How to use Client Script functions like saveRecord, PageInit on a Suitelet form
 Anurag Kumar
Anurag Kumar1 min read
In this post we are going to see how we can use standard client script triggers like saveRecord and pageInit on a adhoc client script that is attached to a suitelet form.
From below code you will find that we can not only use our custom function code in client script but also standard Netsuite functions like saveRecord and pageInit as well along with custom code and this client script is not deployed but it is just in file cabinet of suitescript folder.
Client Script Code:
/**
* @NApiVersion 2.x
* @NScriptType ClientScript
*/
define([ 'N/record' ],function(record){
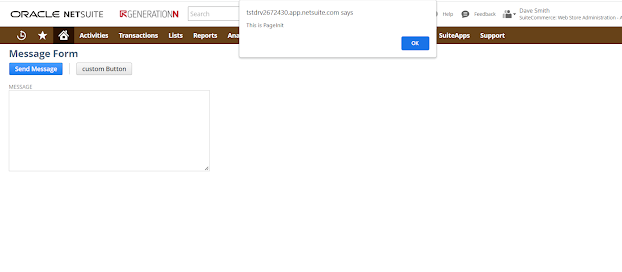
function pageInit(){
alert("This is PageInit");
}
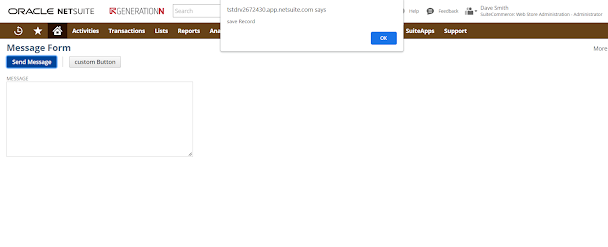
function saveRecord(){
alert("save Record")
return true;
}
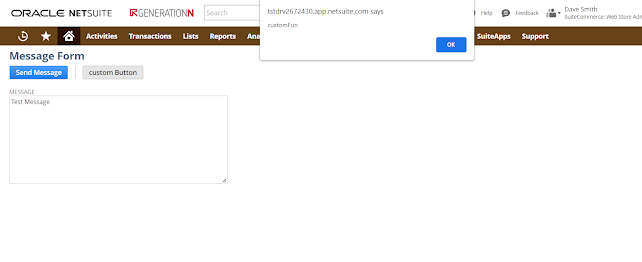
function customFun(){
alert("customFun")
}
return {
pageInit: pageInit,
saveRecord: saveRecord,
customFun: customFun
}
});
Suitelet Code:
/**
* @NApiVersion 2.x
* @NScriptType Suitelet
*/
define(['N/email', 'N/runtime', 'N/ui/serverWidget'], function(email, runtime, serverWidget) {
function onRequest(context) {
if (context.request.method === 'GET') {
var form = serverWidget.createForm({
title: 'Message Form'
});
var message = form.addField({
id: 'message',
type: serverWidget.FieldType.TEXTAREA,
label: 'Message'
});
message.updateDisplaySize({
height: 10,
width : 60
});
form.addSubmitButton({
label: 'Send Message'
});
form.addButton({
label: "custom Button",
id: "button1",
functionName: "customFun"
})
form.clientScriptModulePath = 'SuiteScripts/testClientScript.js';
context.response.writePage(form);
}
else
{
var message = context.request.parameters.message;
context.response.write(message);
}
}
return {
onRequest: onRequest
};
});



0
Subscribe to my newsletter
Read articles from Anurag Kumar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Anurag Kumar
Anurag Kumar
I am a NetSuite Certified SuiteCloud Developer with over 8 years of work experience.