Laravel - Creating a page to display all users
 Mohamad Mahmood
Mohamad Mahmood2 min read

[1] Add Members Route
use App\Http\Controllers\MembersController;
Route::get('/members', [MembersController::class, 'index'])->name('members.index');
[2] Create Members Controller
Using Artisan command to create controller i.e. MembersController:
php artisan make:controller MembersController
Edit MembersController:
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Illuminate\Http\Request;
class MembersController extends Controller
{
public function index()
{
$users = User::all();
return view('members.index', compact('users'));
}
}
[3] Add Members View
Create new view file.
File: C:\laragon\www\laraclub\resources\views\members\index.blade.php:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Members') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 text-gray-900">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __("Members") }}
</h2>
<div style="margin-bottom: 20px;"></div> <!-- Add a margin-bottom of 20 pixels -->
<ul>
@foreach ($users as $user)
<li>{{ $user->name }}</li>
@endforeach
</ul>
</div>
</div>
</div>
</div>
</x-app-layout>
Update navigation file.
File: C:\laragon\www\laraclub\resources\views\layouts\navigation.blade.php:
...
<!-- Navigation Links -->
<div class="hidden space-x-8 sm:-my-px sm:ms-10 sm:flex">
<x-nav-link :href="route('dashboard')" :active="request()->routeIs('dashboard')">
{{ __('Dashboard') }}
</x-nav-link>
<x-nav-link :href="route('membership.show')" :active="request()->routeIs('membership.show')">
{{ __('Membership') }}
</x-nav-link>
<x-nav-link :href="route('members.index')" :active="request()->routeIs('membership.index')">
{{ __('Members') }}
</x-nav-link>
</div>
...
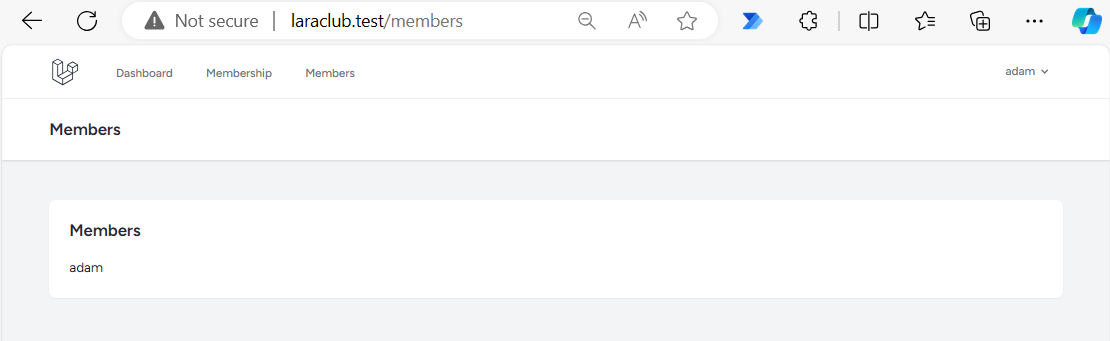
Test. Browse http://laraclub.test/members

For a more stylish look:
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('Members') }}
</h2>
</x-slot>
<style>
table {
border-collapse: collapse;
width: 100%;
}
th, td {
padding: 10px;
text-align: left;
}
td {
white-space: nowrap;
}
th:nth-child(1),
td:nth-child(1) {
/* Adjust the value below to increase or decrease the gap between the first and second column */
padding-right: 20px;
}
th:nth-child(2),
td:nth-child(2) {
/* Adjust the value below to increase or decrease the gap between the second and third column */
padding-right: 30px;
}
</style>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div class="p-6 text-gray-900">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __("Members") }}
</h2>
<div style="margin-bottom: 20px;"></div> <!-- Add a margin-bottom of 20 pixels -->
<table>
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Roles</th>
</tr>
</thead>
<tbody>
@foreach ($users as $user)
<tr>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
@foreach ($user->roles as $role)
<span>{{ $role->rolename }}</span>
@endforeach
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</x-app-layout>
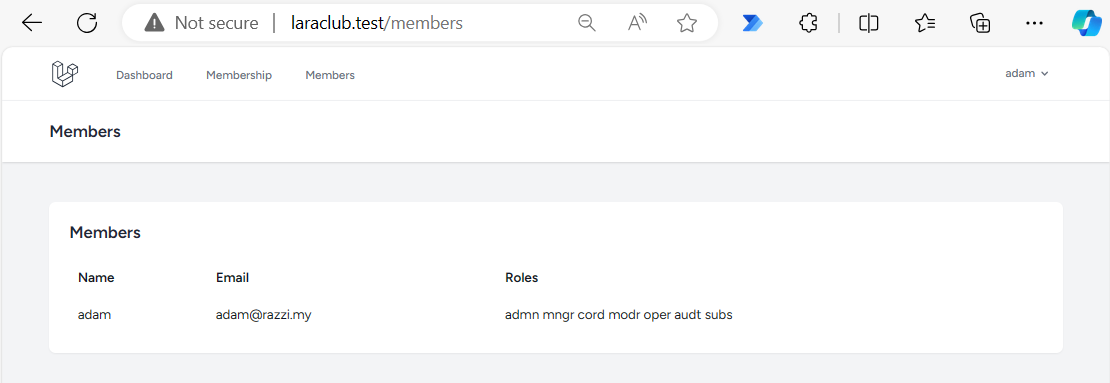
Outcome:

0
Subscribe to my newsletter
Read articles from Mohamad Mahmood directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mohamad Mahmood
Mohamad Mahmood
Mohamad's interest is in Programming (Mobile, Web, Database and Machine Learning). He studies at the Center For Artificial Intelligence Technology (CAIT), Universiti Kebangsaan Malaysia (UKM).