Just Curious about WebRTC...
 Denil Gabani
Denil Gabani
Intro
Recently I got curious🤔 about WebRTC.
How??
So I have seen many production-ready applications that work with HTTPS, Kafka, and all other trending technologies but they still take a lot of time to send data from one device to another device.
So got curious about how video chats, presenting apps, and many other web apps work even with so much traffic. I want to go to the core of those technologies.
The first thing I find they use WebRTC as a protocol to communicate in real-time so I decide to learn WebRTC.

What is WebRTC?
Well, WebRTC stands for Web Real-Time Communication.
WebRTC is a protocol just like HTTP is a protocol.
WebRTC protocol is a set of rules which helps to set up real-time communication between two devices.
WebRTC protocol helps to build powerful real-time voice and video communication solutions.
WebRTC is open source: https://webrtc.googlesource.com/src/
Now there is WebRTC API also which helps developers to build applications using WebRTC protocol. It is specific for Javascript only.
There are also other APIs that helps to implement WebRTC protocol in different languages.
So remember WebRTC and WebRTC API are not the same.
Why learn the WebRTC?
Real-time Communication: Everything is currently on real-time communication. One second late and you are already behind the world.
Peer-to-Peer Communication: WebRTC enables peer-to-peer communication, which means that data is transmitted directly between users without going through a central server. That helps to improve performance and to build low-latency solutions.
Growing Technology: Well WebRTC is growing technology and there is demand for it in the market on top of that WebRTC is open sourceeee.
For me, these 3 reasons were enough if you want to know more about the use cases of WebRTC then check out the reference mentioned at the end of blog posts. I'm certain you will find something that will pique your interest.
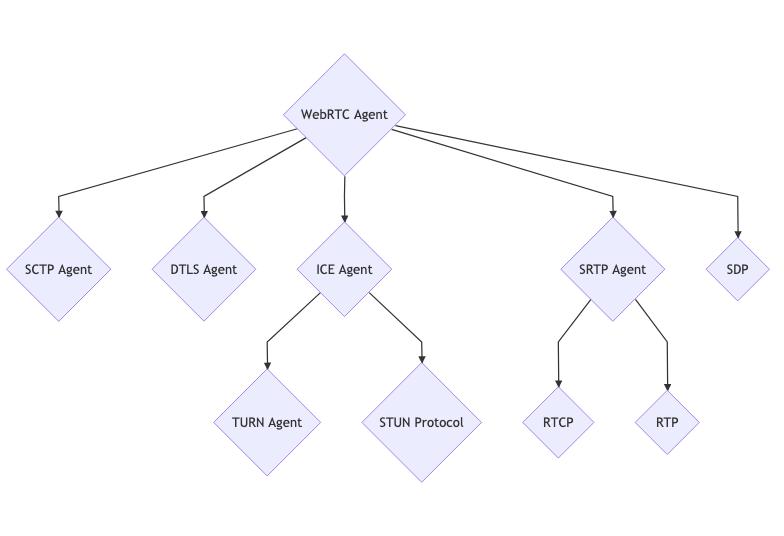
How does WebRTC work?
Let's break WebRTC flow into 4 steps.
Remember All of these 4 steps are sequential and the next step only begins if the previous step is 💯% successful.
Signaling
Initially device doesn't have any idea about whom it's going to communicate and what communication will it be?
Signaling is the step that gives answers to these questions and helps to kick off the communication.
It uses a plain-text protocol called SDP (Session Description Protocol). I will not go deep about it in this blog otherwise you will feel sleepy.
Connecting
Once the two devices have completed the first step in which they have given signaling to each other using SDP, they have the most information using which they can connect with each other.
For the connection of these two devices, WebRTC uses a technology called ICE (Interactive Connectivity Establishment).
Once the connection is successfully established it moves to the next step.
Securing
We all know there might be someone who will be listening to our communication so we need to make it secure.
For that WebRTC two main protocols
DTLS (Datagram Transport Layer Security) - TLS over UDP
SRTP (Secure Real-Time Transport Protocol).
Now We have successfully established bi-directional and secure communication.
Communicating
Now two devices can communicate with each other.
WebRTC uses the below protocols to transfer the real-time data
RTP (Real-time Transport Protocol): RTP to exchange media encrypted with SRTP
SCTP (Stream Control Transmission Protocol): SCTP to send and receive DataChannel messages encrypted with DTLS.


Do we have to Implement all of those protocols by ourselves?
No!! Just use WebRTC API at least if you are using Javascript. There are different APIs for different languages but under the hood protocol is the same.
I will be focusing on WebRTC API as I love Javascript.
There are many functions made available under WebRTC API which we can use to establish communication between two devices.
WebRTC relies on three main APIs:
MediaStream API (getUserMedia): This grants access to a user's camera and microphone through Javascript.
RTCPeerConnection: This enables the creation of direct peer-to-peer connections for real-time communication.
RTCDataChannel: This allows bi-directional exchange of data between peers, useful for text chat or data transfer.
We will go through all 4 steps of WebRTC flow and WebRTC APIs in upcoming blogs.
References
https://webrtcforthecurious.com/docs/01-what-why-and-how/ (Many lines of this blog are taken from this page so giving the credit to this page.)
If you find some corrections or something useful to mention then feel free to comment💬 under the blog.
To stay updated and learn together follow me onDenil Gabani .

Subscribe to my newsletter
Read articles from Denil Gabani directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Denil Gabani
Denil Gabani
I am a full stack developer and I like to build website with Javascript. I learn things by doing and now I am also getting more in-depth knowledge by sharing it.