A Beginner's Guide to Access and Refresh Tokens in JWT Authentication
 Yuvraj Singh
Yuvraj Singh
Introduction to Authentication Methods
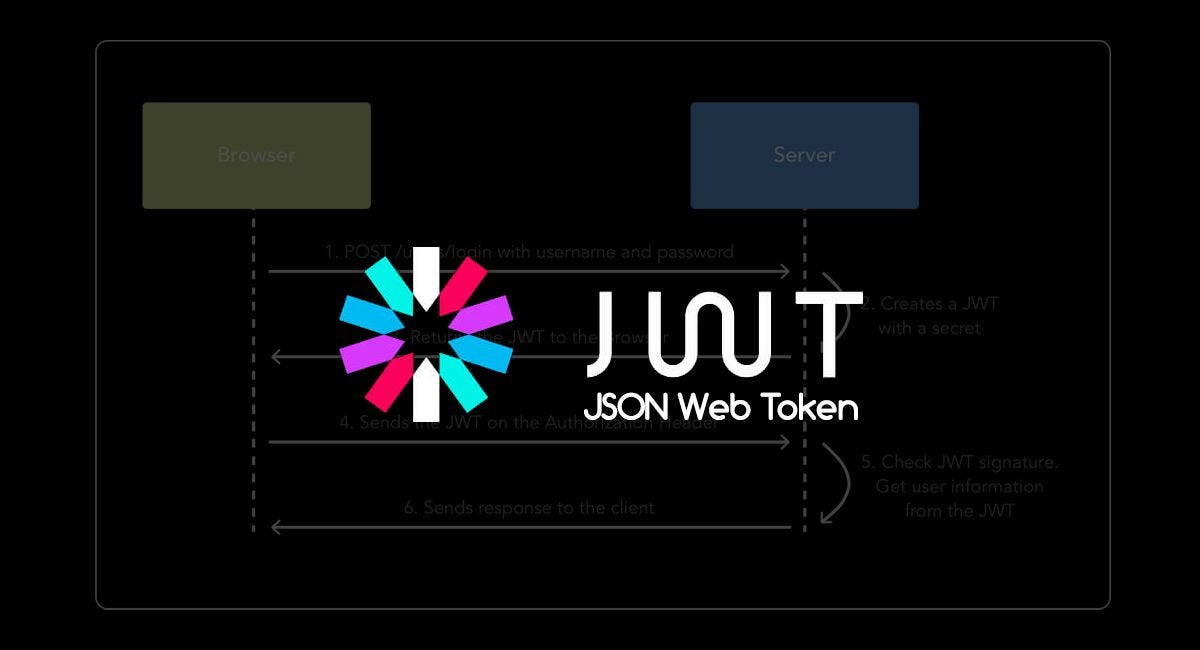
Authentication methods play a crucial role in securing web applications and ensuring that only authorized users can access protected resources. Among these methods, two popular approaches are JWT (JSON Web Token) authentication and session token authentication.
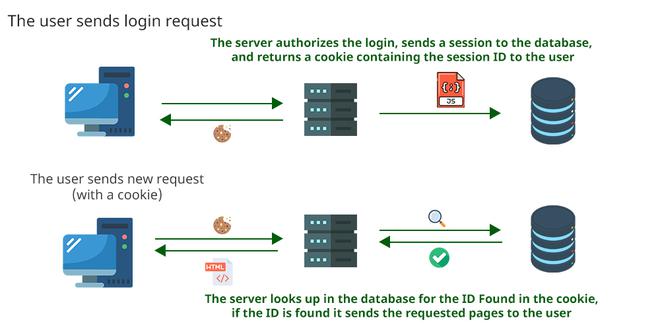
JWT authentication operates on the principle of statelessness, where client sessions are maintained without server-side storage. In contrast, session token authentication relies on server-side storage to manage user sessions, making it stateful.

Pros and Cons of JWT Authentication
JWT authentication offers several advantages, including its stateless nature, ease of implementation, and suitability for distributed systems. JWT tokens are also valid for longer durations, reducing the frequency of token generation.
However, JWT authentication comes with its challenges. Token blacklisting, for example, can be complex to implement, and compromised tokens pose security risks if not properly managed.
Pros and Cons of Session Token Authentication
Session token authentication provides user control and is well-suited for applications with smaller session durations. It also allows for efficient memory usage on the server side.
However, session tokens have limitations, such as their incompatibility with serverless frameworks and their reliance on server-side storage, which can lead to scalability issues.
Introduction to Access and Refresh Tokens
To address the limitations of both JWT and session token authentication, a hybrid approach involving access and refresh tokens has emerged. Access tokens are used to authenticate users and provide access to protected resources, while refresh tokens are used to obtain new access tokens when they expire.
Upon user login, access and refresh tokens are generated and managed by the server. Access tokens typically have a shorter lifespan, while refresh tokens have a longer lifespan.
Token Renewal Mechanism
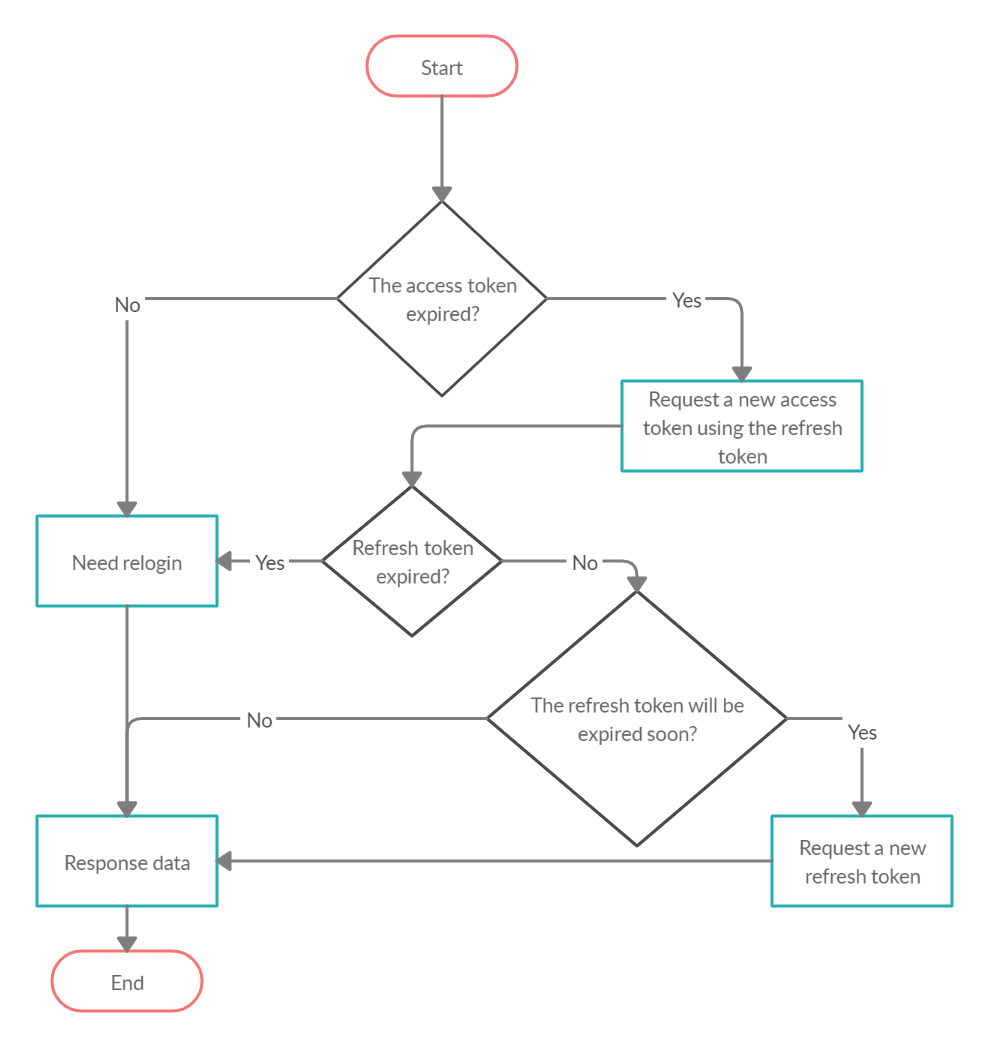
When an access token expires, the client sends the refresh token to the server to obtain a new access token. This process, known as token renewal, ensures continuous authentication without requiring the user to log in again.
By implementing a token renewal mechanism, applications can maintain seamless user authentication while addressing the limitations of both JWT and session token methods.

Benefits of Access and Refresh Tokens
The use of access and refresh tokens offers several benefits, including enhanced security through token rotation, improved user experience by reducing the frequency of login prompts, and scalability for distributed systems.
Further Resources for Learning
For those interested in delving deeper into JWT authentication and token management, here are some additional resources:
YouTube - JSON Web Tokens (JWT) vs Session Tokens: A comprehensive video tutorial on JWT authentication concepts and implementation.
YouTube - Access Tokens (JWT) & Refresh Tokens in Nodejs server: A video tutorial on implementation of access and refresh tokens.
By understanding the fundamentals of access and refresh tokens in JWT authentication, developers can enhance the security and usability of their web applications while ensuring a seamless user experience. Happy coding!
Subscribe to my newsletter
Read articles from Yuvraj Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yuvraj Singh
Yuvraj Singh
Hello, I'm Yuvraj Singh, a sophomore Mechanical Engineering student at DSEU and a Full Stack Web Developer with expertise in the MERN stack. I am passionate about building web applications and have honed my skills through various projects and internships. I was one of the initial builders at Anchors, a SAAS platform startup, where I spent over five months as an intern. My interest in technology drives me to constantly explore new technologies and expand my skill set. In my free time, you can find me working on personal projects, contributing to open-source software, or attending hackathons. I am excited to connect with fellow developers, share my knowledge and experiences, and continue learning on this platform