HTML Tables
 Santhamma Kuppireddy
Santhamma Kuppireddy1 min read
HTML tables allow a developers to arrange data into rows and columns.Please find the HTML Program and output for the below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<!--<tr> element defines a tablerows-->
<!--<td> element defines a table(cell)data-->
<!--<th> element defines a table header-->
<!-- colspan attribute is used to span row orcolumn across multiple cells.-->
<tr>
<th colspan="6">Time Table</th>
</tr>
<tr>
<td rowspan="6">Hours</td>
</tr>
<tr>
<th>mon</th>
<th>tues</th>
<th>wed</th>
<th>thur</th>
<th>fri</th>
</tr>
<tr>
<td>science</td>
<td>maths</td>
<td>science</td>
<td>maths</td>
<td>arts</td>
</tr>
<tr>
<th colspan="5">Lunch</th>
</tr>
<tr>
<td>science</td>
<td>maths</td>
<td>science</td>
<td>maths</td>
<td rowspan="2">project</td>
</tr>
<tr>
<td>science</td>
<td>maths</td>
<td>science</td>
<td>maths</td>
</tr>
</table>
</body>
</html>
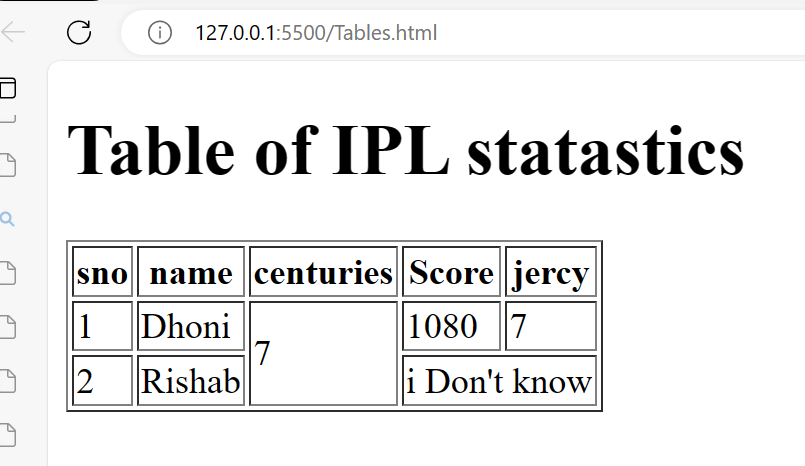
Table-2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<device-width>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Table of IPL statastics</h1>
<table border="1">
<!-- tr is table row-->
<tr>
<th>sno</th>
<th>name</th>
<th>centuries</th>
<th>Score</th>
<th>jercy</th>
</tr>
<tr>
<td>1</td>
<td>Dhoni</td>
<td rowspan="2">7</td>
<td>1080</td>
<td>7</td>
</tr>
<tr>
<td>2</td>
<td>Rishab</td>
<td colspan="2">i Don't know</td>
</tr>
</table>
</body>
</html>

0
Subscribe to my newsletter
Read articles from Santhamma Kuppireddy directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
