Beginning with CSS
 Jalaj Singhal
Jalaj Singhal
What is CSS?
CSS, or Cascading Style Sheets, is a stylesheet language used to add styles to the HTML document. It describes how HTML elements should be displayed on the web page.
CSS was first proposed by Håkon Wium Lie in 1994 and later developed by Lie and Bert Bos, who published the CSS1 specification in 1996.
The reason for using CSS is to simplify the process of making web pages presentable.
CSS allows web developers to control the visual appearance of web pages.
It is of 3 types:
Inline
Internal
External
Why CSS?
CSS saves time: You can write CSS once and reuse the same sheet in multiple HTML pages.
Easy Maintenance: To make a global change, simply change the style, and all elements on all the webpages will be updated automatically.
Search Engines: CSS is considered a clean coding technique, which means search engines won’t have to struggle to “read” its content.
Superior styles to HTML: CSS has a much wider array of attributes than HTML, so you can give a far better look to your HTML page in comparison to HTML attributes.
Offline Browsing: CSS can store web applications locally with the help of an offline cache. Using this, we can view offline websites.
How do I link an HTML file with a CSS file?
It is easy to get an HTML file linked to a CSS file.
It can be done by adding a single line of code to an HTML file.
Code is:
<link rel="stylesheet" href="style.css" /> <!--Here style.css is the name of css file-->
CSS:
We can create a simple page in HTML that will not have any animation or anything, but when we include a CSS file, the output we receive is quite different.
We can understand it with an example where we are having 3–4 dishes of food, but their presentation is not good. On the contrary, we are in a 5-star hotel with food. The presentation of the food is quite good, which makes us feel that the food is good.
Similarly, when we add CSS to our webpage, it attracts a lot of people.
Web Page with & without CSS
Without CSS: In this example, we have not added any CSS style.
<!DOCTYPE html>
<html>
<head>
<title>Simple Web Page</title>
</head>
<body>
<main>
<h1>HTML Page</h1>
<p>This is a basic web page.</p>
</main>
</body>
</html>

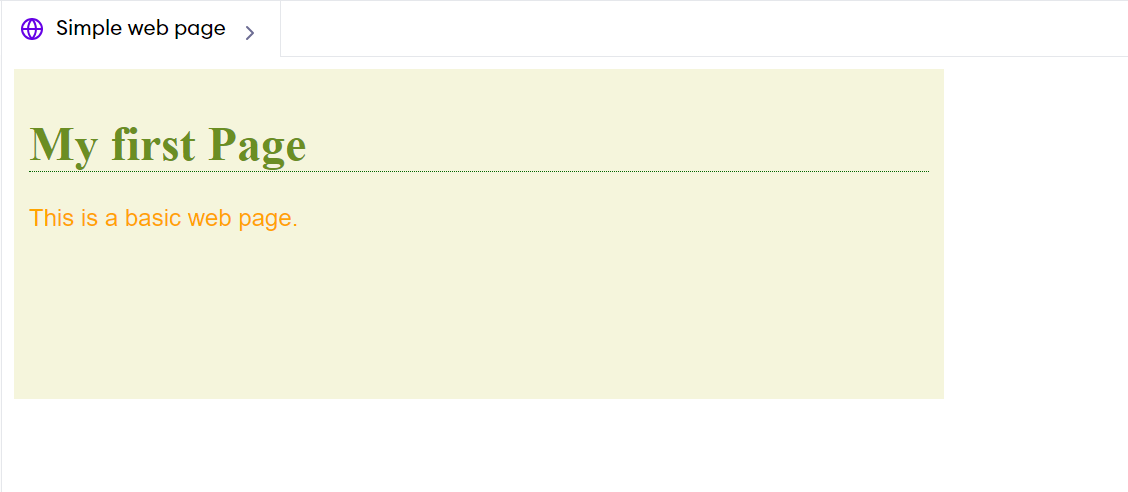
Using CSS: In this example, we will add some CSS styles inside the HTML document to show how CSS makes a HTML page attractive and user-friendly.
<!DOCTYPE html>
<html>
<head>
<title>Simple web page</title>
<style>
main {
width: 600px;
height: 200px;
padding: 10px;
background: beige;
}
h1 {
color: olivedrab;
border-bottom: 1px dotted darkgreen;
}
p {
font-family: sans-serif;
color: orange;
}
</style>
</head>
<body>
<main>
<h1>My first Page</h1>
<p>This is a basic web page.</p>
</main>
</body>
</html>

CSS Syntax
A CSS syntax rule consists of a selector, a property, and its value. The selector points to the HTML element where the CSS style is to be applied. The CSS property is separated by semicolons. It is a combination of the selector name followed by the property: value pair that is defined for the specific selector.
Syntax
selector { Property: value; }
For instance, we have declared a heading tag (h1) along with assigning some property (value pair) that is used to style the heading tag. Here, h1 is the selector, { color: green; font-family: sans-serif;} is a declaration block, and it can contain one or more declarations separated by semicolons, color: green; is a property: value pair that is applied to the HTML element to style them.

Let’s define each of these:
Declaration: A combination of a property and its corresponding value.
Selector: Used to target and select specific HTML elements to apply styles to.
Property: Defines the specific aspect or characteristic of an element that you want to modify.
Value: an assigned setting or parameter for a given property, determining how the selected element should appear or behave.
Let's center the text on the webpage.
<!-- File name: index.html --> <html> <head> <title>CSS Tutorial</title> <!-- Improting External CSS --> <link rel="stylesheet" href="style.css" /> <!-- Using Internal CSS --> <style> h2 { color: green; } </style> </head> <body> <!-- Using Inline CSS --> <h2 style="text-align: center;">Welcome To GFG</h2> <p>CSS Tutorial - GeeksforGeeks</p> </body> </html>This 👆is the HTML file.
This 👇is the CSS file.
/* File name: style.css */
p {
text-align: center;
}

Comments in CSS
The comments in CSS are the statements in your code that are ignored by the compiler and are not executed. Comments are used to explain the code. They make the program more readable and understandable.
Syntax:
/* content */
Comments can be single-line or multi-line. The /* */ comment syntax can be used for both single and multiline comments. We may use <! -- Content for your reference that has to be ignored--> syntax for hiding in CSS for older browsers, but this is no longer recommended for use. Adding comments to the code is a good practice that can help people understand the code if someone reads it or if it is reviewed later.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
}
/* This is a multiline
comment */
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p> A Computer Science portal for geeks </p>
</body>
</html>
CSS Colors
The CSS color property is used to set the color of HTML elements. This property is used to set font color, background color, etc. The color of an element can be defined in the following ways:
Built-In Color
RGB Format
RGBA Format
Hexadecimal Notation
HSL
HSLA
Built-in Color: These are a set of predefined colors that are used by their names. For example: red, blue, green, etc.
Syntax:
h1 {
color: color-name;
}
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS color property</title>
<style>
h1 {
color: blue;
text-align: center;
}
</style>
</head>
<body>
<h1>
Jalaj Singhal Hash Node
</h1>
</body>
</html>

RGB Format:
The RGB (Red, Green, Blue) format is used to define the color of an HTML element by specifying that the R, G, and B values range between 0 and 255. For example: RGB value of Red color is (255, 0, 0), Green color is (0, 255, 0), Blue color is (0, 0, 255), etc.
Syntax:
h1 {
color: rgb(R, G, B);
}
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS color property</title>
<style>
h1 {
color: rgb(0, 153, 0);
text-align: center;
}
</style>
</head>
<body>
<h1>
Jalaj Singhal Hash Node
</h1>
</body>
</html>

RGBA Format:
The RGBA format is similar to the RGB, but the difference is that RGBA contains A (Alpha), which specifies the transparency of elements. The value of alpha lies between 0.0 and 1.0, where 0.0. represents being fully transparent and 1.0 represents not transparent.
Syntax:
h1 {
color:rgba(R, G, B, A);
}
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS RGBA color property</title>
<style>
h1 {
color: rgba(0, 153, 0, 0.5);
text-align: center;
}
</style>
</head>
<body>
<h1>
Jalaj Singhal Hash Node
</h1>
</body>
</html>

Hexadecimal Notation:
The hexadecimal notation begins with # symbol, followed by 6 characters, each ranging from 0 to F. For example: Red #FF0000, Green #00FF00, Blue #0000FF etc.
Syntax:
h1 {
color:#(0-F)(0-F)(0-F)(0-F)(0-F)(0-F);
}
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS hex property</title>
<style>
h1 {
color: #009900;
text-align: center;
}
</style>
</head>
<body>
<h1>
Jalaj Singhal Hash Node
</h1>
</body>
</html>

HSL:
HSL stands for hue, saturation, and lightness, respectively. This format uses the cylindrical coordinate system.
Hue: Hue is the degree of the color wheel. Its value lies between 0 to 360 where 0 represents red, 120 represents green and 240 represents blue color.
Saturation: It takes a percentage value, where 100% represents completely saturated, while 0% represents completely unsaturated (gray).
Lightness: It takes percentage value, where 100% represents white, while 0% represents black.
Syntax:
h1 {
color:hsl(H, S, L);
}
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS hex property</title>
<style>
h1 {
color: hsl(120, 100%, 30%);
text-align: center;
}
</style>
</head>
<body>
<h1>
Jalaj Singhal Hash Node
</h1>
</body>
</html>

HSLA:
The HSLA color property is similar to the HSL property, but the difference is HSLA contains A (Alpha), which specifies the transparency of elements. The value of alpha lies between 0.0 and 1.0, where 0.0. represents being fully transparent and 1.0 represents not being transparent.
Syntax:
h1 {
color:hsla(H, S, L, A);
}
Example:
<!DOCTYPE html>
<html>
<head>
<title>CSS hex property</title>
<style>
h1 {
color: hsla(120, 100%, 50%, 0.50);
text-align: center;
}
</style>
</head>
<body>
<h1>
Jalaj Singhal Hash Node
</h1>
</body>
</html>

Background Color:
It is used to set the background color of an HTML element.
Syntax:
h1 {
background-color:color_name;
}
Example:
<html>
<head>
<title>CSS background color property</title>
<style>
h1 {
background-color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>
Jalaj Singhal Hash Node
</h1>
</body>
</html>

Border Color:
It is used to set the border color of an element. Border-style is used to set the border type.
Syntax:
h1 {
border-style:solid/dashed/dotted
border-color:color_name;
}
Subscribe to my newsletter
Read articles from Jalaj Singhal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Jalaj Singhal
Jalaj Singhal
👋 Greetings, Jalaj Singhal here! 🚀 I'm an enthusiastic blogger who enjoys delving into the world of technology and imparting my knowledge to the community. 📃 Having experience in HTML and CSS, I enjoy creating interesting and educational content that demystifies difficult ideas and gives readers the tools they need to advance their knowledge. 🌐 I try to contribute to the active tech community and encourage relevant discussions on Hash Node, where you can find my writings on the subject of web development. 💡 Together, let's connect and go out on this fascinating path of invention and learning!