#CodeWeekly #7: Tailwind v4 Beta, Aceternity UI & Background Job Scheduling in Next.js
 Aryan Chaurasia
Aryan Chaurasia
Hey, What's up, everyone? I hope you liked the last article about the CAP Theorem and its system design use. In this release, we'll talk about some of the latest brewing in the World Wide Web along with some actionable insights for utilizing background jobs in Next.js.
Tailwind v4-alpha: More than just Optimized Utility-First CSS
The team behind TailwindCSS came up with some surprises last week by teasing an alpha release for v4 of Tailwind, offering a sneak peek into the exciting future of this popular utility-first framework. While prioritizing the developer experience, and focusing on speed and simplicity, several improvements have been made in composable variants as well.
Read More: https://tailwindcss.com/blog/tailwindcss-v4-alpha
Aceternity UI: Animated components for Next.js/React.js
Aceternity UI is a free library offering a rich collection of pre-built, animated components designed to streamline the development process for Next.js and React applications. These components come ready-made to use, saving you significant time and effort compared to building them from scratch.

Aceternity UI offers a diverse range of components, including buttons, cards, modals, navigation menus, progress bars, and more. These components are designed with modern web design trends in mind, so you can be confident that your application will have a polished and up-to-date look and feel.
Additionally, the library boasts a unique and visually appealing design aesthetic that can elevate the overall appearance of your web projects.
Aceternity UI's animations are a core aspect of the library and are powered by Framer Motion, a powerful animation library. Framer Motion allows you to create smooth and complex animations for your UI components.
Aceternity UI leverages this functionality to provide a wide range of pre-built animations, including hover effects, transitions, and other interactive elements. These animations can add a touch of interactivity and delight to your application, making it more engaging for users.
Background Jobs in Next.js: Offloading Long Running Tasks for better performance
Next.js, being a framework built on Node.js, excels at handling user interactions and rendering web pages. But for tasks that take time or shouldn't block the user experience, you'll need background jobs. These are asynchronous operations that run in the background without impacting the main application thread.

Here's why background jobs are important in Next.js applications:
Improved Performance: By offloading long-running tasks (like sending emails or processing data), you keep your app responsive for users.
Scalability: Background jobs can be distributed across multiple servers, allowing your application to handle increased traffic efficiently.
Decoupled Logic: You can create reusable background job functions that can be triggered from different parts of your application.
Approaches to Background Jobs in Next.js
There are several ways to implement background jobs in Next.js:
Vercel Functions: If you're deploying to Vercel, you can leverage Vercel Functions. These are serverless functions that run outside of the Next.js application itself. Vercel offers built-in support for scheduling jobs with cron syntax.
External Queueing Systems: You can integrate with external queueing systems like Amazon SQS or RabbitMQ for more complex background job needs. These services handle message queuing and worker processes to execute the jobs.
Third-party Libraries: Several third-party libraries like Bull or gi provide functionalities for managing background jobs within your Next.js application. These libraries typically use Node.js process managers like PM2 to keep worker processes running.
External Serverless Functions: Next.js allows you to create serverless functions that can run in the background. These functions can be triggered by HTTP requests using the background jobs framework. You can offload time-consuming tasks to these serverless functions to run independently. Other serverless functions include:
Choosing the Right Approach
The best approach for background jobs in Next.js depends on your specific needs and deployment environment. Here are some factors to consider:
Complexity: For simpler tasks, Vercel Functions might suffice. For intricate job orchestration, external queueing systems offer more control.
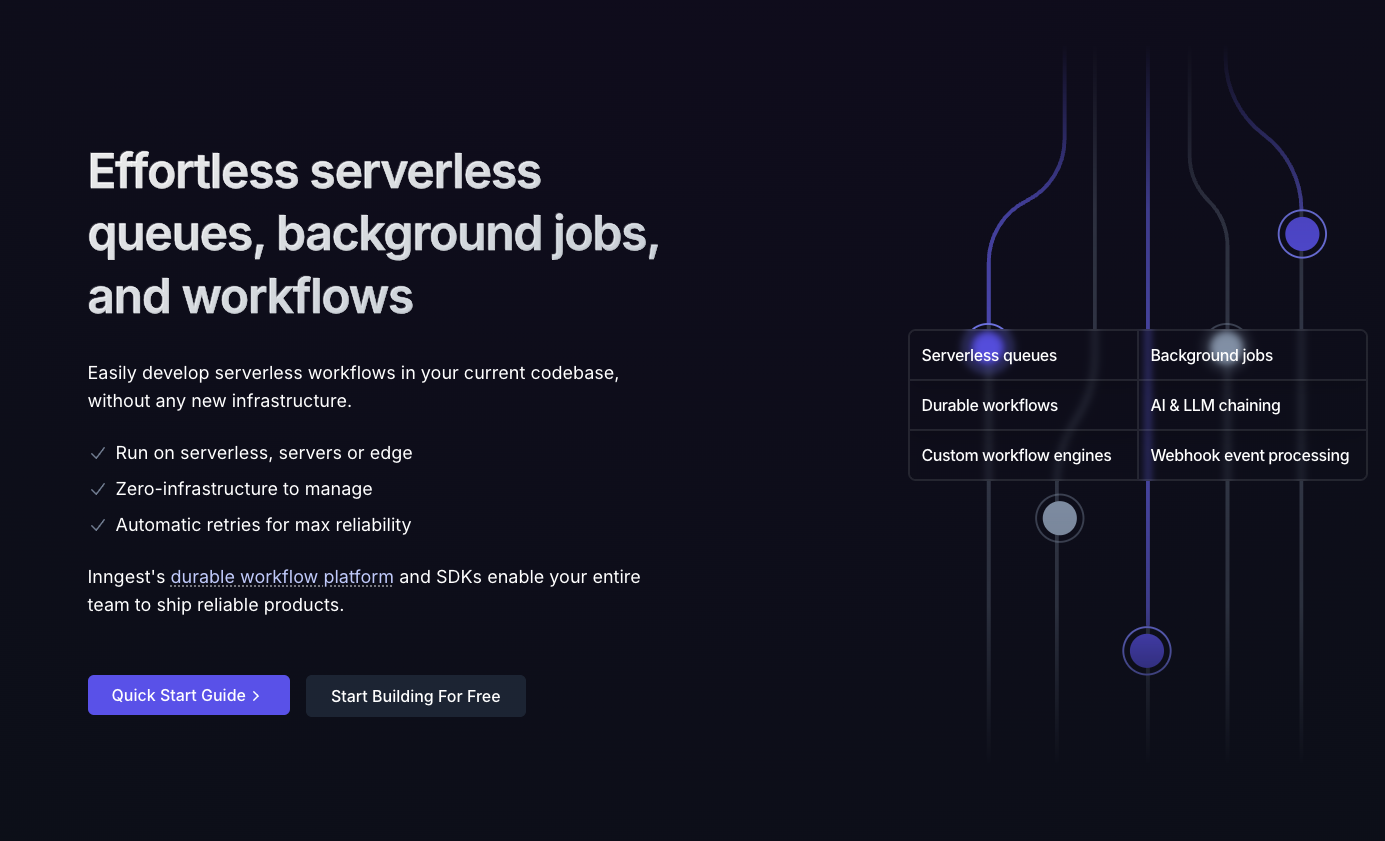
Deployment Platform: If you're on Vercel, their built-in functions are a natural fit. Explore Inngest or Trigger.dev for compatibility with Vercel or Netlify.
Development Experience: Third-party libraries can simplify background job management but add another dependency to your project.
Remember, background jobs are a powerful tool to enhance your Next.js application's performance and scalability. Consider your requirements and choose the approach that best suits your development workflow.
Conclusion
While Next.js excels at handling user interactions and rendering web pages, it can benefit from background jobs to tackle long-running tasks without affecting user experience. These jobs can improve performance, and scalability, and decouple logic within your application. You can implement background jobs in Next.js using various approaches, including Vercel Functions, external queueing systems, third-party libraries, or Inngest. The best approach depends on your project's complexity, deployment platform, and desired development experience.
On the other hand, Aceternity UI provides a collection of pre-built, animated components to streamline the development process for Next.js and React applications. These components can save you time and effort in creating a visually appealing and interactive user interface. By leveraging Aceternity UI alongside effective background job implementation, you can build performant, scalable, and engaging web applications using Next.js.
Subscribe to my newsletter
Read articles from Aryan Chaurasia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by