Create your personal portfolio website in less than 10 minutes
 Raia
Raia
Prerequisites
Inside your terminal, clone
betterai-portfoliotemplate and install dependencies.git clone git@github.com:raiaqt/betterai-portfolio.git cd betterai-portfolio npm installOpen the cloned folder using a text editor. Go to
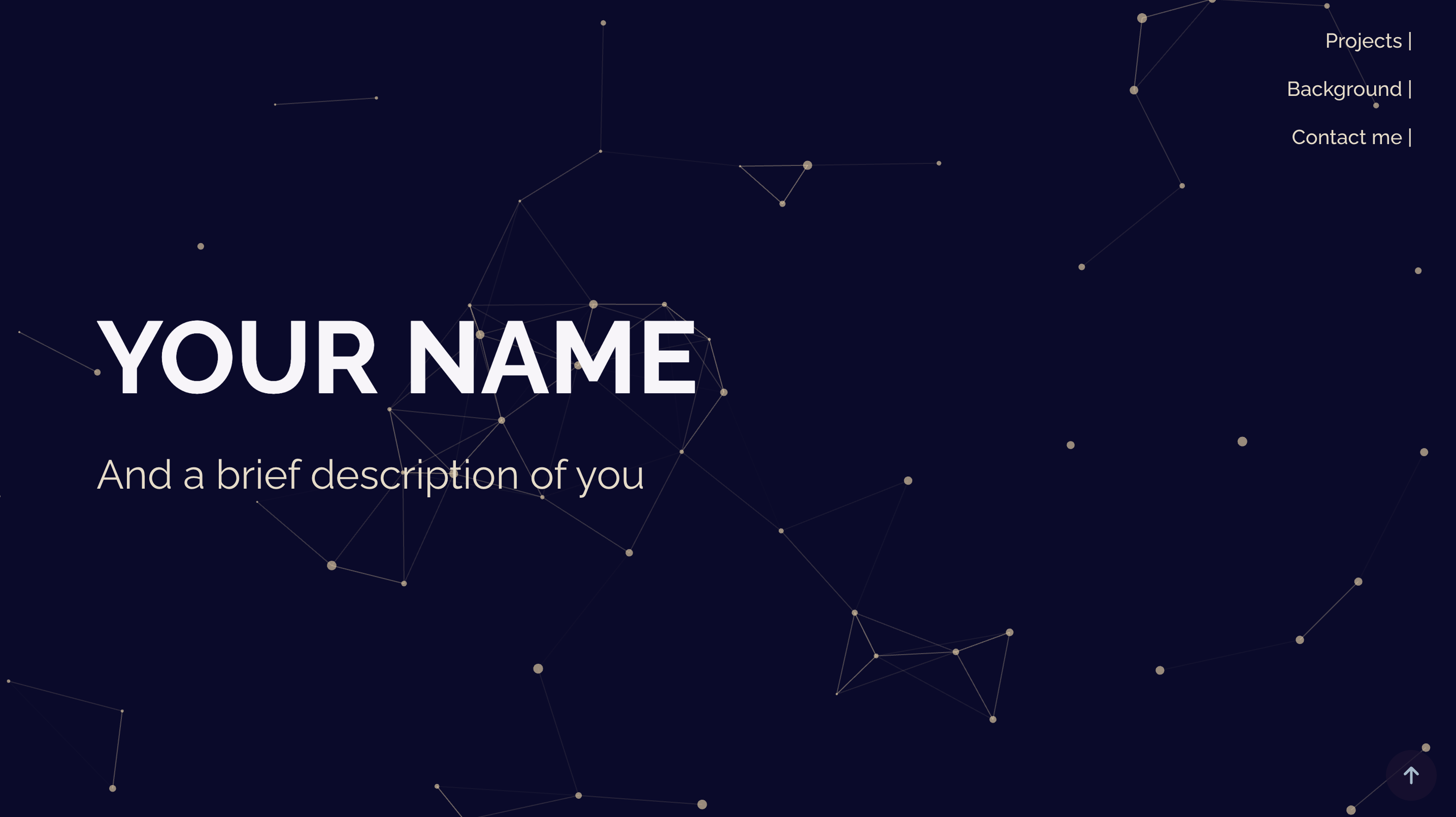
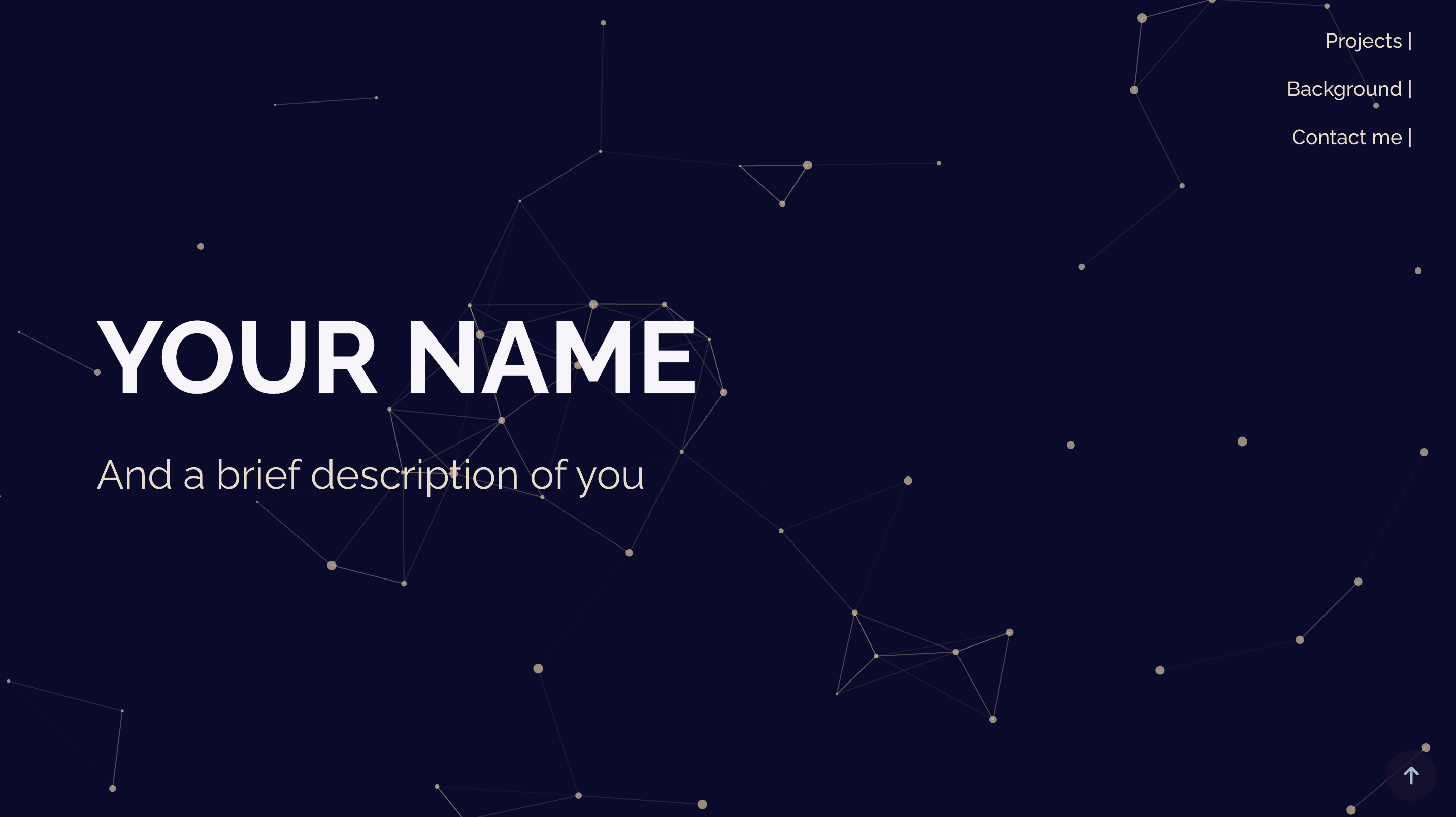
/custom/data.tsand update according to your personal details.import { faker } from "@faker-js/faker"; const introduction = { title: "YOUR NAME", text: "And a brief description of you", }; (...)You may add a photo for each project by saving them under the
/public/imagesdirectory, and adding the image file name inprojects.(...) const projects = [ { title: "Software development", text: "", works: [ { title: "Portfolio", text: "A portfolio project to show my capabilities", link: "/", year: "2024", github: true, image: "portfolioscreenshot.png", }, ], }, (...)Get creative! Changing the colors according to your style by replacing color values in
/custom/theme.scss.$light-background: #e9e5fb; $dark-background: #070721; $highlight-text: #f7f5f9; $light-text: #e8dcc7; $lowlight-text: #535d65; $dark-text: #070721;Run the application on your local machine.
npm run devGo to http://localhost:5173/ and enjoy your very own portfolio!

This is your own codebase - feel free to explore different parts of the code such as the background in
/src/components/ParticleBackgroundor the text styling in/src/pages/Introduction. You can check out my live demo at raia.codes.
Subscribe to my newsletter
Read articles from Raia directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Raia
Raia
Bringing exploratory mindset to technical leadership with 6 years in software development and computational research