Day 3 of Learning HTML - Formatting Tags
 Priyansh Jain
Priyansh Jain
#HTML Tags: Building Blocks of the Web
The web we see today, teeming with interactive content and visually appealing design, is built using fundamental elements called HTML tags. These tags act like instructions for web browsers, dictating how to structure and display content on a webpage.
In this blog, we'll delve into the world of HTML tags, exploring their purpose and providing a glimpse into some commonly used ones.
#What are HTML Tags?
Imagine a blueprint for a house. HTML tags function similarly for webpages. They define the various components like headings, paragraphs, images, and more. These tags come in pairs, with an opening tag (e.g., <h1>) marking the beginning of an element and a closing tag (e.g., </h1>) signifying its end. The text or content sandwiched between these tags determines what gets displayed on the webpage.
#Essential HTML Tags
<h1> to <h6>: These define headings of varying sizes, <h1> being the most prominent and <h6> the least.
<p>: This tag marks a paragraph of text.
<b> and <i>: While these were traditionally used for bold and italic text respectively, modern HTML uses <strong> for important text and <em> for emphasized text.
<a>: This fundamental tag creates hyperlinks, allowing users to navigate between webpages.
<img>: As the name suggests, this tag inserts images into your webpage.
<ul> and <ol>: These tags create unordered (bulleted) and ordered (numbered) lists, respectively.
<sub>: Used to display text slightly below the normal line, often for mathematical expressions or chemical formulas.
<sup>: Used to display text slightly above the normal line, commonly for exponents or footnotes.
<pre> Formats text in a fixed-width font, preserving spaces and line breaks exactly as written in the code.
<code>:Represents inline code fragments within a paragraph.
<del>: Indicates content that has been removed or struck through.
<big>: Now deprecated (not recommended for new code). It was used to increase the font size of text, but browsers provide better styling options with CSS.
<small>:Similar to <big>, this tag is deprecated. Use CSS for finer control over font size.
<ins>: Denotes content that has been added or inserted into the document.
<code>: It is for inline code snippets within a paragraph.
<pre>: It formats a entire block of preformatted text, preserving spaces and line breaks.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Formatting Tags</title>
</head>
<body>
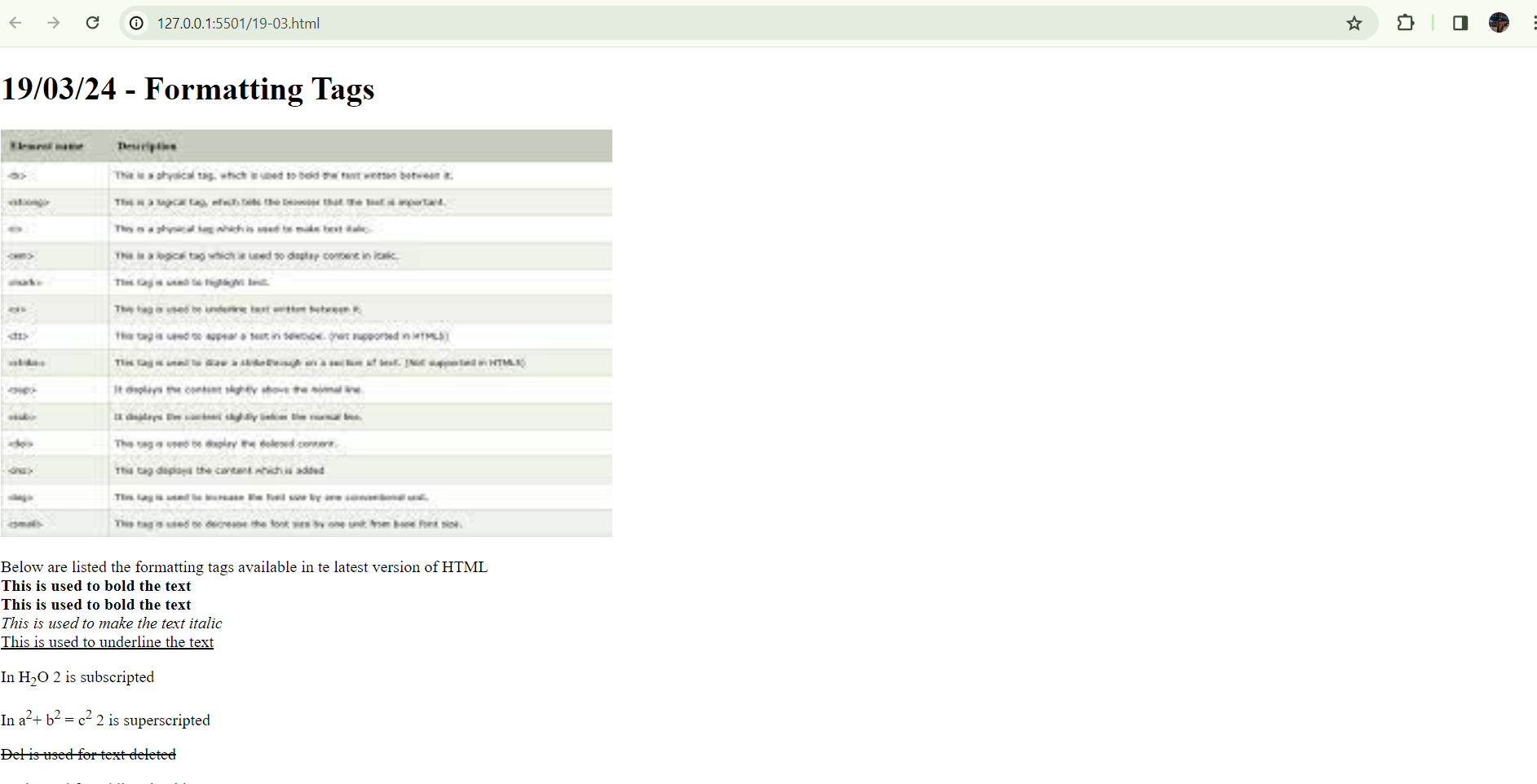
<p><h1>19/03/24 - Formatting Tags</h1></p>
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAoHCBUUEhcVFBMSFxcaGhsXGxsYGhwXGxobGhoaGxsYGxscHywkGx0pHhsXJjYlKS4wMzMzGiI5PjkyPSwyMzABCwsLEA4OFxERGjAgFyAyMjIyMjIyMjIyMjIyMDIyMjIyMjIwMj0yMjIyMDIyMjAwMjIyPTIwMjI9MDAyPTAwMP/AABEIALwBDQMBIgACEQEDEQH/xAAaAAADAQEBAQAAAAAAAAAAAAAAAwQCBQEG/8QAPxAAAQIDBQYFAwIFAwIHAAAAAQIRAAMhBBITMVEFIkFhkaEyUnHR4RSBkkJiFSOxwfBTcoIzRCQ0Q1Rz0vH/xAAXAQEBAQEAAAAAAAAAAAAAAAAAAQMC/8QAFxEBAQEBAAAAAAAAAAAAAAAAABEhAf/aAAwDAQACEQMRAD8A+ztFqRLUhKiXWSlNHcgOR0fpCZW1pCwkpmy95mF4A1AIDGoLEUzrF0ywFbFUtRao3TR84nGxJbJH04ZPhFwsn0DUjNGJe0ZSiAmZLUVFgEm85L6eh6R4dqSQHM6W2fiGqU/1Ukf8hD5eyUpIKZDFLAEINGDBqUYAD0hZ2DLP/bDJvAcnBbLVKT9hAakWqXMJCJiFEAEhJBIBdn0yPSHQWfZ2G9yUUvUskhzqecN+nX5F/iYCG1bQlS1JTMVdvZEg3fEhAdWQ3loFfMI8TtKUQ4myyNQoEfp/+yeoimds0LIK5JUQCBeQTQkEio1AP2GkZ/hKXfBL0rdL0KSK8ilJ+wgJf4tJZ8RObNmXulTEcN0Ew6TbJS1XUTEKLXmSoE3Xa9Tg9HjKNgoBUcAm+q8XSSxuBFKUDDuYdJ2UlCryJF0gXQQgjdJdssngNwQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gFQQ36dfkX+J9oPp1+Rf4n2gOvbbXMQE3JSpmTsewYGvqw5xRImlQJKSmpFeIHEcW9QOjE5RNLDLLT5j3FVy6fMd1VMETYquXT5gxVcunzCimMTMj6GE4quXT5jK5qmOWR4fMKEWu0zkKN2WFppk4NQt24EgpTSj3uEeIt0whBMhYvKKVDyAKACjTIhz/eKTOP7enzHuKf29PmFENo2lMCVXbOsqvqlpBfeAS4mUHhJpVsjXJxe0pgLCzrJCrpYuMgSzgOGIqWz5Rbiq/b0+Y9xT+3p8wohTb5pKgJCt2WVgkqAWtgQgEoChx/TpThHtn2mpU3DVKWh7zEuXAUAC12gL5lvvnFuKf29PmDFVy6fMKIZu0JwVSzLKQVA1DlikApGRBdWZGUept027MUZB3bpSAVb4LOGUkEEF+H2izGP7enzAZx/b0+YUSz9oTEkASJinAJbmAWdmd3FWy4PGUbQmlKlfTqDYTJJLm+pl/pbdFf63eFuKf29PmDFP7enzCiKZb5oCSLOoulyAS4N5vLk1cgquWbY+vn3FK+nN4XGSSalRIVkDlumj51Iq3QxVcunzBiq5dPmFEibdNIX/AOHIKSgAFVFhSgFKSQMkhzlWmUFmt0xRSDIUgHMqJpQlqJ1DfcekV4quXT5gxVcunzCiD+IzizWVYe74lMReUx8ILMK/ccyNWS3zVkBVnWjNyTR7rhgUgkPSrcOYFuKrl0+Y8xj+3p8wo56NpziE/wDhV8L28R+lZLOl3dKQym8VWo+jtKa7fSzODVDVSTwdmLDrye/EV+3p8wYquXT5hQhFqXiISZRCVIClKqbqiQLlE1zNSzNHQibFVy6fMGKrl0+YUUwRNiq5dPmDFVy6fMKKYImxVcunzBiq5dPmFFMETYquXT5gxVcunzCimCJsVXLp8wYquXT5hRDPsqZl0la0s3hUwoQXY8adCREydjoCQkTJoASEgBYFAGGQ9PVhoI6U+2XLouLU4dwKBuDk5xTKmXkgsQ4BZQYh+BHAwg5diseHUzFrNRUsKnMjieZ1J4mLLw1EWwQgivDURlagxqMjF8YmeE+hhByLVs2VMUVklKjd3kkA7oWAXZ3ZZ6DSPE7PSAj+ZM3FFQdQq6gplU3hRvuYote0Fy1EYK1pF3eRU7wX+luBTVj+oR6naYIQcObvqKfD4SFBO9XJzmHoCcoQSr2alQIMyZVZmOFAEFSQkpTSiW7knOEo2SLqgqdNJU7kEUBbwuDdLCpFS5PpZP2uEpURLmqIWqWE3WKlJTecPUp4OAcjSkCtsAEjCnkg3SAh2NC1CXoQXyqKwgnm7LQQAJkxJCUpdKgCQgqUHLPmouzPG02B5YlqmzCyrzpOGeO7T9LklvTgId/FXKwmVMN2WVkswJYEISclKNcjw6EvbKFLKbk1wFKqlnCc7odz0hBINjywAMSZdF0XSoFIuXWYNSqXLZuY9tWyJcx70yZUMWUBe3Ql1UqWHHnqYoTtfJ5E8AlqpAZhW9VksaO7HMGNy9puEFUqakrYEXXuk3WflvjoaBiyCZey5akJSpazdJIJUCqq0rzbVKa5wK2WgpCTMm0Kq397fZxeZ/0jLUu7mKJu2EpUU4c8sSHCHFFBNK5VBfSPDtZkhZkzWJUGAF7dIAcPxcnldOkIJ17KQX/mzuI/6lKvwZv85l9o2agJUL8xV66d5V5rqysM4pXPVofP2oEKUkypxutUIdKnALBi/HiBUGPJO1r6CrBmggIJCk3fGQCz53XLu2RhBPZ9ly0KQQuYbjXQVAgMFDJtFH0ePJWyZaFBSVzBv32CmBIAABAFQw7nWKrNtQLUkCVOF7ipIS1Fmtc9xmzF5OsJO2sv5E9y5ICCWDkdSwpoeqBStkSze/mTAFFRICwE7xUSGbLeMONiTeKsRdUGWwUAACAHAahpwjpyJoUHH+dKH7Q6EHzqdjpGU6czAeOrh3LkVdw45DQNs7JQ4OJMDEEgKG8QkJ3yzqcCtc3Md+CEHLslnTLTdCiQ6lbxBLqUVKLgVcnjD7w1EWwQgivDUQXhqItghBFeGogvDURbBCCK8NRBeGoi2CEEV4aiC8NRFsEIJkTiwoMtY9xjoOsQWqzKWBdmrl0HhbUHvlV+TZxmzWJSWedMWzk3qu4Zi5LDjQPoRVw6OMdB1gxjoOsLgiVDMY6DrGVzixoMjGYyvI+hhQ7GOg6wYx0HWOba9n4iioTFoO74ToFjJ2L3w443BAmxLAl/zphuKJJbxgqCrprkwb0iq6WKdB1gxToI5a7Asg/z5gOIVggeEEAXBXIVPqdKQlGzZt1T2lYKnYi8br5EbwctqCA9AmA7WMdB1jzF43RHLm7OWQLk+YghKUuKvdKi7PdBN5iWOQgOz1qQlKpywwIUEkspySKk3qOA7uWDwHVxjoOsGMdB1jlStmqBSTPWq6QauHrUFlMQQ/B65mjaFiWEqAnrcqvAt4RdKboD839QM4Dp4x0HWDGOg6xyZezZgUCq0TFgFCrpy3CDwL1I4vmeTbTYFgLGNM3snvG66nzvPlShBqajduh08Y6DrBjHQdY4iNkzAUj6mYUpahfNN1v1M26Xpx9XolWKYEFKpy1HcYl8kgO7EHeN52Vk0B08Y6DrBjHQdY5CtmrP/czXqxc0fIs7OHJrR+DAJjcvZyxnPmK3FIq7Or9bXmcbub5akmA6mMdB1gxjoI5irAopSMZbpJLlyS93NlAkOCWdt7QNHli2euWXM5czW+DyBNFCtOL8mq4dTGOggxjoOsKj2JUMxjoOsGMdB1hcEKGYx0HWDGOg6wuCFDMY6DrBjHQdYXBChmMdB1gxjoOsLghQzGOg6wYx0HWFwQoXaLZLlhIWKkOAEvTiYmTtuQpSQlzeUEPdoCpJUlycnZuRzaL0TqCnDX4jWNy7/EVXkhSFpCkgEHKjf1EOwx5R0EKx+Xf4gx+Xf4hQ3DHlHQRiZLF00GR4CM4/Lv8AEeLn0NOB4/EKJLXtCXLUUrQphdN4BJG8FkUBf9CuGkYXtaSEBZ8JvVugNcIBDGruaDMxfjcu/wAQY37e/wAQoj/ikmmil4Y3f1budKDeTnGJ22LOgkHNJILJJYhQSRQZuctKxYhQSGSgCpNKVNScs43jft7/ABCiBW1pITfIISSpLsODf1cd3Zo9n7WkoUUqBDcbtCLqVU+yhm0XY3Lv8RiYoKDKQCM2NRSozEMHNG35BB3VuAk3boc3mYaO5Az7VhytqyQgTGN0quvdD+Ards2IHrURapQJBKQSC4erHUUpGsbl3+IXgmstvlTFXEircQE14gA1fjlF2GNB0EKxuXf4gx+Xf4hQ3DHlHQQYY8o6CFY/Lv8AEGPy7/EKG4Y8o6CDDHlHQQrH5d/iDH5d/iFDcMeUdBBhjyjoIVj8u/xBj8u/xChuGPKOggwx5R0EKx+Xf4gx+Xf4hQ3DHlHQQYY8o6CFY/Lv8QY/Lv8AEKG4Y8o6CDDHlHQQrH5d/iDH5d/iFDcMeUdBBhjyjoIVj8u/xBj8u/xChuGPKOggwx5R0EKx+Xf4gx+Xf4hQ3DHlHQQYY8o6CFY/Lv8AEGPy7/EKILVLmKAw5gRutVINTkqumlPWHykqAN5V6pIozDgOba0jU20S5bBWZu0AKjvEJBIAJAcs8as86XMG5WiSzFJZQdJILFjXodDCAgijCTpBhJ0hBPGV5H0MVYSdIzMlJumnAwg5drskxSyqXNUjw0qpNAsHdJat5GTeDnGV2afcAE4XxeDlIYuRdJGoA79a7TbpUtV1bjw1YtvBZFf+CukeK2hICQoq3TeLspt0gFy1GJAhBKiTPIF6YkELJO6C6N2mVMlel4VpBOs9oJN2clIqwuA0vAj7s4evppX9dJpvDeVdFDU7rN63k1yrHk7aFnQWVMSDXN+CrpHWkIJVWWddpOZTqJN0MQWYMQwZj6Pxau58icVEonJSngLgNWS7vwoo/wDLlVx2hIZ3LEkA3VVZqhhkbwY8XDPGp1vkIUUqWkEAKIYmhdjQZFv6awg5yrDabrfVM2RuA6eLX9Xq/wBooTZ5zLBnO6klBugFICnILCrij88hDv4nZ/8AUTndZiS7PdZs+X2zhk21SU3nI3ClKqE3SogJduFc8hV8oQS2ezzgUmZOvAZgJCXoquXNNP284WLJPYPaKuk0QlIYKBUOOYDfeLEW+QoslT7pVQKZkgEklmFCM9Y8VtGQEhZULpLOxbwhVaUcENreDO4hBNZrNOSU3595IoRcSL26zks7vWFJsloCQPqQSBQlAqbqhveYOUng7cM4sRtWzqyWKZ0LJy8RyTmM9YbZ7ZJWq4lQKmvXaghPAkHIHhrCCBVltNWtCeFbiXG6QT+THtwrQmTMC0qMxwEhJSwF4uXXTizBqf2hitoyAWKmLsxBr6Urmk/8k6iNLt8hLXlBLpC6hQ3S7GopkaQgbBE52nZ67wpnuqccMm1p6sM6QJ2nIJYKdV5Kbt03gVG6HBFBz0I1EIKIIQraUgJUorACSyixoaj71SRTiGjCtqyAoJUSFEsAUqrvKRpleSQ/pqHQVQR5InIWopSKgqBo1UkBX9U+oIMU4SdIQTwRRhJ0gwk6QgngijCTpBhJ0hBPBFGEnSDCTpCCeCKMJOkGEnSEE6rigLyLzZOElssnyyj2UUoDJRdGiQkcG4HQDpEk8TN3DMtqPed8w7Nyf7tEQl2wXf5kg7jFwqq6b1E8jp4oUd3HGh7e8GOND294kkX637mdLr5Nxfm8NhUNxxoe3vHi51DQ5HT3hcZXkfQxKGLKVZof1CTk/PmephapUsi6ZSSkOQLqWBOZaI7XKnFZMuYkBgyVAM7LCqhL1JlnPgqMrRabgZUm/vPmEFyLh8JNA7jvCqtl2eWkMJYa8V1AO8S5VU5uB0EemTLJJMpLnM3UuXZ31yHSIUfUkB8JJvlwXqjd8LOx8efKCcm1Obhs4Dm698lrwYluN2ja8YtFxlSyLplJZyWupZy7ltS56xifZ5UwuuUlRYhylJLEFOb6Ej7mJFItF2ipV5y4L3WLMxuvSvUZwWhFpvqMtUq7d3Qp/Ewqd00d+PAZVMKLhKluDhJcZG6mjAANpQAfaNFKK/yxvEFVBUjInUhhELWi4usi/e3PEE3X/VR3I4DrHk9NoKzcXKCd5gXfJN16ZuFcf1coUWiXLGUtI9EpHBv6Ej7x6pCCGMtJGhSkjw3cv9tPSkctMq1skGZJBBS5SC5DKvGqWcm6WYZGuu2tTCtnJq/jA4s1P9vrXKFHQVJln/00/in0/o49DBLky0tdlpDZMlNHLmvrX1jn2cWm4sqMu8SChJfdDgEKKRUsCeNTpSHIE5kuZRN8XmvAXGF4AN4nvNyA5woqEtH+mKEqDhJYku4c0OXQRmZZ5SgypSCGA8KaAOwGjOW0eJEJtN7eMi4/C9ea8dQ3hu94xZ0WoXb65BYi8RecijtQAHPtCi5FmlJykpFQfCnMJug/jT0jWFLd8JLvee6l3BJd9XJL8zEakTyVm+gUWJYGVSLhU6cwARRxXjHiE2lxeVJYFyE3g43qOQWHhrnQwo6AueQV5J5+56mPFoQoEKQCDmCAQak11qT1jn2iXaCt5a0BL5L4i6moIBILhWfm5CNXbQEp3pRVeJU7gXeASwppXrEoulIQgulF3PIACtTQHjToIdjjQ9veOHLNsI3vpwa+ZmvEU+wB+9dAwotT0XIbjRWd0UTTK85cvwi0djHGh7e8GOND2945aUT678vwAChe/cYqNGa+3DImETLPaq3ZyAS/6BdAJmCguuCAZRqTVJzGajt440Pb3gxxoe3vHKkon3klakEMkKCfMHvKqkFjSnAgcHi+FQ3HGh7e8GOND294VBEobjjQ9veDHGh7e8KghQKVLSBeUlLszqZ8snPMQJnSiWC0k0oFVrlxjMyVLWBfSCWAqDkKsdQ9WyhUmwyEvdQKkEggkOG4GnAH1APARcVdgp0PUwYKdD1MGMnn0MGMnn0MMBgp0PUxlclN055HiY1jJ59DGVzk3TnkeBhgSZsq8UFQCgCSCSKAAk14AKHWFC3We7exUN/vrxyDucj6tDlSpZJUUuVAguDUEAEHkwHSJ1bOs5I/ljoau+etS9eLHgIYKBNlOBfS5N0C9UkFmzzeFptcgqKRMReBukX2LvdbPNw3rGEWGQkuEJfdIoaFKlLB/JRPTSNmyySbxQCb14G6XCiQSRpUQwbXPkpe9MQGcF1MzM/HmOsY+rkf6iMyPHxBIIzzdKukers0klygEuTUE1JcluFXPqTqYyLFId8NOvhOpP8AcwwaXaZIuvMRvMRvZhQJBzoCEmvKMJt1nJAExBvEgMrMggHjqRXmI9nWSSsC8gFgEgkElIDsxORD5wv+HSLgRcF0JKMiTdIYucy9S+tYYHzZ8lJSFLQCprrqzcEhq5EA1jSZ0osy0F6Bl5nNhWFzbLJWoKUhJIAFUnIPT0rAiyyQQQhIIIIN0u4epOZzOcMBLtUhRITMQSFXGv1vaZ1Mem1SA7zEUJB3xQggEGubkR59JJcKw0uFXwbpcKLOQfsOgjxVjkEuZaHOe7m9H6P1OsBoWmSWaYgu7Mq87Akmh4XT0j2TPkrYJmJJOQCqmj5O+UZTZJAVfEtIUxD3TkaHsYyixSElJTLSCkEJISQwLkgNwckwwW4KdD1MeYCdD1Me4yefQwYyefQwwGCnQ9TBgp0PUwYyefQwYyefQwwGCnQ9THmAnQ9THuMnn0MGMnn0MMHmAnQ9TBgJ0PUx7jJ59DBjJ59DDAYKdD1MGCnQ9TBjJ59DBjJ59DDAYKdD1MGCnQ9TBjJ59DBjJ59DDAYKdD1MGCnQ9TBjJ59DBjJ59DDBzrTNmJu4csLoHN4JaocMeTn7Qmz2meSb8gJDht9OTBySCeLnprTpXEhLlRAAcksAA3pGxKDteLj09oQKgh2ANT29oMAant7RIhMZXkfQxRgDU9vaMrkhjU5HT2hBAuZNC1ASwUBKikuASoJSUpe9RzfDtRhERtdqAb6dN4uxvpb9TEi9T9NHrlHZJReu3xe8rpfJ8s8oZhDzHt7RYrlItU4qANnYOHN8USVqDjgSAlyH/UM48x7QFkYKCm+QDfCWTeYKZy7prwyMdbCHmPb2gwR5j29oQcubaJwLJkghyHK0ij0Ob1FW/wAOBabS/wD0EZmuIBR1MW9LveOqEJyvcsxwz4R7cS7Xq5tR21ZoQcm02mekJKZIUGSV7wBBZV5ID5g3cnesJTbLVcSs2cZKWpIIvM7pQA/iu8s2yrHcEsF2UaZ5Uo+mhEeBKXIvVGYcOPUNCDl2ifaASESUKoK3wACU1zqplU4Ruzz5xWkLkhKWqrEBYsaXRnVg/N/ToKSkO6mYOapoNTTKh6RsSh5j29oQcmyz7QVJEySgA+JQWN2nlcvUa8YPqbR/7dOWeIlhR21zYd46qUAhwokGoIao1yj0Sh5j29dIQcdNotJvfyEpZCiCVpUDMY3U0Vk7VLf3hlmtE4kCZICRxIWlTZNTq/p16glA5KPb2j3AGp7e0IEwQ7AGp7e0GANT29okQmCHYA1Pb2gwBqe3tCBMEOwBqe3tBgDU9vaECYIdgDU9vaDAGp7e0IEwQ7AGp7e0GANT29oQJgh2ANT29oMAant7QgTBDsAant7QYA1Pb2hBFa7HKmpAW53bvHI5hsvvnHllsEmWQU3nBJDlRzpXWmvqXNYxaLSpF0JlLW7ZZDhUh21c0bU0jyy2xS2eTMQ7+IMzAFy4AZy1Hryci1XTxhr2MGMNexhEESofjDXsYyualjXgdYVGV5H0MKMWyxSphdYJO7qPDfYhsjvqrCV7LklAl7zC+1S7KLqDtQOB09Yxa7VNQo3ZRWndLgl6hbsGZwUp4/rGUZXtBYQF4EwvfdLG8CksmgT+qpqwpFqmS9mSgACVFpmIMwxdNOfhFTU11gn7KkLJKrzkk5nioKP2cZc/RkHaaii8iStRvlDVOTOaDOpGjpNcnwjaswn/AMtNowNC7m6W8Oh7VaFFi9lyCgIILAqPF95n4ch6tV3L+WrZUmYsrVfvEAOCf0s39B/hMLl29akqIkrDBBDvvBSmLFILsA9H4Rmz2+YUm/Z5iVBAVqCTmlLBy2eT0NDR1HqNjSA3io3E13klVBQPdAIFGJENtWypC1LUoG8spJIJBdIYZcMqGhYQlW0JjlrPMYKCXLhwSXUBdcgAE5cU6lvZFumLKHs8xAUpiVPui6ouQBqEj7nSqhto2XIWtS1XrymdiQ4Cbv8AT/Kl8J2NZwzXqAjM8XzpXPj/AHLqO0ZlT9NMagbNVXLsKXW4u4JZo0besIKjIWS5YJCiSnfYsUgjwpo36k60UPmbMkqABvMlKUipFEggVZ8if651jH8Hs7g3TQ3mqz0zHEbqQ2gbiXxatoLQopTImLa5vAFiD4gGGYH25uwObNtCYtSEqs8xDllEg3QLl5xu6sKt1pAdCySUSk3UOBUtU1JJJyqSTmYpxhr2MIghUPxhr2MGMNexhEESh+MNexgxhr2MIghQ/GGvYwYw17GEQQofjDXsYMYa9jCIIUPxhr2MGMNexhEEKH4w17GDGGvYwiCFD8Ya9jBjDXsYRBCjaJNBXhpGsDn2iS12RM0JeatLAeBYFRV6g15xixWESy5nrWASwKhldAZXmyfh2iquwOfaDA59o3ip8yeogxU+ZPUQGMDn2jK5NDXgeENxU+ZPURmZMSx3k5HiIDzA59oMDn2iG17NlTFlZUUqN3eSUpO6FgVZ8ln8U6RmZs1JQEY80NeAUFpvMsgkORyYHMQg6GBz7QYHPtHPRs8ML1omEpWVghQFHTuqd3G73MeTtnJWSTaJ4cmiZgADqCmDCgp6tSA6OBz7QYHPtHPVs1DNjTAXUq8Fi8bwALluQ7wxdhSVleNMBN2gWLu6AMm4sHiizA59oMDn2jmK2Slm+ptAH/yDy3MyH5+v2hkzZqFJCFTZigJmI5WCXIIu1HhrkIguwOfaPcDn2jn/AMMRcumdNUyzMClLBUDdKaEjIO7R7L2chN7+dNJUlaHKwSL5BJBzBDBoQX4HPtBg8+0QWfZ6ErC8eapi7FYulwQxAAcVJ++jAeSNnJQkpE+ZdKLgdQdNS6hwdroy/TzMB0MDn2gwOfaIZNgShQVjziwVRUxwb3EjUcPQRn+Gp42idkB4wMm0HFu5ijoYHPtBgc+0c1WykF3tE8uCKzA1QASzM9H+5g/haWb6ifkz4go4bRv/AMEB0sDn2gwOfaIDs5LJAnzQEhmCwH8RvGme8eg0iiwyEyk3RMKh+4pJfiXADkwD8Dn2gwOfaN4qfMnqIMVPmT1EQYwOfaDA59o3ip8yeogxU+ZPUQGMDn2gwOfaN4qfMnqIMVPmT1EBjA59oMDn2jeKnzJ6iDFT5k9RAYwOfaDA59o3ip8yeogxU+ZPUQHMtNtEu66VlwPCHzIHEhzXIOYlO2hRpU9yWYpZqgOSCaV7cKRemYWj3FPKCPZM2+kKAUH4EMfn1FDDITiGDEMA6MryPoYXiGPFzSx9IBFrt6paiMNaki6XTU7wXwbgU1Y/qTq0ZXtVIQF4c1jf/SHFwgMz1fg2hirEMe4hgJU7VSQCETCCvDyyO7Uh6DeHOhpSPJ210JJGHNLOCyHyUE683fSKwWyAHpzzgxDASK2oAm8ZcxipSaAPutUgmjvlwYuzFi0bVCJlwy5poKpS4ch2bPLvTgWqxDHuIYCNW10jOXOydwkKB3gmhBL1PbmH1L2olSVES5u6AWKQHctQksWYl8oqxTygxDARytq3kqIlTQtKMS6oM58oVxP+ZuI1J2oFKSkS5ovG65AAHMl/QeqmzBEVYhjzEMBErbKQ/wDLnUfJI4KCda1PDgDDk7QGIZZRMBvXQWdJ3SrPhQHPTmHoxTyjzEMBINrpcDDn1IS9yjktWtMx/TOkE/awSVAS5yikkUTR3IZ34s/3GTxZiGDEMBLN2ldXdMqYU3QoKSyhUgEZ5h05O7lueU7VBShWHOAUsIYpAUHSVXmBLija1izEMGIYCSz7WStaUiXNF4s6kskMHqXp/f0rCv4xuuZM5wkqYAHgCA7ipcU/tWOhiGDEMBLaNqJQsoKJhZqpAILgGla0OWdKAxVZp4mICgCHALGhDgFj9iIMQwYhgGwQnEMGIYB0EJxDBiGAdBCcQwYhgHQQnEMGIYD/2Q==" alt="image" height="400" width="600">
<p>Below are listed the formatting tags available in te latest version of HTML<br/><b>This is used to bold the text</b>
<!--b and strong both are used for same purpose but search engines understand them differently and will give more preference to strong--><br/>
<strong>This is used to bold the text</strong><br/>
<i>This is used to make the text italic</i><br/>
<u>This is used to underline the text</u><br/>
<p>In H<sub>2</sub>O 2 is subscripted</p>
<p>In a<sup>2</sup>+ b<sup>2</sup> = c<sup>2</sup> 2 is superscripted</p>
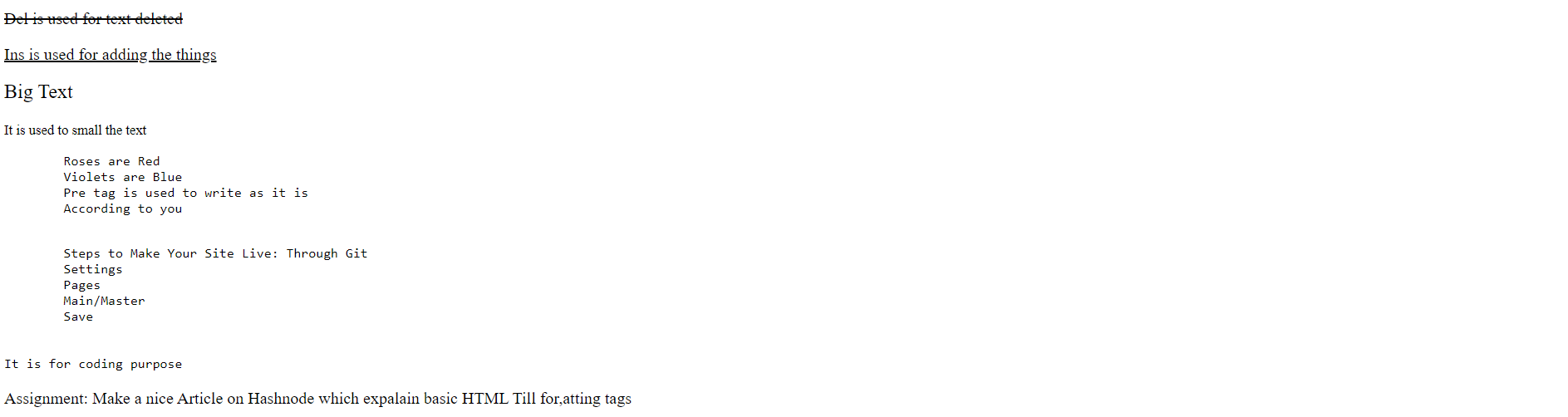
<del>Del is used for text deleted</del>
<p><ins>Ins is used for adding the things</ins></p>
<p><big> Big Text</big></p>
<small>It is used to small the text</small>
<pre>
Roses are Red
Violets are Blue
Pre tag is used to write as it is
According to you
</pre>
<pre>
Steps to Make Your Site Live: Through Git
Settings
Pages
Main/Master
Save
</pre>
<code>It is for coding purpose</code>
<p>Assignment: Make a nice Article on Hashnode which expalain basic HTML Till for,atting tags</p>
</body>
</html>
Here it shows what my webpage looks like or you can visit this link:


Thanks for reading.
For any further queries you connect with me through:
Subscribe to my newsletter
Read articles from Priyansh Jain directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
