A Developer’s Intro to Wormhole and Product Ideas.
 Mercy Makinde
Mercy Makinde
Introduction
A long time ago, communication was not as strong as it is now. it takes a lot of time before it gets to the receiver, at times it may warrant either the sender to travel down to see the receiver to deliver the message or it may take time before the message gets to the receiver. This is similar to one of the challenges blockchain technology was facing, Transferring assets or data between different blockchain networks was time-consuming and often required complex manual processes. For example, if a user wanted to transfer a cryptocurrency token from one blockchain to another, they often had to go through lengthy and cumbersome procedures, akin to the sender having to travel to deliver a message in person.
How can this problem be solved? With the advent of interoperability protocols and cross-chain solutions, blockchain communication evolved seamlessly, just like the way our modern communication technologies make it easy to message instantly and globally.
With this innovation, comes WORMHOLE an interoperability protocol that allows developers to build cross-chain applications effortlessly. In this article, we will explore what Wormhole is, its importance, features, supported blockchain, programming languages, Wormhole SDKs and their uses, quick tutorials, and proposed product ideas.
Why Wormhole
In this phase, we will be diving into what Wormhole is and its importance to product development. As earlier said Wormhole is an interoperability protocol, designed to facilitate communication and transfer of digital assets between multiple blockchains. It serves as a "bridge" that enables different blockchain networks like Ethereum, Binance Smart Chain, Terra, Solana, Polygon, Avalanche, and Oasis to interact with each other. With Wormhole, developers can write a single smart contract for their Decentralized Applications (DApps) which interact seamlessly with multiple blockchain networks.
The good thing about Wormhole is that it is developer-friendly, i.e. it is easy to integrate with and offers security. It enables developers to deploy their smart contracts on multiple chains, synchronize data across chains, and transfer assets easily between chains. Wormhole also supports cross-chain communication, allowing applications to interact with each other across different chains. This protocol can save time and reduce the risk of errors when dealing with complex code.
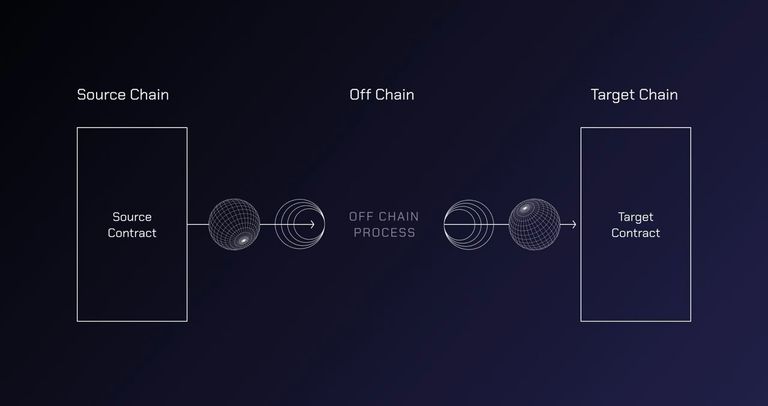
A pictorial diagram demonstrating how a wormhole works is presented by Wormhole. 👇

From this diagram above, this is an illustration that shows the communication between two chains. The source Chain is the sender while the target chain is the receiver.
Some Multi-chain apps built with Wormhole are Allbridge, C3, Carrier, Hashflow, Synonym, Portal e.t.c
Features of Wormhole
It is important to note some of the features of wormhole, they are :
Access to Multiple Blockchains: Developers can now access liquidity and users on over 20 leading blockchain networks via Wormhole. This enables use cases across DeFi, NFTs, governance and other areas, and allows developers to take advantage of multiple ecosystems for their applications.
Cross-Chain Messaging Protocol: Wormhole is a protocol that allows communication between blockchains and enables developers to send arbitrary data cross-chain, including tokens, NFTs, oracle data, governance decisions, and more.
Wormhole Connect: Wormhole Connect is a valuable asset layer product that offers developers an in-app bridging widget. It can be easily integrated using as few as three lines of code. This feature allows developers to create applications that can interact with multiple blockchains without any bother.
Potential Applications: Wormholes have a variety of applications, including cross-chain exchanges, governance, and games.
Open Source: Wormhole is an open-source blockchain development platform, which means developers can review, modify, and enhance the source code to suit their needs.
Wormhole Queries: is a new feature that allows users to access on-chain data across different blockchains on-demand. Unlike most interoperability protocols that use a "push" model, Wormhole introduces a "pull" mechanism for data retrieval, making cross-chain data access faster and more cost-effective.
Wormhole Explorer: Users can explore in-depth details about messages, and view daily and monthly bridged messages between the different chains both on Mainnet and Testnet. Check this video below👇

Note that Wormhole is not a blockchain itself neither it isnt a token bridge even though there are protocol builts on wormhole that enables this purpose.
Wormhole Supported Blockchains
Some of the supported blockchain wormhole interacted with are: Acala, Algorand, Aptos, Arbitrum, Aurora, Avalanche (C-Chain), Base, BNB Chain, Celo, Cosmos, Ethereum, Fantom, HydraDX, Injective, Karura, Klaytn Moonbeam, Near, Oasis (Emerald), Optimism, Osmosis, Polygon, Polkadot, Solana, Sei, Sui, Terra 2.0, Terra Classic, XPLA
Programming that works with Wormhole
JavaScript: is a versatile language that can be used for both frontend and backend development. It's widely used in web development and is supported by Wormhole.
Solidity: is a statically typed programming language designed for developing smart contracts that run on the Ethereum Virtual Machine (EVM). While it's primarily used for backend blockchain development, it can be used in conjunction with frontend frameworks to interact with smart contracts.
Vyper: is a contract-oriented programming language for Ethereum. Similar to Solidity, it's used for backend blockchain development but can interact with frontend JavaScript frameworks.
Rust: is a multi-paradigm programming language designed for performance and safety. While it's primarily used for system-level programming, it can be compiled into WebAssembly for use in web development.
Go: is a statically typed, compiled language that is simple and efficient. It's primarily used for backend development but can be compiled into JavaScript or WebAssembly for use in frontend development.
Move: is a new programming language for implementing custom transaction logic and smart contracts in the Diem Blockchain. It's primarily used for backend blockchain development.
Wormhole SDKs
What is SDK? SDK stands for Software Development Kit. It's a collection of software tools and libraries that developers use to create applications for specific platforms. An SDK provides a set of tools, libraries, relevant documentation, code samples, processes, and guides that developers can use and integrate into their apps. some of Wormhole SDKS include:
ConnectSDK: This is a TypeScript SDK for interacting with the chains Wormhole supports and the protocols built on top of Wormhole. It's a work in progress. It can be used to get a ChainContext object for a specific chain, fetch balances, get a TokenBridge client for
srcChain, and grab a Remote Procedure Call (RPC) client. For example, you can use it to create an app that showcases users' balances, just by inputting their wallet address.Wormhole Solidity SDK: This SDK helps developers make cross-chain development with Wormhole easier. It specifically provides the TokenSender and TokenReceiver abstract classes with useful functionality for sending and receiving tokens using TokenBridge. This can also be used to write smart contracts for validating transactions across multi-chain platforms.
Wormhole cross-chain queries SDK: This SDK is used for making cross-chain queries in Wormhole.
Wormhole Spy SDK: This SDK allows you to listen to all of the activity on the Guardian Network. For example, it can be used to monitor network activity, for debugging or tracking specific transactions in a nutshell, it can be likened to CCTV cameras in local banks.
A quick tutorial using Connect SDK
With pure JavaScript
a. create
index.htmlb. add this to the head tag
<link rel="https://www.unpkg.com/@wormhole-foundation/wormhole-connect@0.0.1-beta.2/dist/main.css" />c. add these following tags to inside the body tag
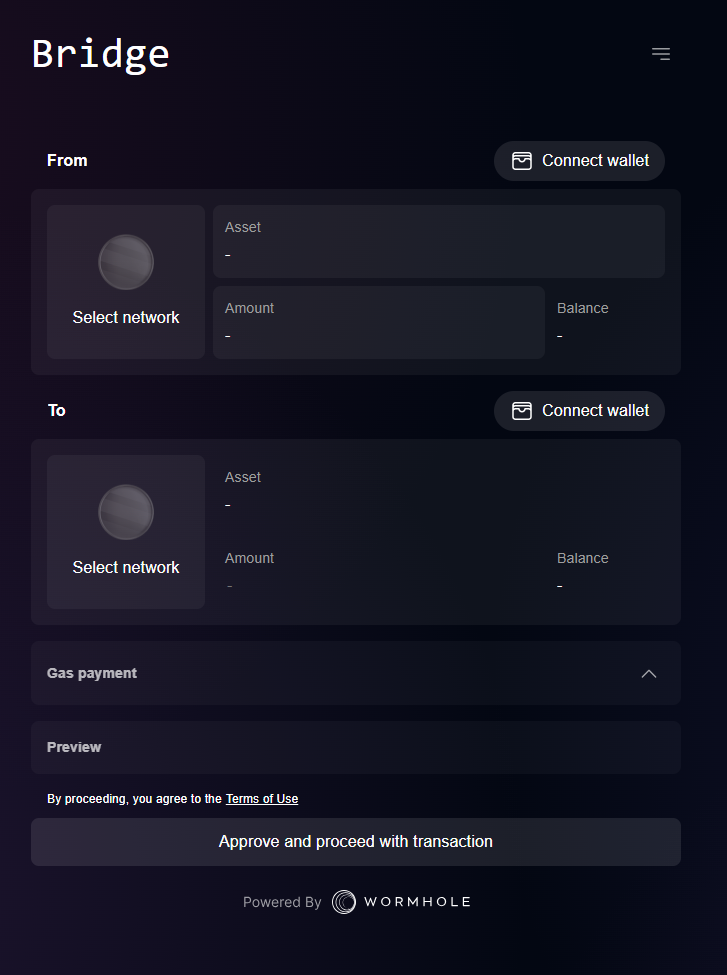
<div id="wormhole-connect"></div><script src="https://www.unpkg.com/@wormhole-foundation/wormhole-connect@0.0.1-beta.2/dist/main.js" defer></script>d. You should see something like this

If you are confused about the process, check here
React App Integration
a. install react.js, Check here on how to install.
b. install this npm package to your React app
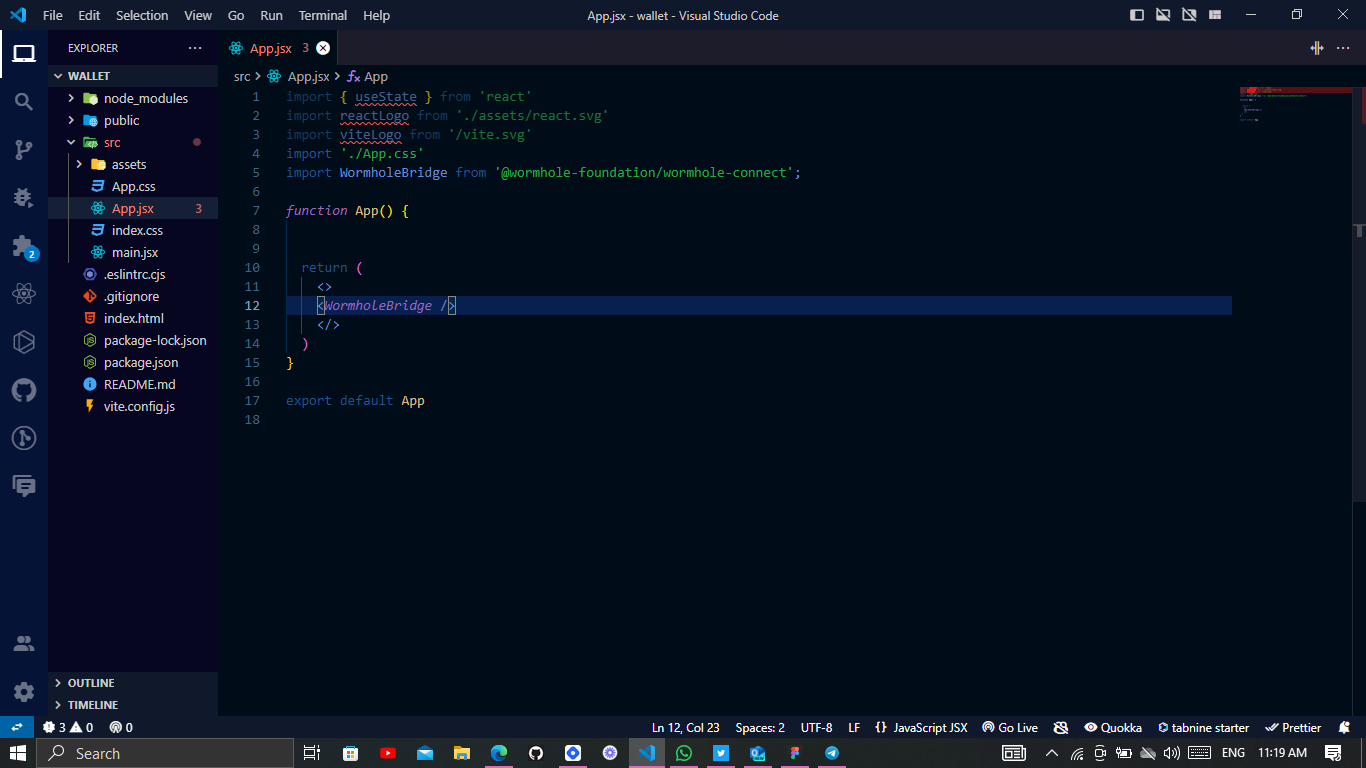
npm install @wormhole-foundation/wormhole-connectc. import this component in
App.jsximport WormholeBridge from '@wormhole-foundation/wormhole-connect';d. add
<WormholeBridge />to the App function.
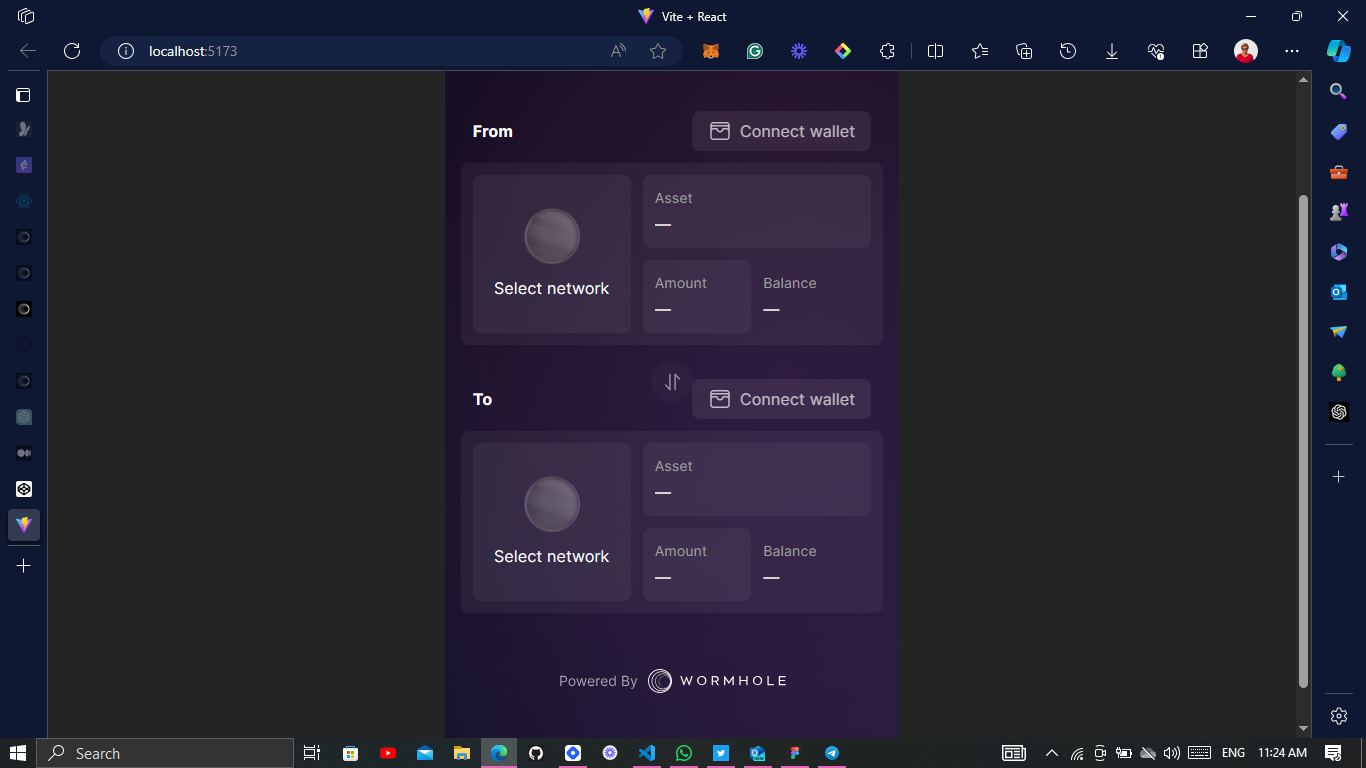
e. if the app is running, you should see this 👇

For more tutorials, check here.
Proposed Product Ideas
Wormhole Wallet
As an interoperability protocol that Wormhole is, it is best to look into creating a wallet for their users, through the use of seed phrases, and private and public keys. This wallet, it allows developers to directly and easily deploy their smart contracts to mainnet or testnet with the use of Wormhole solidity SDK and Connet SDK.
This features can also lead to the creation of token bridges, a crucial mechanism that allows the movement of assets particular tokens from one blockchain to another while still maintaining their value and properties instead of leaving protocols built on a wormhole.
MarketPlace
Marketplace is a platform that facilitates global trade for any product or service, connecting buyers and vendors worldwide. Sellers have the freedom to set prices in any cryptocurrency, enabling easy access to a global market for their products. Buyers can make payments in their preferred cryptocurrencies, with automatic conversion to the actual price. The app also provides secure asset transfer and storage, with Seed Phrases, and private and public keys. Key features include seller and buyer features, confirmation alerts, search input, dark/light mode, nav bar, and automatic cryptocurrency conversion. With a responsive design optimized for any device, Marketplace offers convenience and accessibility to consumers and vendors alike.
MyCard
MyCard is a unique virtual/physical card that enables users to easily convert their cryptocurrencies to local currencies while withdrawing from any Automated Teller Machine (ATM) worldwide. It also allows for online payments, including tuition fees. This innovative product eliminates the hassle of swapping one cryptocurrency for another, and the stress of selling these assets to other parties to obtain cash. Additionally, it helps prevent scams that occur when attempting to convert or sell digital assets for cash. MyCard is also a reliable solution for users who are travelling or in need of emergency funds.
NFT Marketplace
This is a Platform that allows the Non-fungible Tokens (NFT) to be minted, transferrable and traded across various blockchains by artists, collectors and NFT traders. This marketplace will give opportunity for users to auction their NFTs to the highest bidders within a speculated time, explore through a wide range of NFTs available for sale or past sales according to type, genre, artist, or other criteria, showcase their NFTs in a gallery and communicate with other traders across various blockchains.
Web3School
This is an online academy that offers various technical and non-technical courses and offers certificates in the form of NFTs. Connect students with g based on their expertise, offers virtual classes and physical classes while payment for these educational services is made through a wormhole wallet.
Conclusion
Wormhole is a groundbreaking message-passing protocol that facilitates seamless communication between different blockchains. Despite being a technology that is still in the development phase, it has already shown great promise with its impressive features and software development kits (SDKs). These SDKs make it effortless for developers to integrate Wormhole into their applications and benefit from its capabilities. Wormhole has the potential to change the way we interact with blockchains.
Reference:
I hope you find this article helpful if you Feel free to share in the comment section and don't forget to like and share or Buy me a coffee.
Subscribe to my newsletter
Read articles from Mercy Makinde directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mercy Makinde
Mercy Makinde
I am a front-end developer and a Guidance Counsellor. I'm enthusiastic about blockchain and its usage for the betterment of humanity. I'm teachable and enjoy reading/studying.