React Error : Adjacent JSX elements must be wrapped in an enclosing tag
 Mansi Gupta
Mansi GuptaIn the realm of React development, encountering the "Adjacent JSX Elements Must Be Wrapped in an Enclosing Tag" error is a common hiccup. This error arises when attempting to return multiple JSX elements directly from a component function without encapsulating them within a single parent element. In this blog post, we will delve into the reasons behind this error, explore how it can be resolved, and shed light on the underlying mechanisms at play.
Let's first discuss the error
import React from 'react';
const WidgetList=()=>{
return (
<h1>Heading</h1>
<h3>Sub Heading</h3>
);
}
export default WidgetList;
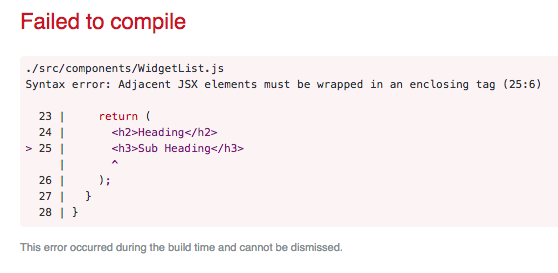
If you try to compile this code, you will encounter an error like :

When writing components in React, JSX expects a single parent element to enclose all the child elements being returned. This requirement ensures that when JSX is compiled, it results in valid JavaScript code. Attempting to return multiple JSX elements directly violates this rule and triggers the "Adjacent JSX Elements Must Be Wrapped in an Enclosing Tag" error.
To resolve the error, one simple solution is to wrap the multiple JSX elements with a single parent element. This can be achieved using a React Fragment, which serves as a lightweight wrapper without introducing additional elements into the DOM. Alternatively, developers can utilize the shorthand syntax <> </> for Fragments, providing a concise and elegant solution.
import React from 'react';
const WidgetList=()=>{
return (
<>
<h1>Heading</h1>
<h3>Sub Heading</h3>
</>
);
}
export default WidgetList;
But what actually happened, why can't we return two elements simultaneously.
Understanding why the error occurs requires a glimpse into the transpilation process of JSX. JSX code ultimately gets transpiled into JavaScript function calls to React.createElement(). When multiple JSX elements are directly returned from a component, it results in multiple createElement() calls, which is invalid in JavaScript syntax.
return (
React.createElement('h1', {}, 'Heading')
React.createElement('h3', {}, "Sub Heading")
);
We have two separate React.createElement function calls, and we're trying to return both of them. This isn't allowed in JavaScript!
It is basically equivalent to something like:
function something() {
let arr = [1, 2, 3];
return (
arr.push(4)
arr.push(5)
);
}
Return statements can also have single expression. So, that's why this code is invalid.
When we are wrapping it with React Fragment, it will compile to :
return (
React.createElement(
React.Fragment,
{},
React.createElement('h1', {}, 'Heading'),
React.createElement('h3', {}, "Sub Heading"),
);
);
So, this is returning only single React element and therefore our code works. We can use shorthand <> </> instead of React.Fragment. Fragments allow us to respect the rules of JavaScript without polluting the HTML. They're a great option!
I hope you learned something new from this blog. Happy Coding!
Subscribe to my newsletter
Read articles from Mansi Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by