Simple HTML With List, Table, Semantic Elements tags.
 Bhargavi Manubolu
Bhargavi Manubolu
Welcome to our blog, where we are going to discuss the basics of HTML..! In this post we will explore essential HTML topics such as lists, tables, and semantic elements, empowering you to create well-structured and accessible web content.
Let's gets started with List tag:

In HTML, a list is a way to present a group of related items in a structured format.
HTML provides 3 types of List: 1. Ordered List
2. Unordered List
3. Description List
1. Ordered List (<ol>):
Ordered Lists are used when the order of the items matters. Each items in an ordered list is numbered sequentially.
An ordered list
(<ol>)in HTML is used to create a list of item's is important. Each item in the list is automatically numbered by the browser.Here's how we can use an ordered list in HTML:
Simple code :
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
<li>Fourth item</li>
<li>Fifth item</li>
</ol>
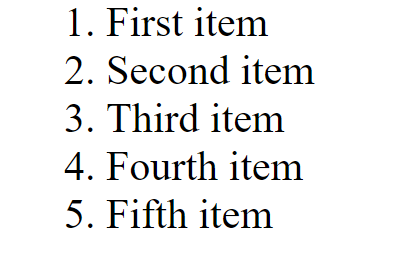
Output :

Explanation :
<ol>: This is the opening tag for the ordered list.
<li>: This is the list item tag, used to define each item within the list.
"First item", "Second item".... are the actual content of the list item.
</ol>,</li> are the closing tags for the ordered list.
Note :
In HTML, the type attribute is used in conjunction with <ol> (ordered list) elements to specify the type of numbering or Alphabetical order to be used for the list items.
The type attribute is optional and can take several different values depending on the desired styles.
type="1": This is the default value and specifies decimal numbering (1, 2, 3, ...).
type="A": Specifies uppercase alphabetical numbering (A, B, C, ...).
type="a": Specifies lowercase alphabetical numbering (a, b, c, ...).
type="I": Specifies uppercase Roman numeral numbering (I, II, III, ...).
type="i": Specifies lowercase Roman numeral numbering (i, ii, iii, ...).
***Note :***the type attribute also supports a value of "1" for decimal numbering and "A" for uppercase alphabetical numbering, providing a more semantic alternative to the numeric and alphabetic values respectively.
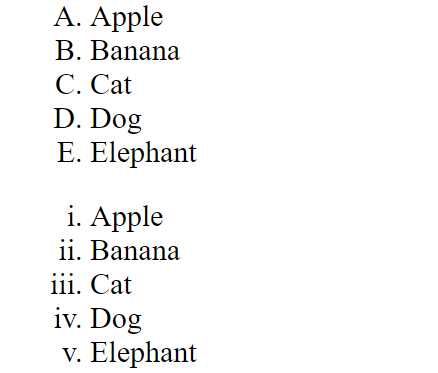
Example:
<ol type="A">
<li>Apple</li>
<li>Banana</li>
<li>Cat</li>
<li>Dog</li>
<li>Elephant</li>
</ol>
<ol type="i">
<li>Apple</li>
<li>Banana</li>
<li>Cat</li>
<li>Dog</li>
<li>Elephant</li>
</ol>

2.Unordered List (<ul>) :
Unordered lists are used when the order of the items doesn't matter.
Each item in an unordered list is typically bulleted.
Here's how we can use an ordered list in HTML:
Simple code :
<ul>
<li>Tiger</li>
<li>Dear</li>
<li>Lion</li>
<li>Monkey</li>
<li>Horse</li>
</ul>
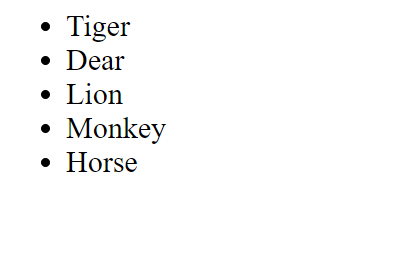
Output :

Explanation :
<ul>: This is the opening tag for the unordered list.
<li>: This is the list item tag, used to define each item within the list.
"Tiger", "Dear".... are the actual content of the list item.
</ul>,</li> are the closing tags for the ordered list.
3. Description List (<dl>) :
A description list
(<dl>)in HTML is used to define terms and their corresponding descriptions.It consists of two main components:
<dt>(Definition Term): This tag is used to define the term being described.<dd>(Definition Description): This tag is used to provide the description of the term defined by the tag.
Here's an example of how to use a description list:
Simple code :
<dl>
<dt>HTML</dt>
<dd>Hypertext Markup Language</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheets</dd>
<dt>JavaScript</dt>
<dd>A programming language used to make web pages interactive</dd>
</dl>
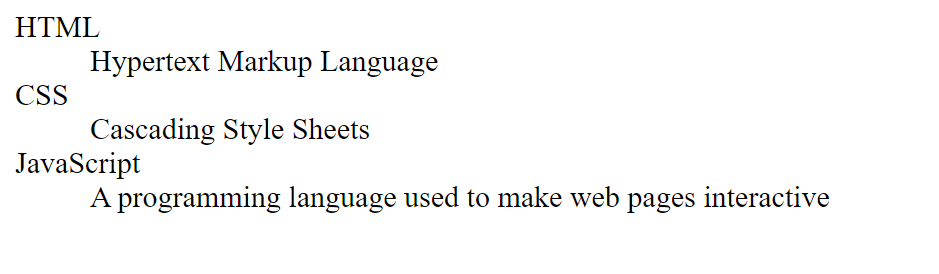
Output :

Explanation :
<dl>tag specifies the definition list.<dt>tag specifies the definition term("HTML", "CSS", "JavaScript")<dd>tag specifies the definition for item(""hypertext markup language",....)
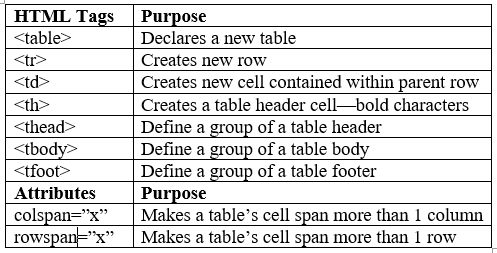
Table tag (<table>)

HTML table tag is used to display data in tabular form (row * column).
The
<table>tag defines an HTML table.An HTML table consists of one
<table>element and one or more<tr>,<th>, and<td>elements.The
<tr>element defines a table row, the<th>element defines a table header, and the<td>element defines a table cell.

Simple Example :
<table border="2">
<tr>
<th colspan="6" align="center"> TIME TABLE</th>
</tr>
<tr>
<td rowspan="6"> Hours</td>
<th>mon</th>
<th>tues</th>
<th>weds</th>
<th>thurs</th>
<th>frid</th>
</tr>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Science</td>
<td>Maths</td>
<td>Arts</td>
</tr>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Science</td>
<td>Maths</td>
<td>Arts</td>
</tr>
<tr>
<th colspan="5">LUNCH</th>
</tr>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Science</td>
<td>Maths</td>
<td rowspan="2">Project</td>
</tr>
<tr>
<td>Science</td>
<td>Maths</td>
<td>Science</td>
<td>Maths</td>
</tr>
</table>
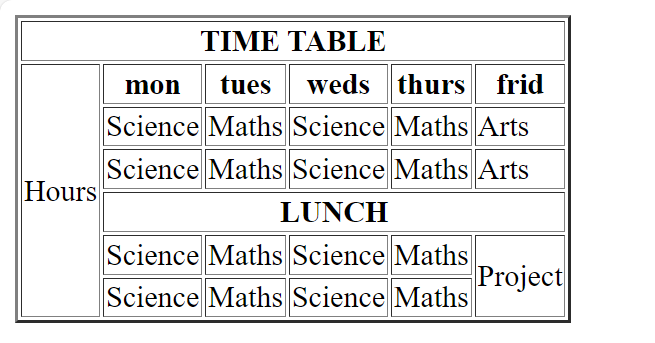
Output:

Semantic Elements :

Semantic elements in HTML are tags that convey meaning about the content they contain, beyond just defining its appearance. These elements provide information about the structure of the web page, making it more understandable for both browsers and developers. Semantic elements help to organize and clarify the content of a webpage, improving accessibility and search engine optimization (SEO).
Here are some common semantic elements in HTML:
<header>: Represents introductory content or a group of introductory content. Typically contains navigation links, logos, or headings.<footer>: Represents the footer of a section or page. Contains information such as copyright notices, contact information, or links to related resources.<nav>: Represents a section of a webpage that links to other pages or to sections within the page. Typically contains navigation links.<article>: Represents a self-contained piece of content that could be distributed and reused independently, such as a blog post, news article, or comment.<section>: Represents a thematic grouping of content within a document, such as chapters, headers, footers, or any other grouping of content.<aside>: Represents content that is tangentially related to the content around it, such as sidebars, pull quotes, or related links.<main>: Represents the main content of the document. Should not contain content that is repeated across multiple pages, such as navigation links or footer information.
Using semantic elements in HTML helps to create well-structured and meaningful web pages, making them easier to understand for both humans and machines. Additionally, semantic HTML improves accessibility for users with disabilities and enhances search engine optimization by providing clearer signals about the content and structure of the webpage.
Simple Example:
<head>
<title>Semantic HTML Example</title>
</head>
<body>
<header>
<h1>Welcome to My Website</h1>
<nav>
<ul>
<li><a href="https://bhargavimanubolu.hashnode.dev/" target="_blank">Click here to read</a></li>
</ul>
</nav>
</header>
<main>
<section>
<h2>About </h2>
<p>This is a simple example of using semantic HTML elements.</p>
</section>
<section>
<h2>Welcome to my new Blog</h2>
<p>Learn Html from Scrach </p>
</section>
</main>
<footer>
<p>Like, Share and Subscribe</p>
</footer>
</body>
</html>
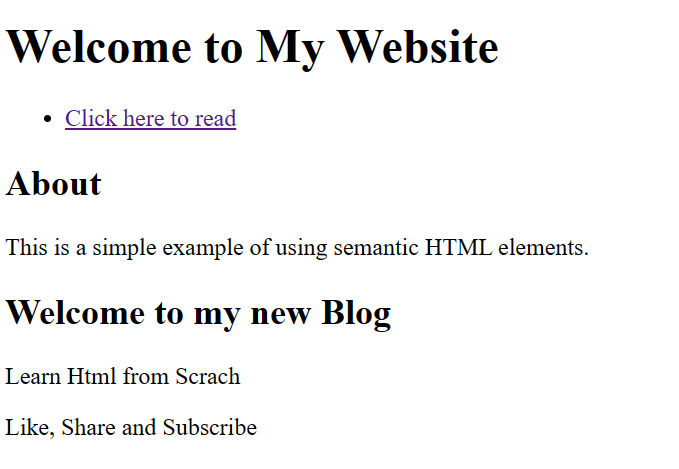
Output :

Subscribe to my newsletter
Read articles from Bhargavi Manubolu directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
