Unlocking Middleware: Simplifying its Role in Web Development 🚀
 tsawant635
tsawant635
Introduction:
Middleware is essentially software that sits between different components of a system, facilitating communication and data processing.
Middleware is like the silent hero of web development, quietly handling tasks behind the scenes to ensure smooth operation. Let's take a closer look at what middleware is and explore some real-life examples to understand its practical importance.
What is Middleware?
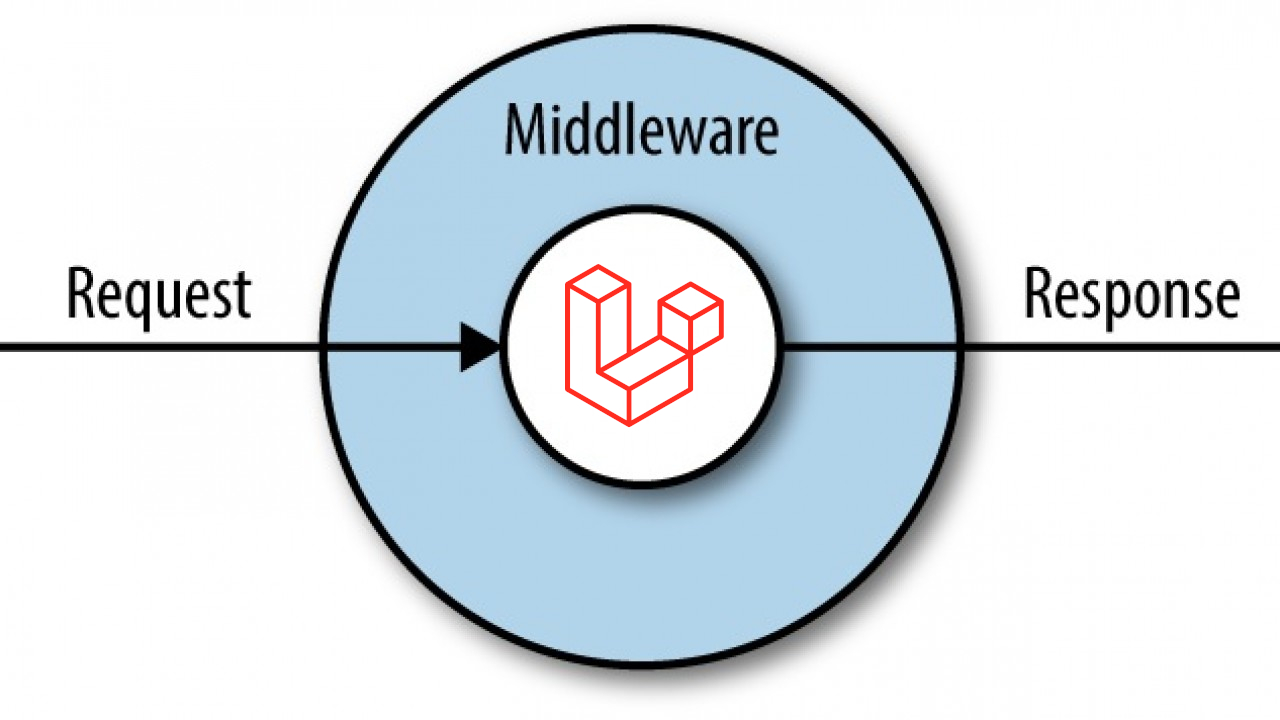
In the context of web development, middleware functions intercept incoming HTTP requests and can perform various tasks such as authentication, logging, request parsing, and error handling before passing the request to the next middleware function or route handler.
Understanding Middleware Layers:
Middleware operates in layers, with each layer responsible for a specific task or set of tasks. These layers are executed sequentially, allowing for modular and flexible request processing. Common middleware layers include:
Application-level middleware: This middleware is specific to your application and performs tasks such as authentication, session management, and request logging.
Third-party middleware: These are pre-built middleware modules provided by frameworks or libraries to handle common tasks like body parsing, compression, and CORS (Cross-Origin Resource Sharing).
Error-handling middleware: As the name suggests, this middleware catches errors that occur during request processing and sends appropriate responses to the client.
Learn with Real Life Examples : -
Validation Middleware :
Suppose we have an endpoint that accepts user data for registration. We want to ensure that the incoming data adheres to certain validation rules before processing it further. Let's create a validation middleware to handle this task.
const express = require('express');
const app = express();
// function to check data valid or not
const validateUserData = (req, res, next) => {
const { username, email, password } = req.body;
if (!username || !email || !password || username.length < 3 || !isValidEmail(email) || password.length < 6) {
return res.status(400).json({ error: 'Invalid input data' });
}
next();
};
// check email regx validation
const isValidEmail = (email) => /^[^\s@]+@[^\s@]+\.[^\s@]+$/.test(email);
app.post('/register', validateUserData, (req, res) => {
res.status(200).json({ message: 'User registered successfully' });
});
const PORT = 3000;
app.listen(PORT, () => console.log(`Server is running on port ${PORT}`));
This Node.js code sets up an Express server , it listens on port 3000 for incoming connections.
It defines a middleware function validateUserData to check if the incoming data for user registration (username, email, password) meets certain criteria.
If the data is invalid, it responds with a 400 error. Otherwise, it allows the request to proceed to the route handler. The server listens for POST requests to "/register" endpoint, applying the validation middleware before handling the registration logic.
What is next() :
The next() function in Express middleware passes control to the next middleware or route handler. It's used to move forward in the request-response cycle, allowing subsequent processing of the request. If not called, the request may be left hanging or terminated prematurely.
- Logging Middleware :
const express = require('express');
const app = express();
// Custom middleware function to log incoming requests
app.use((req, res, next) => {
console.log(`[${new Date().toISOString()}] ${req.method} ${req.url}`);
next(); // Pass control to the next middleware/route handler
});
// Route handler
app.get('/', (req, res) => {
res.send('Hello World!');
});
app.listen(3000, () => {
console.log('Server is running on port 3000');
});
In this code, app.use() is employed to set up middleware that logs incoming requests. This middleware is executed for every incoming request, regardless of the route. This means we don't have to explicitly mention the middleware function in each route handler. Instead, it's applied globally using app.use(), streamlining the logging process and ensuring consistency across all routes.
Authentication Middleware :
// Custom middleware function to authenticate requests function authenticate(req, res, next) { const token = req.headers.authorization; if (token === 'mySecretToken') { next(); // Allow the request to proceed } else { res.status(401).send('Unauthorized'); } } app.get('/secure', authenticate, (req, res) => { res.send('Authenticated route'); });This code creates middleware named
authenticateto check if a request has a valid authorization token. If the token matches 'mySecretToken', the request proceeds; otherwise, it returns a 401 Unauthorized response. The middleware is applied to the '/secure' route, ensuring only authenticated users can access it.
Conclusion :
In plain terms, middleware is like a helper that manages different tasks in web apps. It's the security guard checking who can access what. Think of it as a multitool, doing things like logging info, verifying users, and checking data validity. When used well, middleware helps make web apps strong, safe, and fast, meeting users' needs smoothly.
Subscribe to my newsletter
Read articles from tsawant635 directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
