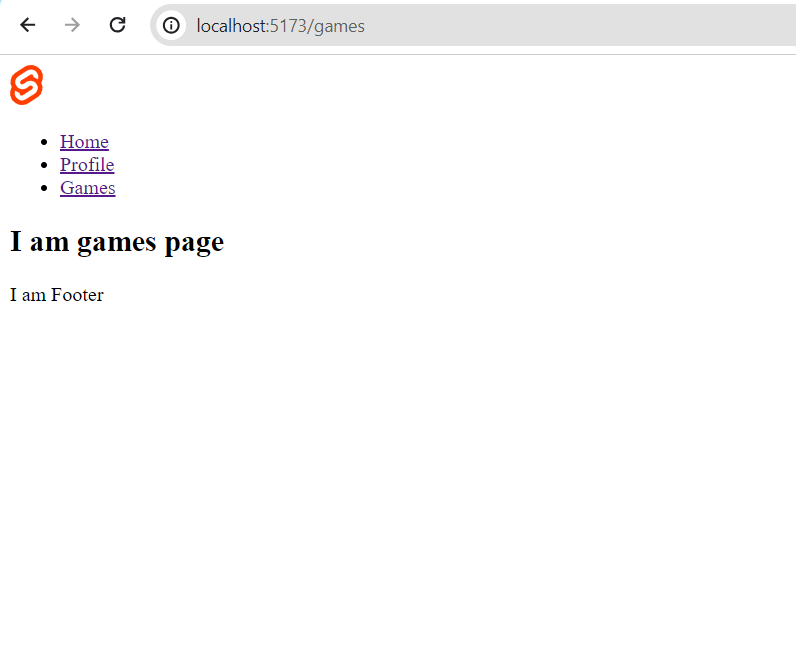
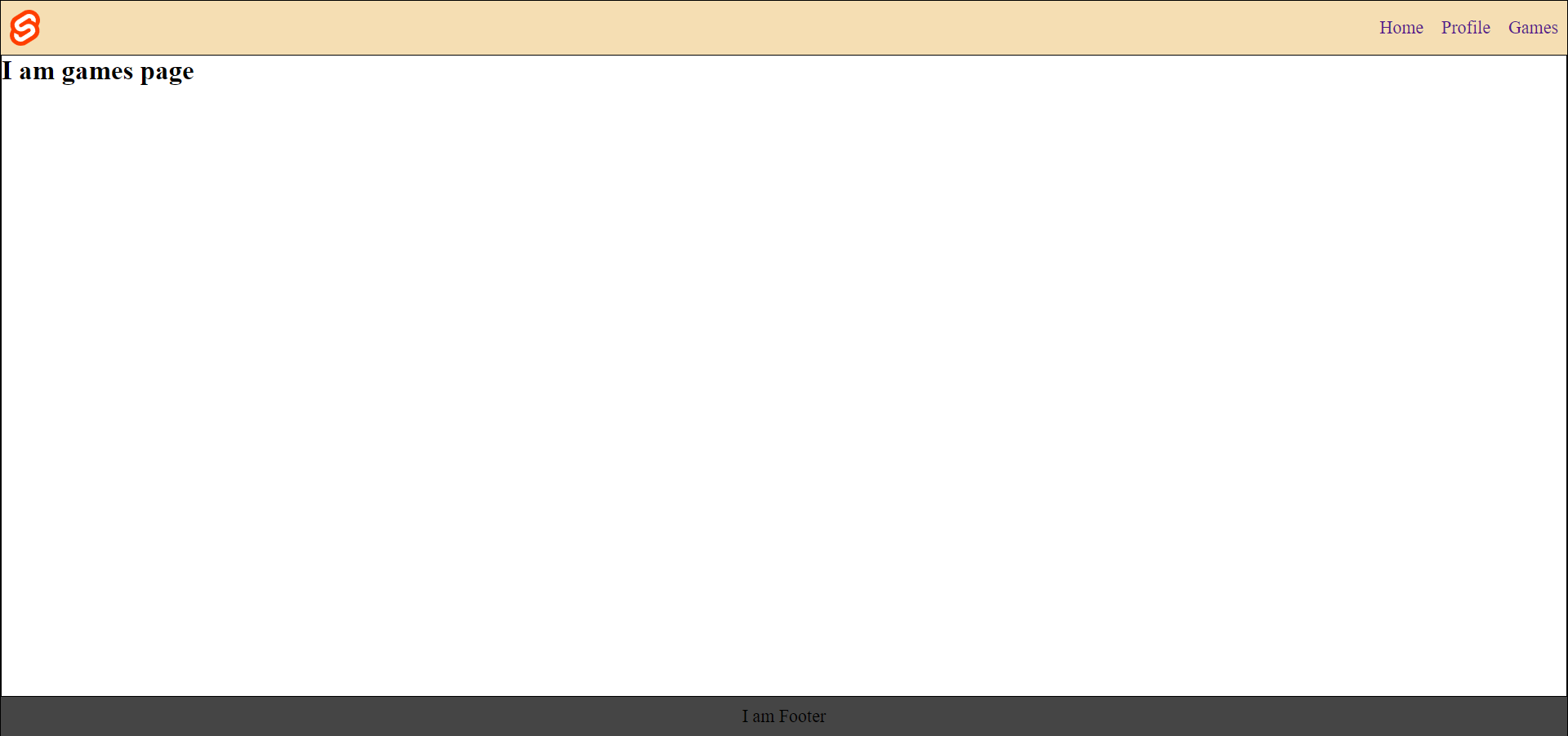
Output:

Styling 🎨
we will write some css
css is scoped in svelte
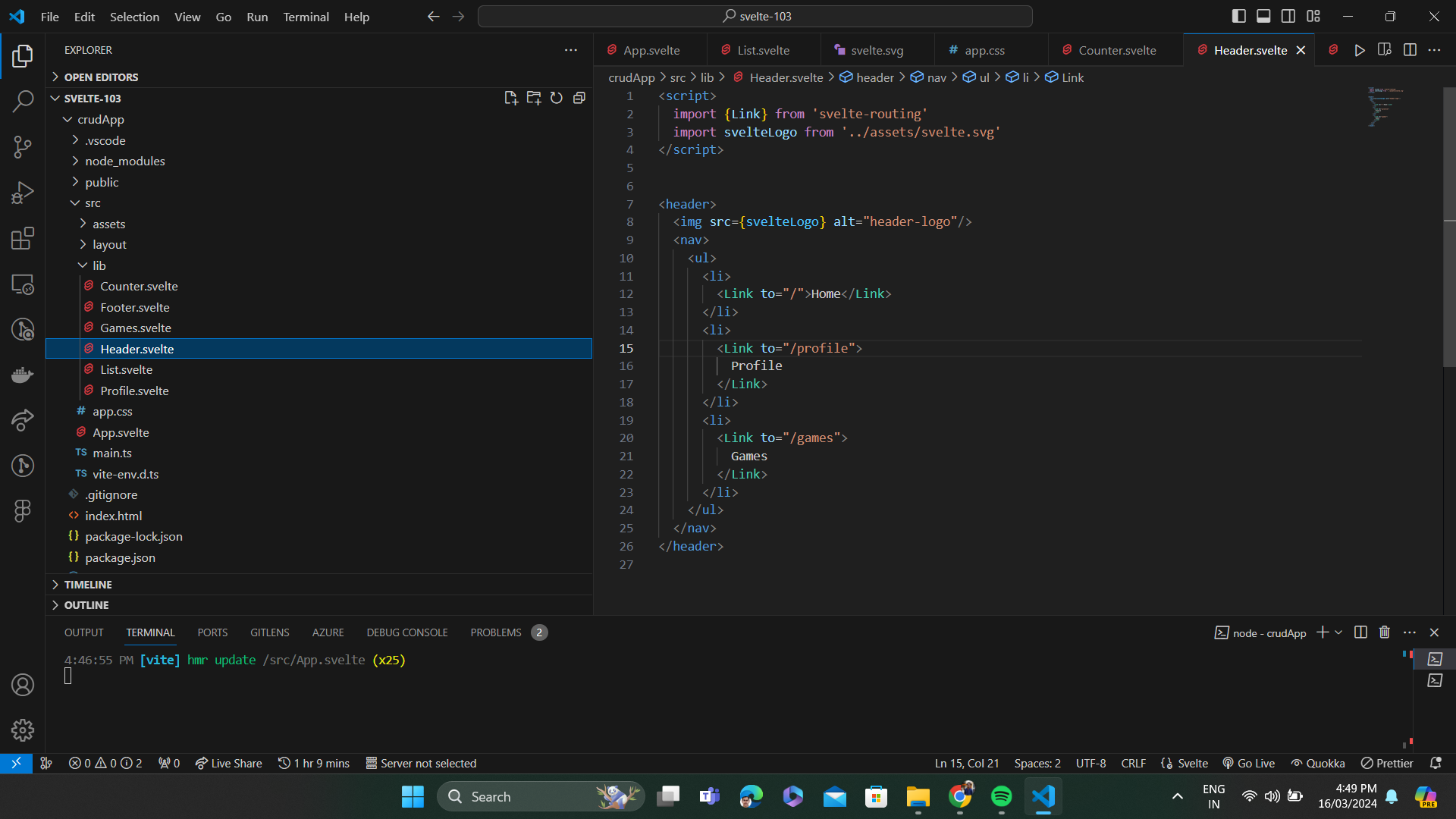
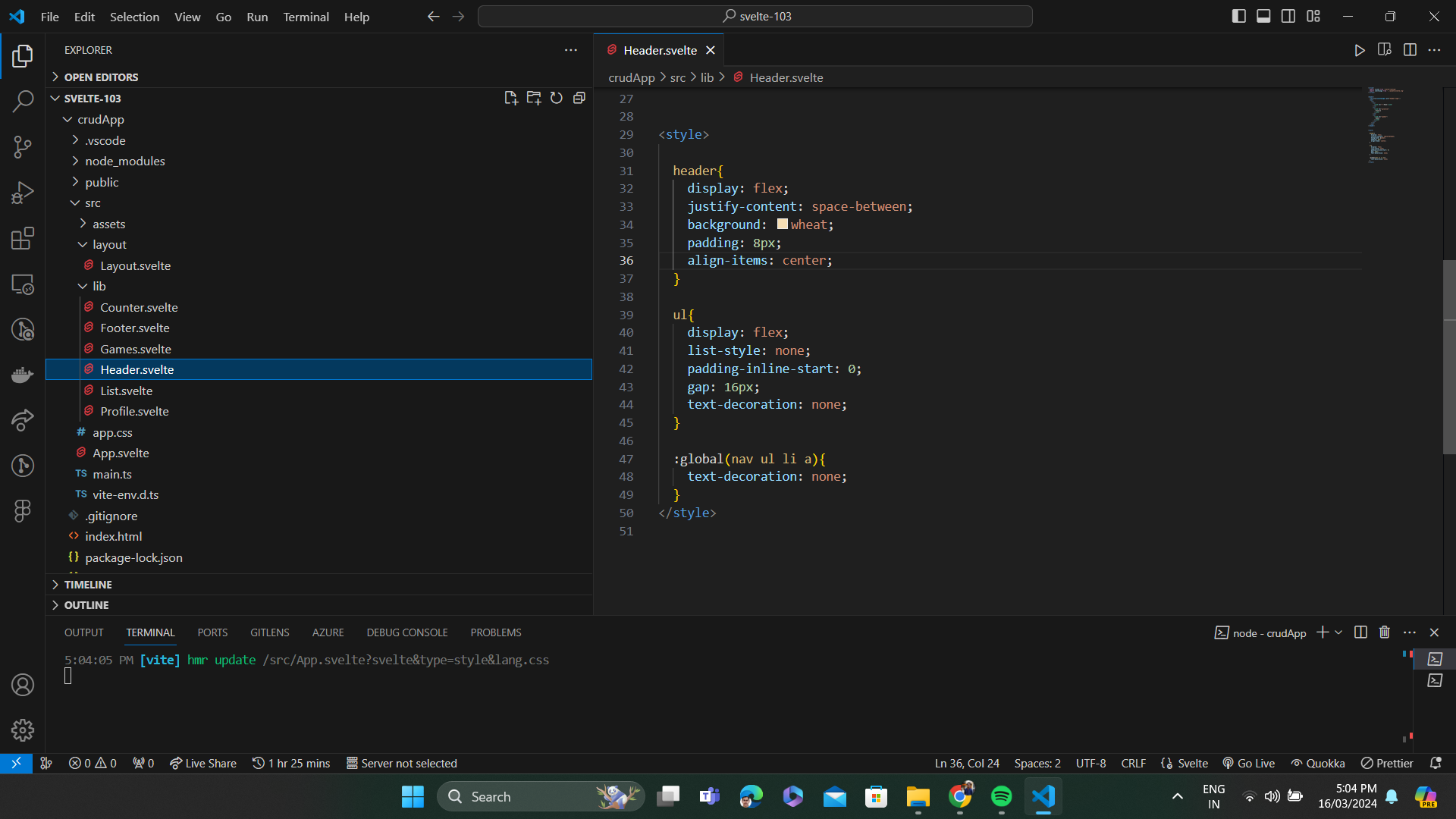
Header.svelte

in svelte styles are scoped and only used for direct visible html elements and classes defined in file
see for navlinks part i am using :global() function because Link -> a tag but its not directly visible over here
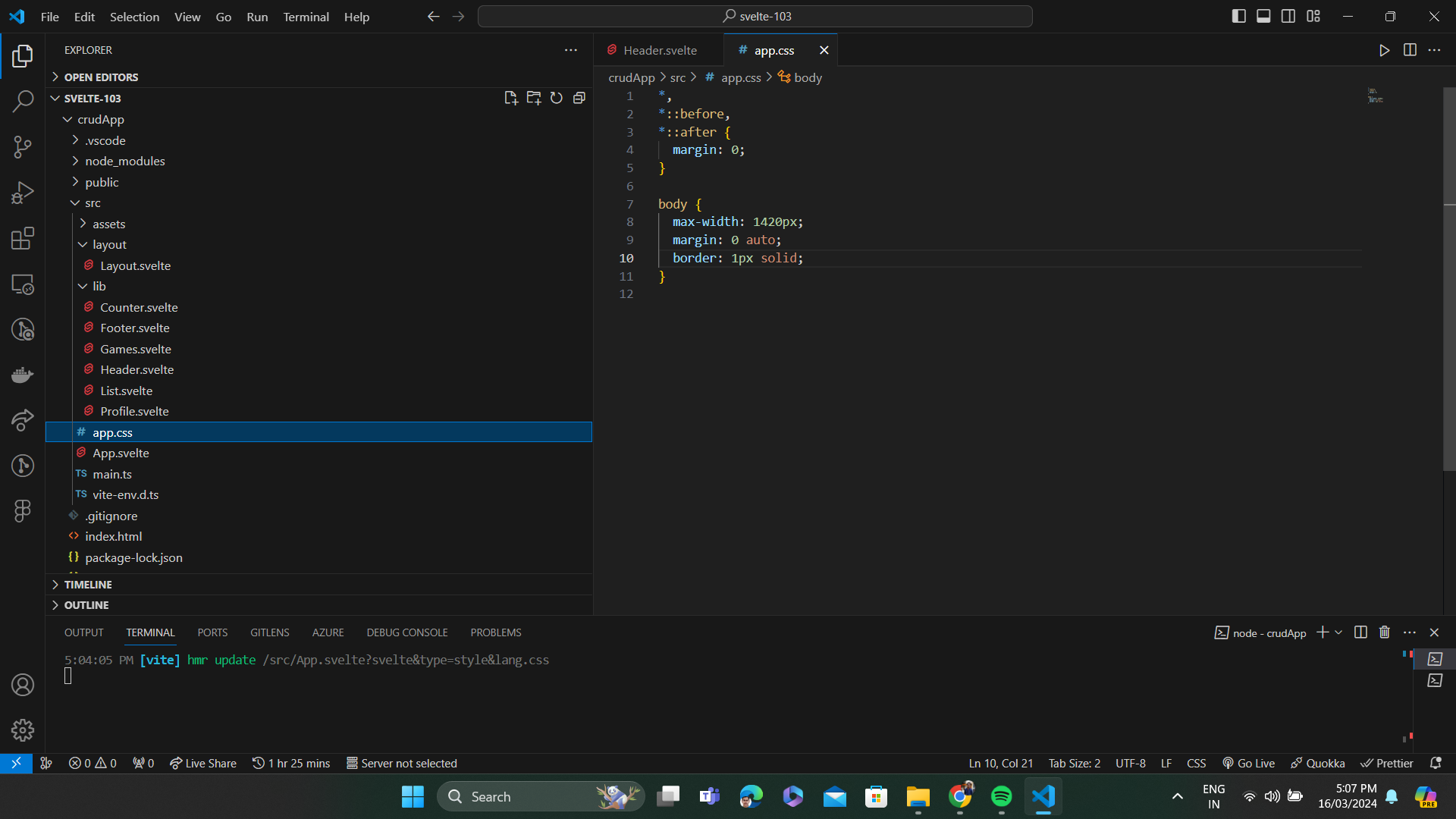
Similarly we can also have global styles defined for whole webpage in styles.css

I did applied some styling

That brings end to this blog
we explored essential topics for building reuable-layouts and basic routing
best
Subscribe to my newsletter
Read articles from Dheeraj Purohit directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dheeraj Purohit
Dheeraj Purohit
I am a web developer interested in building awesome frontends.