Understanding GIF
 Suyash Thakur
Suyash Thakur
Recently I created a website to convert HTML code into image and gif (pictify.io). In the process I learned few things about GIFs that I am going to share here.
The Essence of GIFs

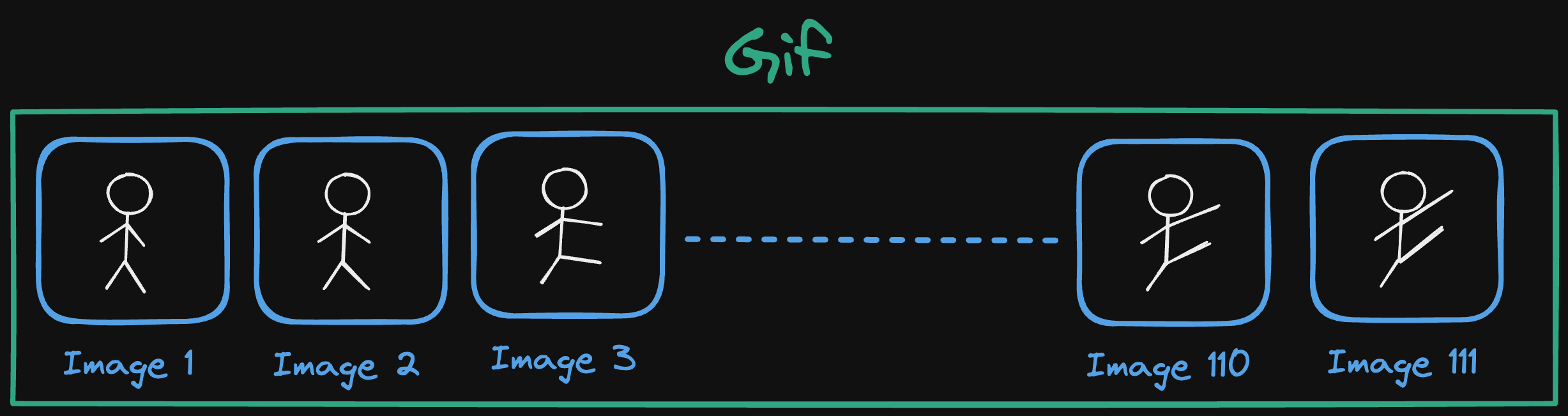
At its core, a GIF is a bitmap image format capable of storing multiple images in a single file. What sets GIFs apart from static images is their ability to display a sequence of frames in rapid succession, creating the illusion of motion. This feature makes GIFs perfect for conveying short animations, making them a popular choice for memes, advertisements, and instructional guides.
Gif was designed to store multiple images in one file rather than animation.
Color Palette Magic

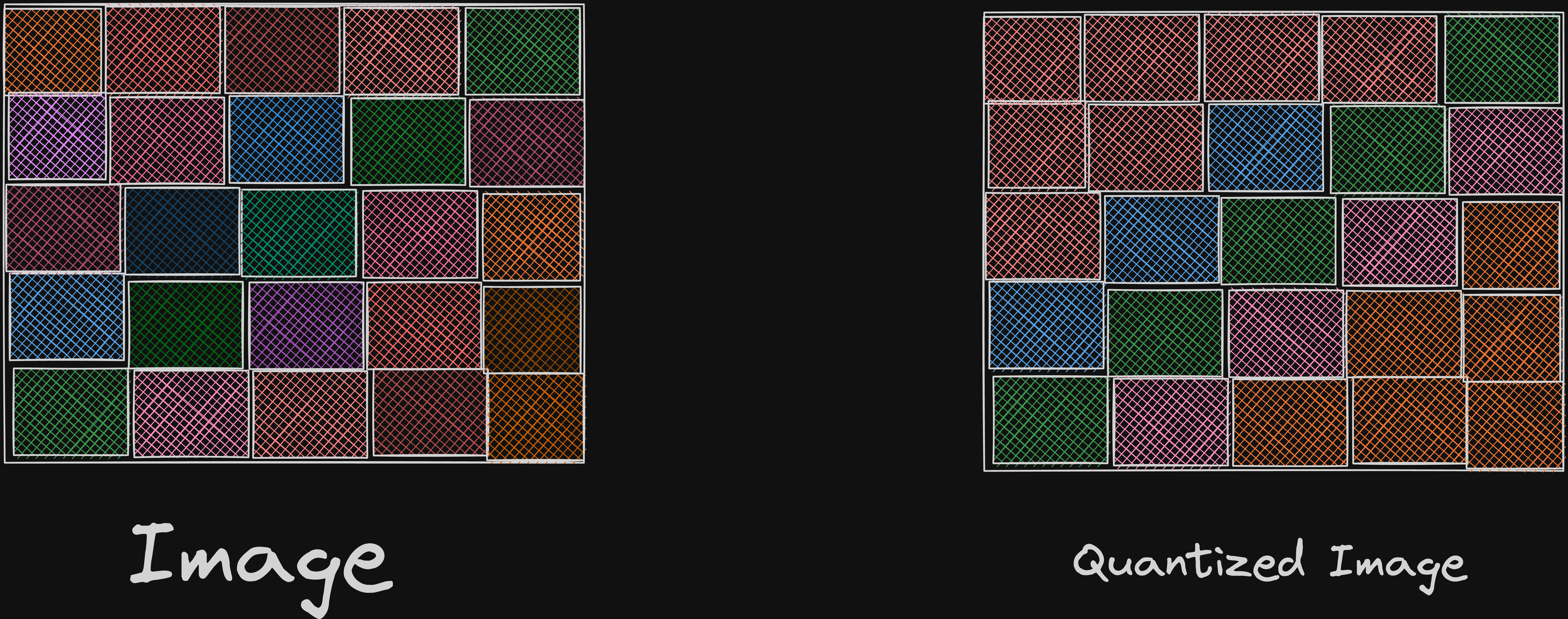
One of the unique features of GIFs is their support for a limited color palette. While modern image formats can display millions of colors, GIFs are restricted to a maximum of 256 colors. To achieve this limited color palette, GIFs employ a process called color quantization. During this process, the software analyzes the colors in the image and selects the most representative ones to include in the palette. This optimization helps reduce file size without significantly compromising image quality.
Optimizing for Efficiency
Optimizing GIFs for efficiency involves several key strategies to reduce their typically larger file sizes. Unlike videos, where data can be dependent on neighboring frames, each frame in a GIF is a standalone image, leading to significant file size challenges. To mitigate this, there are few methods -:
Frame Optimization: Selecting fewer frames and adjusting delay times for smoother animations.
Lossy Compression: Selectively applying compression techniques to sacrifice minimal image quality for smaller file sizes.
Loop Optimization: Fine-tuning loop settings to avoid unnecessary repetition and reduce overall file size.
Thanks for taking the time to read this. I hope this was helpful. If you have any doubt or what to know any process in details do let me know about it in comments.
Subscribe to my newsletter
Read articles from Suyash Thakur directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Suyash Thakur
Suyash Thakur
I'm a backend developer, which means I'm basically a wizard. I make the internet do things that seem impossible, and I'm not afraid to use a little bit of dark magic (also known as Node.js) to get the job done.