Using Nodemon in TypeScript Project
 Krius
KriusFolder Structure and file contents are given below.
- node_modules
- utils
- common.ts
- index.ts
- nodemon.json
- package-lock.json
- package.json
- tsconfig.json
tsconfig.json
{
"compilerOptions": {
"target": "es2016",
"lib": ["es2020", "dom"],
"module": "commonjs",
"outDir": "./dist",
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
},
"exclude": [
"node_modules"
]
}
package.json
{
"name": "ts-node-mon",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"watch" : "tsc --watch",
"start": "node dist/index.js",
"dev": "nodemon"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.19.1"
},
"devDependencies": {
"typescript": "^5.4.3",
"@types/express": "^4.17.21",
"nodemon": "^3.1.0"
}
}
nodemon.json
{
"watch": ["**/*.ts"],
"ext": "ts",
"exec": "node dist/index.js"
}
index.ts
import express, { Express, Request, Response } from "express";
import { returnString } from "./utils/common";
const app: Express = express();
app.get("/", (req: Request, res: Response) => {
const result = returnString();
res.send(result);
});
app.listen(8000, () => {
console.log(`Server is running at http://localhost:8000`);
});
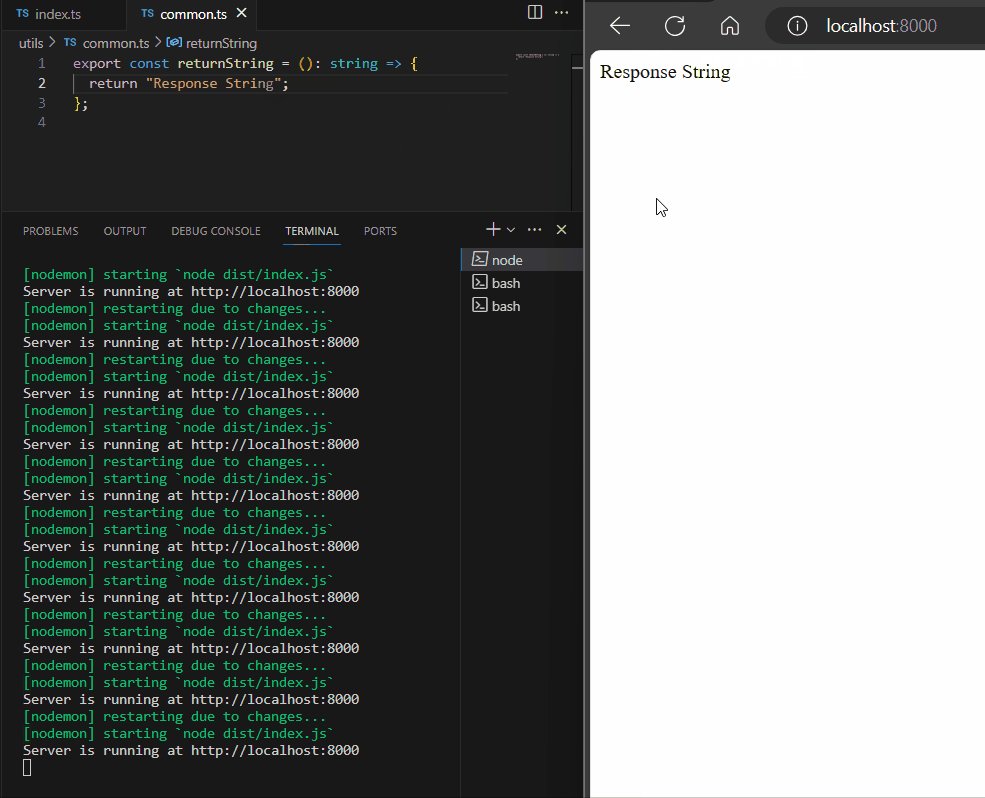
utils/common.ts
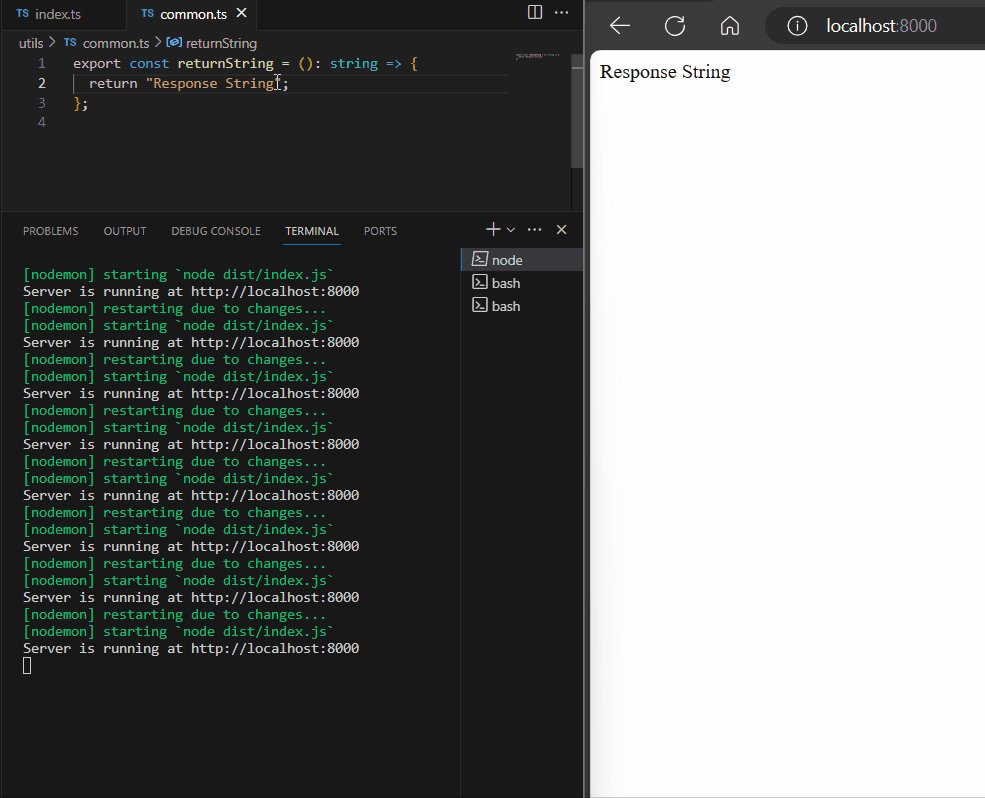
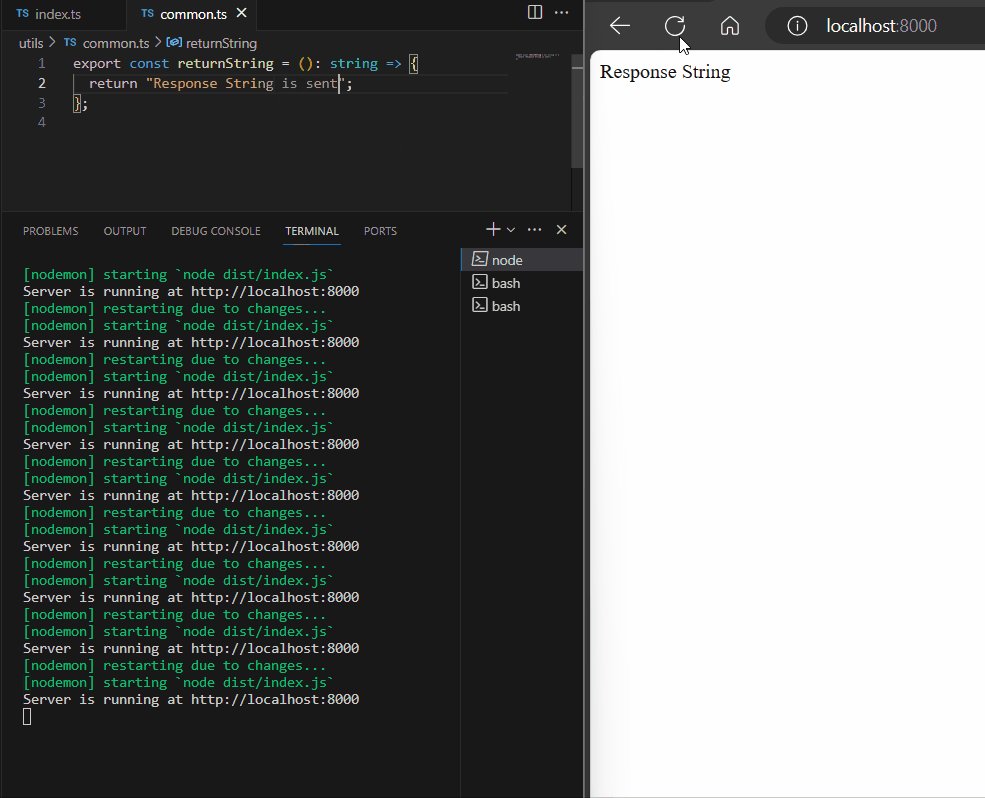
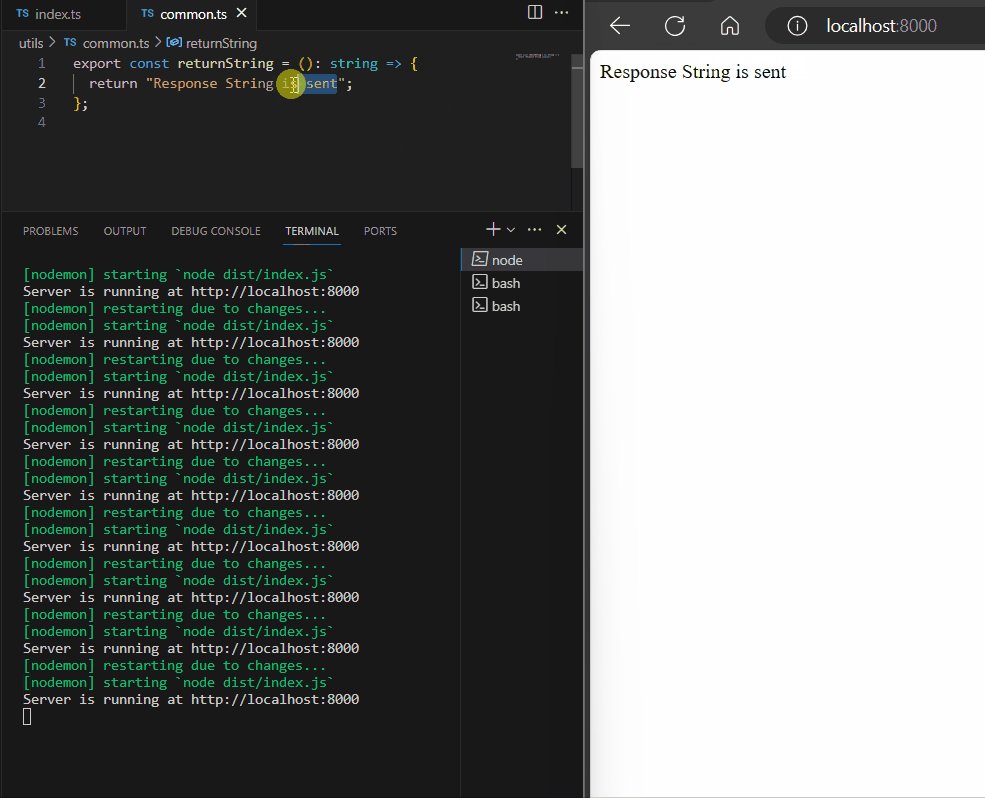
export const returnString = (): string => {
return "Response String";
};
After setting up the project folder and installing node modules, Run the following commands one by one.
tsc(All.jsfiles will be created indistfolder as given in thetsconfig.jsonfile)Open one terminal and run the command
npm run watchOpen another terminal and run the command
npm run dev
With these steps, a development environment is established where modifications to TypeScript files trigger automatic transpilation to JavaScript, and the server reflects these changes in its responses.
Github code: https://github.com/Krius2023/nodemon-in-typescript

Subscribe to my newsletter
Read articles from Krius directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Krius
Krius
A developer