HTML Tag & Elements
 Vandana Arya
Vandana AryaTable of contents
- Heading Tag <h1 to h6>
- Paragraph tag <p>
- Break tag <br>
- The Matic break (horizontal text) <hr>
- The division <div>
- Anchor elements <a>
- The Image element <img>
- The Iframe element <iframe>
- The Navigation elements <nav>
- The Table element <table>
- The Style element <style>
- The form element <from>

Heading Tag <h1 to h6>
This HTML tag can be defined as a title or a subtitle that we want to display on the webpage.
It is displayed on the browser in bold format and the size of the text depends on the number of headings.
It has six levels <h1 to h6> h1 is the highest level and the h6 lowest level heading.
These create block-level boxes in the layout.
These elements include global-level attributes.
Don’t skip heading level
Avoid using multiple in-heading elements on one page.
Don’t use heading elements to resize text.
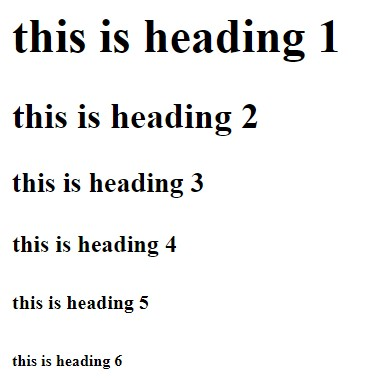
<h1> this is heading 1 </h1>
<h2> this is heading 2 </h2>
<h3> this is heading 3 </h3>
<h4> this is heading 4 </h4>
<h5> this is heading 5 </h5>
<h6> this is heading 6 </h6>

Paragraph tag <p>
These elements represent paragraphs in the web page
They are visualized as the text of the block
<p> paragragraph we use the p tag </p>

Break tag <br>
These elements are used to produce a text.
It is a block line element.
<p>
for braking a line in a paragraph we use <b>br tag</b> <br>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Harum ad at perspiciatis recusandae reprehenderit
consectetur esse nam aspernatur, blanditiis, laborum vero fuga in consequatur totam sint provident natus? Sed,
corrupti!
</p>

The Matic break (horizontal text) <hr>
This element represents a thematic break between paragraphs.
This is a block-level element.
This represents a horizontal rule or line.
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when looking at
its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as
opposed to using 'Content here, content here', <hr> making it look like readable English. Many desktop publishing
packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum'
will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by
accident, sometimes on purpose (injected humour and the like).
</p>

The division <div>
It is a generic container for flow content.
It doesn’t affect the content or layout until we use CSS.
As a pure container, the <div> element doesn’t inherently represent anything
It is used to group content so it can be easily styled by using CSS using the attributes “class” and ” id”.
The <div> element is used only when other smectic elements are appropriate.
<p>
<div>
this tag is an generic container for flow content. It has no effect on the content or layout until we used css for styling.
it contains many kind of tags like img tag, p tag, aand many other tags.
</div>
</p>

Anchor elements <a>
<a> It is known as the anchor.
It helps to create hyperlinks.
This is a void element.
In this, there are “herf” attributes present that help to create a hyperlink to the web pages, file, email address, location on the same page, or anything that a URL can address.
<a href="https://www.google.com/">google</a>
The anchor tag also contains other attributes
download attribute- used to specify the target link to download when the user click on link
herf lang attribute -used to specify the language
rel attribute - used to specify the relation between the current document and
type attribute used to specify the type of links
target attribute specifies the target
ping attribute - A space-separated list of URLs used for tracking the browser will send a post request with the body ping the URL.
URL that the hyperlink points to herf
Links are not rusticated to HTTP-based URLs that can use any URL scheme that’s supported by the browser
Section of a page with document fragments fragment
Specific tasks position with text fragment piece of media files with media fragments
Telephone number with tel: URL
e-mail address with mail to: URL
SMS text message with SMS: URL

The Image element <img>
The image tag is used to display an image on the web pages.
HTML image tag is a void element its an empty tag that contains attributes only image element doesn’t have closing tags.
Image elements attributes:
<img src="C:\Users\india\Downloads\Untitled design.png" alt="img from folder">
The src attributes:
The scr and alt are important attributes of the HTML img tag.
The src attribute is required because it contains the path to the image we want to use for our web pages.
It’s an instructs browser where to look for the image on the server
The image location may be on the same directory or another server.
The alt attributes:
The alt attribute defines an alternate text for the image.
The alt attributes hold a text description of the image. This is not mandatory but this is incredibly useful accessibility for screen readers.
The alt attributes also displayed a text format when an image is unable to load due to some error like internet error, content blocking or link not.
<img> usemap attribute
The <img> usemap attribute is used to specify the image as a client-side image-map.
The <img> map is a clickable image area.
The usemap attribute is used to create a relationship between the image and map.
Syntax- <img usemap=”#mapname”>
Image file format commonly use on web pages
APNG
AVIF
GIF
JPEG
PNG
SVG
WebP

The Iframe element <iframe>
The <iframe> elements represent a nested browsing context embedding another HTML page into the current page.
<iframe> is an inline element.
Each embedded browsing context has its document and allows URL navigation.
The navigation of each embedded browsing context is linearized into the session history of the topmost browsing context.
A browsing context that embeds others is known as the parent browsing context.
The I frame is used to show web pages inside the current web pages.
The src attribute is used the specify the URL of the document that occupies.
<iframe width="460" height="215" src="https://www.youtube.com/embed/-LeV_c1zG-s?si=auoOv0JBVmPw_R-3" ></iframe>
There are two types of link URL
Absolute URL: link another web pages
Relative URL: link to other files of the same web pages.

The Navigation elements <nav>
The nav element represents a section to a page that provide navigation links either within the current document or the other document
Example of navigation section bar
Menu
Table of context
Index
Links can be placed inside a nav element
The Nav element may point to other web pages or different sections of the same web pages.
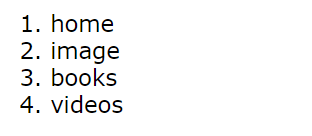
<nav>
<ol>
<li>home</li>
<li>image</li>
<li>books</li>
<li>videos</li>
</ol>
</nav>
The Nav element represents a section of the web pages whose purpose is to provide a navigational link in the current document or the other documents.
It can be written in a list element and can be written without a list element simply coded or simply linked.

The Table element <table>
These elements show tabular data on web pages. the information present in the dimensional table comprised a row and column of the cell containing data.
Tables are widely used for communication research and data analysis.
Tables are useful for various tasks such as representing text, information, and numerical data databases created by the use of tables.
Parts of tables in HTML
The table is defined with the <table> tag every table’s row is defined with the <tr> tag.
The tables header defined with the <hr> tag by default table heading is centered and bold.
Table data cell defined with the <td> tag.
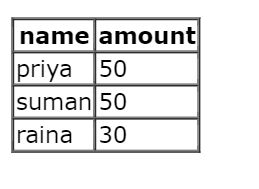
<table border="1" cellspacing="0">
<tr>
<th>
name
</th>
<th>
amount
</th>
</tr>
<tr >
<td>priya</td>
<td>50</td>
</tr>
<tr>
<td>suman</td>
<td>50</td>
</tr>
<tr>
<td>raina</td>
<td>30</td>
</tr>
</table>
An HTML tables
| Adding a border | Broder:1px solid balck |
| adding collapsed border | Border: 1px solid balck |
| adding cell padding | Padding:5px; |
| adding text-align heading adding spacing border | Text-align left |
| Adding spacing border | Border spacing;5px; |
| adding cells that span many columns | Colspan=”4” |
| adding cells that span Many rows in a column | Rowspan=”2” |
| Adding captions | < caption >details</caption> |
| adding caption adding background color | Background colour:#hexacolurcode; |

The Style element <style>
This element contains style information of a document or part of a document.
It contains CSS which is applied to the content of the document containing the style element.
Style elements must be included inside the head of the document.
There is a default style in every HTML element.
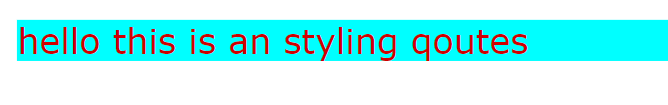
style="background-color: aqua; color: #cf0000;"
Uses of the style tag
Background colour
Font family properties
Font size properties
Text align style

The form element <from>
<from> tag is generally used when we want to collect some user’s data.
Example- When a user wants to enroll in a course user needs to fill out a form that includes the user's name, user’s email, user's contact number, and user's address etc.
from provides facilities to input text, numbers, names, values, passwords, and some control fields like - radio controls, checkbox, and submit button etc.
forms are created by arranging input fields within paragraphs, preforms text, lists, and tables.
A form takes input information from the visitor side and then it will post to the back-end side.
<p>
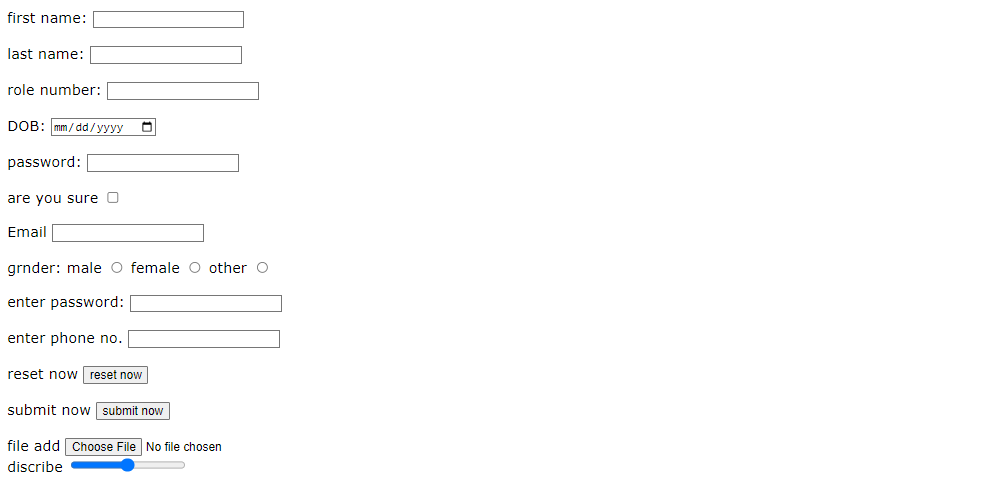
<form action="">
<div>
first name: <input type="text" name="" id="">
</div>
<br>
<div>
last name: <input type="text" name="" id="">
</div>
<br>
<div>
role number: <input type="text" name="" id="">
</div>
<br>
<div>
DOB: <input type="date" name="" id="">
</div>
<br>
<div>
password: <input type="password" name="" id="">
</div>
<br>
<div>
are you sure <input type="checkbox" name="" id="">
</div><br>
<div>
Email <input type="email" name="" id="">
</div>
<br>
<div>
grnder: male <input type="radio" name="" id=""> female <input type="radio" name="" id="">
other <input type="radio" name="" id="">
</div>
<br>
<div>
enter password: <input type="password" name="" id="">
</div>
<br>
<div>
enter phone no. <input type="tel" name="" id="">
</div>
<br>
<div>
reset now <input type="reset" value="reset now">
</div>
<br>
<div>
submit now <input type="submit" value="submit now">
</div><br>
<div>
file add <input type="file" name="" id=""><br>
discribe <input type="range" name="" id="">
</div>
</form>
</p>

Subscribe to my newsletter
Read articles from Vandana Arya directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
